お世話になります。
ディレクター兼デザイナーの“ななつ”です。
ブラウザ派閥の話題は戦争になるって、ばっちゃが言ってた。
それでも語らないわけにはいかない、Google Chromeの拡張機能の話です。
WEBブラウザ界に彗星の如く現れた風雲児。
群雄割拠の世をくぐり抜け、今なお主要ブラウザに名を連ねるGoogle Chrome。
そんなChromeですが、私はメインブラウザとして利用しています。
WEBブラウザって長いこと使用していると、なかなか乗り換えできないですよね……。IEもそういうことなんだろうなぁ……。
とはいえこのChrome、ユーザーシェアも65.47%と、ぶっちぎりの1位です。(2020年6月時点)
ですので、クロスブラウザチェック※でも真っ先に確認するブラウザになります。
※どのブラウザでも同じ表示、同じ動作を再現できるかチェックすること
そこで今回は、WEBディレクターが導入しておくと劇的に作業効率がアップするChrome拡張機能を紹介していこうと思います。
リサーチ編
まずはディレクターの必須作業、そう、リサーチです。
このフェーズで、どれだけクライアントと合意を取れるかが重要になると思います。
ただただ調べるだけなら、拡張機能を導入しなくても普通に実行できます。
ですが、ディレクターはそのリサーチ結果を取りまとめ、先方に提案する必要がありますよね。
そんな果てしない事務作業の効率を上げてくれる拡張機能をご紹介。
1. GoFullPage – Full Page Screen Capture

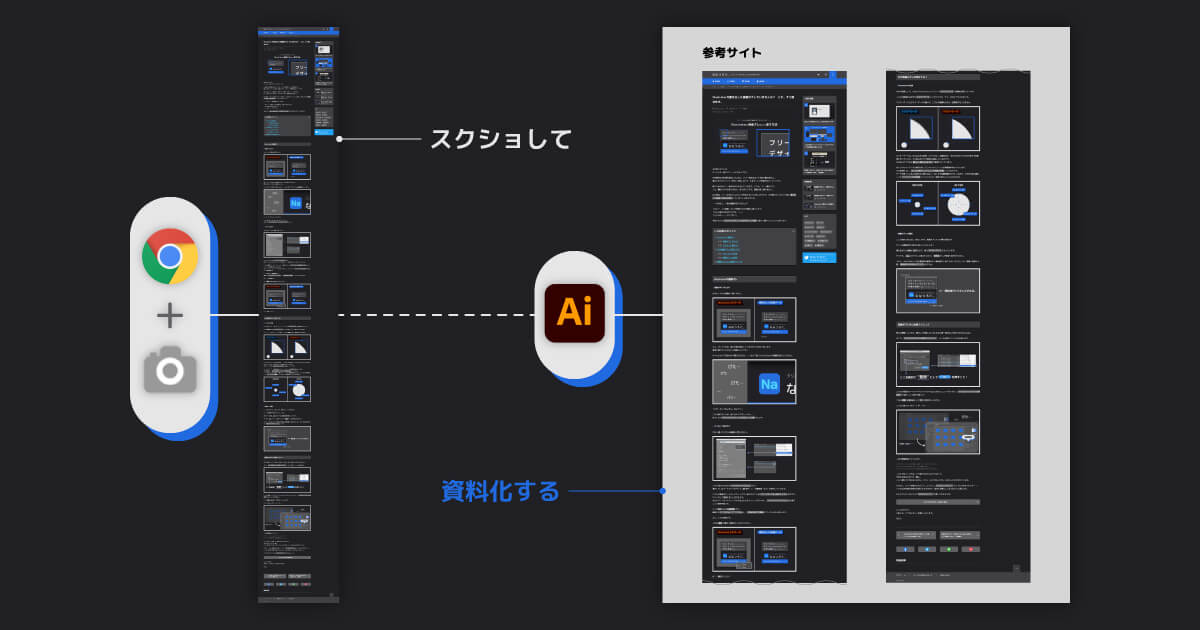
こちらはWEBサイトのスクリーンショットを撮ってくれる拡張機能です。
その名の通り、ページ全体のスクショを撮ってくれる優れモノ。
先方に参考デザインを提出する際に、非常に役立ちます。
私の場合はスクショした後、Adobe Illustratorに並べて資料化しています。

