お世話になります。
ディレクター兼デザイナーの“ななつ”です。
クライアントワークにおけるWEB制作のワークフローをディレクター目線で解説するシリーズ、ついに最終回となります。まさかこんなに時間がかかるとは思いませんでした。
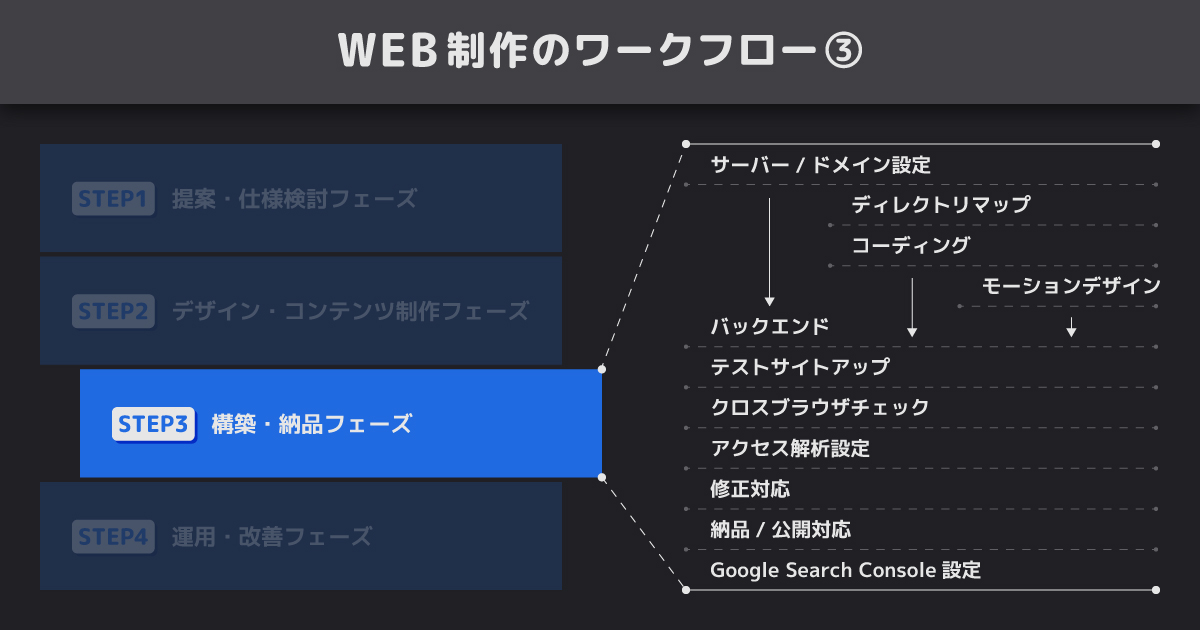
前回は実際のWEBサイト構築とクライアント納品までの工程をご紹介するSTEP3:構築・納品フェーズでした。
制作スタートから納品までの解説は、以下のリンクよりご参照いただけます。
合わせてご確認いただけますと、おおよそのWEB制作の流れがつかめるかと思います。
え? 納品が終わっているのに何をすることがあるのか?
