お世話になります。
ディレクター兼デザイナーの“ななつ”です。
最近はディレクション・プロジェクトマネジメント関連のお話が続いておりましたので、ここらで原点に戻り、デザインについてお話してみようと思います。
一口にデザインと言っても、実に多彩な方向がありますよね。
例えばグラフィックデザイン、WEBデザイン、空間デザイン、モーションデザイン、コミュニケーションデザインなど。
これだけ〜デザインが世に溢れていると、これからデザインを学ぼうと思う人は、どこから手を付けていいのか迷うことも多いと思います。
大抵の場合、興味のあるジャンルに絞り、その領域に特化していく方が大多数なのではないでしょうか?
今回はそんな専門領域に片足突っ込む前の第一歩、デザインとはなんぞや? を考えるためにオススメの学び方を紹介していきます。
そもそもデザインとは?
これを実感を伴って言い切れる人は、もう立派なデザイナーだと思います。
それくらい難しい問いじゃないでしょうか。
ひねりもなく日本語化してしまえば、意匠・設計であり、またその過程そのものであるとされます。
端的に言うと、成果物は名詞としてデザインであり、その過程は動詞としてデザインと呼べるわけです。非常にわかりやすいですね。
ですが、おそらく100人いれば100通りの答えが返ってくる類の問いかけです。