その他、サーバーにアップしたテストサイトへの赤入れにも使います。参考デザイン同様、Illustrator作業ですね。
時たま、スクロール追従のオブジェクトが画面内に残り続けることがありますが、その場合はDeveloper Toolで該当要素を削除すると、スクショからも消すことが可能です。
GoFullPage – Full Page Screen Captureのご利用はこちら
2. Save to Pocket

言わずもがな、1クリックでPocketに保存できる拡張機能です。
とりあえず保存しておいて、後から選別するときなどに役立ちます。
ちなみに私は、気になったWEBページは片っ端から突っ込んでいくタイプです。
こちらはChromeの拡張機能というより、Pocketのための便利ツールですね。
Pocketの活用法は、いずれ個別記事化したいと思っています。
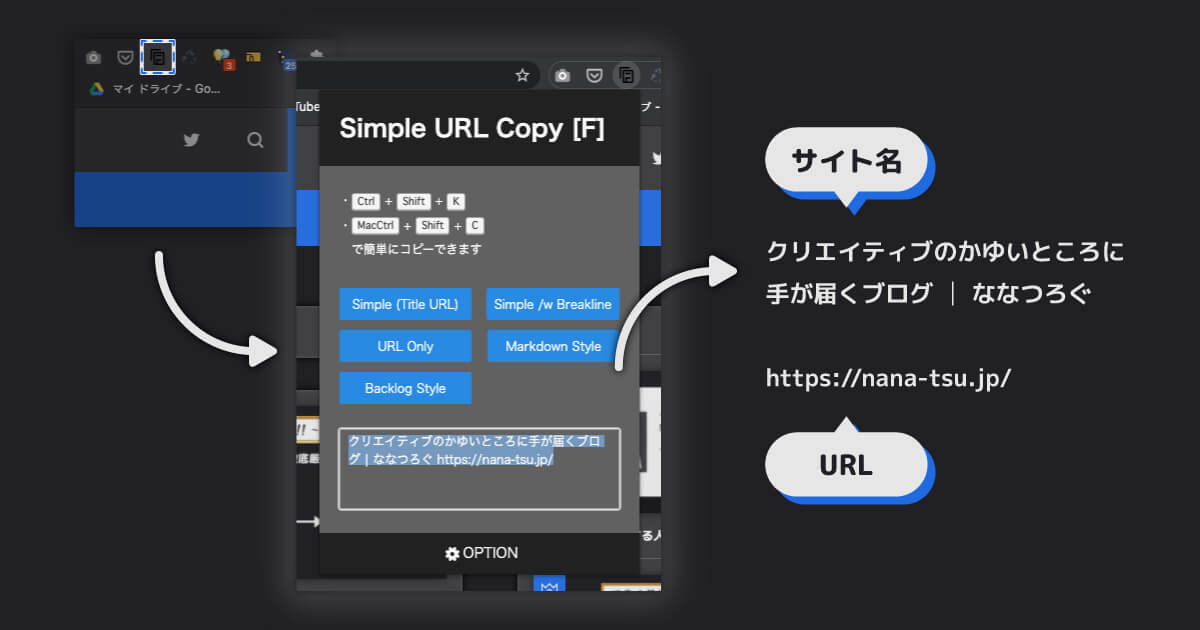
3. Simple URL Copy [F]

これ、めちゃくちゃ便利です。
Full Page Screen Captureでも説明しましたが、ディレクターは参考サイトを提示することが非常に多いです。
わざわざ資料化する必要がないときや、とりあえずURLを送りたいとき、この拡張機能は輝きます。
何がすごいかって、こんな感じ。