はい。WEB制作は納品が完了しても、お仕事としては終わらないのです。
今回はそんなWEB制作案件の最後のお仕事をご紹介していきます。
ご興味をお持ちの方は、どうか最後までお付き合いいただけますと幸いです。
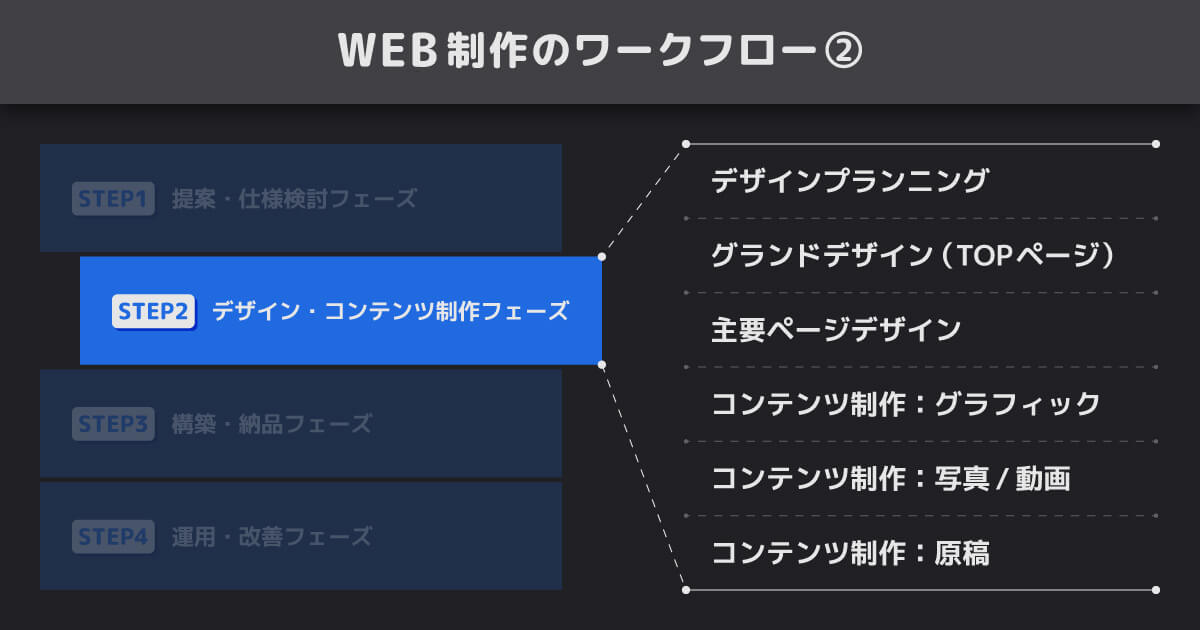
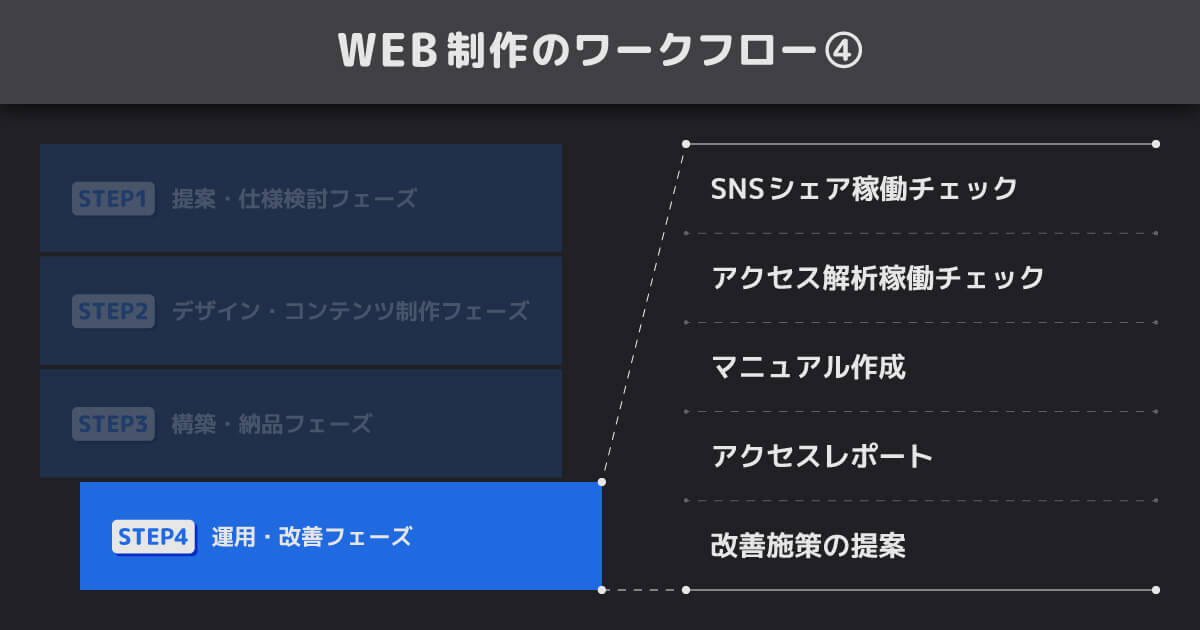
運用・改善フェーズ

こちらのフェーズでは公開/納品が完了したWEBサイトに対して、細々と残っている後処理対応と、公開後のWEBサイト運用とユーザー動向の分析を行っていきます。
公開後の後処理に関しては、STEP3:構築・納品フェーズでも最後に触れたGoogle Search Console設定のように、実際に公開した後でないと処理できないタスクが2つほど残っています。
これらはかなり軽微な内容なので、公開後すぐに対処してしまえばよいかと思います。
ただし、ユーザー動向分析に関してはデータ母数の問題もあり、おおよそ1ヶ月程度経過した後に着手することが多い気がします。
完全終了まであと一息。早速確認していきましょう。
SNSシェア稼働チェック
公開後の後処理タスク、1つ目はSNSシェアが正常に稼働するかどうかのチェックとなります。
SNSを利用している方は目にしたことがあるかもしれませんが、FacebookやTwitter上でWEBサイトのURLを共有(記載)すると、自身のポストの下に画像付きのリンクイメージが表示されるかと思います。

この画像をクリック・タップすると、記載されているURLのWEBサイトにユーザーが遷移することが可能です。
