お世話になります。
ディレクター兼デザイナーの“ななつ”です。
書き慣れたこの書き出しも、まさか今年はまだ3回しかできてないという事実に驚いています。いっそ(更新頻度的に)希少価値を高めていく方向でブログ運営していくべきでしょうか。
……。大変失礼しました。
今回はWEB制作ではほぼ100%必要になるワイヤーフレームのお話です。
この界隈に興味がある方なら一度は耳にしたことがあるかもしれません。どっぷり足が浸かっている方はよくご存知のアレです。
そもそもワイヤーフレームってなんぞ? どうやって作るの? 良いワイヤーフレームってなんだ?
本記事ではこんな疑問に、フリーランスWEBディレクターが主観たっぷりで解説してみたいと思います。
それでは早速まいりましょう。
ワイヤーフレームとは
ざっくり言ってしまえばこれから制作するWEBサイトの設計図です。
ただし、デザイナーやエンジニア、そしてクライアントが完成イメージを簡易的に理解できるものである必要があります。
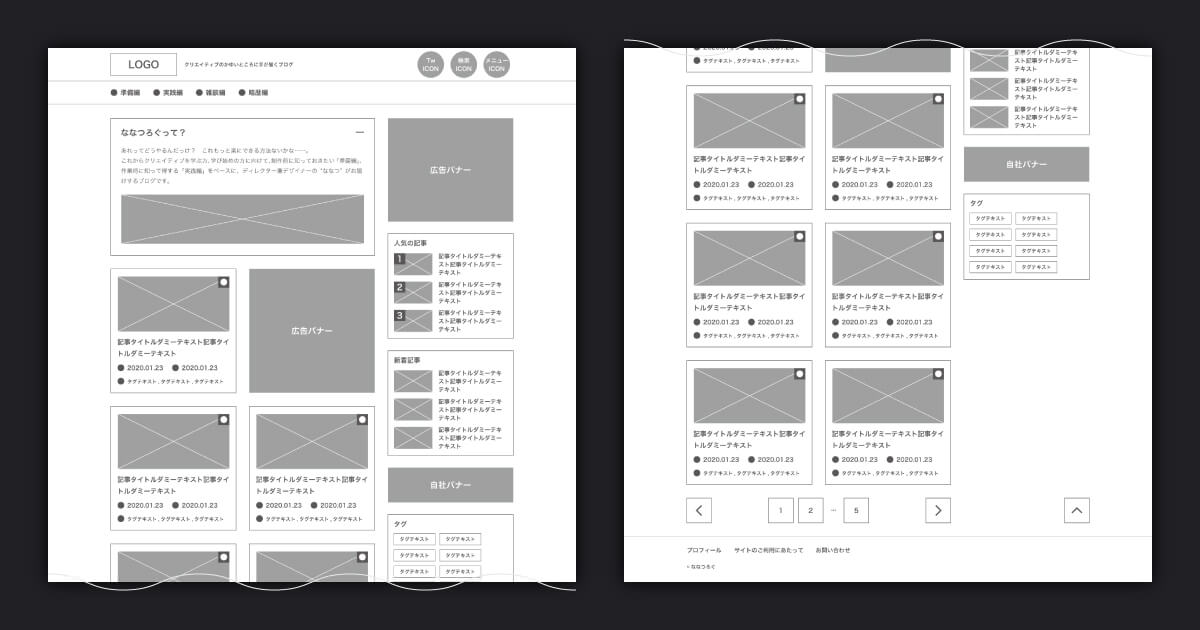
要はこんなやつです。

はい。見たことありますね?
読んで字の如く、ワイヤー(線)とフレーム(枠)で構成された資料です。
視覚的ではありますが、ヴィジュアルデザインとまでは呼べません。
ここで大事なのは、あくまで簡易的であることなんです。
その理由は追って解説しますが、この一見簡素なワイヤーフレームがWEBサイトを制作していく上で非常に重要な資料となります。
WEB制作に必要な資料
ワイヤーフレームとともに頻出する資料として、デザインカンプやディレクトリマップ、サイトマップなんかがあります。
当然これらは全くの別物であり、その求められる役割も異なります。
デザインカンプ

これは名が表すとおりデザインです。正確に言うならばデザイン見本です。
実際に実装された際の完成形を直接表現する資料になります。
小難しく言ってますが、要はWEBデザインそのものですね。
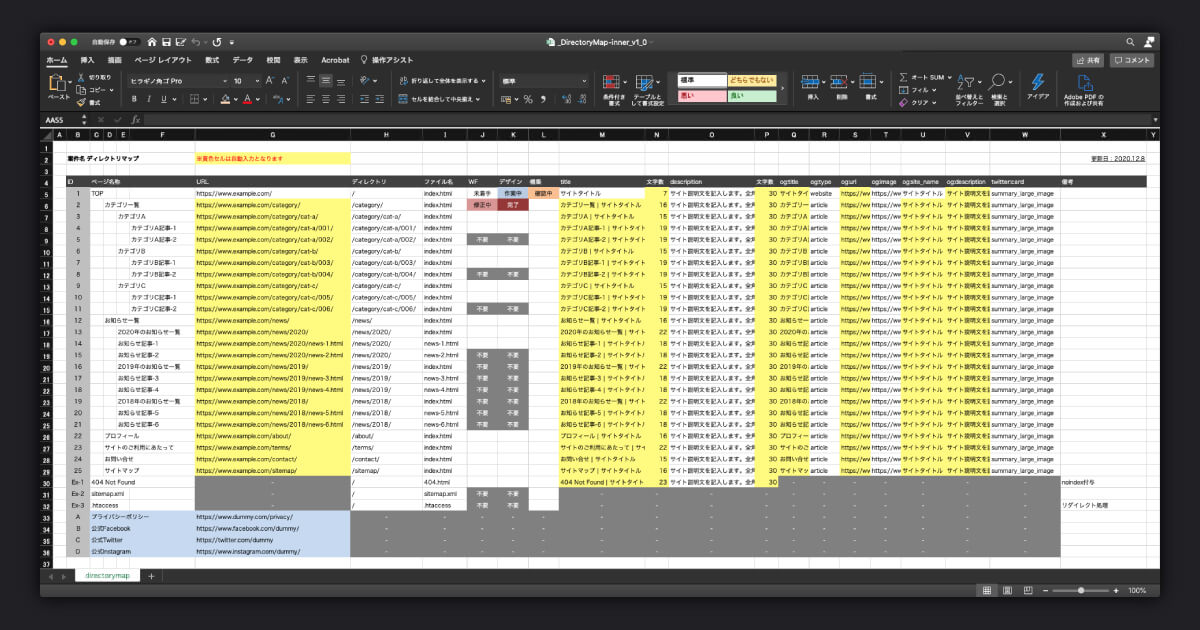
ディレクトリマップ