そうです。サイトタイトルとURLを一片にコピペできるのです。
ほとんどの場合、参考サイトを送る際はURLとセットでサイト名も併記します。相手からしたら何のサイトかわからないですからね。
それを1工程減らせるのですから、これぞまさに効率化です。
ブラウザチェック編
WEB制作のお仕事中、ディレクターの作業時間を大幅に喰らっていくブラウザチェック。
エンジニアさんが丹精込めてアップしてくれたテストサイトを、隅々まで確認し尽くし、ミスがないかなどをチェックする、とても重要なフェーズです。
これが意外と時間かかります。ゲームのデバッグ作業なんかを想像してもらえるとわかりやすいかもしれません。
なんとかこの作業をもっと楽にできないか……。日夜探し続け、ようやく出会えた股肱之臣のお披露目です。
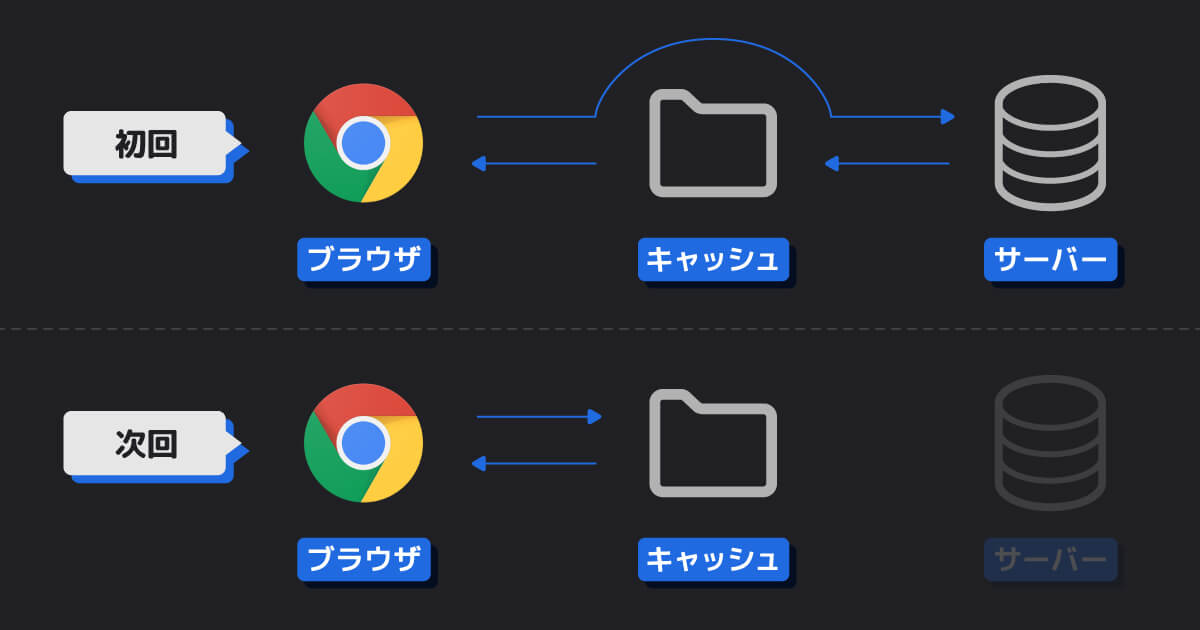
4. Clear Cache

ブラウザチェックをしていると時々あるのですが。
「あれ? 修正したって言ってるけど、変わってなくない?」
はい。これ、大抵キャッシュのせいです。
WEBブラウザは大抵の場合、表示速度を早めるために一度表示したデータを内部に保存し、次回はそれを参照するという機能が備わっています。
これが俗にいうキャッシュです。