それだけこのデザインという言葉が持つ意味は広く、汎用性が高いのです。
ただし、それでも共通する考え方が1つ存在します。
これが非常に重要で、ただモノを作るだけではデザインとは呼べないのではないでしょうか。
作る目的を明確にし、それを達成できるモノを作り上げることがデザインなのではないかと思ったり思わなかったり。
このことを前提にした“デザイン”を学ぶために“ななつろぐ”で提案したいのがバナー制作です。
バナーとは?
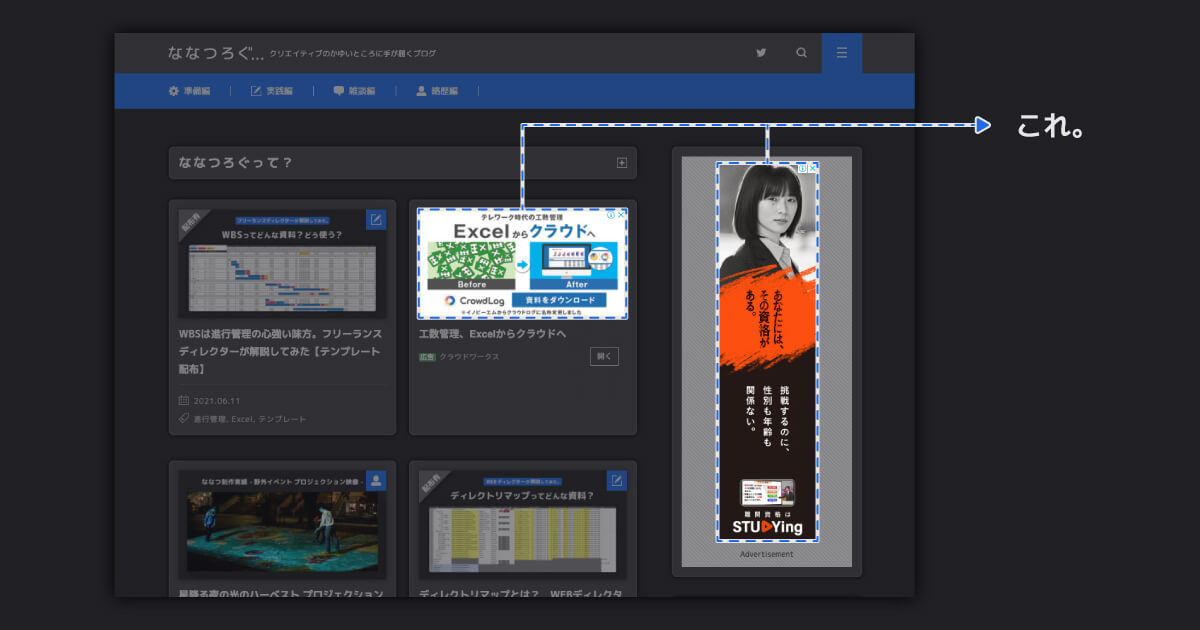
バナーって何? という方もいらっしゃるかもしれませんので、念の為説明しておきますと。

こちらです。WEBサイトを日常的に見ている方はご存知のアレです。
要はWEBサイト上の広告画像ですね。
このバナー画像の制作フローが、デザインとは何かを学ぶ上で最適なツールというわけです。
バナー制作に必要なこと
WEBバナーというのは、目的が非常に明確です。
ただこれのみに尽きます。
ですが、そのために考えるべきポイントが嫌というほどあるのです。
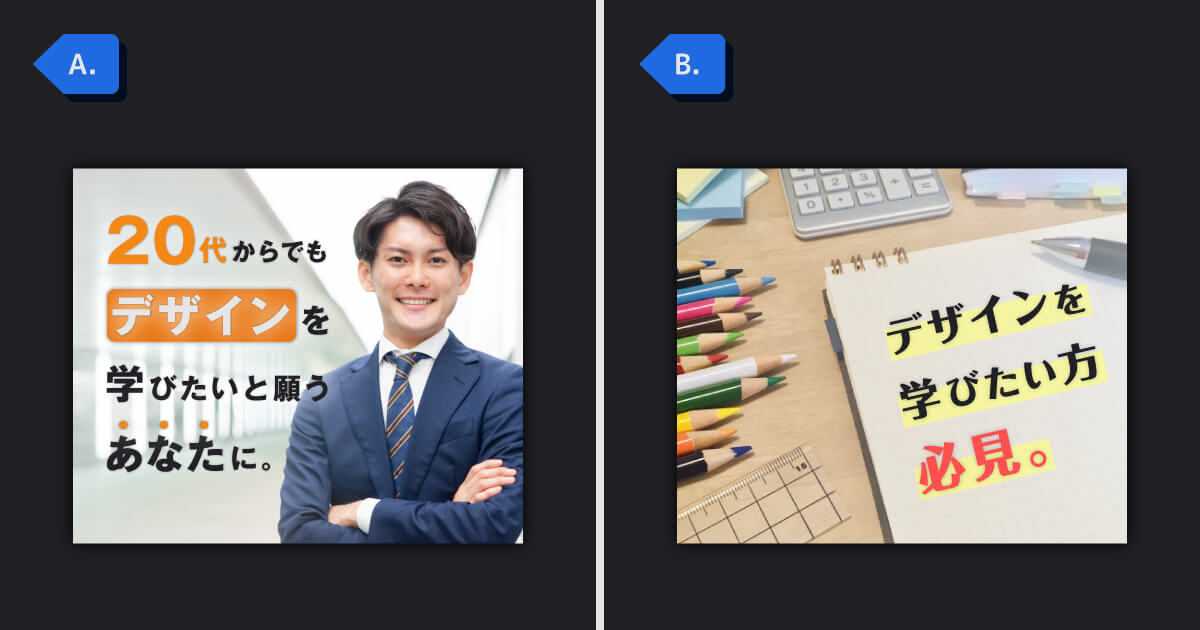
早速解説していきたいと思いますが、まずはこちらを御覧ください。

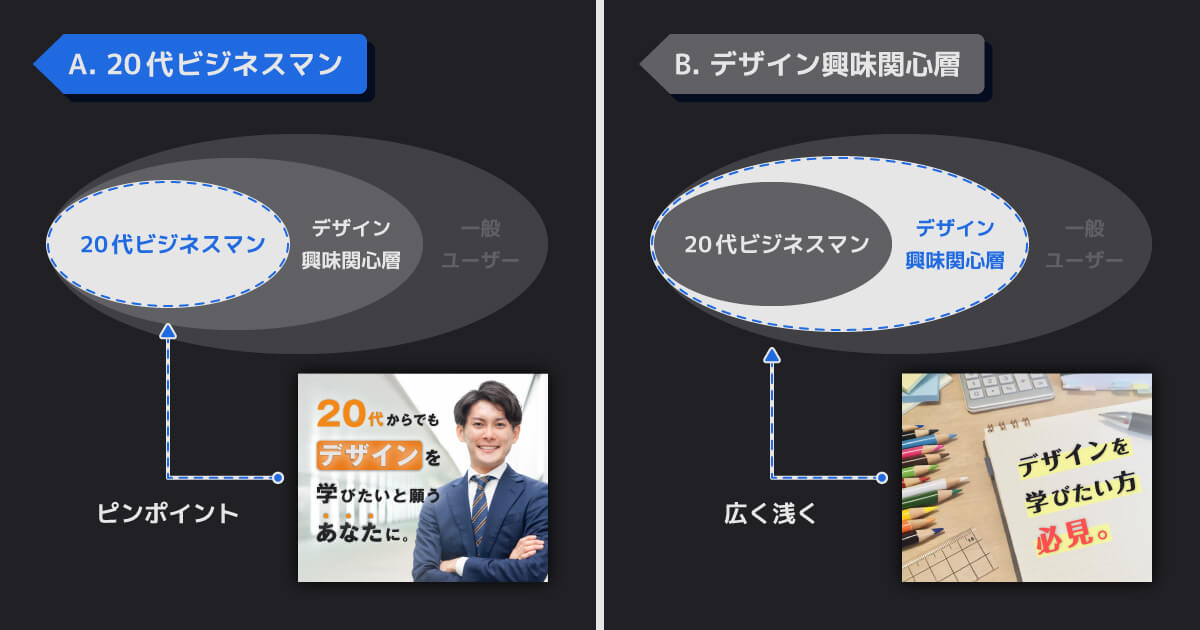
どちらのバナーの方が興味を惹かれましたか?