ワイヤーフレームと混同されやすい資料第二位ですね。
実物を見てもらうと一目瞭然ですが、文字のみで構成されており、ワイヤーフレームとは全くの別物になります。
ディレクトリマップはWEBサイトの目に見えない全体構造と、その仕様や補足項目をまとめた資料になります。
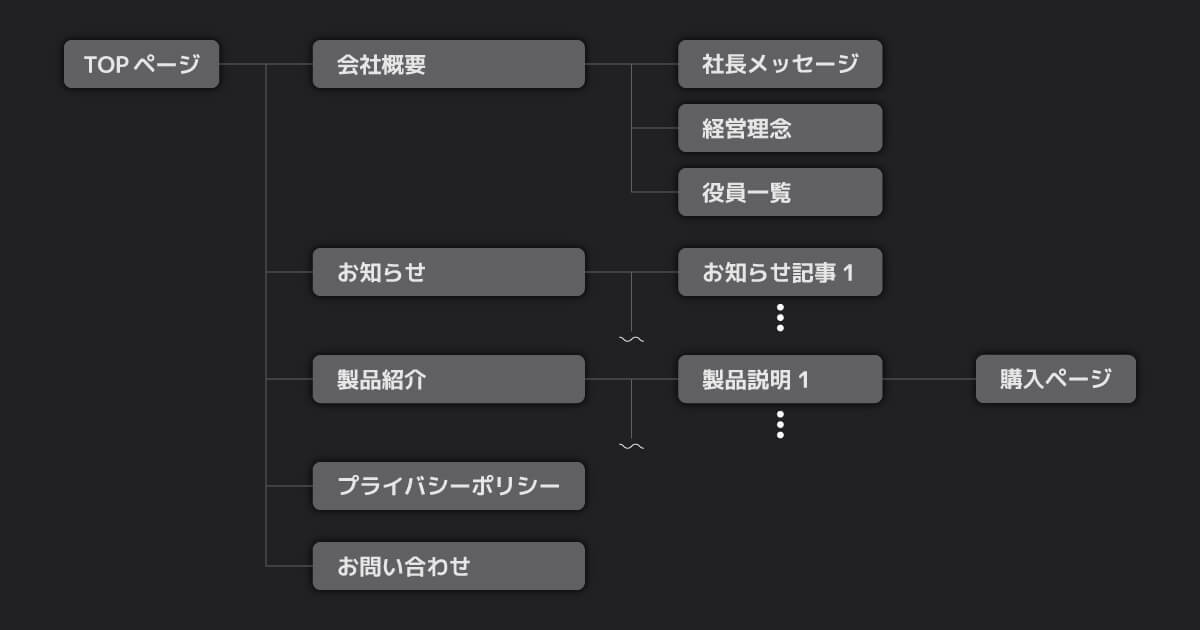
一言で言えば全ページURLとページ名称をまとめた一覧表です。
詳しくは下記の記事にてまとめておりますので、よろしければ合わせてご参照ください。
サイトマップ

はい。ワイヤーフレームと混同されやすい資料、体感第一位のサイトマップです。
実際はWEBサイト全体のページ構成を視覚的に並べた資料ですね。
誤解を承知で言ってしまえば、ディレクトリマップの一部を視覚化したものです。
どんなページがどれだけ必要か、その全体像を把握するために使用します。
ワイヤーフレーム
やっと本題です。忘れていませんよ?
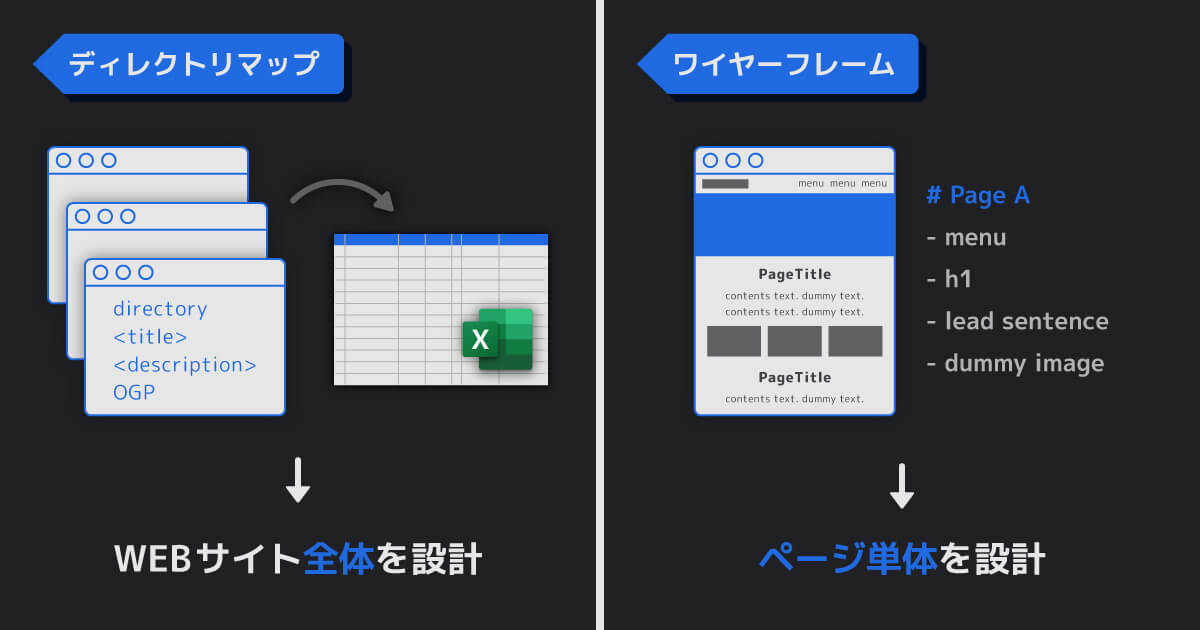
ディレクトリマップやサイトマップがWEBサイト全体を設計する資料であるならば、ワイヤーフレームはページ単体を設計する資料になります。