何も画像が表示されていない状態と画像がある状態では、基本的には表示されている方がクリック率は高くなると思います。タイムライン上で目に留まる可能性が高まりますからね。
これらの設定は前回ご紹介したOGPが関わってくるのですが、要はこのOGPが正常に稼働しているかどうかをチェックする作業ですね。
なんと便利なことに、FacebookとTwitterそれぞれで公式チェックツールが用意されております。

いずれもチェックしたいURLを入力し、ボタンをクリックするだけでそれぞれのサービスでシェアされた際のプレビューを確認することができます。
ですので、公開された全ページのURLを逐一チェックしていきます。
極稀にヒューマンエラーでミスが見つかることもあります。油断できません。
なお、こちらのツールには正規URLが必要となるので、公開後にしか作業ができません。前回に引き続き、未だ確認作業は終わってなかったんや……。
アクセス解析稼働チェック
気を取り直して公開後の後処理タスク、2つ目はアクセス解析ツールの稼働チェックです。
SNSシェア同様、構築フェーズで設定済みのツールが正常に動いているかの確認ですね。
“ななつろぐ”の場合、Google Analyticsを使用することがほとんどです。
ですので、公開後に除外されていない閲覧環境※からWEBサイトを閲覧し、Google Analytics上のリアルタイムから数値を取得できているかどうかを確認します。
※データ分析では正確な数値を取得するため、基本的には内部メンバーのIPアドレスをフィルター機能で除外します。

無事、自身の閲覧データが反映されているようであれば問題なしです。
大抵の場合、ステージング環境と本番環境でGoogle Analyticsのプロパティを変更するので、念の為本番環境も確認することが目的です。