こちらの拡張機能は、このキャッシュを1クリックで削除してくれます。便利ですね。
修正反映されてないなー……と思ったときは、まず真っ先に試して欲しいです。
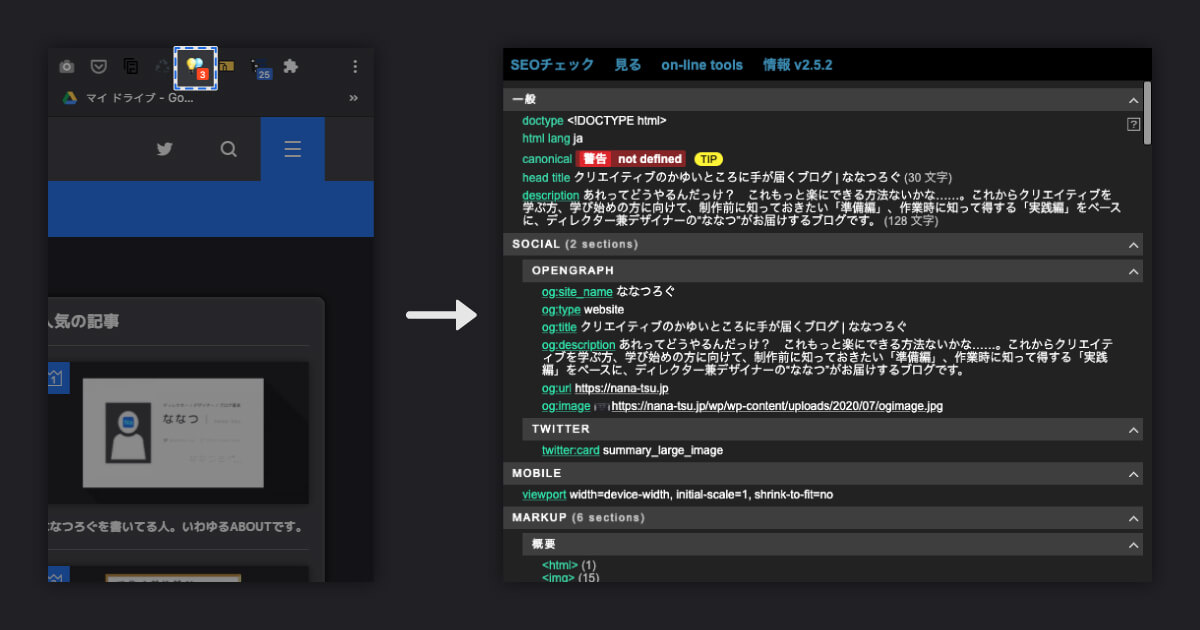
5. META SEO inspector

ブラウザチェックは、見た目だけ確認すれば終了、というわけにはいきません。
裏側で設定しているmetaタグや、OGPと呼ばれるSNSのシェア内容をコントロールしている設定なども適切かどうか確認する必要があります。
これが普通にやると結構時間がかかります。表側には表示されませんから。
この拡張機能は、1クリックで必要な情報をすべて表示してくれます。

もう何もいうことはありません。便利すぎてハゲます。
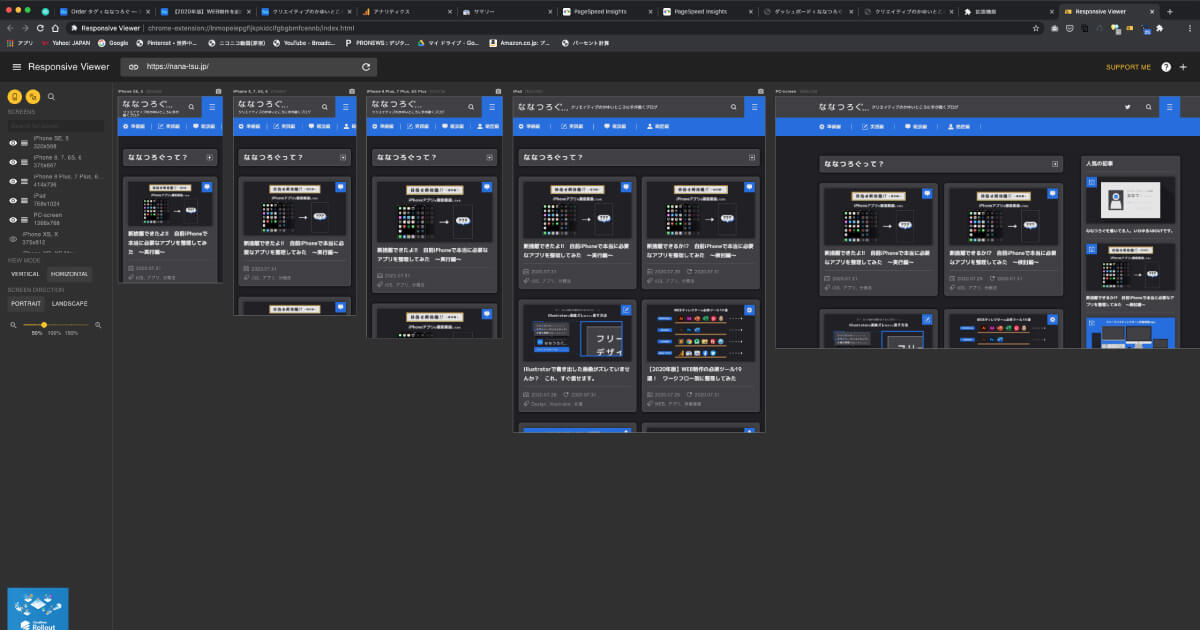
6. Responsive Viewer