つまりはそれぞれのWEBページの詳細を、1ページごとに深堀りする資料であると言えます。
ですので、複数ページにまたがるサイト構造であろうが、単一ページのLP(Landing Page)であろうとワイヤーフレームは基本的には必須資料となるのです。
ちなみに、このワイヤーフレームがデザイナーの手に渡ることでデザインカンプへと進化します。まさに設計図と言えるでしょう。
ワイヤーフレームの作り方
ワイヤーフレームがWEB制作に必須の資料であることがわかったところで。
具体的にワイヤーフレームに求められる要素を検討していきましょう。
必要要素を過不足なく
ワイヤ―フレームをもとにデザイナーがデザインカンプを作成することはお伝えしたかと思います(大方予想通りでしょうが)。
ではワイヤーフレームは単なるデザイン制作の指示書なのでしょうか?
これに関しては一部当たっており、求められる役割で言うと少し間違っております。
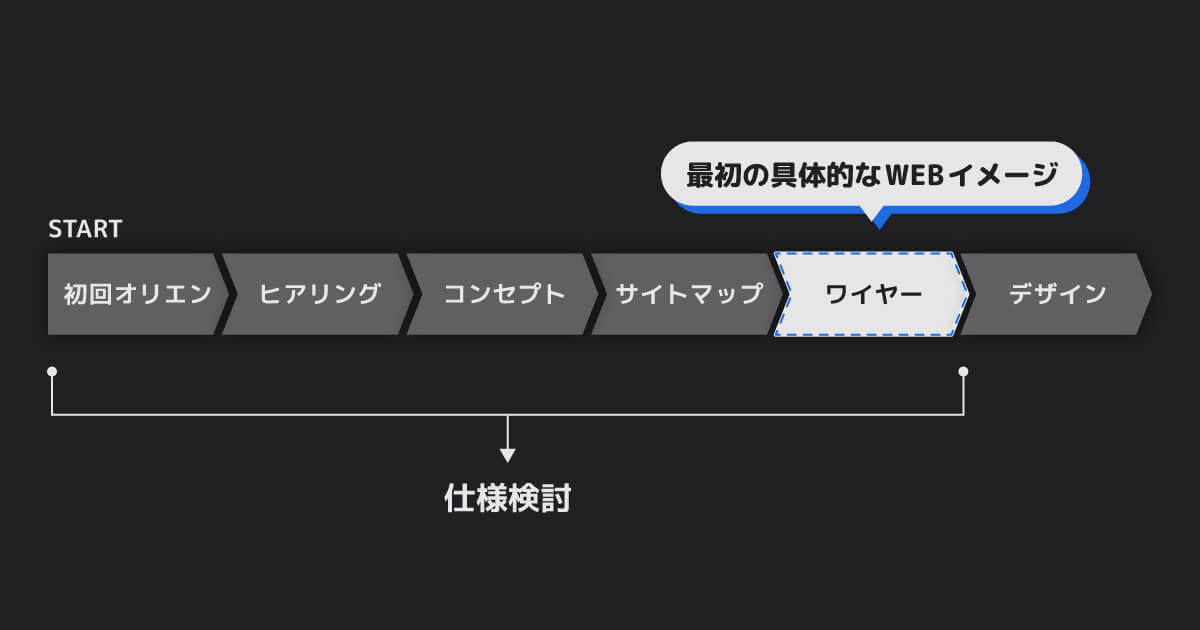
確かにワークフローで言うと、ワイヤーフレームはデザインの直前の作業ではあります。

制作が開始し、企画を整え、初めて具体化されたWEBサイトのイメージがワイヤーフレームになります。
ここまでの道のりで様々なコンセプトや表現内容を検討してきて、ようやく目に見える形で完成形を資料化したものなのです。
つまり、初めてWEBサイトの内容をクライアントも含めた全員が把握できる状態になります。
全員が、というのがミソです。
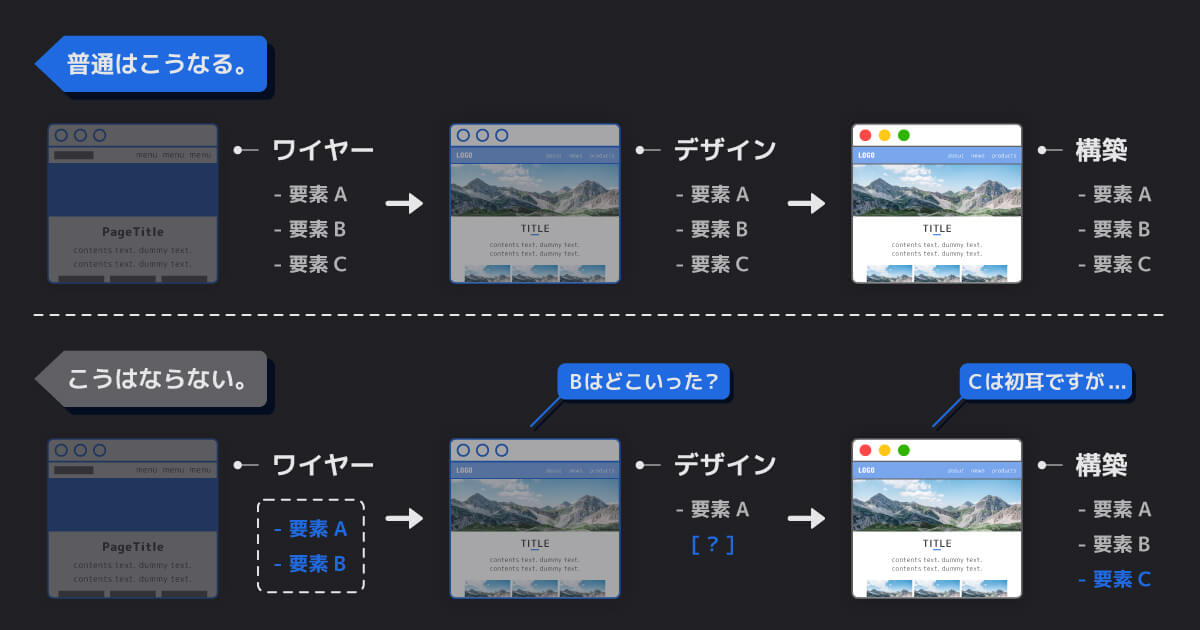
この時点でワイヤーフレームに含まれていない内容は、完成したWEBサイトにも含まれていません。全員が完成形の内容をチェック済みだからです。

