お世話になります。
ディレクター兼デザイナーの“ななつ”です。
学生という身分を捨て、社会という荒波に放り出され、初めて仕事としてWEB制作に携わった時、実は何をどう進めたらいいのか全くわかりませんでした。
そもそも私、映像制作出身なんですけどね。
当時からクリエイティブ全般を担当するプロダクションに所属していたので、様々なジャンルの案件に参加し、右も左もわからぬまま突っ走っていた記憶があります。
今では立派な何でも屋です。
中でもWEB制作は特に未知の領域でしたので、一際大変でした。
それでも何とか立ち向かい、日々WEB制作に触れ続けることで、ある程度確立された進め方が見えてきます。
それが世に言うワークフローなるものです。
言い換えれば、WEB制作を進める上で絶対に行わなければならない一連の業務です。
今回はクライアントワークにおけるWEB制作のワークフローを、ディレクター目線でまとめてみたいと思います。
全4回構成で、提案から運用までを細かく解説していくつもりです。
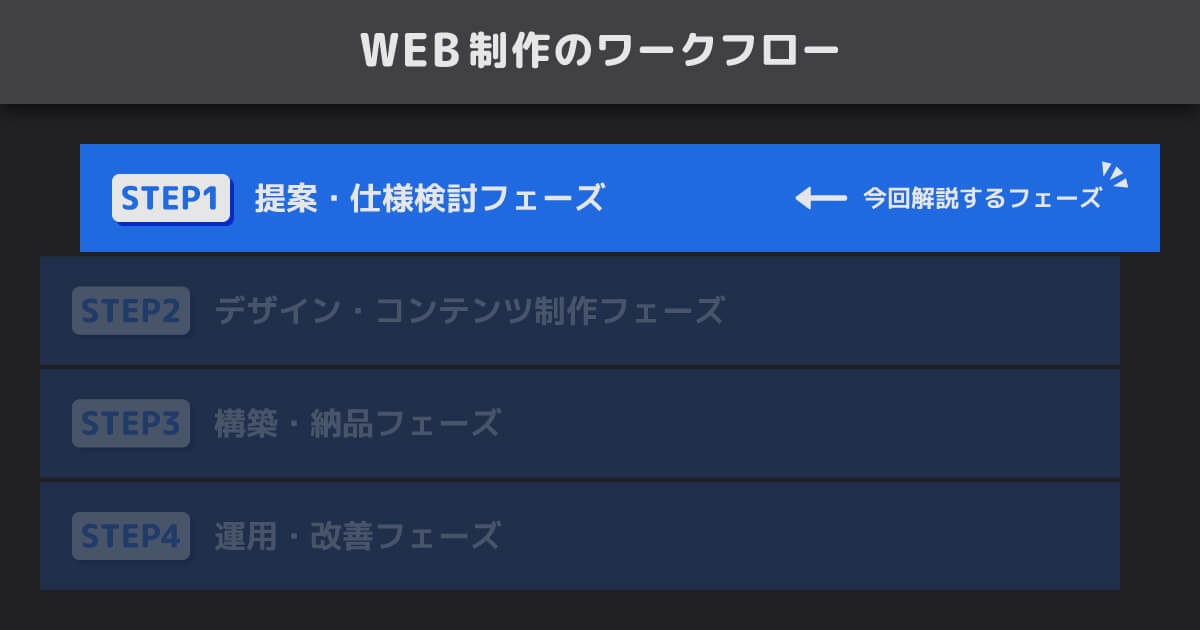
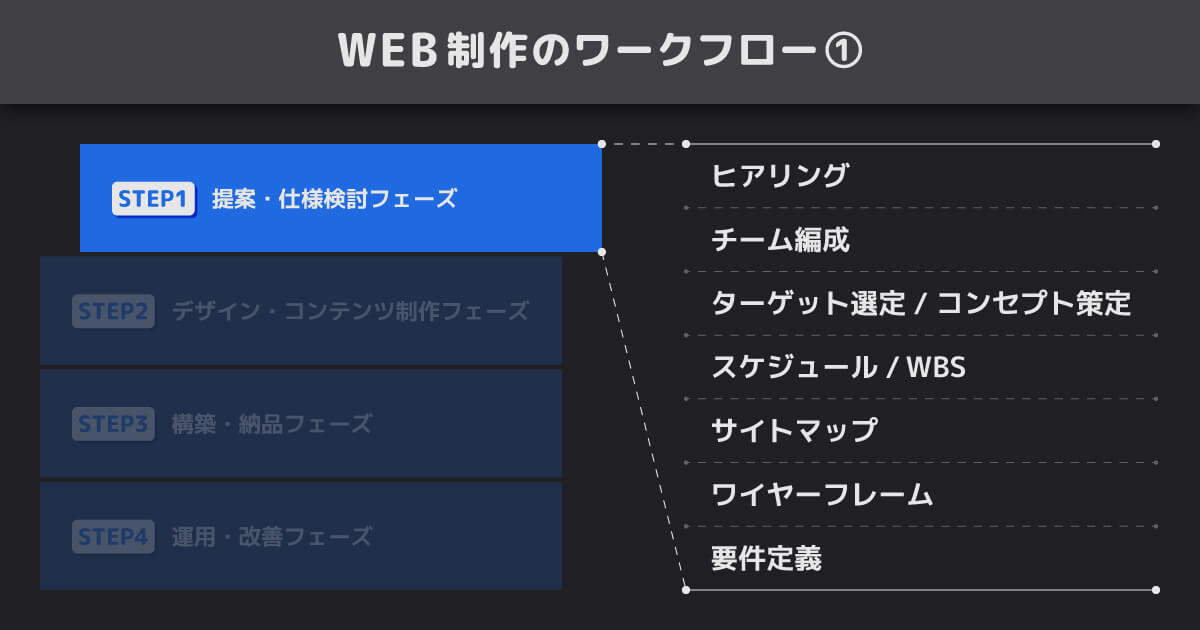
初回はSTEP1:提案・仕様検討フェーズになります。
WEB制作って実際はどんな仕事なんだ? と疑問を持つ方、必見です。
STEP1:提案・仕様検討フェーズとは

このフェーズではクライアントからWEB制作の依頼を受けて、制作するWEBサイトの内容や具体的な仕様を決めていきます。
当然WEB制作の依頼を受けなければ話が始まりません。
自主提案で仕事が生まれるのであれば、それは非常に素敵な話です。
ですが、今回はクライアントから依頼を受けてWEB制作を行う場合に限って考えていきます。