もう、これを紹介したくて始めたのでは? と言われても否定できないです。
とにかくこちらをご覧ください。

すごくないですか?
要は確認したいWEBサイトを、各種デバイスサイズで一片に表示してくれる拡張機能です。しかもスクロールが同期します。
デバイスサイズは自分の好きに設定できるので、検証範囲に合わせて用意が可能です。
概ね検証範囲はスマホ、PC、タブレットの3サイズです。
つまり、最低でも各デバイスで1回ずつ、計3回も同じページを見る必要があります。
それが1回で済みます。ね? えぐいでしょ?
ただ、最終的には実機で確認することをオススメします。
OSやブラウザのバージョンでも表示が変わることがありますし、何よりエンドユーザーは実機で閲覧するからです。
ですので、私はレスポンシブデザインの表示チェックに活用しています。
これなら作業端末がPCだけで済みますし、Developer Toolでサイズを切り替えてチェックし直さなくても済みますから。
番外編(タブ魔人のあなたへ)
私です。
誰かにふとPCを覗き込まれると、大体驚かれます。
平常時でも20〜30個はタブを開きっぱなしにしている私です。サイト名がタブに表示されないくらい開きます。
リサーチ作業時なんか、片っ端からページを開いていくので、ずぅーっとタブが残ります。
そんなタブ魔人の方にオススメしたい、タブ管理系拡張機能を番外編として組み込んでみました。
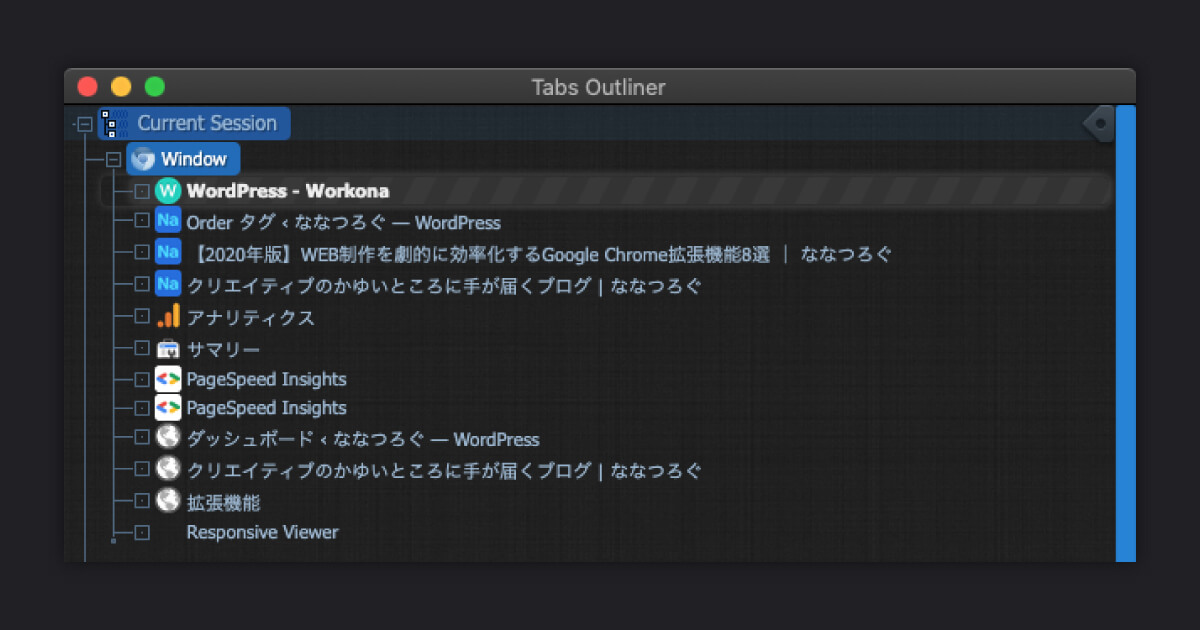
7. Tabs Outliner