おそらく左の方が気になるバナーだったのではないでしょうか?(ターゲットから外れている方は申し訳ございません……。)
もうお気付きかと思いますが、バナー制作はターゲット設定が極めて重要です。
誰にこのバナーを見てもらいたいのか、これを徹底的に考える必要があります。

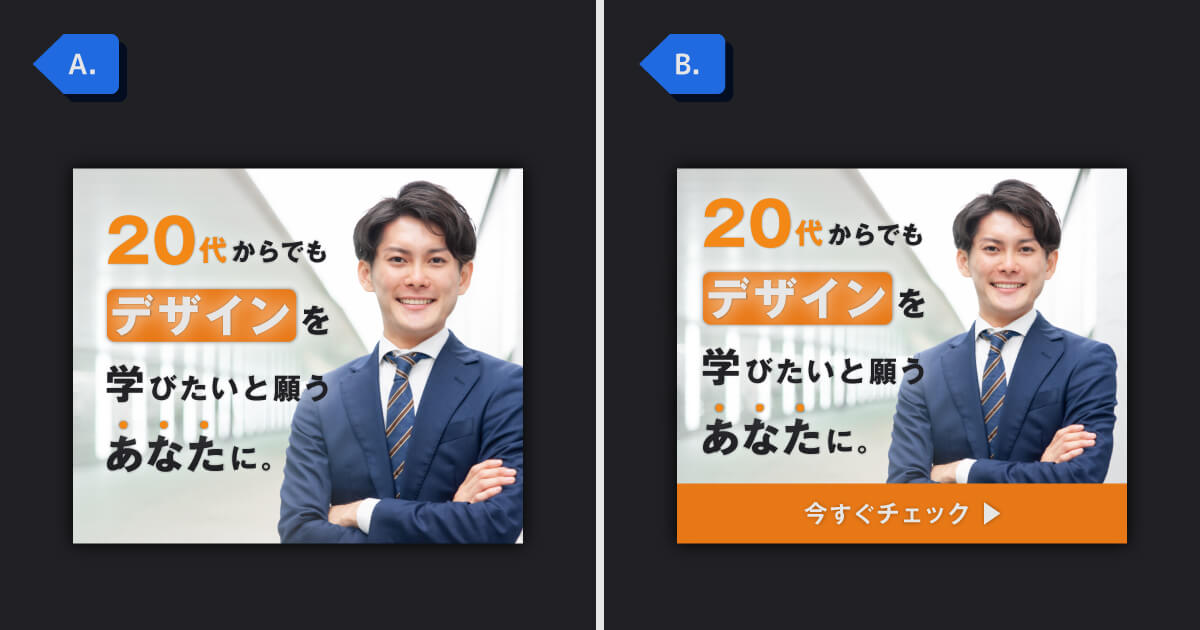
それではこちらのバナーだとどうでしょうか?

今回はわかりやすいですね。
おそらく右のバナーのほうがクリックしたくなるのではないでしょうか?