また、クライアントの定義は直接依頼の場合と代理店経由の場合がありますが、どちらの場合も担当箇所が変わってくる程度で、基本的には同様のワークフローになると思います。
ヒアリング
まずは制作すべきWEBサイトのゴールイメージを決めるために、様々な情報を集めます。
- どんなサイトを制作したいのか
- WEBサイトの目的は何か
- 新規制作かリニューアルか
- CMS※を導入するか
- サーバーの利用状況など
- 主なターゲットは誰か
- 競合他社はどこか/またその事例はあるか
- 納期はいつか
- 予算はどの程度を想定しているか
※Contents Management Systemの略。専門知識がなくてもWEBサイトを構築、管理、運用できるシステムのこと。例えばWordPressなど。
例えばですが、こんなところでしょうか。
ですが、これらは一切合切をクライアントに聞く必要はありません。
調べればわかることは極力自分でリサーチした方がいいですし、何よりクライアントはWEB制作のプロに依頼するのです。
「本音を言えば自分たちが聞きたいです」なんてお悩みの方もいらっしゃると思います。
また、クライアント側に具体的な要望があれば、最初から教えてくれます。
ですので、ある程度ヒアリングを行った上で、これらを整理して再提案できれば理想的ですね。
ちなみに、私はいわゆる共用のヒアリングシートは用意していません。
クライアントによって本当に聞いておくべきポイントは常に異なるものだと考えているからです。
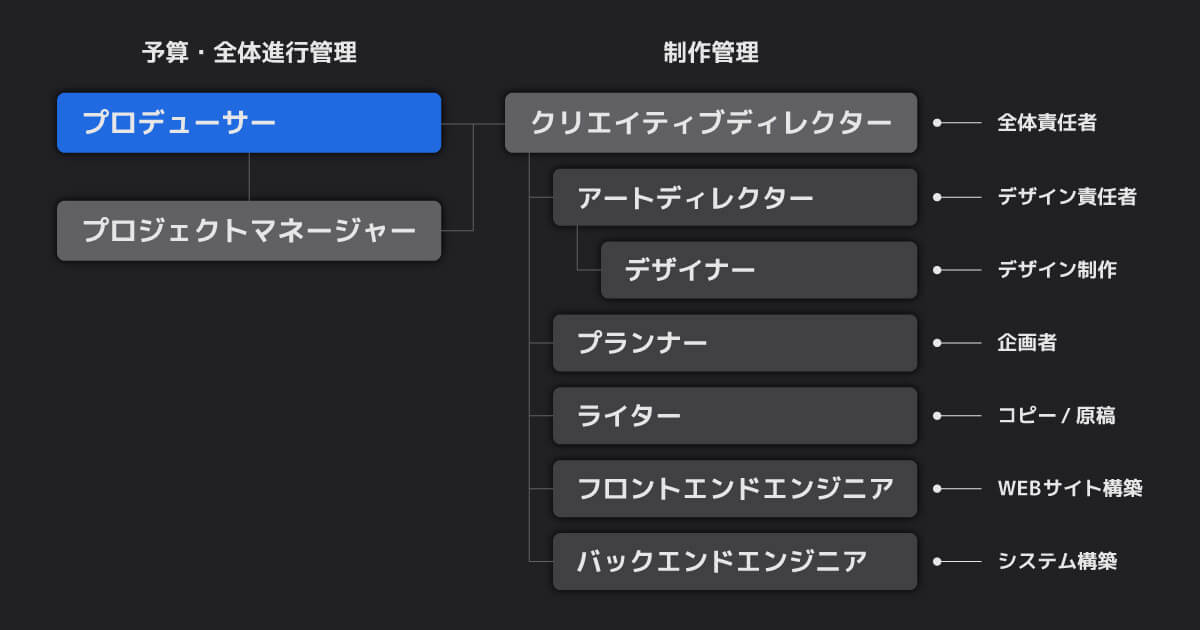
チーム編成
ある程度制作すべきWEBサイトのイメージが見えてきたら、次はスタッフィングです。