こちらは、現在開いているタブを一覧表示してくれる拡張機能です。こんな感じ。

別ウィンドウとしてタブ一覧を表示してくれるのですが、こちらのウィンドウからも各タブページへ切り替え可能です。
ちなみに、アドレスバーの横にアイコンを表示しておくと、現在開いているタブの数を表示してくれます。
私は、今開いているタブに何が含まれているかを、サクッと確認する際に使用しています。
というのも、次にご紹介する拡張機能と併用しているからです。
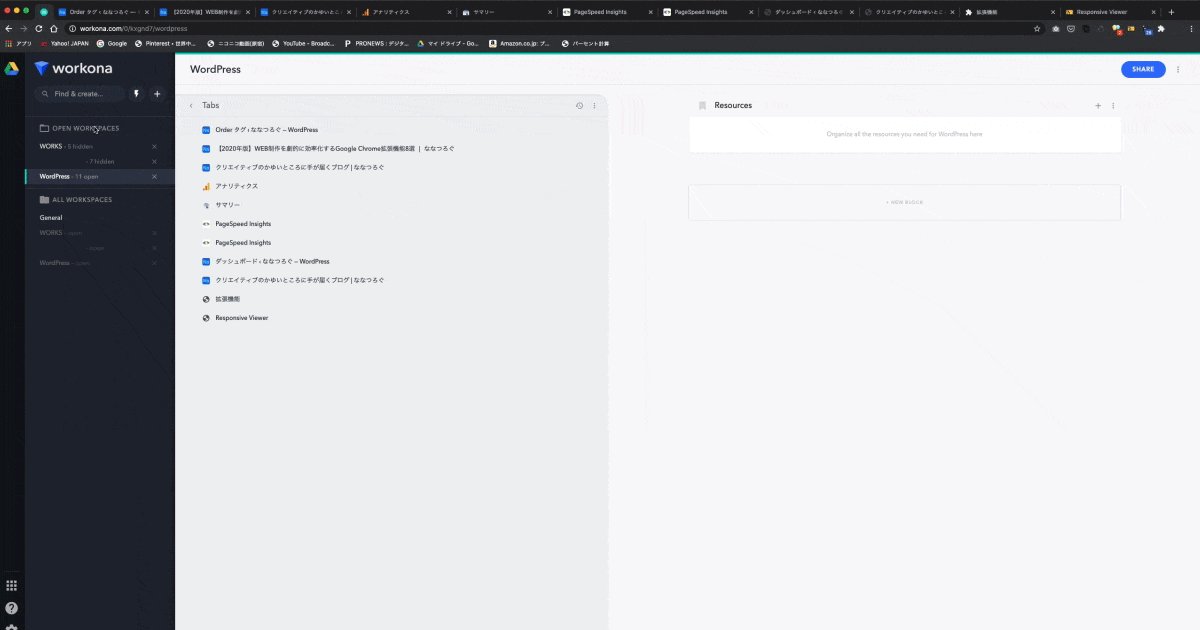
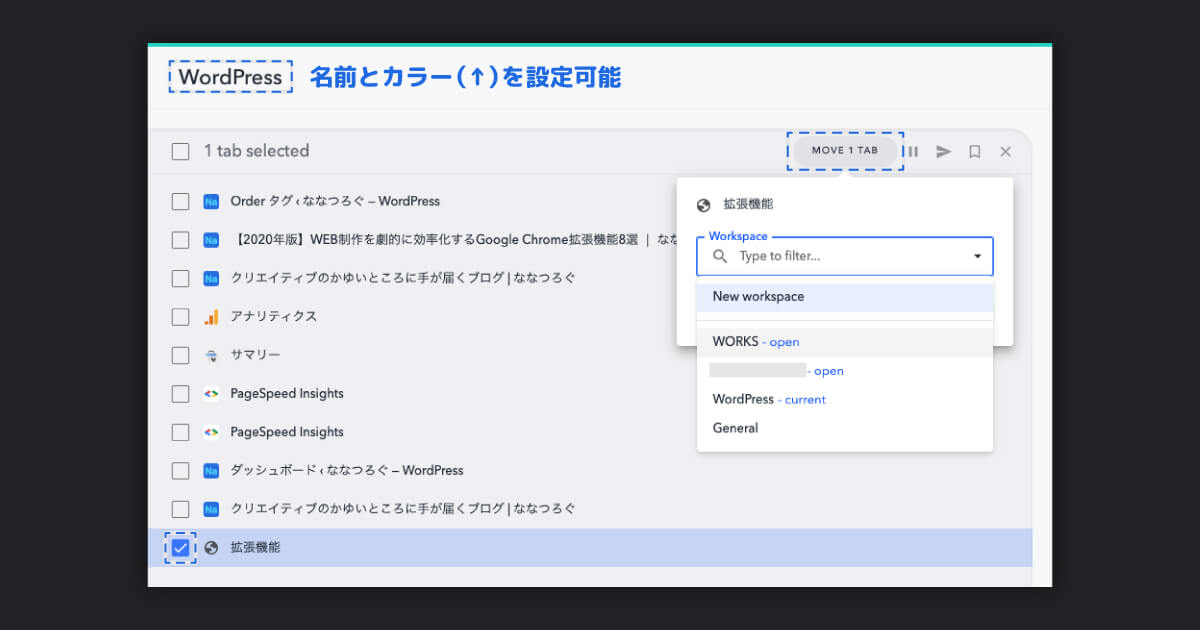
8. Workona