ちなみに、クリックイベントやスクロール取得をGoogle Tag Managerなどで設定している場合、Google Analytics上で反映されるまでにタイムラグがありますので、一度時間を置いてから改めてチェックすることをオススメします。
前回ご紹介したGoogle Search Console設定を含め、以上で公開後の対応は終了となります。
ここまで本当にお疲れ様でした。
以降はWEBサイトの運用面で行うべきことをご紹介します。
案件によっては公開完了時点で終了となる場合もありますが、いずれもWEBサイト制作には切っても切り離せない内容になります。
よろしければ、今しばらくお付き合いいただけますと幸いです。
マニュアル作成
まずはWEBサイトの運用にあたって、操作方法や制作ルールをとりまとめたマニュアル作成になります。
基本的に作成するマニュアルは主に2種類です。

状況次第ではどちらも不要な場合もありますし、片方だけ作成することもあります。
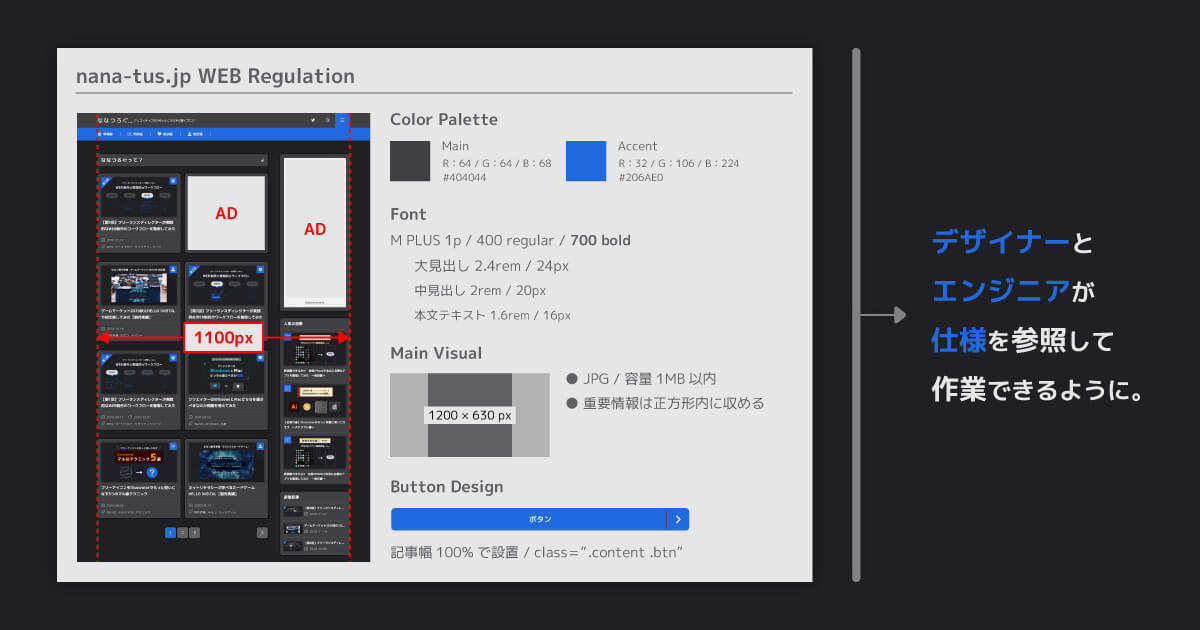
WEBサイトレギュレーションに関しては、WEBサイトの更新をクライアント自身、または外部の制作会社が行う場合に必要となります。

WEBサイト制作時に内部で決めていた仕様を外部用資料にまとめていく作業ですね。
これがないと知らぬ間に追加更新されたページがデザイントーンの異なるめちゃくちゃなページになる可能性すらあります。
掲載すべき情報は多岐にわたりますが、例を挙げると以下のとおりでしょうか。
- ターゲットレゾリューション※1
- コンテンツ幅
- ブレイクポイント※2
- メインヴィジュアルサイズ