どんな人材(いってしまえば特殊能力)が必要なのか、クライアント要望を踏まえた上でチームを編成していきます。
- プロデューサー
- プロジェクトマネージャー
- クリエイティブディレクター
- アートディレクター
- プランナー
- デザイナー
- ライター
- フロントエンドエンジニア
- バックエンドエンジニア
ざっくり細分化すると、こんなチームになると思います。
もちろん要件によっては要不要があり、予算によっても増減する箇所ですね。

厳密には役割が多少異なりますが、プロデューサーからアートディレクターまでが制作の全体指揮を取ります。
簡単に説明してしまうと、プロデューサーとプロジェクトマネージャーが予算・進行管理で、クリエイティブディレクターとアートディレクターが成果物のクオリティ管理でしょうか。
プランナーは内容面での企画検討を担当しますが、大抵の場合ディレクターが兼任します。
デザイナーは言わずもがな、WEBサイトのデザインを作成します。
ライターはWEBサイト掲載の本文テキストやキャッチコピー、オウンドメディアなど記事掲載ありの場合はその原稿の作成を担当します。
フロントエンドエンジニアはユーザーが実際に目にするサイト自体の構築、バックエンドエンジニアはユーザーが直接見ることはない裏側の細かい処理やサーバー関連の構築を担当します。
これら以外にも写真撮影や動画制作など、特別なコンテンツが必要になる場合は、別途専門チームをアサインする必要があります。
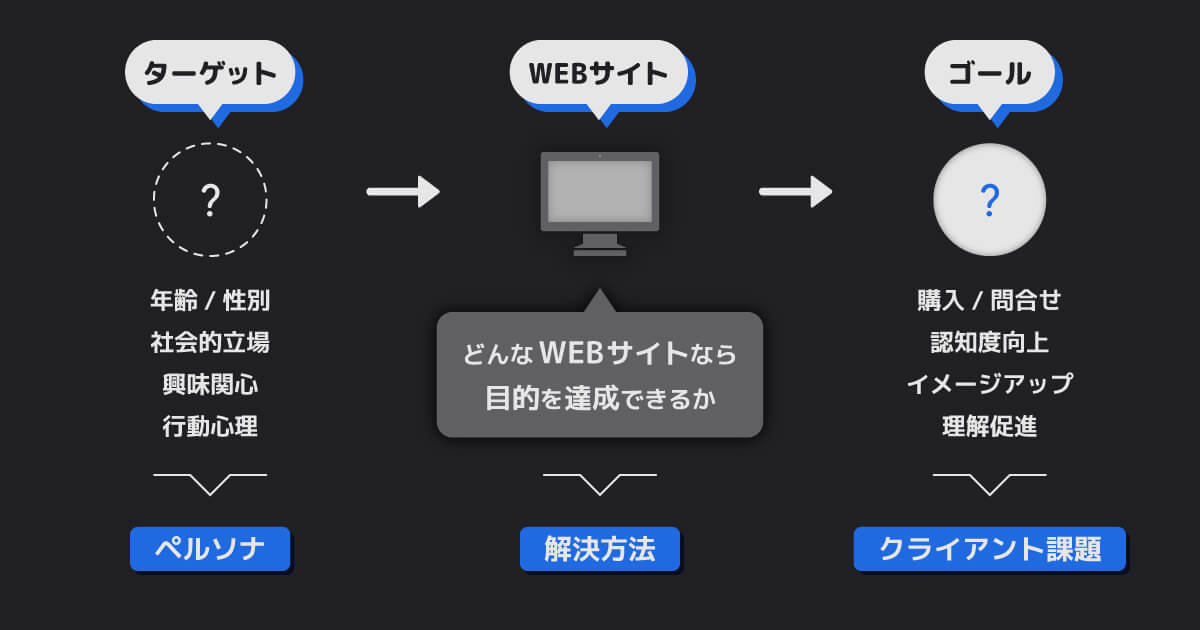
ターゲット選定/コンセプト策定
WEBサイトはただ作ればいいというものではありません。
