お世話になります。
ディレクター兼デザイナーの“ななつ”です。
フリーランスとして早7年。
いつの間にやらWEB制作案件をこなす日々となっております。通常運転ですね。
みなさまはいかがお過ごしでしょうか?
WEB制作といえば! なデザインやコーディングですが、実際にはそれぞれの専門家が担当します。
私の場合はディレクターとしてWEB制作に携わることが主なので、基本は資料作成や各種コミュニケーションがメイン業務です。普通に考えると謎の仕事ですよね。
今回はそんなディレクターの謎仕事の内の1つであるディレクトリマップとはなんぞや? を解説していきます。
記事最後でMicrosoft Excelで作成したディレクトリマップのテンプレートも配布しております。
ちなみにWEB制作におけるディレクターの役割についてまとめた記事もあったりします。
よろしければこちらもご参照いただけますと幸いです。
ディレクトリマップとは
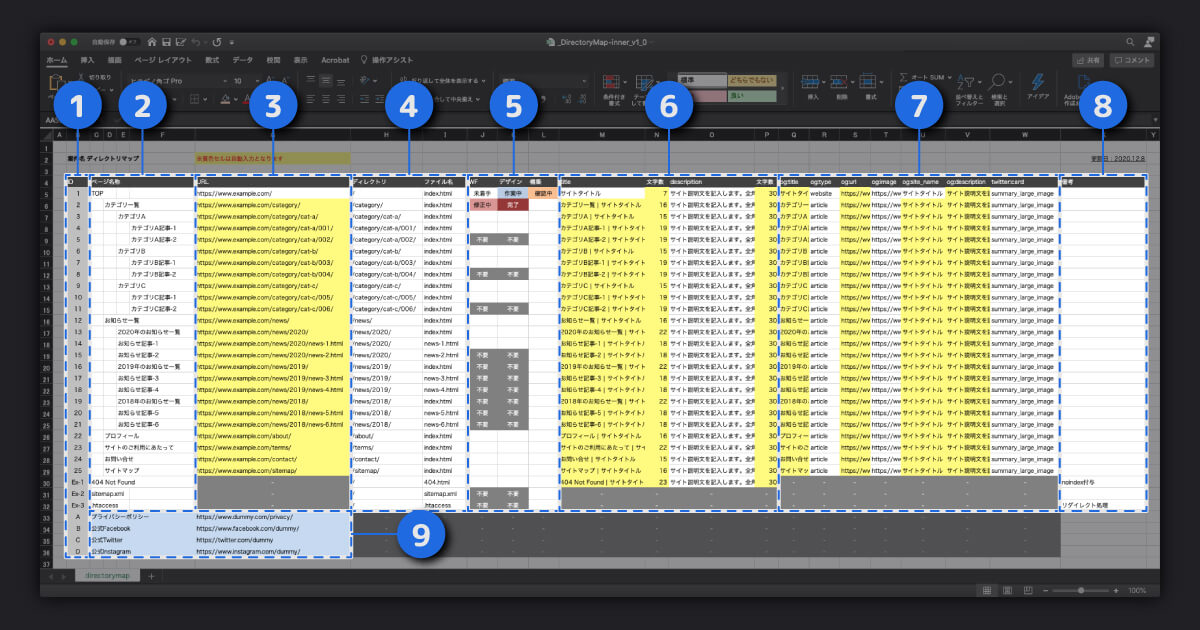
WEB制作を仕事として行っていると、絶対に耳にするであろうディレクトリマップ。
簡単にいってしまえば、該当WEBサイトの全ページURLとページ名称をまとめた一覧表になります。

なぜこのような資料が必要なのでしょうか。なんかもう文字だらけですし。
基本的にWEB制作案件は新規サイト制作か既存サイトリニューアルのどちらかに分けることができます。
既存サイトに新規ページ追加といった場合もありますが、これは新規サイト制作に振り分けてもいいでしょう。
どちらの場合も実際に制作するページ数で換算すると数十ページになることがほとんどです。多いときは100ページを超えます。100ページ。
これら全てのページを管理・運用するために、ディレクトリマップは使用されます。

つまりWEBサイト全体の構造を1つの資料だけで把握するために必要になるんですね。
ちなみに制作するページが1つだけでも、大抵ディレクトリマップは作成します。
というのも、構築時に必要となる裏側の設定情報も合わせて記載していくのが一般的だからです。いわゆるmeta情報なんかですね。

次項からはこれらディレクトリマップに記載すべき項目を解説していきます。
必要項目
必要項目と一口にいっても、案件内容によって要不要はあるかと思います。
今回は制作チーム内部で確認する際に必要となる項目を整理していきます。
対象はデザイナーやエンジニアがメインですね。