いわゆるクリック誘導なのですが、実際あるとないとでは効果が変わってきます。
昔から使われている手法なので、古臭くて嫌がる方もいらっしゃいますが、結局あったほうが効果が高い傾向にあります。
これは想定しているターゲットがバナーに注目した後、クリックを後押しするために設置しているパーツになります。つまり、行動喚起を狙う演出です。
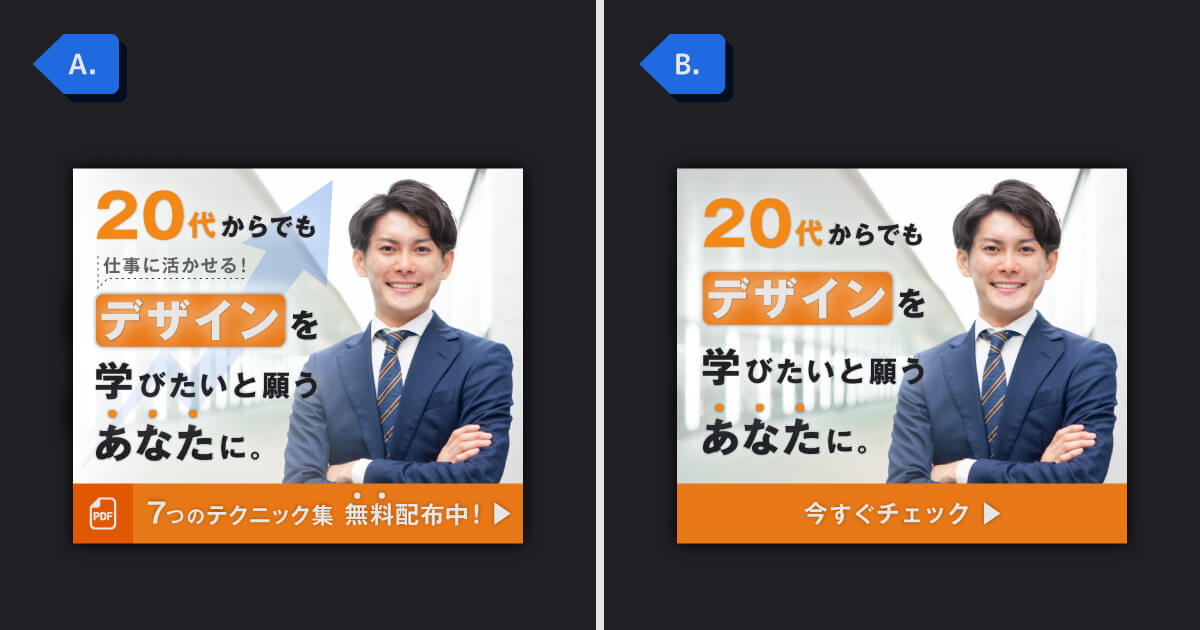
では最後にこちらを御覧ください。

圧倒的に左のバナーの方が良い気がしませんか?
今回変更したのはクリック誘導の文言とベースデザインの追加です。
調整の際に念頭に置いたのは、ターゲットが本当はどんな情報を欲しているのかです。

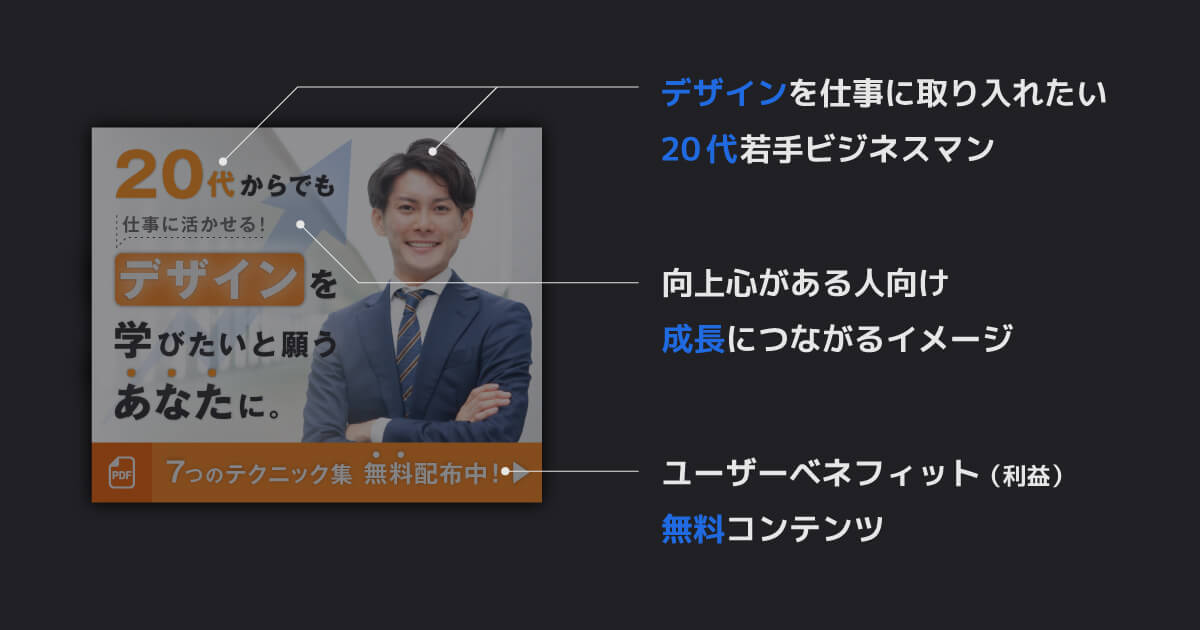
このようにまずはターゲット像を更に掘り下げました。
20代ビジネスマンという広い括りから、20代若手ビジネスマンで普段の業務にデザイン的思考を取り入れたいと考えている向上心が高い方、という非常に具体的なターゲット設定ですね。
ですので、背景に上昇感が伝わるグラフイメージを加えてみました。
ではそんな彼らは何が欲しくてWEBをさまよっているのでしょうか?