クライアントはWEBサイトが作りたいのではなく、WEBサイトを用いて何か別の目的を達成したいのです。
そのためには誰がターゲットであり、その人たちに何をしてもらったらゴールとなるのかを明確にする必要があります。

ですので、目的を達成するために必要なWEBサイトとは何であるかを言語化すべく、競合他社や自社サイトなどを分析することで様々な仮説を立てていきます。
しからば○○にリーチするため、〜〜する必要がある。
こんな感じのことを徹底的にまとめていきます。
ぶっちゃけ、個人的にはディレクターが最も力を入れるべき箇所はここだとすら考えています。
もちろん、予算が潤沢にあればアナリストをアサインすることもできますが、WEB制作単体だけの案件では余程のことがないと難しいです。
いずれにせよ、決定権を握るディレクターは成否の理由を説明できる必要がありますので、策定するコンセプトは自身が理路整然と解説できるものが望ましいですね。
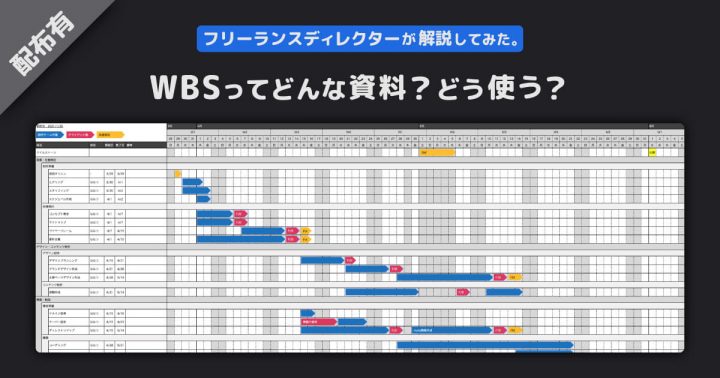
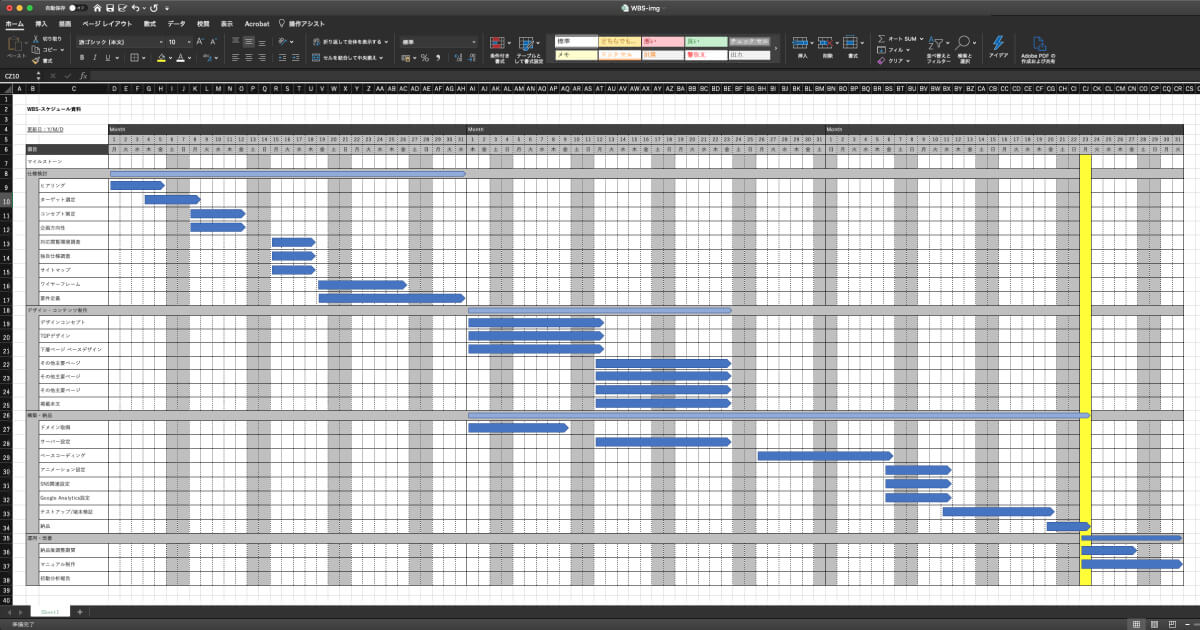
スケジュール/WBS作成
こちらはその名の通り、制作全体のスケジュール作成になります。
WBSとはWork Breakdown Structureの頭文字で、プロジェクト全体のタスクを洗い出し、ツリー構造化していく資料になります。
この全タスク一覧にスケジュールを組み合わせることで、いわゆるガンチャートになりますので、ななつろぐではスケジュール資料として作成することが多いです。
要はこんな感じの資料です。

このWBSとガントチャートに関しては、いずれ個別記事化したいと思いますので、気長にお待ちいただけますと幸いです。