それではしばしお付き合いいただけますと幸いです。
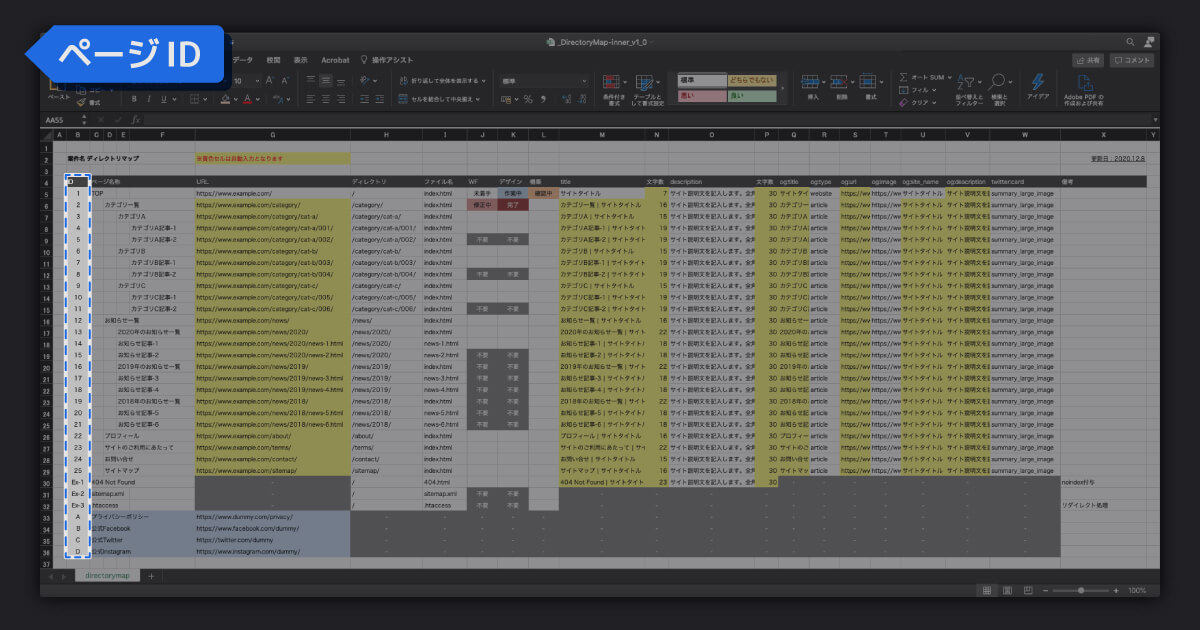
ページID
まずは複数のページを一元管理するために、各ページに番号を振っていきます。

エクセル上には行番号と列番号が別途割り当てられていますが、あえてページIDを手動で付与していきます。
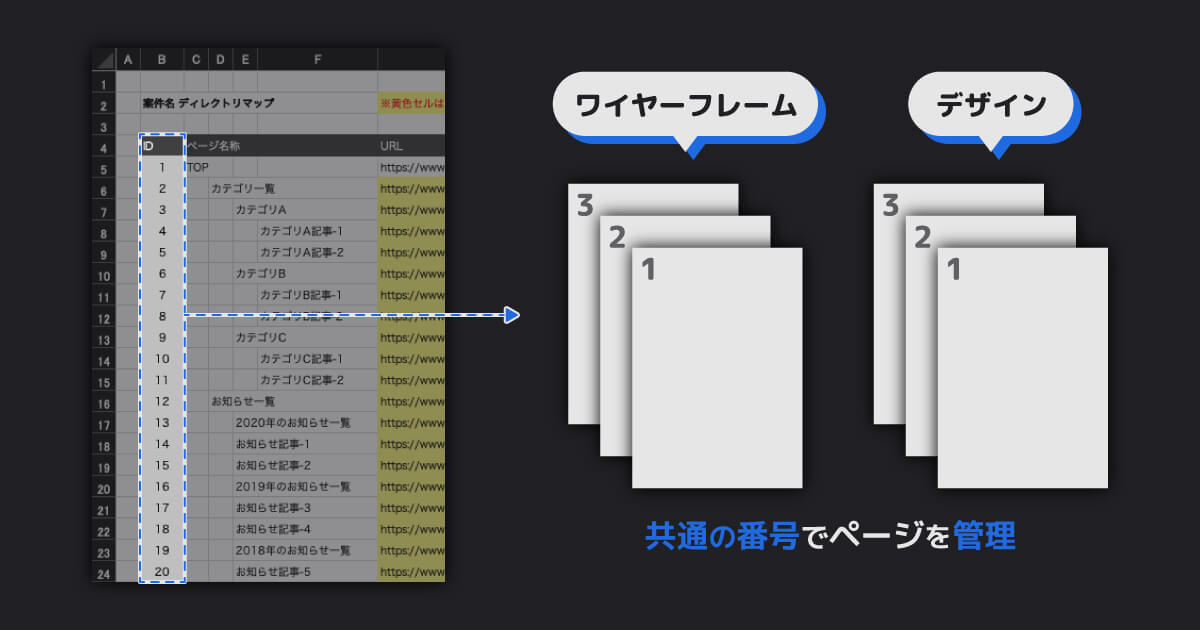
そうすることで、ワイヤーフレームやデザインなど、各種資料において共通の番号でページを管理することができるからです。