- カラーパレット
- フォント指定
- ボタンデザイン
- 共通読み込みファイルの指定
- アクセス解析用設置コード
- 対応閲覧環境
※1 想定するユーザー閲覧デバイスの画面解像度のこと。例えばXGA(1280×768px)以上など。
※2 レスポンシブデザイン時に画面幅に合わせてデザインが切り替わるポイントのこと。
このように同一WEBサイト内で一貫した統一性を持たせるため、必要最低限の制作ルールを設けることが目的となります。
次にCMS操作マニュアルですが、こちらはCMSを利用してWEBサイトの更新を行う場合のみ作成します。有名どころでいえばWordPressなどですね。

要は専門知識がない方に向けて、CMSのWEB更新方法を説明するためのマニュアルです。
ですので、使用が予想される機能のみ抜粋して、手順を詳しく解説していく必要があります。記事投稿や固定ページの追加などが主な項目になります。
アクセスレポート
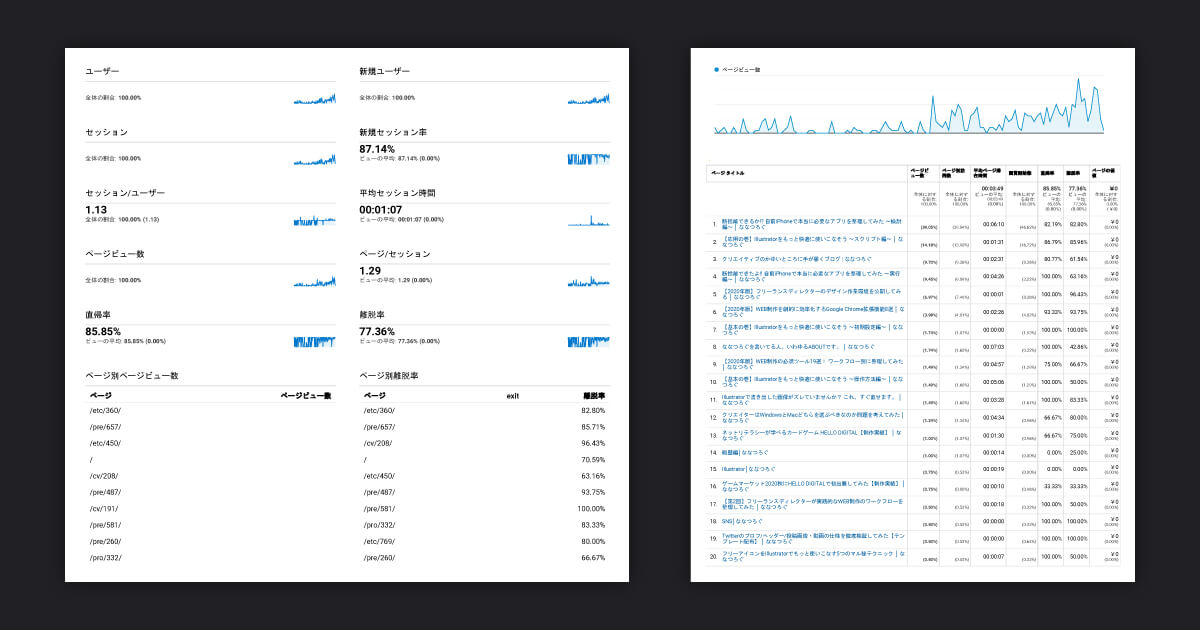
はい。今回のフェーズで最も重要なお仕事、WEBサイトのユーザー動向分析です。
事前に設定したアクセス解析ツールを用いて、WEBサイトに訪問したユーザーの数値情報をまとめていきます。

取得できる数値は山のようにありますが、概ね下記を扱うことが多いです。
- ユーザー数
- ページビュー数
- セッション数
- 新規セッション率
- ページ/セッション
- 平均セッション時間
- 直帰率
- 離脱率
- 年齢別ユーザー数
- 性別ユーザー数
- デバイス別ユーザー数
これらをWEBサイト全体、またはページ毎に確認していき、特出したページが見つかった際はより詳しく掘り下げていきます。