長らくお待たせいたしましたが、ようやっとWBSについて解説した記事を公開しました。
よろしければこちらもご参照ください。(2021.6.11追記)
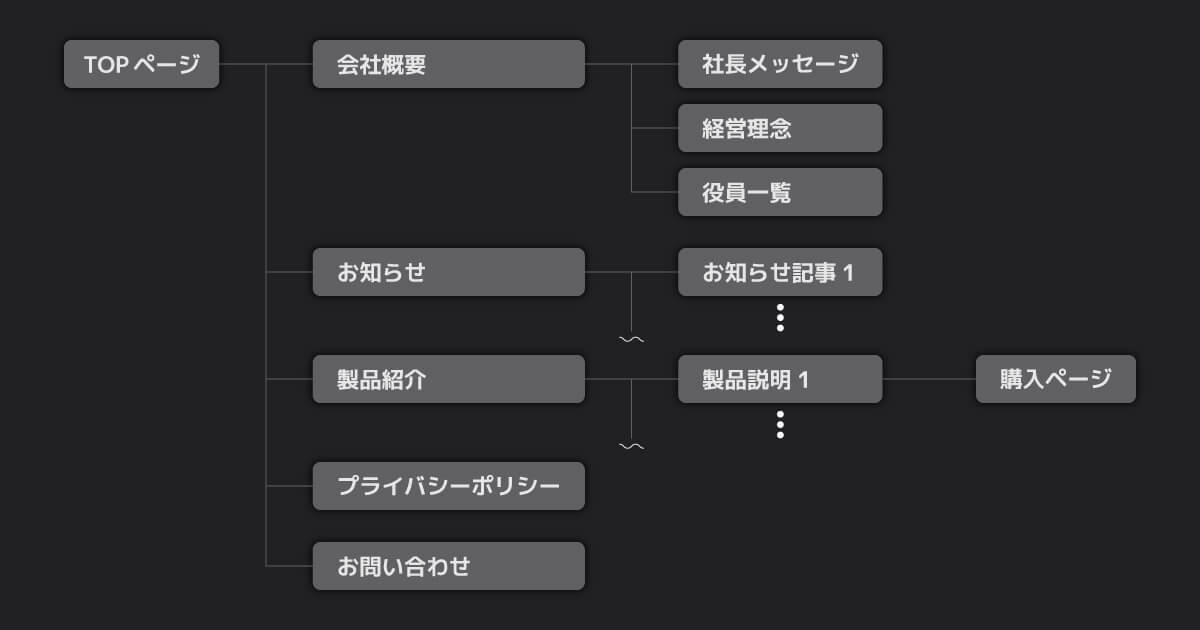
サイトマップ
こちらは制作するWEBサイトの全体像を把握するために、どのようなページがどれだけ必要なのかをまとめた資料になります。
クライアントと全体像の合意を取るために使用するものですので、ななつろぐではいわゆるディレクトリマップとは明確に異なる資料として位置付けております。

誰もが全体像を把握しやすいことを優先する必要がありますので、必要なページとサイト構造だけを抽出して資料化しています。
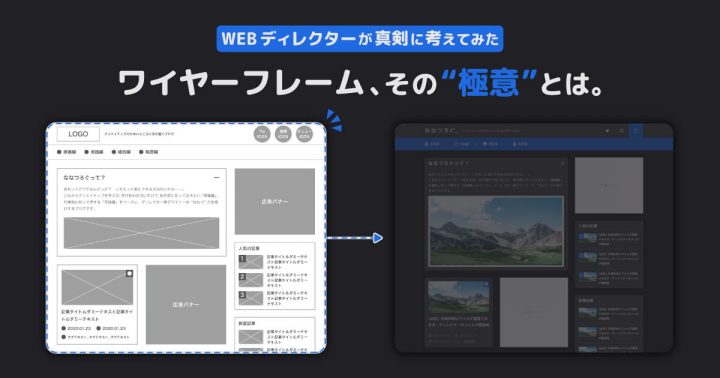
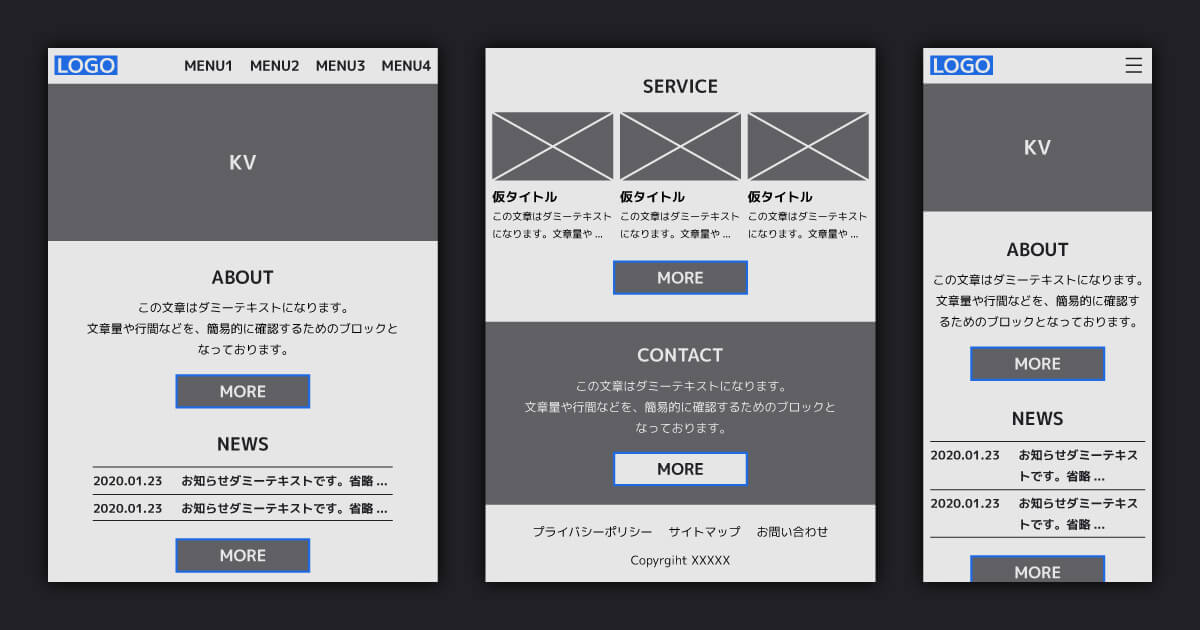
ワイヤーフレーム
WEB制作ではお馴染みの資料、ワイヤーフレームです。
これに関しては口で説明するより、どんなものかを見た方が早いですね。

はい。要はWEBサイトの具体的な設計図みたいなものです。
ワイヤーフレームを作成、およびレビューする上で一番重要なことは、ワイヤーフレームはデザインではない。ということです。
ページ上にどんな要素を配置するのか、それらの情報の優先度はどうなっているかなど、あくまで情報設計を確認するための資料になります。
これがないままデザインを始めると、デザイン上であの要素がない、この要素はいらないなど、余分な修正が増えること間違いなしです。デザイナーの負担ばかり積み上がります。