はい。もうご理解いただけましたね?
ワイヤーフレームはWEBサイトに掲載する要素、つまり情報をすべて網羅する必要があります。
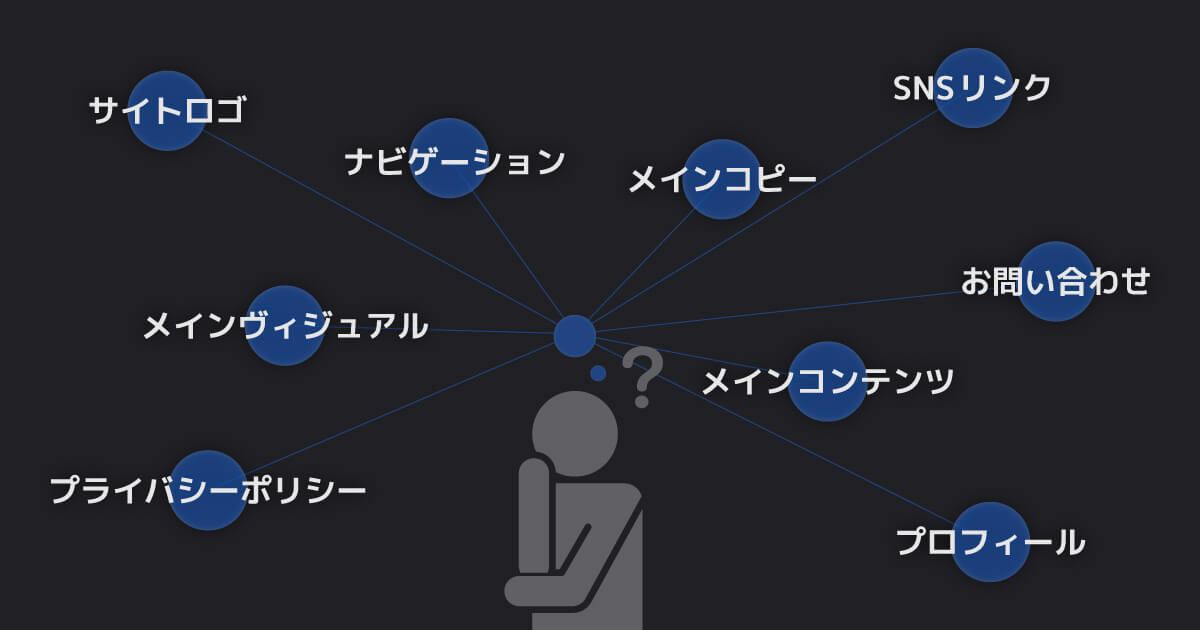
ですので、これから制作するWEBサイトに掲載が必要だと思える情報をすべてピックアップしましょう。ワイヤーフレームの制作はそこから始まるのです。

このようにテーブルに並べられた必要要素を、どのようにWEBサイトに組み込むか。
それを検討するのがワイヤーフレームの次の作業になります。
情報をレイアウトする
大量の必要要素を1つのページに上手くまとめるのは非常に手のかかる作業です。ワイヤーフレームの醍醐味でもありますが。
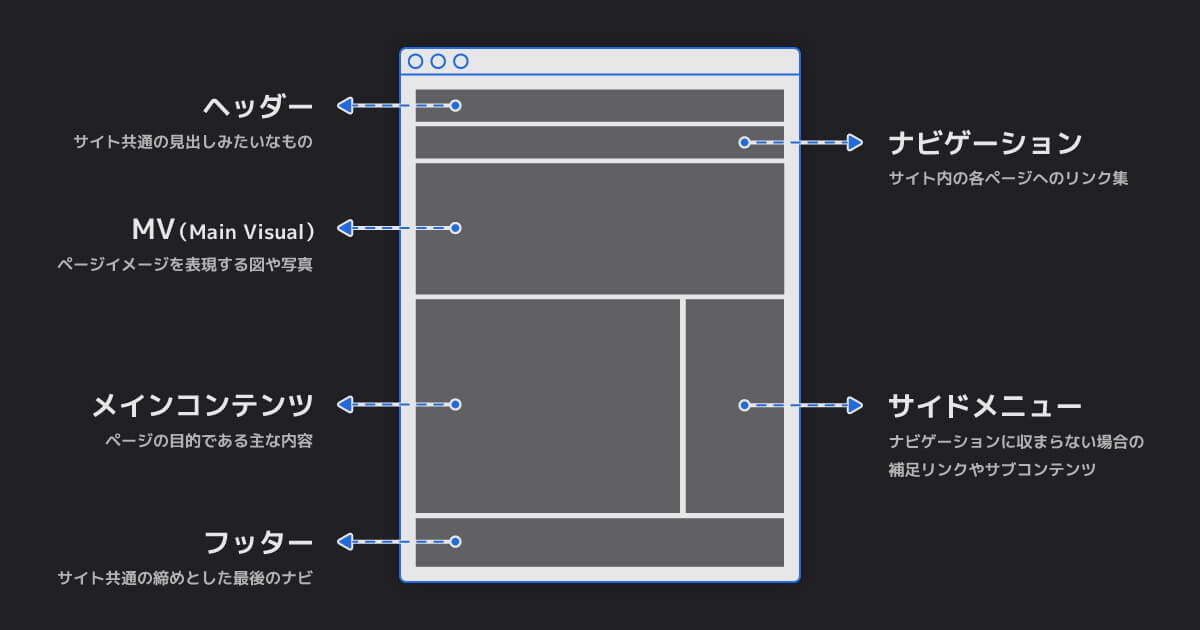
ですがWEBサイトのページ構成、つまりはレイアウトにはいわゆるお作法が存在します。

これらはWEBサイトを構成するパーツ的な役割であり、一般的に用いられる最低構成要素でもあります。
時代のトレンドやサイトコンセプトによって、割と変わってくるのはもちろんですが、それなりに長いWEBの歴史の中である程度最適化されてきた経験則とも言えるでしょう。
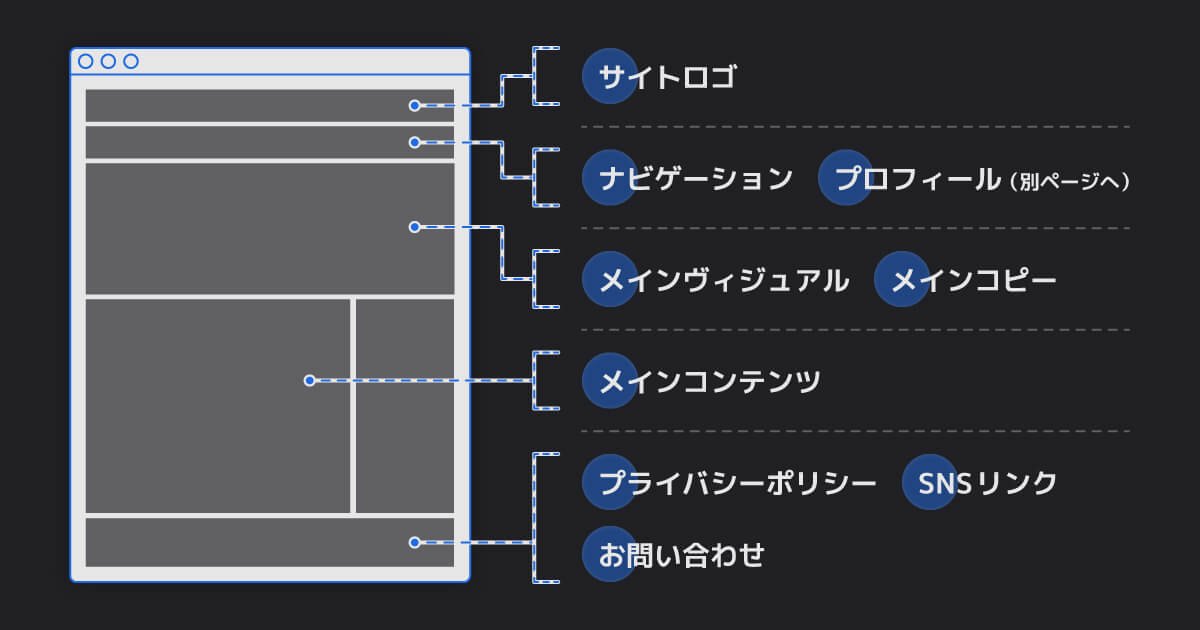
ですので、まずはこれらのパーツに合わせて、ピックアップした必要要素をグルーピングしていくのが良いと思います。

ようやっと見覚えのあるワイヤーフレームに近付きつつあります。この調子です。
このように必要要素をピックアップし、そのレイアウトを決めていくことで、何をどこに置くのかを決めていくのがワイヤーフレームの役割と言えるでしょう。
一般的なレイアウト例
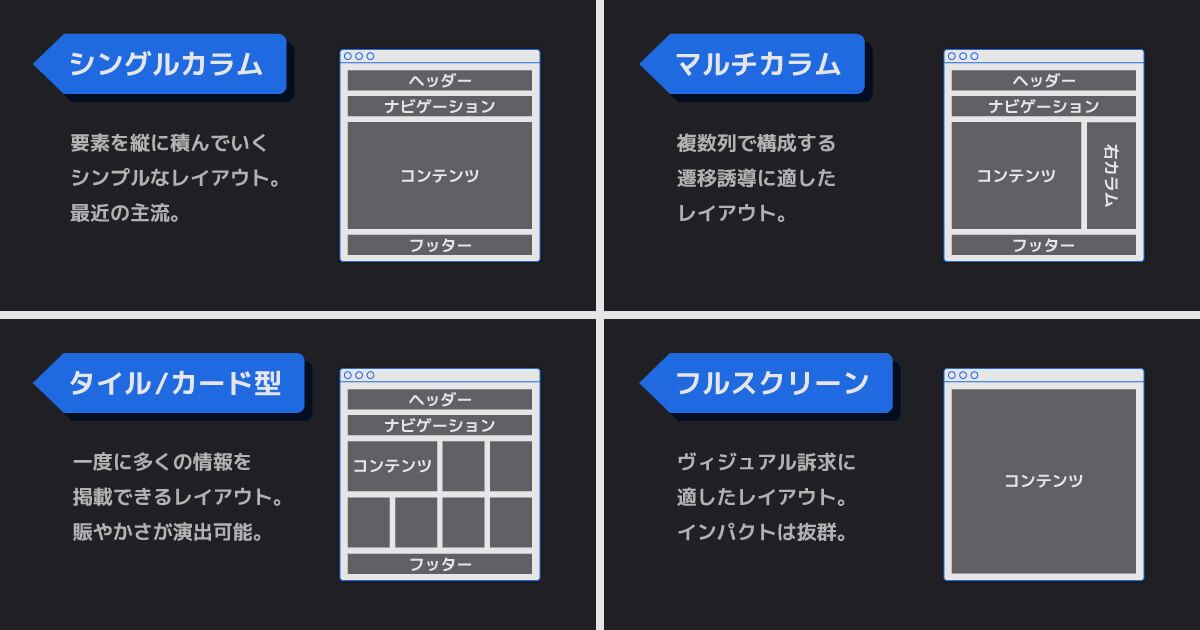
先程、レイアウトのお作法の話をしましたが、実はそのレイアウト自体もいくつか傾向があります。
通常は制作するWEBサイトの目的やユーザー環境に合わせて採用するレイアウトを変えるのですが、参考までに代表的なレイアウトをご紹介します。