私が出した答えは短時間で習得できるTIPSです。
すなわち、ターゲットが思わず知りたくなる、つまりクリックしたくなる追加演出になり得ます。
これをクリック誘導文言に組み込むことで、ようやくバナーが完成しました。
ここまでを振り返ってみると、全てのデザインには必ず意味があることがわかります。
これこそが目的のために作成するということです。
なぜバナー制作でデザインを学ぶの?
ここまでお疲れさまでした。
バナー制作ではクリックしてもらうという目的のために、実に様々なポイントを検討していることがご理解いただけたかと思います。
この徹底的に考えること、またそれを実行に移すことは、まさに前述したデザインそのものではないでしょうか?
改めて特に重要だったポイントをまとめますと。
- 誰に見てもらいたいか
- どう行動してほしいか
- 本当は何を欲しているのか
……。
これなら別にバナーじゃなくてもいいのでは? とお考えの方、察しがいいですね。
当然、基本的な制作物は全て、これらのポイントを考え抜く必要があるでしょう。
ですがバナー制作が有効なのは、その仕様に理由があります。
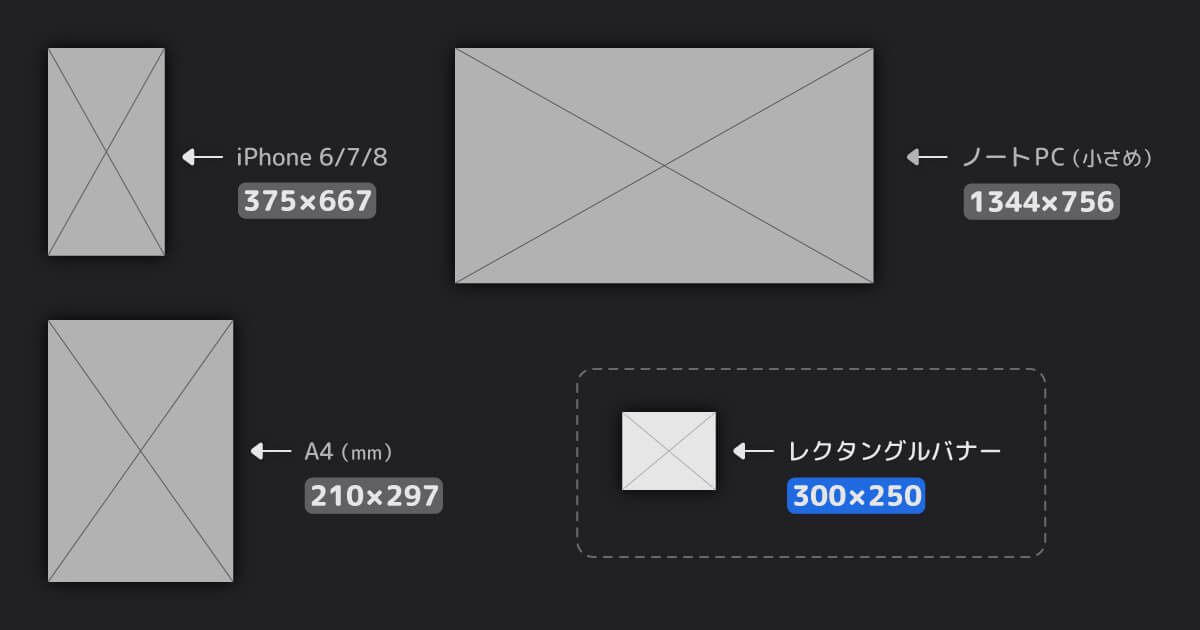