また、ワイヤーフレームにデザイン的要素を持ち込んでしまうと、クライアントはそちらに気を取られてしまうため、情報設計に対するフィードバックが後回しになってしまう傾向があります。
ちなみに、これはWEB制作あるあるだと思いますが……。
ワイヤーがサクッとクライアントOK出たので、それをデザインに起してみると……。
みたいな戻しがデザインに対してやってくることがあります。
これ、めちゃくちゃ切ないっす。
もう一度言います。
ワイヤーフレームは情報設計を行うための資料です。こんな感じでデザイン作りますね〜、の資料ではありません。
ワイヤーフレームで何を、どこまで合意を取らなきゃいけないのか、ディレクターはそれを心に刻んでクライアントとコミュニケーションを取る必要があります。
相手は常日頃からWEB制作に従事しているわけではありません。こちらがしっかりと先導する必要があるのです。
ワイヤーフレームへの愛が爆発し、ついには個別記事まで書いてしまいました。
もう少し詳しく知りたいよ、とお考えの方はぜひこちらも。
要件定義
ここまで解説してきたワイヤーフレームなども含め、具体的な制作仕様を取りまとめた超ボリューミーな資料になります。
もう、いっそ企画書と呼んでしまっていいと思います。
主な必要要素は以下の通りです。
- 与件整理
- チーム編成
- ターゲット/コンセプト
- サイトマップ
- ワイヤーフレーム
- 対応閲覧環境
- 開発環境
- スケジュール
ワイヤーフレームなんかは要件定義から外して、次のフェーズに回してもいいと思います。
ですが、TOPページなどの主要ページだけでも先に作成しておくと、話がスムーズに進みます。というか親切とか丁寧とか、そういったレベルの話です。
何度でもお伝えしますが、クライアントはWEB制作のプロではありません。