みなさんがよく見るWEBサイトも、大抵この4種類のどれかに当てはまるのではないでしょうか?
ちなみに昨今のトレンドで言うと、大体シングルカラムレイアウトが使用されます。
これはユーザーの半数以上(多いところだと9割)がスマートフォンでの閲覧を行っているのが原因です。
スマートフォンの縦長で小さめの画面サイズに上手く情報をレイアウトするには、要素が縦積みになるシングルカラムレイアウトが適しているからですね。
逆にECサイト(ネット通販)なんかだと、PCでの閲覧が多い傾向にあるので、情報設計が行いやすいマルチカラムレイアウトが採用されることが多いです。
このように採用されるレイアウトにはちゃんとした理由があるものです。
なぜこうしたのか? を説明できるようにワイヤーフレームを組んでいくことが重要ですね。
いざ着手
お勉強の時間が大分長くなってしまい申し訳ありません。
ですが、ここまででおおよそワイヤーフレームに求められる要素、その役割は理解できたかと思います。
では実際のワイヤーフレームを改めて確認してみましょう。

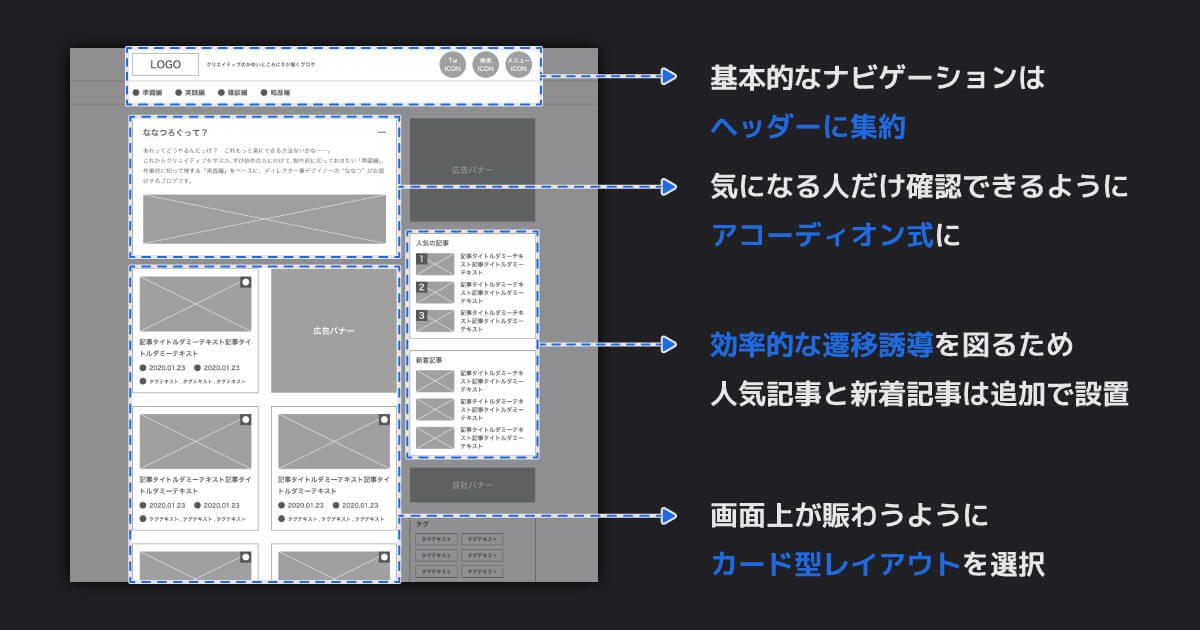
このようにピックアップした情報を、過不足なく、意図を持って設置していくことでワイヤーフレームが完成します。
どのようなツールを使って作成しても問題ありませんが、以下のアプリケーションが一般的には多く用いられている印象です。
- Adobe XD
- Adobe Illustrator
- Sketch
- Microsoft PowerPoint
- Microsoft Excel
中でもAdobe XDはぶっちぎりで使いやすいアプリケーションだと思います。正直もうこれなしでワイヤーフレームを作成するのは考えられないですね。
お仕事としてWEB制作に携わる場合、基本的にはAdobeツールから逃れることはできません。代替ソフトはいくつもありますが、トータルシェア上の問題です。税金ですね。
どうせ契約しているのだから、と結局XDを使うのが早いという身も蓋もない話ではありますが。
とはいえXDが輝くのは作業効率化やビジネス上のコミュニケーションなど、より一段階上のレイヤーの話ではないかと思っています。
ワイヤーフレームを学びたい、もっとしっかり理解したいといった学習的な面では、ぶっちゃけ紙に書けば済む話です。大事なのはワイヤーフレームを作成するそのプロセスなのですから。
あくまでアプリケーションは、自らの考えを目に見える形で、効率的に表現してくれるツールに過ぎません。
何を、どこに、どうして設置する必要があるのか。
これをしっかりと検討することができれば、ワイヤーフレームとしては文句なしの仕上がりになると思います。
ワイヤーフレームはデザインではない
最後に、ワイヤーフレームを作成する上で最も重要なコツをお伝えします。
表題のとおりではありますが、ワイヤーフレームはデザインではありません。
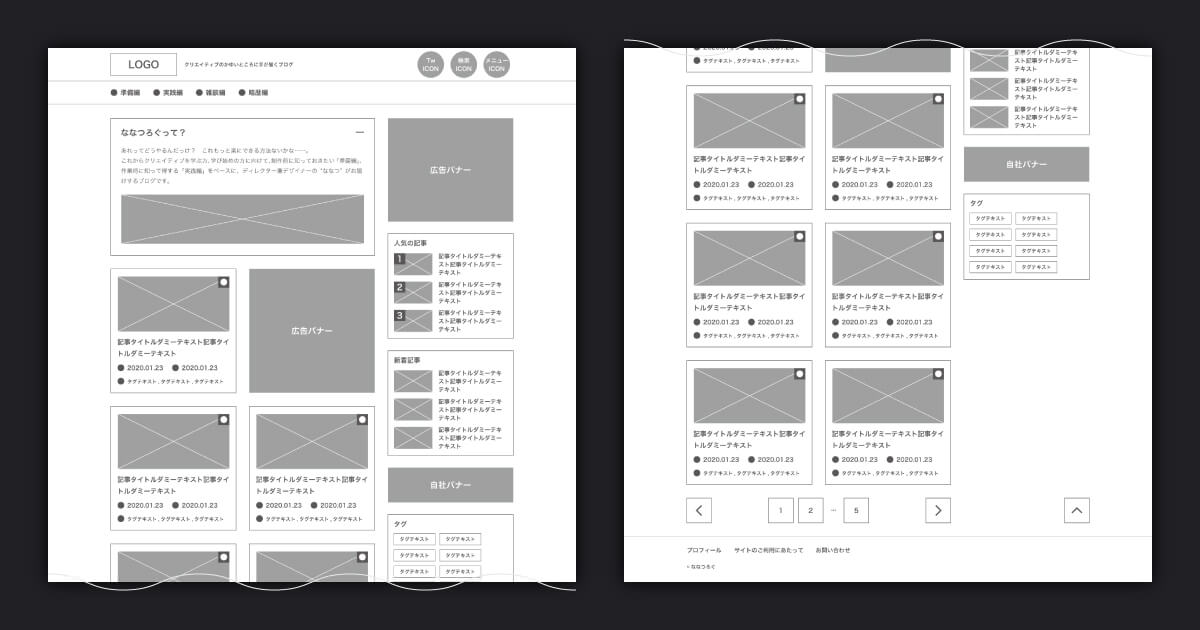
完成したワイヤーフレームを見てもらうと理解いただけるかと思いますが、デザイン的な要素は一切見受けられないかと思います。