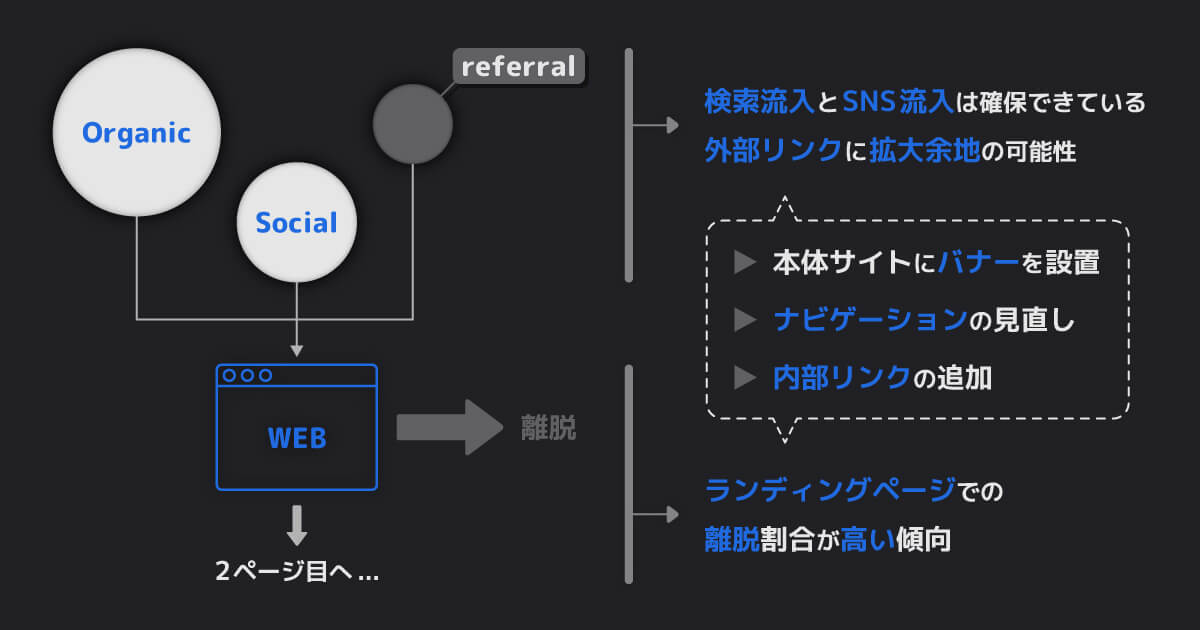
個人的に重要だと思われるポイントは参照元/メディアや2ページ目、ランディングページなどのユーザー導線に関わる項目でしょうか。
どういう手段でユーザーがWEBサイトに訪問し、何をして離脱したのか。その傾向を見つけることが大事だと考えています。
実際の分析方法や各項目の解説に関しては、改めて別記事で取りまとめたいと思います。ご容赦いただけますと幸いです。
改善施策の提案
先程のアクセスレポートで分析した情報を元に、初期フェーズで策定していたWEBサイトのゴール設定と照らし合わせていきます。
つまり制作したWEBサイトは目標を達成することができたのかが評価される時間です。怖いですね。
KPI※1として月間UU※2数10,000など、具体的な数字を掲げていたりすると、胃の痛みが止まりません。大抵掲げますが。
※1 Key Performance Indicatorの略。最終目標に対する数値指標のこと。
※2 Unique Userの略。一意のユーザーを指し、Cookieなどで判別している。
目標を達成することができれば万々歳。
達成できていないようであれば、KPIを確認し改善策を検討する必要があります。
その際にも必要となってくるのがアクセスレポートなんですね。
何が原因で数値が上がっていないのか、様々な角度から検証していきます。

ある程度原因が見えてきたら、それを改善するための施策を検討します。
例えば直帰率が高いことが原因であれば、サイト内回遊率を向上させるために内部リンクを設置するなど。
これらはWEBサイトが取り扱う内容やサイト構造自体によっても左右されますし、外的要因にも影響を受けることが多いです。