専門知識ばかりで記載された要件定義書など無意味です。
誰もが理解できる形で、様々な情報をまとめる必要があります。
ですので、コンセプトやサイトマップに関して双方が納得しやすくするためにも、ワイヤーフレームというゴールイメージがあった方がお互いのためになります。
ちなみに対応閲覧環境は、いわゆるどのブラウザまで動作保証するかといった話で、スマホのOSをどのバージョンまで対応するかもこのパートで定義します。
開発環境は特別な技術が必要になった場合や、CMSの利用、先方独自のルールが存在する際など、開発における技術的な特記事項をまとめることが多いです。
最後に
ここまでお付き合いいただき、ありがとうございます。
第1回はWEB制作の依頼を受けてから、制作するWEBサイトの具体的な内容や仕様を決めるまでを解説しました。
ここまでのステップを、改めて整理してみましょう。

はい、馬鹿みたいに多いですね。実際に制作を始める前までに、すでにこれだけやることがあります。
ですが、このフェーズで頑張れば頑張るほど後のフェーズが楽になります。
むしろこれがディレクターの仕事だと言っても過言ではありません。
これは映像制作の話ですが、とある先輩が教えてくれた、制作の進め方にまつわる格言を引用して終わりたいと思います。
次回はデザイン・コンテンツ制作フェーズになります。
完成次第、こちらの記事にもリンクを掲載しますので、今しばらくお待ちいただけますと幸いです。
大変遅くなりましたが、ようやく第2回を公開できました。よろしければこちらもお納めいただけますと幸いです。(2020.10.6追記)
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