はい、これ。最強です。
私はもう、これなしではChromeを使用できません……。
あまりにもタブを開きすぎる私なので、タブグループを作れるツールを探していた際に発見しました。
言葉で説明するのは難しい気もしているので、まずはこちらの動画を。

そうです。タブをグループ化して、別ウィンドウとしてまとめることができるのです。
基本的にはWorkona専用のホーム画面のようなものがあり、そこでタブを管理していきます。
Operaのワークスペースみたいな機能ですね。
一つ一つのウィンドウからはタブが減るので、画面自体もスッキリするし、タブグループ自体に名前やカラーを設定できるので、画面の切り替えも直感的に行えます。
さらにはタブ自体の移動も、簡単にできちゃいます。

デメリットを挙げるとすれば、今開いているタブの全体像が把握できないことくらいでしょうか。
ですので、私はTabs Outlinerを併用しているのです。
タブが増え続ける奇病を患われた方は、ぜひ一度お試しください。世界が変わります。
Tabs Outlinerのご利用はこちら
Workonaのご利用はこちら
最後に
いかがでしたでしょうか。
ここまでお付き合いいただき、ありがとうございます。
だかが拡張機能。されど拡張機能。
使いこなせば、あなたの作業効率もさらなる改善が見込めるかもしれません。
ただし、一般的にもよく言われていることですが、拡張機能をインストールしすぎるとChromeの動作が重たくなってしまうこともあります。
よく使う拡張機能を絞ることも、大事なポイントかもしれません。
用法・用量は適切に。
どうか世に実りあるChromeライフが訪れんことを。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