一律にこの考え方が正しい、と言い切るのが非常に難しい領域ですね。
いずれにせよ、必要であれば改善案を提案し、クライアントOKが出れば改めて制作をスタートさせます。
WEB制作は概ねこの繰り返しですね。
なぜ公開すればそれで終わりではないのか、ここまでのお話で少しでもご理解いただければ幸いです。
最後に
ここまでお付き合いいただき、本当にありがとうございます。
最終回はWEBサイトが公開された後の事後処理対応と分析・改善までを解説しました。
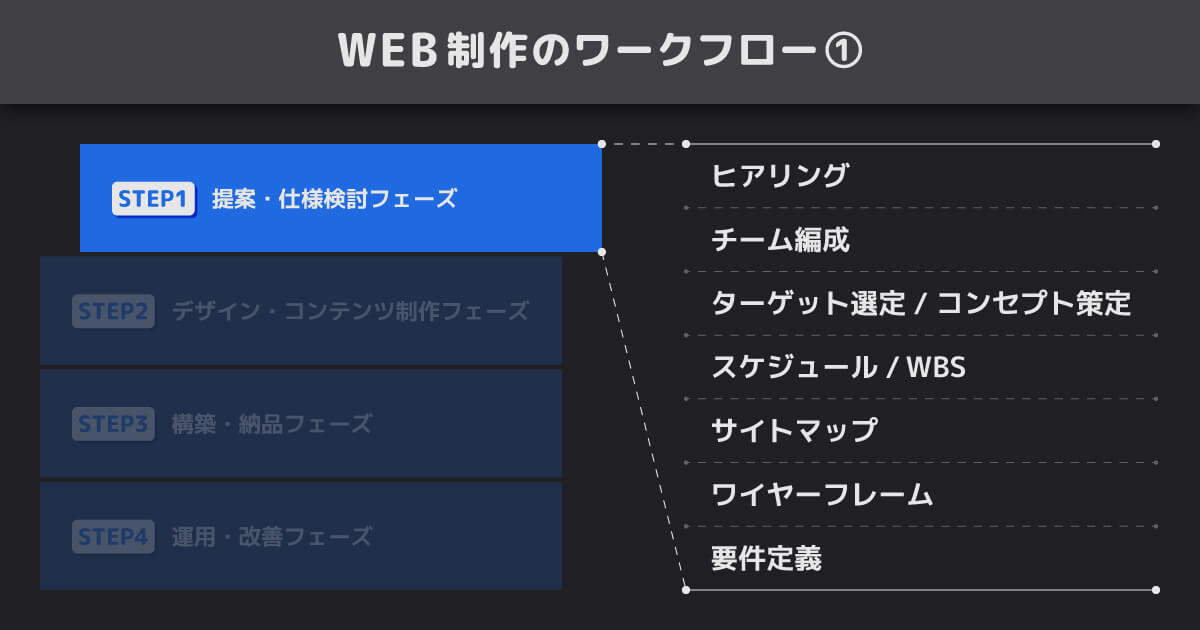
今回はSTEP1〜STEP4まで、全ステップの振り返りをしてみます。




こうしてみるとWEB制作自体、数多くの段階を経て進行していることがわかるかと思います。やること多いなー、と私も感じました。
各ステップにおいてディレクターが求められる役割は多少変わりますが、いずれのフェーズでも常に全体を俯瞰視し、説得力のある指針を掲げることが大事なのかもしれません。
これは私がWEB制作に限らず、全てのクリエイティブ業務において個人的に大切にしていることですが、ディレクターは成果物に対して誰よりも詳しく知っている必要があると思っています。
なぜこうしたのか、なぜこうしなかったのか。
成果物の全てを説明できることが理想です。もちろん理想ですが。バックエンド難しいですもんね。
最後に、このシリーズの恒例にしてきた“誰かの名言”を引用して終わりたいと思います。
今回はお世話になった映画監督からの教えです。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ