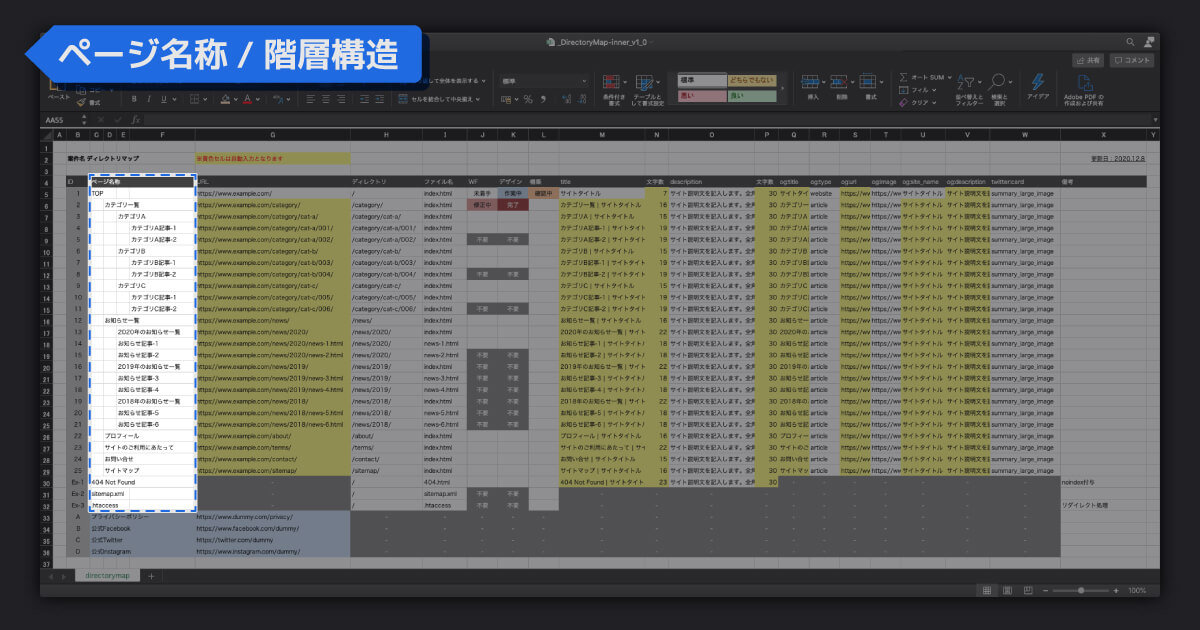
ページ名称/階層構造
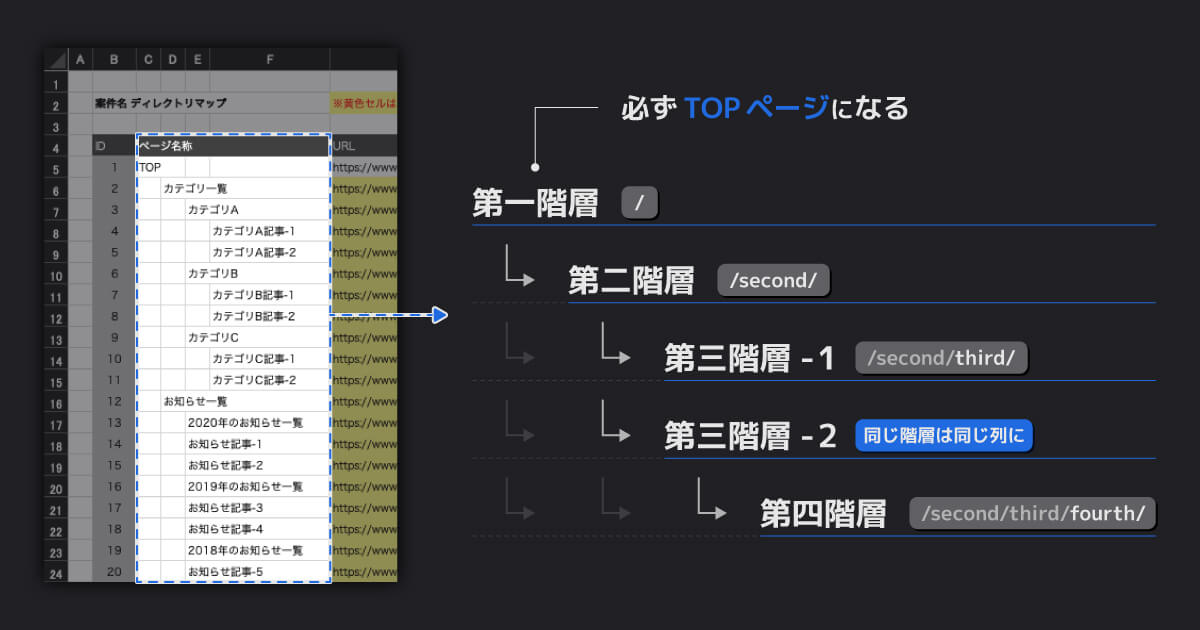
こちらでは各ページの名前と、その階層構造を視覚的に表現していきます。

このセルの組み方がディレクトリマップ特有の見え方になりますね。
基本的にはTOPページ、つまり/index.htmlを第一階層として、残りのページ階層を決めていきます。
例えば/second/index.htmlであれば1つ右に、/second/third/index.htmlであれば2つ右にずらして記載します。
なお同階層に複数ページが存在する場合は、同じ列に記載していきます。

ちなみに、こちらに記載するページ名称は、後述するmetaタグのtitleに使用する文言として記載しておくことをオススメします。
全ページに共通するタグラインなどは含めず、ページ名の正式名称を記載するイメージですね。
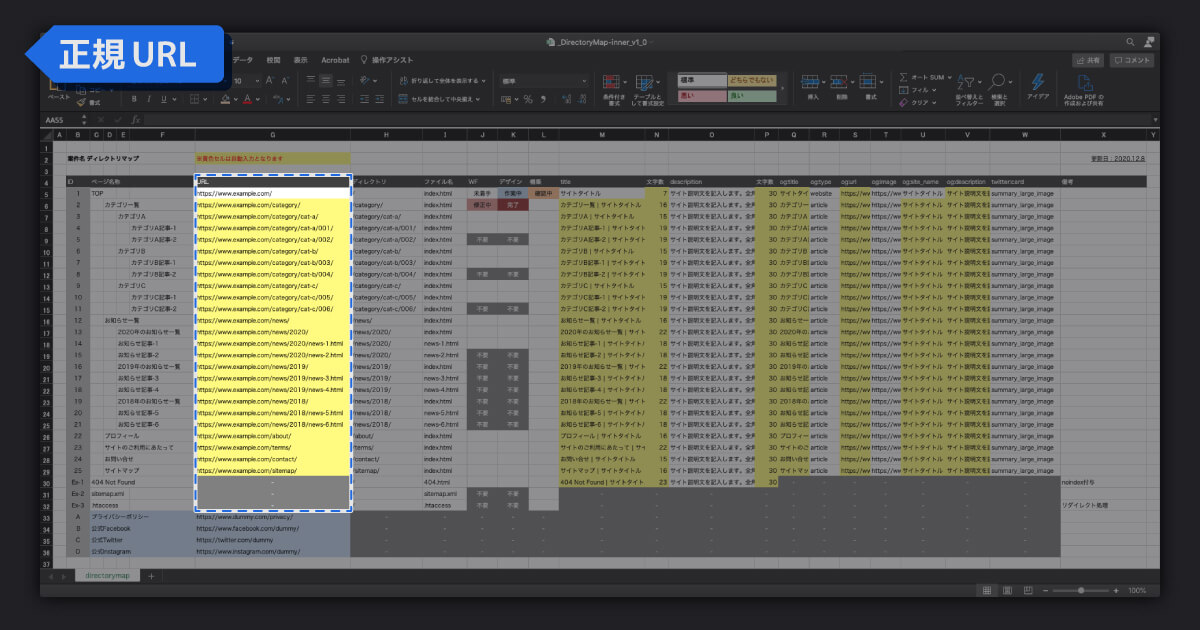
正規URL
いわゆるWEBページのURLです。
ただし、ディレクトリマップに記載するのは正規URLとなります。

実はURLには同じページでも大きく分けて4種類の表記方法が存在します。

これらはいずれも同じページを示すURLですが、検索エンジンやアクセス解析ツールにおいては別のページとして扱われてしまいます。
そのためURLの正規化といって、これら複数のURLを1つのURLに集約し、これが正しいURLですよ、と各所に伝える必要があります。
その際のURLを正規URLといい、それをディレクトリマップに記載しているのです。
大きく関わってくるのはlink rel=”canonical” href=” “やmeta property=”og:url” content=” “ですね。
ディレクトリ名とは異なり、ドメイン名やプロトコル(https://など)を省略せずに記載しましょう。
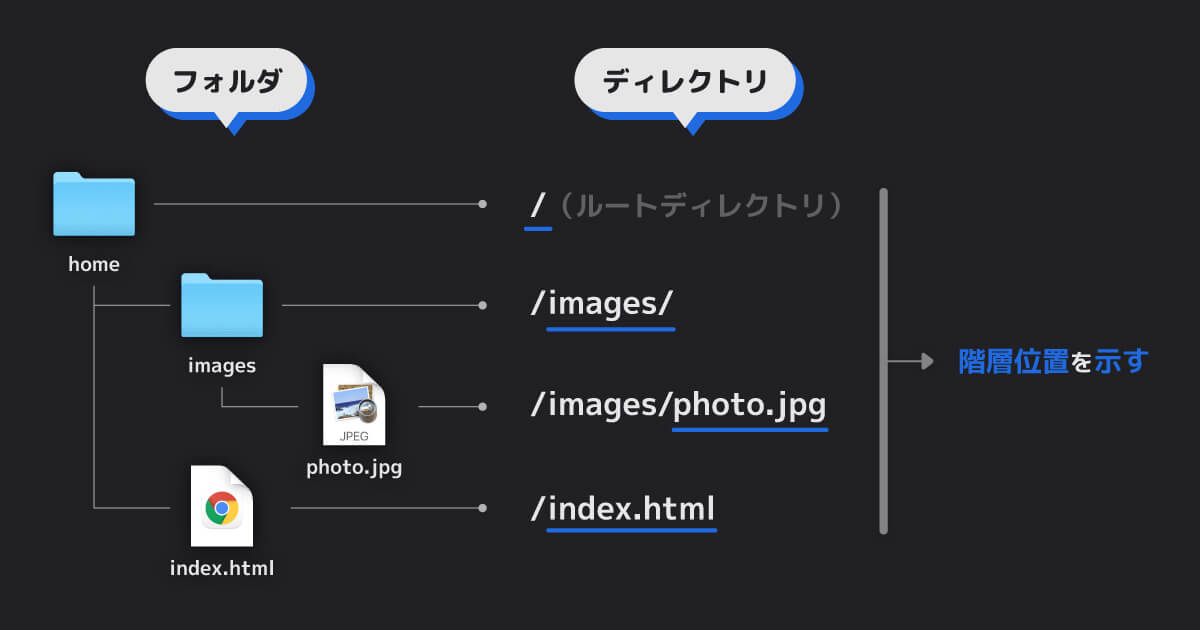
ディレクトリ/ファイル名
こちらは先程ご紹介したURLの内、ドメイン名やプロトコルが省略されたディレクトリ名を記載していきます。

先程から使用しているディレクトリという単語ですが、要はファイルの格納先を示す言葉です。
似た言葉にフォルダがありますが、ほとんど意味は同じです。
格納先の階層位置を示すのに用いるので、第一階層である/(ルートディレクトリ)からパスを記載していきます。

またディレクトリとは別に、格納するファイルのファイル名も記載すると、より丁寧なディレクトリマップになります。
大抵の場合index.htmlを使用しますが、まれにsecond.htmlなど、同階層に複数のページを格納することもありますので。
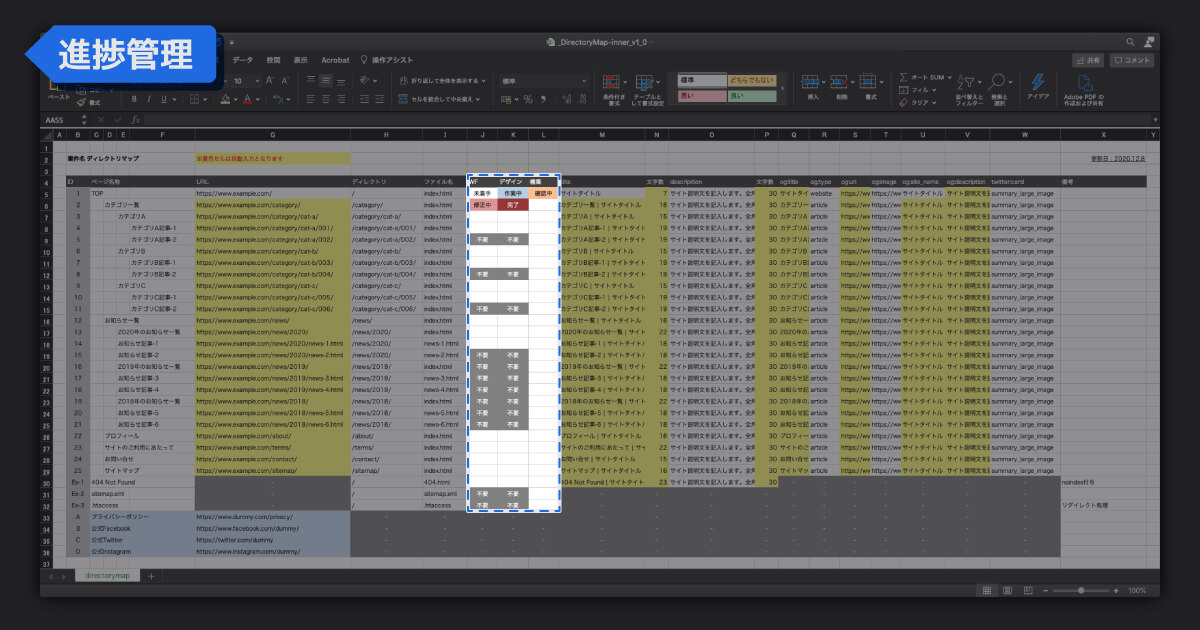
進捗管理
こちらはディレクトリマップに必ず必要、という要素ではありませんが、記載しておくと進行管理を行う上で便利になる追加要素ですね。

