お世話になります。
ディレクター兼デザイナーの“ななつ”です。
近年の私の案件受注状況は、かなりの割合でWEB制作が占めております。
企業サイト、製品ブランドサイト、オウンドメディア、キャンペーンLPなど。
元々私は映像学科卒なのですが、社会という荒波に飛び出してからは、常にWEB制作と向き合うことになっています。本当に未来のことはわからないものです。
そんな「WEBは見る専門っす」と言わんばかりの私が、それでもなんとか立ち回り、少しは「WEBっすか? 大丈夫っす。楽勝っす。」と、心の奥底で震えながらも返せるようになりまして。
気付けば大量のツール類を試してはアンインストール、試してはアンインストール……。6年以上の時を経て、厳選された戦友ともいうべきツールたちが残りました。面構えが違います。
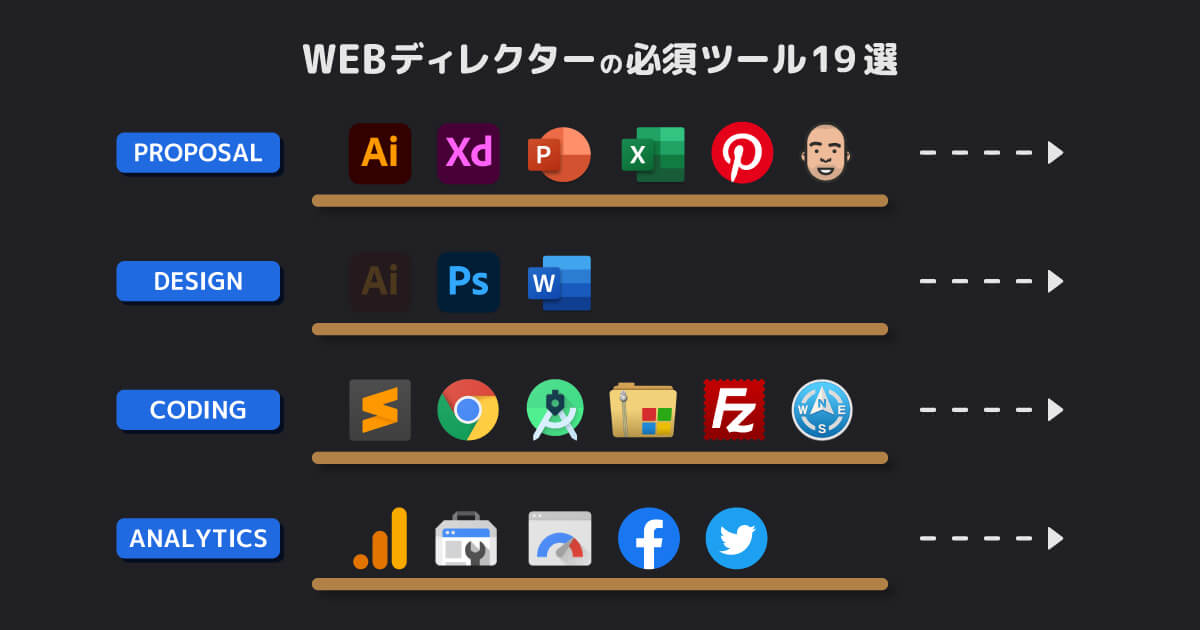
今回はこの選ばれし戦士たち、またの名をWEB制作に欠かせないツールを、ワークフロー別に紹介していこうと思います。
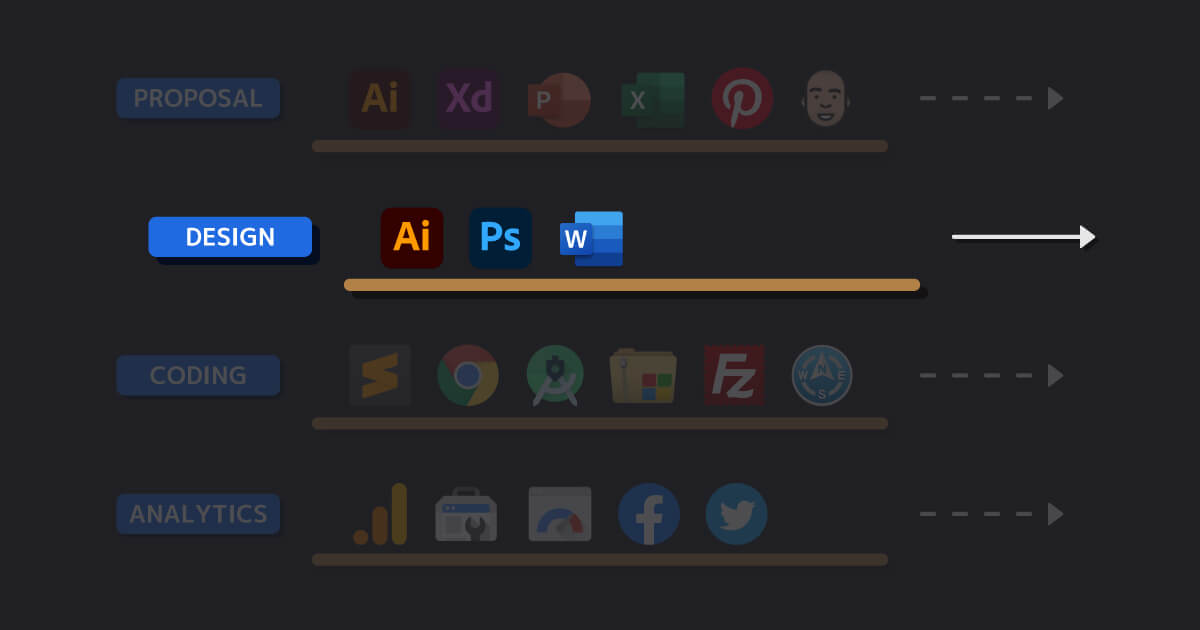
提案・仕様検討フェーズ

クライアントから「WEB制作頼みたいんだけど……」と相談されてから、実際にどんなものを作るのか決めていく段階です。
ディレクターが主に踏ん張る箇所がここになります。
1. Adobe Illustrator
みなさんご存知、イラレです。Aiと呼ぶことが多いです。個人的にはディレクターの必須ツールだと思っています。
私は依存症レベルでこのソフトを使用しています。触らない日はありません。
クライアントへの提案書、補足説明資料、ワイヤーフレーム……。ほぼ全ての資料をAiで作成しています。

2. Adobe XD
近年WEB制作現場で台頭してきた新顔ですね。私は主にワイヤーフレームで使用しています。
Aiとの使い分けは、ページ数が多く、画面遷移が複雑になる場合はXDに切り替えます。
XDの何がすごいって、モックアップ作成ツールなので、画面内の要素をクリックすると、実際に画面遷移できちゃうところです。それもクライアントが自分のデバイスで触れちゃう。
これは革命や! と興奮したものですが、やはり紙文化は廃れないもので。
jpgで書き出してA3に並べる……。という作業は必ずついて回ります。赤入れしやすいですもんね。
Aiの出番が奪われることは、当分ないでしょうね。
3. Microsoft PowerPoint
孫請け以下の際に、提案資料の作成でお世話になります。大抵PPTと呼びます。
これは自分への戒めでもありますが、誰もがAiを使えるわけではないのです。みんなが不足なく使えるツール、というのはとても大切なものです。
PPTで資料を作成すれば、赤入れしてもらうまでもなく、先方が修正してくれることさえあります。というより、直接いじってもらうためにPPTで渡します。
ただ、慣れの問題ではあるのですが……。Aiなら2倍以上早く作業できます……。戒めが足りてませんね。
4. Microsoft Excel
これもディレクターの必須ツールですね。PPTはまだネタっぽく扱えますが、こちらはマストで必要です。普通にエクセルって呼びます。
大抵の場合、補足資料系で使うことが多いです。
スケジュール、WBS(結果ガントチャートになります)、ディレクトリマップが主な資料でしょうか。
WordPress案件だったりすると、カテゴリ・タグ一覧やcsvが追加になりますね。

5. Pinterest
これはツールというよりもサービスですね。オシャレでイケてる画像がいっぱい見つかります。
クライアントにデザインの方向性を確認する際、お世話になることが多いです。
類似サービスのデザインをまとめたり、方向性別に集めてみたり。
それがそのままデザイナーさんとの共通言語にもなりますから、初期段階でのリサーチは非常に重要です。
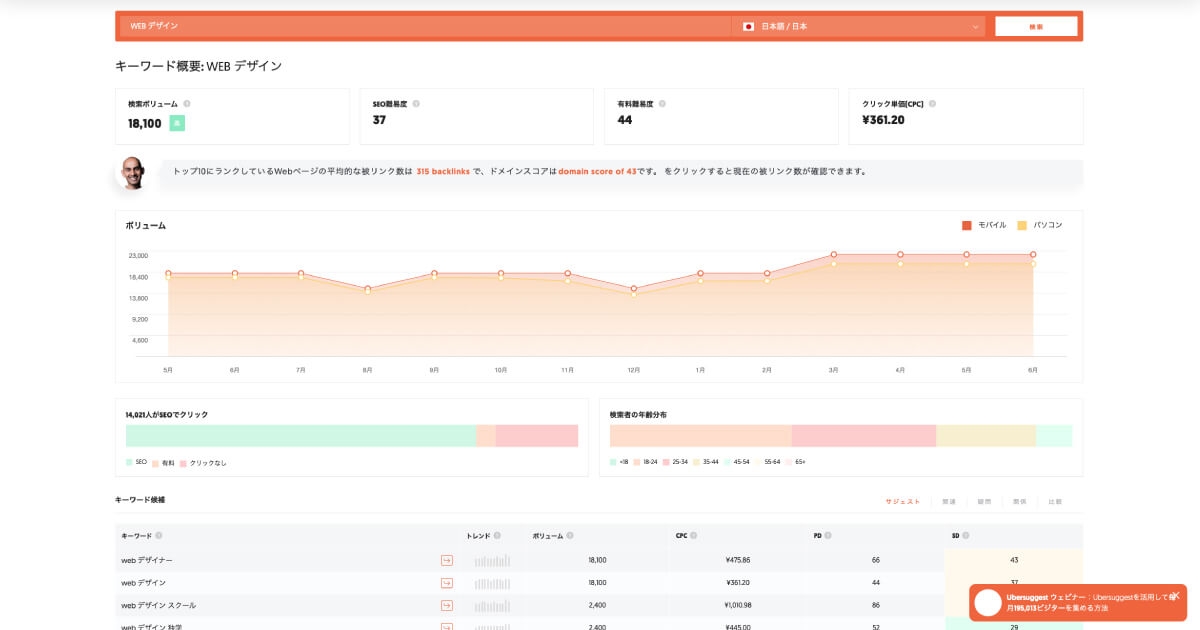
6. Ubersuggest
こちらもWEBサービスです。Google キーワードプランナーとSEO分析ツールが合体したようなサービスです。
これ、無料で利用できるんですよ。最強ですね。
※有料プランがベースとなっており、無料利用には一部制限があります。

キーワードプランナーが広告出稿必須(無料で利用可能ですが、検索ボリュームが曖昧な数値になります)になっていたり、有名なSEO分析ツールは個人で利用するには敷居が高すぎたり……。
そんな中での無料! ありがたすぎて常用者になりました。
提案フェーズではキーワード分析に用いて、サイトの方向性や目的を策定するのに使用します。このキーワードが検索ボリュームあるんで、このページはこれの受け皿狙いましょう、みたいな。
リニューアル案件の場合は、現状分析に使用する感じですね。(その場合はGoogle Analyticsメインになりますが)
デザイン・コンテンツ制作フェーズ

仕様検討を経て、作るものが具体化してきたらデザイン着手です。
基本的にはデザイナーさんに依頼するので、ディレクターの仕事はクオリティ管理です。
予算が限られている場合や、超特急の際は私がデザインすることも。
Adobe Illustrator(再掲)
自分でデザインするなら当然必要なツール。勢い余ってもう一度載せました。
デザイナーさんの中でもAiとPhotoshopのどちらで作るかは分かれているイメージです。
正直個人的には一長一短なので、自分が使い慣れたツールを選べばいいと思います。
ちなみに私はデザイナーさんに依頼していたとしても、このフェーズですらAiを使い倒します。
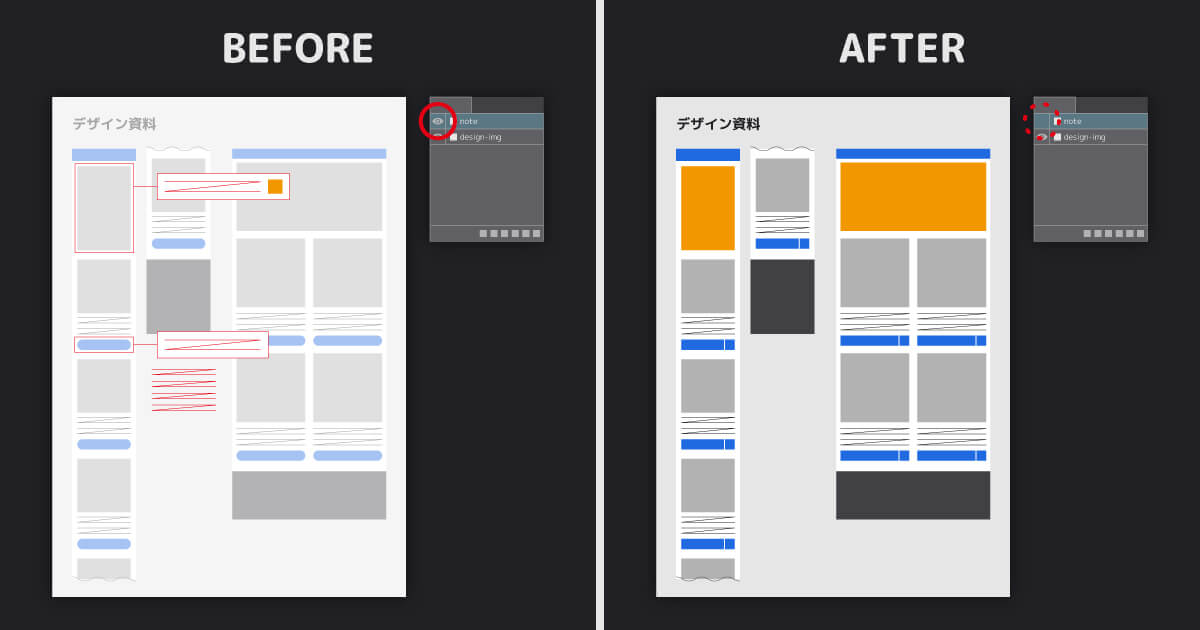
上がってきたデザインをA3資料に並べて、その上に赤入れしていきます。んで、修正版と差し替えて、赤入れを非表示。そのままクライアントに提出、という流れですね。
赤入れ用ファイルと提案用ファイルが一緒なので、管理が少しだけ楽になります。

7. Adobe Photoshop
ご存知フォトショ。Ai同様、Psと呼ぶことが多いです。
エンジニアさんに「Psでデザイン欲しいです」とお願いされた際に登場します。実際ありました。
その他では写真素材が必要な場合によく使用します。特にキーヴィジュアルや、記事関連だと頻出しますね。
個人的にはAiがベースデザインの作成だとすると、Psはパーツデザインの作成といったイメージです。レタッチ周りはこいつがいないと何もできないです……。
あとは画像の軽量化など、細かいところでも役立ちます。
8. Microsoft Word
オウンドメディアの記事作成では必須ツールになります。どう転んでもワードと呼びます。
他にもサイト内の文言作成、または先方にご提供いただく際に使用します。
Mac作業者だとPagesで代用することもありますが、個人的にはあまりオススメしていません。
これはWindows-Mac問題にも言えることですが、基本的には大多数が利用しているツールを使用した方が圧倒的に楽です。というのもソフトウェア毎に表示が異なることもあるからです。
そのせいで些細な認識違いが起きていたりすることもあります。
「え? ここ赤字で指定しましたよね?」
「いや、赤字になってないですね……。」
みたいな。(似たようなことが実際ありました)
可能であれば、極力相手に合わせたソフトを使用した方が問題が起こりづらいです。どうしても難しい場合は、相当慎重にやりとりした方が賢明です。(必ずpdfを同封するなど)
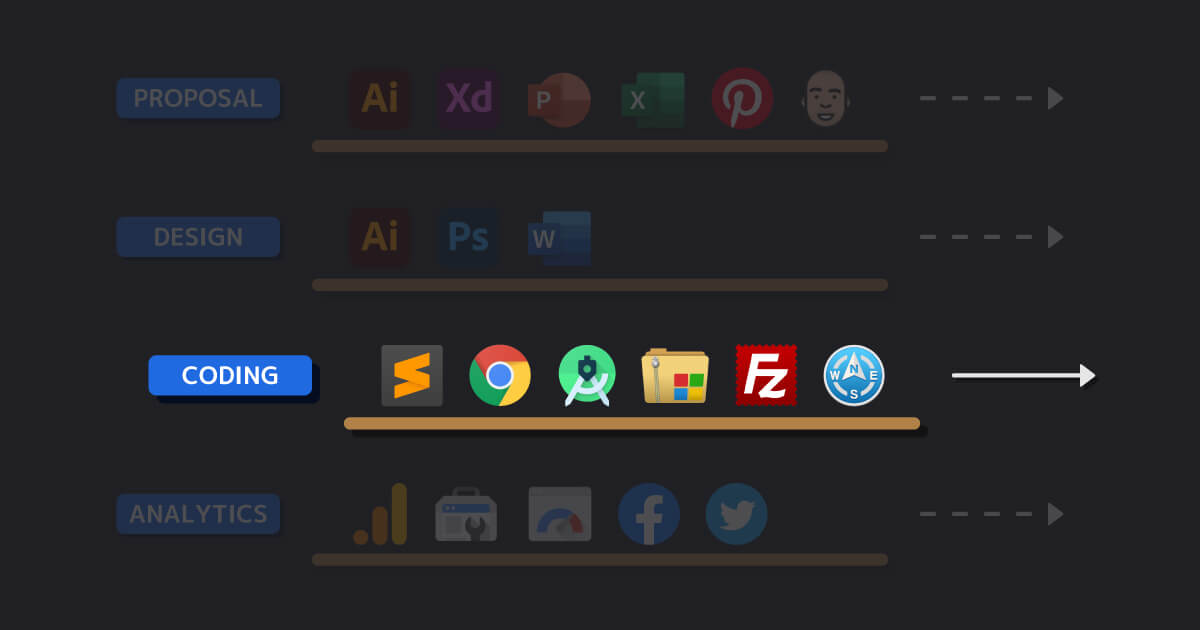
構築・納品フェーズ

デザインが完成したら、ようやく構築です。
ここも基本的にはエンジニアさんに依頼しますが、デザイン同様、私が担当することも。
通常、ディレクターの役割は確認に尽きます。
裏側の指定(meta要素やOGPなど)にミスがないか、ブラウザ表示はどうか、納品ファイルは適切か……。山のようにチェック項目が存在します。
9. Sublime Text
みんな大好き「恋に落ちるテキストエディタ」Sublime Textです。
そう、コーディング用エディタですね。(通常使いしている方もお見受けしたことがあります)
いずれエディタ比較も行いたいですが、取り急ぎは恋に落ちているのでこちらを紹介。
自分でコーディングするならエディタは必須ですが、ディレクターも使えた方が絶対にいいです。というより共通言語なので、エンジニアさんとのやりとりがスムーズになります。
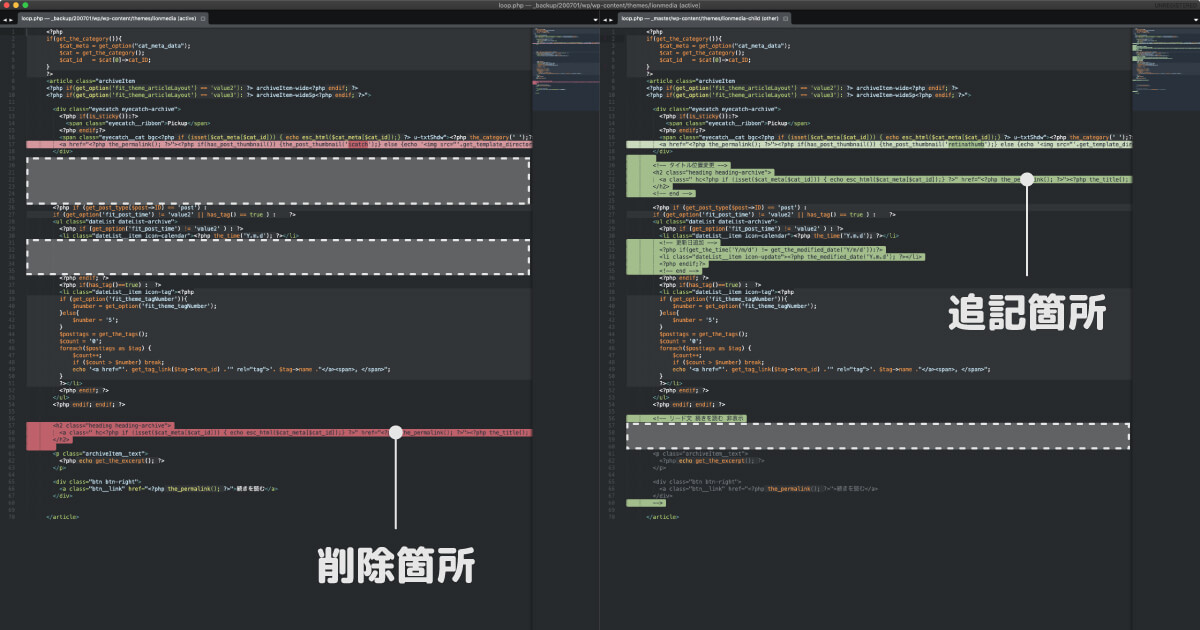
とりわけよく使用する場面は、先方提出時のファイル差分確認でしょうか。

更新箇所を確認しておくことで、些細なミスを減らすことができます。触らなくていい箇所が更新されていたり、逆に修正が必要な箇所が漏れていたり。ケアレスミスはみんなで減らしてくのが大事です。
10. Google Chrome
言わずもがな、WEBブラウザです。
ブラウザ派閥の話題は戦争に発展しますので、ディレクターとしての目線で。
とりあえずクロスブラウザチェックは必須だとして、やはりシェア率No.1(2020年7月時点)のChromeで確認することが多いです。
ですので、ブラウザチェックのための拡張機能は色々試してきました。今でも探し求め続け、電子の旅を止めることができません。
これに関しては別途記事化する予定ですので、気になる方は今しばらくお待ちくださいませ。
拡張機能、ついにまとめ終わりました。気になる方はこちらもお納めください。(2020.8.2 追記)
11. Android Studio
こちらはAndroid向けのアプリ開発ソフトです。
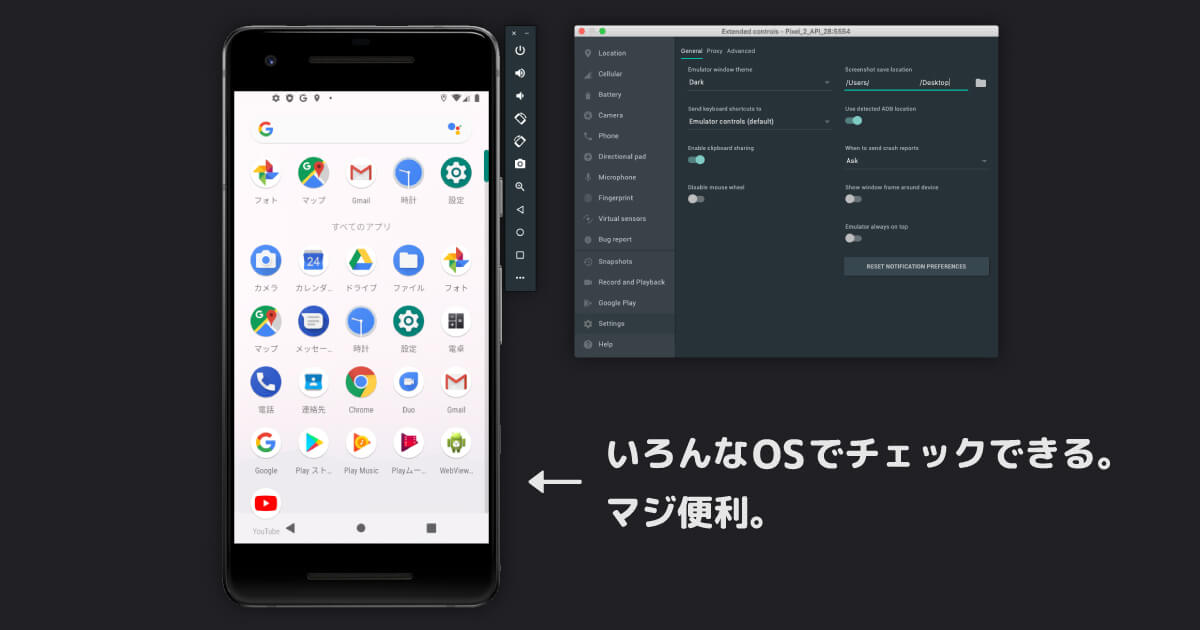
なぜにWEB制作で? と疑問に思う方もいらっしゃるかと思いますが、私はクロスブラウザチェックで使用しています。

要はAndroidデバイスのエミューレータですね。
各OSバージョンを一通り試せるので、実機が手元にない場合は非常に助かります。
とはいえ、実機で確認しておくのは非常に重要です。エンドユーザーは実機で閲覧するんですから。
12. WinArchiver Lite
Mac作業者の必須ツールですね。圧縮ソフトです。しかも無料です。世の中捨てたもんじゃありません。
MacとWindowsでのファイルやり取りは、常に文字化けとの戦いです。文字コードが異なりますから。
WinArchiver Liteで圧縮したzipファイルで、クライアントとトラブルになったことは今のところ一度もありません。どの環境でも同じものが表示される、というのはものすごく重要です。
13. FileZilla
FTPクライアントですね。惰性で使用している感が否めません。
完成したWEBサイトのデータを、サーバーにアップロードして、誰もがブラウザ閲覧できる状態にするためのソフトです。
なんとこいつも無料です。みなさんどうやって暮らしているのでしょうか。誰かの恩恵にあずかって今日も私は生きています。
いずれFTPクライアントも比較検証し、ベストアプリを選出したいですね。
14. Path Finder
MacのFinder代替アプリです。Windowsでいうところのエクスプローラの代わりですね。
ちなみに私は、これなしでは生きていけない体にされました。
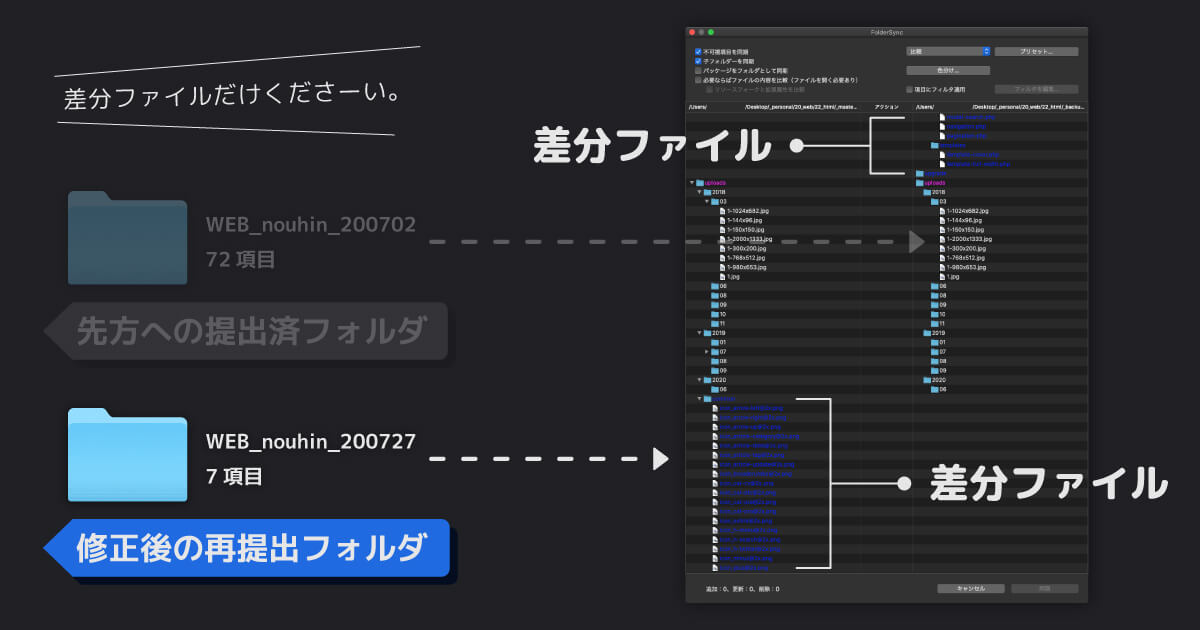
Sublime Textの紹介時にも触れましたが、提出ファイルの差分確認はディレクターの必須作業です。
エディタでの確認はファイル同士の差分比較ですが、Path Finderはフォルダ比較に使用します。

更新ファイルだけを抜き出して先方納品、というのはよくあることです。
エンジニアさん側で行ってくれる場合もありますが、ディレクターも確認できるようにしておくと、多少ミスが減ります。
Path Finderに関しては、その魅力を余すことなく伝えたい想いが溢れておりますので、いずれ記事化したいと思います。
Path Finderのご利用はこちら