やっぱり簡易的すぎやしないかね? とお考えの方もいらっしゃるかと思います。
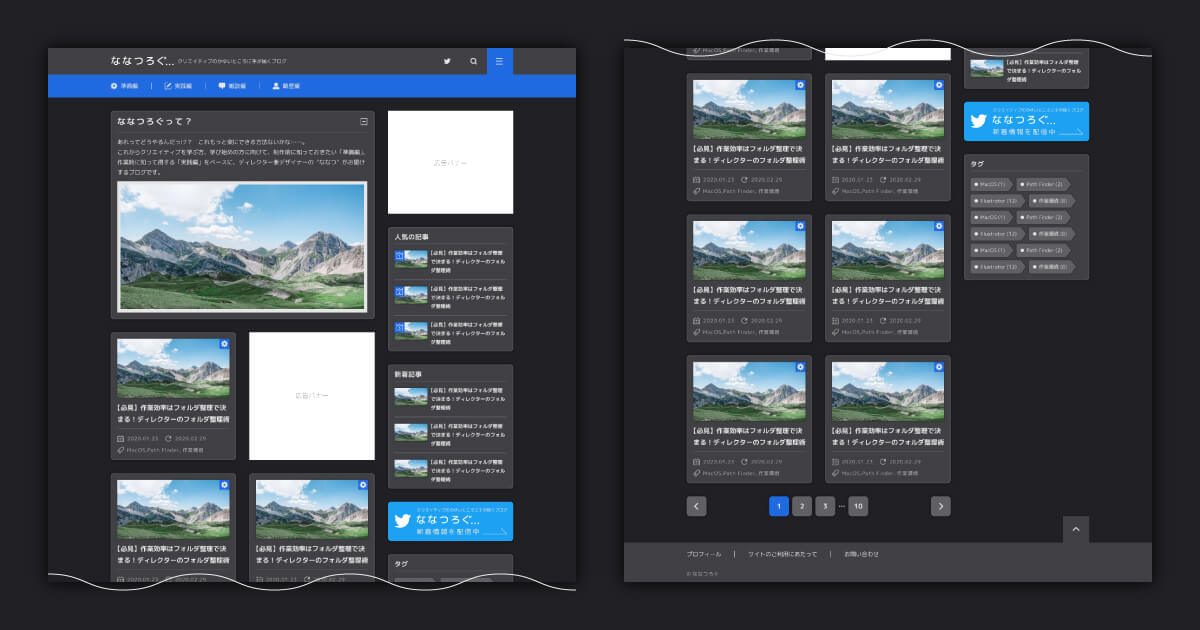
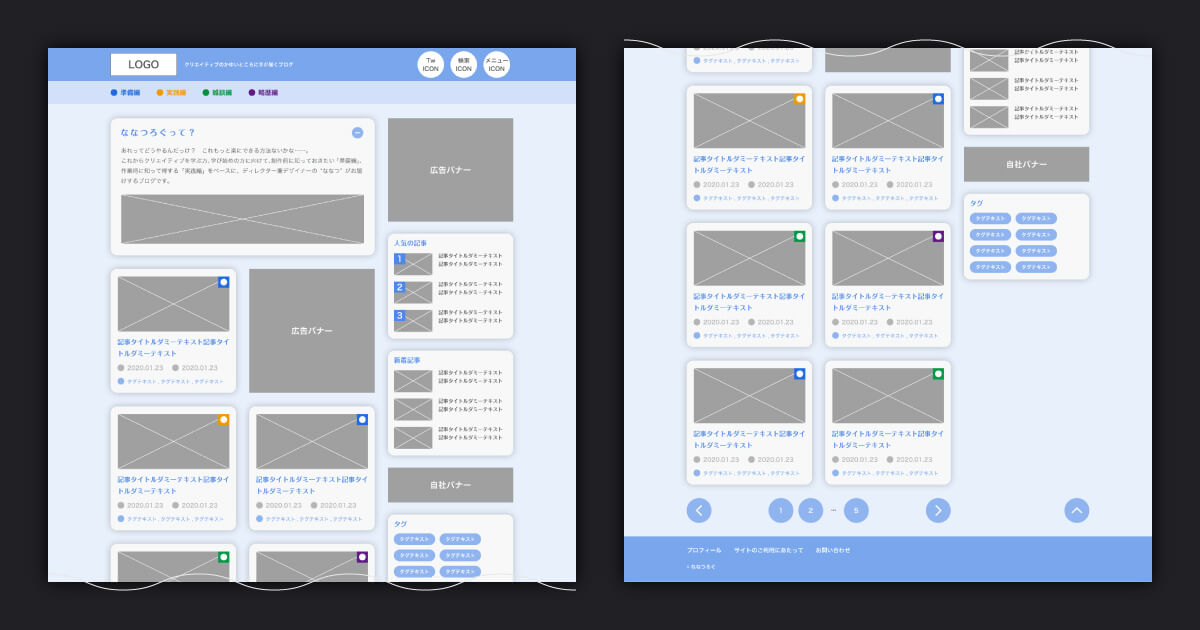
では、ワイヤーフレームにデザイン的な考えを取り入れてみましょう。