せっかく全ページが一覧になっている資料ですので、合わせて進捗状況も記載しちゃおう。というもったいない精神が現れた列です。
WF(ワイヤーフレーム)、デザイン、構築など、各フェーズの進捗状況を記載しておくことで、WEB制作全体の進行度がひと目でわかるようになる。といった具合です。
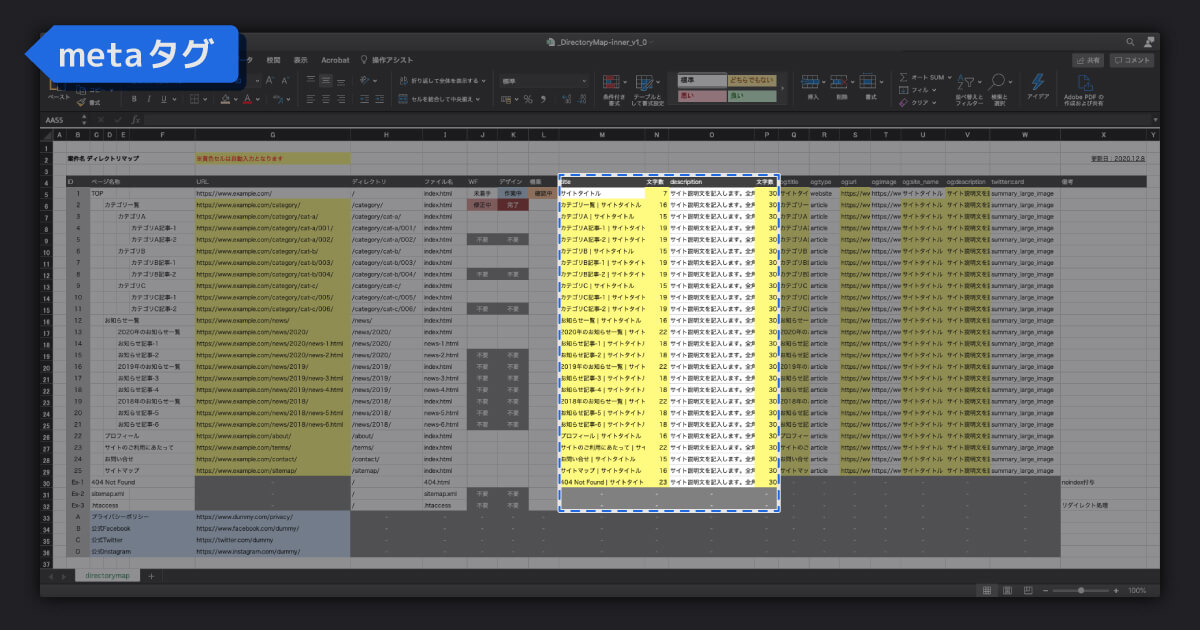
metaタグ
はい。ディレクトリマップに欠かせない重要要素がやってまいりました。
ご存知metaタグです。

metaタグは検索エンジン(Googleなど)やブラウザにWEBページの情報を正しく伝達するための設定項目となります。
検索エンジンの検索結果に表示されるページタイトルや説明文などが主な項目ですね。
ディレクトリマップにおいてはページ毎に内容を変更する必要があるtitleとdescriptionを記載しておきます。それ以外は大抵全てのページで共通した内容となりますので。
なおdescriptionは全角100字前後、titleは重要ワードを全角32文字以内に収めることをオススメします。
ちなみに、有名なmetaタグとしてkeywordsが存在しますが、こちらはGoogleが正式に検索エンジンで参照しないと明言していますので、もう設定する必要はないかと思います。
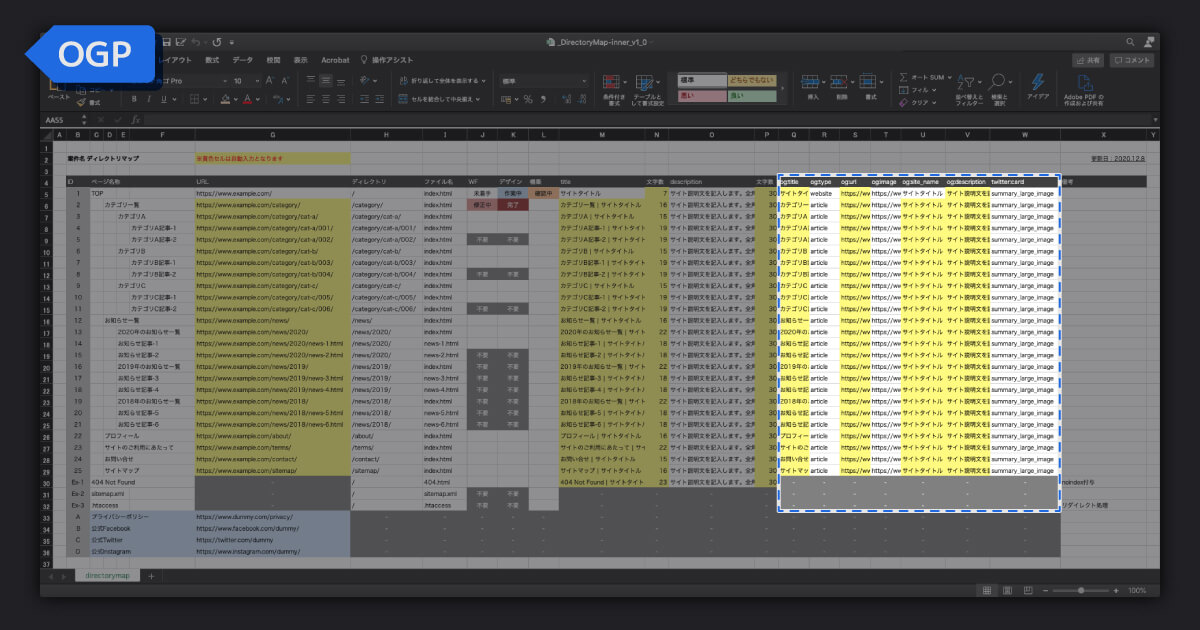
OGP
先程のmetaタグから、あえて省いた情報がOGPとなります。

正確にはOpen Graph Protocolといい、WEBページの情報をSNS上で表示する際に使用する設定項目となります。
こちらもタグの扱いとしてはmetaタグに含まれるのですが、伝達先がSNSに限られますので、あえて別項目としてご紹介しました。
titleやdescription同様、ページタイトルや説明文を記載していきます。
ただし、OGPには特殊な項目がいくつか存在し、それらも合わせて記載しておく必要があります。
- og:title
- og:type
- og:url
- og:image
- og:site_name
- og:description
- twitter:card
最低限、このあたりを網羅しておけば問題ないかと思います。
この内og:urlとog:imageは絶対パス(正規URL)で記載する必要があります。
og:typeはTOPページのみwebsite、それ以外のページは全てarticleと指定します。
og:site_nameはWEBサイトの総称を記載します。
企業サイトであれば会社名、商品サイトであればブランド名などがこれにあたりますね。
最後にtwitter:cardですが、こちらはTwitterシェアのみに影響する設定項目です。
Twitter上で表示されるWEBサイトカードの表示形式を選択できます。

アプリのDLページへ直接飛ばす、動画や音声を表示する、といった特殊な設定でない限り、基本的にはsummaryかsummary_large_imageを選択すれば問題ありません。
2つの違いはシェア時に表示される画像のサイズとトリミング矩形です。
個人的には画像を大きく表示したほうが目に留まる可能性が高いと考えるので、ほとんどsummary_large_imageで設定します。
ちなみにtitle、description、imageはFacebookとTwitterでそれぞれ別々の設定にすることができるので、必要であれば書き分けることも可能です。
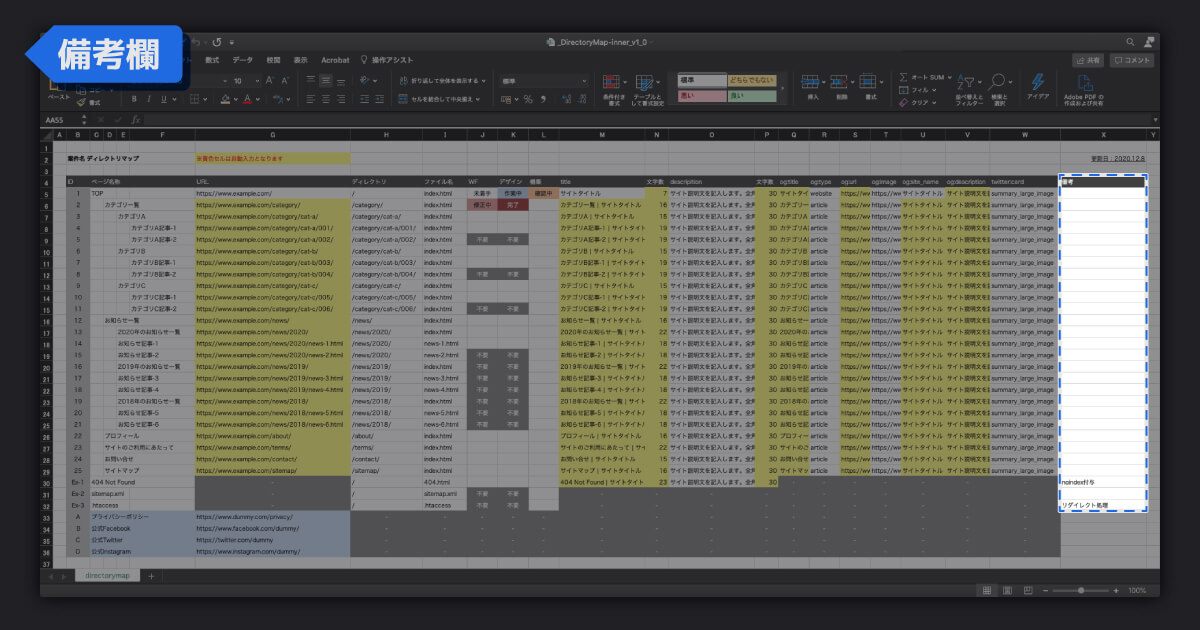
備考欄
いわゆる備考欄です。それ以外に言い様はありません。

何か特記事項がある場合など、便利に使用する項目ですね。
特定のページだけ公開が別日になるなど、注意事項を記載することがほとんどです。
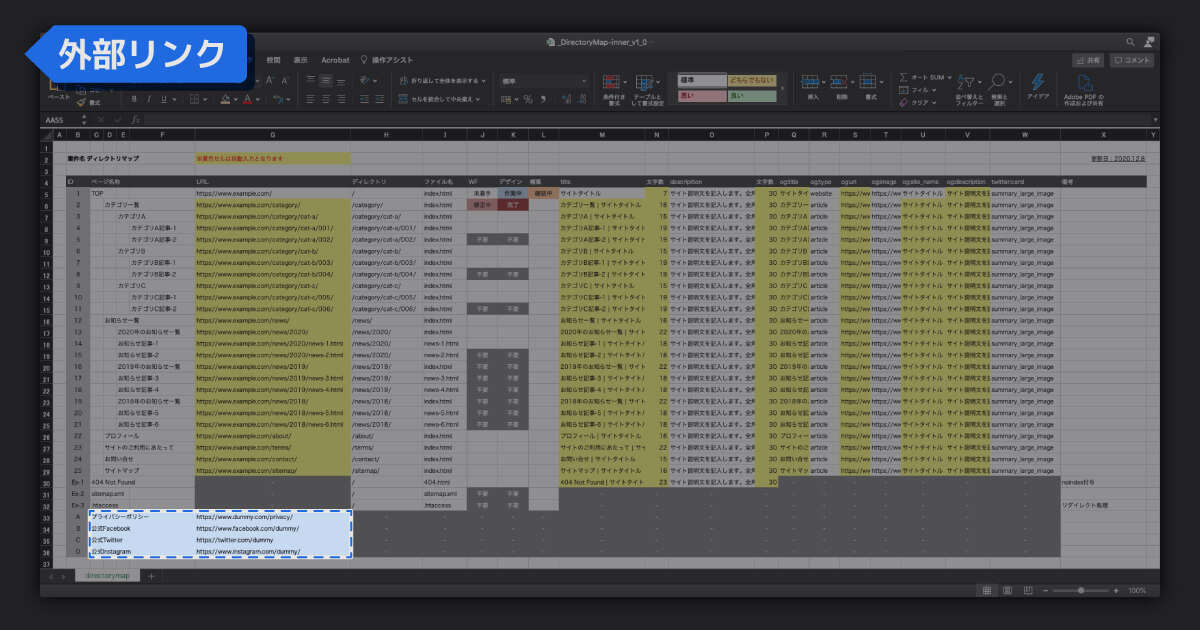
外部リンク
最後はWEBサイト内に格納しない、別サイトへのリンクURLをまとめておくエリアです。

外部サイトに格納されているプライバシーポリシーや、各種SNSアカウントなどを記載しておきます。
大抵の場合、外部リンク関連はフッターにまとめて設置することが多いので、ディレクトリマップ内でも一覧下部に記載しておくことがほとんどです。
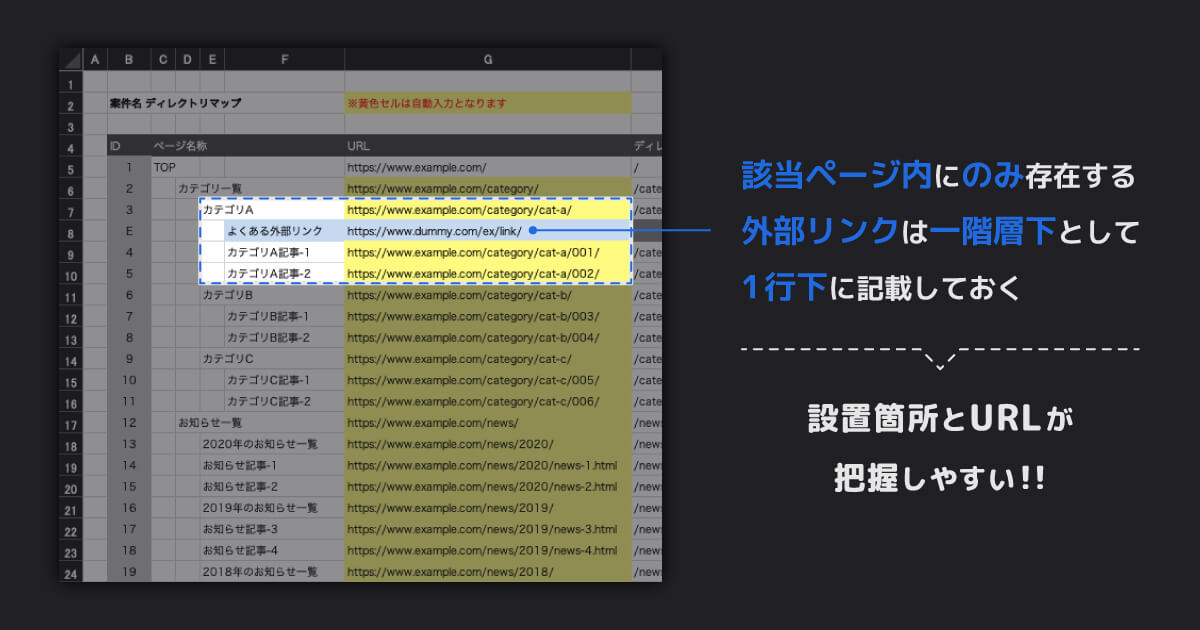
特定ページ内にのみ設置する外部リンクであれば、該当ページ行の下に記載しておくと管理が容易になります。