※無料利用は60日間となっております。
運用・改善フェーズ

ついに公開まで完了しました。みなさん、お疲れ様です。
ですが、WEB制作はこれで終了! とはなりません。不思議ですね。
成果物がどのような効果をもたらしたか、はたまた実際に運用することで気付いた改善点など、ディレクターは考えることがいっぱいです。
予算が潤沢であればWEBアナリストをアサインすることもやぶさかではないですが、運用ナレッジがあるとWEB制作自体に大きなアドバンテージをもたらします。
15. Google Analytics
これがあれば大抵どうにかなる! ご存知、アナリティクスです。
ほとんどの場合、これ(かつ無料版)で事足りてしまいます。
どのくらいの人数がサイトに訪問しているのか、どういうユーザー層なのか、どのページが一番閲覧されているのかなど、基本的な分析はほとんど網羅できます。
アナリティクスに関しては、ツールの使い方というよりも、どういう視点で分析するか。という感覚の方が大切な気がします。
16. Google Search Console
こちらはオーガニック検索(Google検索のみ)の分析を主としたツールです。いわゆるSEO対策というやつです。
アナリティクスとセットで使用することが多いですね。
アナリティクスがサイト訪問後のデータ全般を取得するものなら、サーチコンソールはサイトに訪問する際の入り方を取得してくれます。
どのような検索ワードで流入したのか、どのくらいクリックされているのか。そもそも検索結果に表示されているか? といったデータを計測することができます。
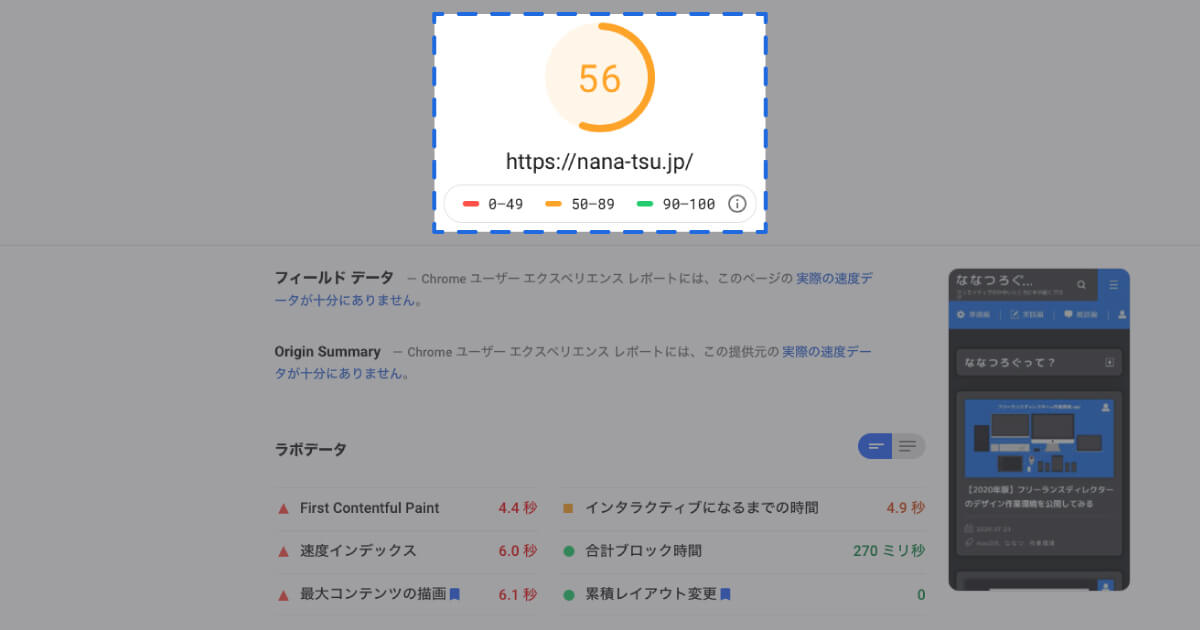
17. PageSpeed Insights
こちらもGoogle提供のツールです。
その名の通り、サイトのページ表示速度を点数化して測定してくれます。

SEO対策、つまりは検索順位に影響を与えると言われていますが、そもそも論、読み込みに数秒以上かかった場合、みなさん離脱していませんか? 私はそっとブラウザバックします……。