一見するとデザイン的なワイヤーフレームの方が見栄えもよく、完成度が高そうに感じるかもしれません。
ですが、設計図として考えた際に、このワイヤーフレームに対するフィードバックは適切な指摘をもらえない可能性が高いのです。
経験則で申し訳ありませんが、このようなワイヤーフレームを提示した際に返ってくるフィードバックはデザインに対する内容がほとんどです。
- 背景は青じゃないほうが良い。
- 文字はもっと大きく。
- ボタンは角丸じゃなくて四角にしてください。
これをワイヤーフレームで指摘されても困ります。そもそもデザイナーの手がまだ入っていません。
なぜこのような指摘が返ってくるのか、答えは非常に単純です。
デザインが中途半端だからです。
人間は目につくものを指摘しがちです。
結果ワイヤーフレームの役割である掲載情報の設計には思考がいかず、デザインカンプを提出した際に「あれが足りないこれが足りない」と内容の話に逆戻りしてしまうのです。
また、これはディレクターとして個人的な見解ですが。
ワイヤーフレームでデザイン的な要素を組み込んでしまうと、デザイナーの発想の幅が狭まってしまうと思っています。
ですので、ワイヤーフレームは簡易的で、シンプルなイメージで良いのです。
最後に
ここまでお付き合いいただき、ありがとうございます。
ワイヤーフレームの(個人的に考える)極意、少しは伝わりましたでしょうか?
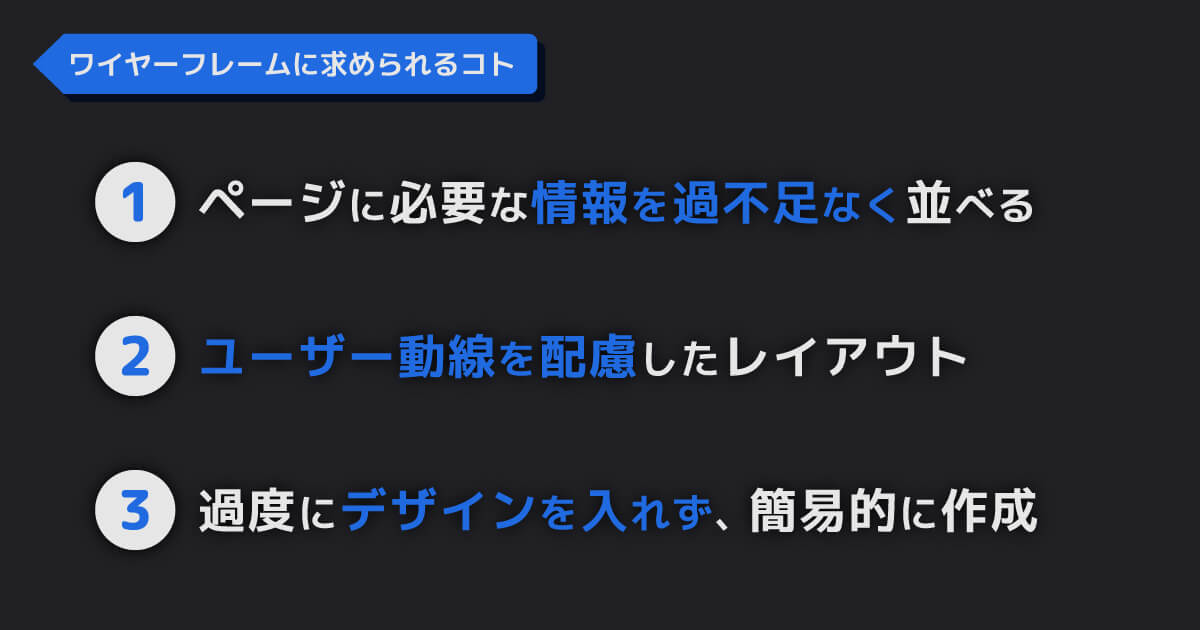
改めてワイヤーフレームに求められる大事な考え方をまとめてみましょう。

たったこれだけですが、たったこれだけが本当に重要なのです。
末筆ながら本記事が少しでもお役に立てれば何よりです。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