クライアント確認用フォーマット
ここまでお疲れさまでした。
以上がデザイナーやエンジニア向けに用意すべきディレクトリマップの必要項目となります。
改めて整理し直してみると非常に多くの要素が並んでおり、一見するだけはなんのこっちゃ、となりかねない資料ですね。ホントに文字だらけです。
何が何を示しているのか判断できる人からすると非常にわかりやすい資料ですが、ぶっちゃけクライアントはこれだけ見せられてもどこをみればいいのやら。になりかねません。
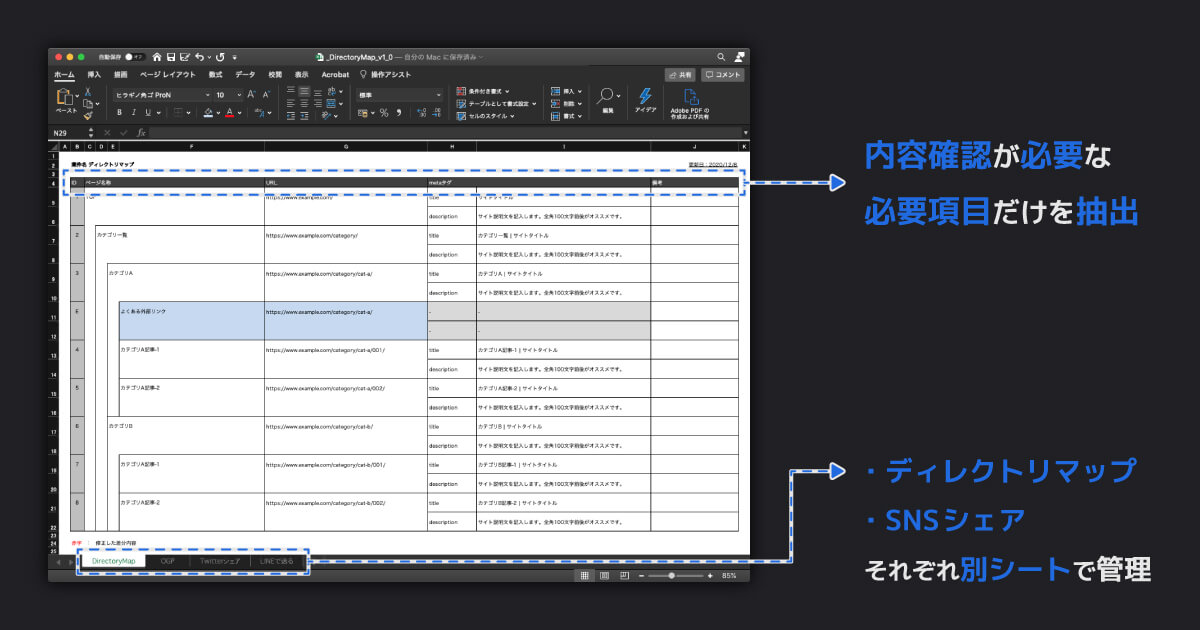
ですので“ななつろぐ”では、実際にはクライアント確認用のフォーマットを用意しております。

クライアントに必ず確認して欲しい要素として、以下の項目のみを抽出しています。
- ページID
- 階層構造
- title
- URL
- description
- og:title
- og:image
- og:site_name
- og:description
- 備考欄
- 外部リンク
これらを紙に印刷してもテキストが見切れないフォーマットにすることが理想です。
このフォーマットであれば、各種テキスト情報などに赤入れしてもらうことが容易になります。必要項目しかないので。
不足している外部リンク情報を直接記入してもらうこともありますね。
ただ、個人的な経験則ですが、ディレクトリマップへの赤入れが発生することはかなり稀だと思います。あったとしても文字校正くらいの印象です。
テンプレートデータ
ここまでお付き合いいただき、ありがとうございます。
今回は制作チーム向けのディレクトリマップに関して解説してみました。
ですので、文字量多めの完全内部資料です。効率が全てですね。
エンジニアに必要な情報とクライアントが確認したい項目にはかなりの差がありますから致し方ありません。
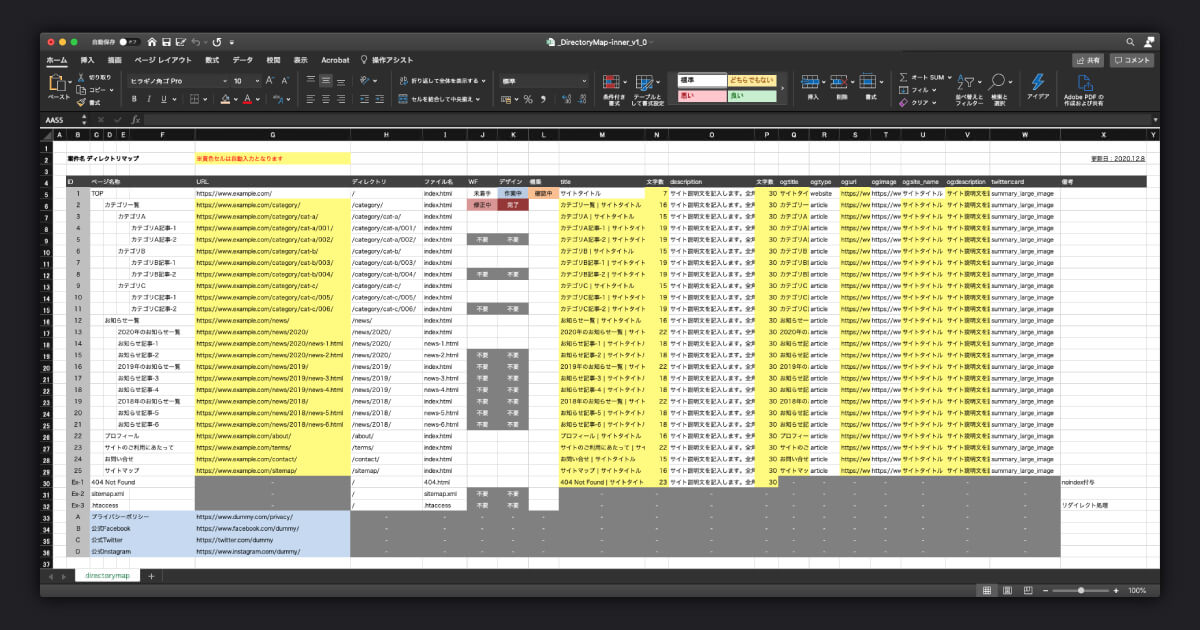
最後に、記事内で取り扱っている制作チーム向けディレクトリマップのテンプレートを配布しております。
作成にはMicrosft365 Microsoft Excel for Mac(バージョン16.43)を使用しています。
ご入用の方がいらっしゃいましたら、下記ダウンロードボタンよりお納めください。
なお黄色セルは自動入力されるエリアとなっておりますので、お取り扱いにはご注意くださいませ。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