表示速度はあくまで指標の1つではありますが、ユーザー離脱の観点からも一度はチェックしておくことをオススメします。
(上記の参考画像はまだ調整前のものです……。これくらいだと結構遅いと思います。)
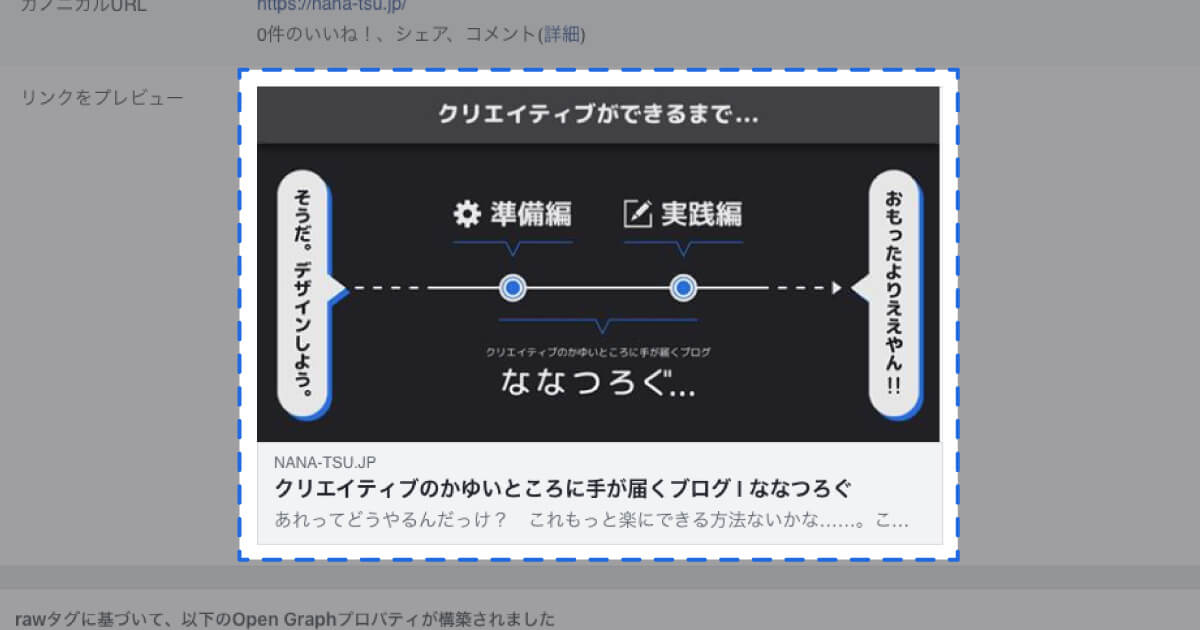
18. Facebook シェアデバッガー
こちらは分析ツールではなく、SNSシェアのチェックで使用しています。
設定したOGPが正しく機能しているのかを確認できるのですが、これもディレクターの重要な作業ですね。

チェックしたいページのURLを入力してクリックするだけなので、簡単にチェックできるのが利点です。何よりFacebookの公式ツールですので安心です。
利用するには、閲覧ブラウザでのFacebookログインが必要になります。
Facebookの仕様上、og:imageの反映に時間がかかることもあるのがたまにキズです。
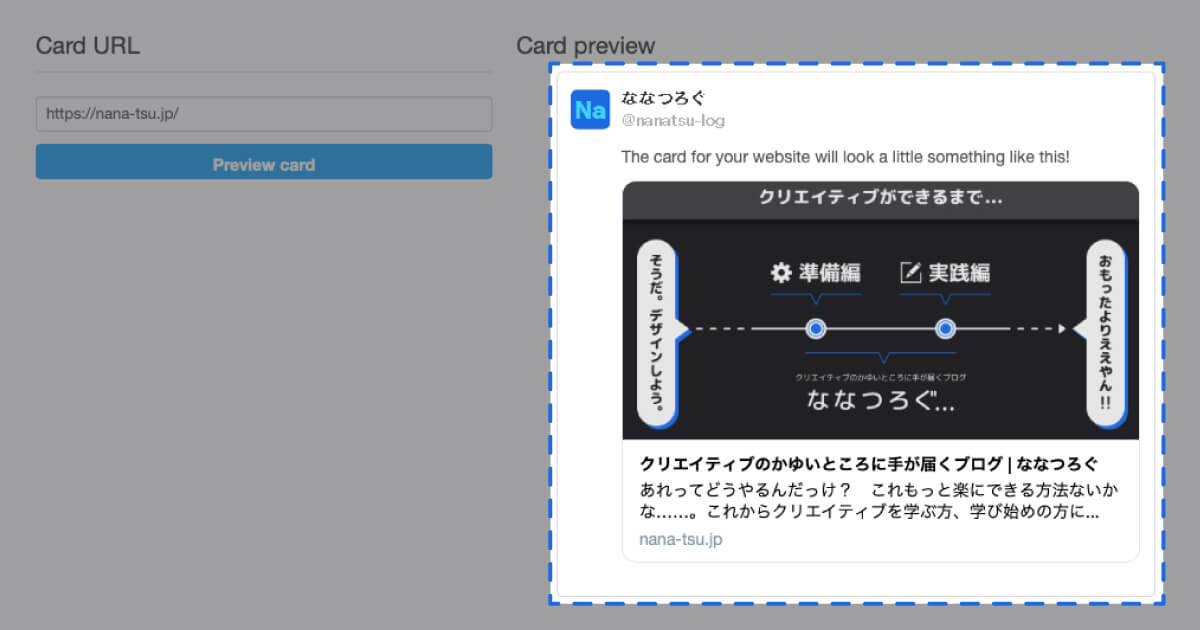
19. Twitter Card validator
こちらはFacebook シェアデバッガーのTwitter版ですね。もちろんTwitterの公式ツールです。
Facebookと合わせてチェックすることが多いです。
シェアデバッガー同様、Twitterへのログインが必要になります。

まとめ
以上がWEB制作のワークフロー別必須ツールです。みなさま、長々とお疲れ様でした。
あくまで私が個人的に使用しているツール群ですので、あれがない、これは違うなど、業務の携わり方や案件内容によって様々かと思います。
もしかしたら、未だ見ぬ素敵ツールが埋もれている可能性も。
……欲しい。もっと便利なツールが欲しい……。
いずれこの記事が“20選”になることを祈って。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