特にオススメなのがレクタングルと呼ばれる300×250(px)のバナーです。
作成してみるとよくわかりますが、想像以上にサイズが小さいです。

一般的な制作物よりもデザインエリアが狭く、画像内に掲載できる情報量に制限があります。
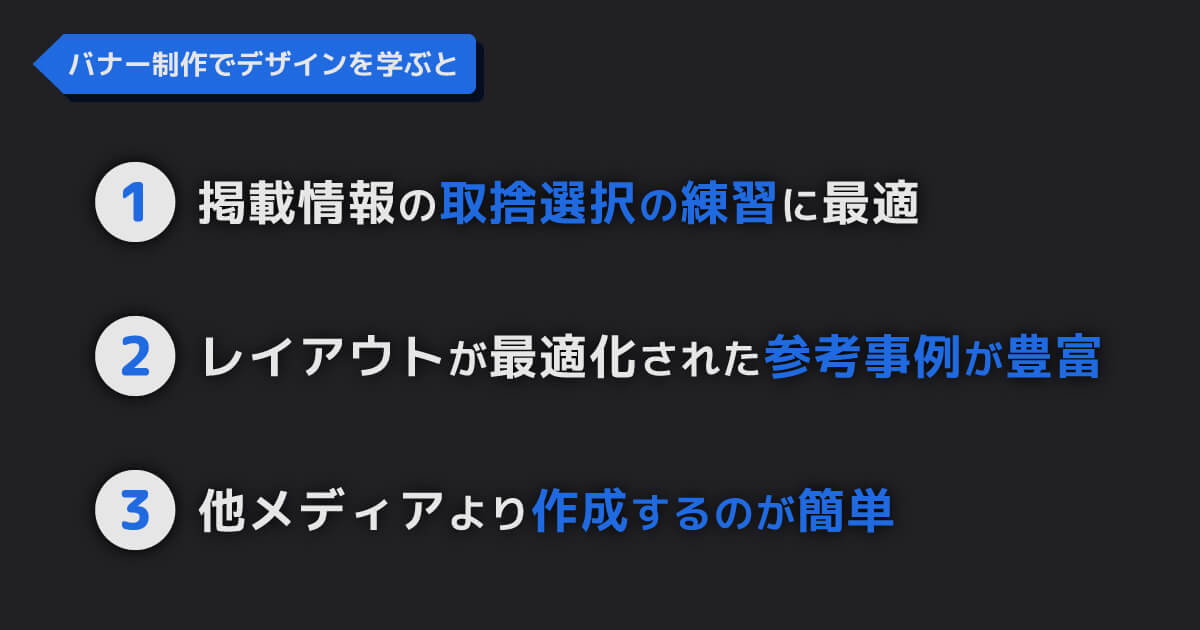
つまり情報の優先度を決めることを必然的に要求されるため、必要要素の取捨選択の練習に最適なのです。
また、バナーデザインのレイアウトはある程度最適化されており、かつ参考事例が豊富なのでインプットが容易です。
そして何より、300×250(px)の小さい画像ですので、チラシやポスター等の他メディアよりも作成するのが比較的簡単です(手を動かす量的な話)。

正直な話、デザイン自体は手を動かして学んでいくのがベストです。何事もやってみないととわからないのは一緒ですからね。
ですので、上記のポイントは効率的にデザインを学ぶ上で、大きなメリットになるのではないでしょうか?
まとめ
ここまでお付き合いいただき、ありがとうございます。
今回はデザインとは何かを学ぶために、バナー制作をしてみては? という提案をしてみました。
改めてその理由を以下にまとめておきます。
デザインで最も重要なのは
バナー制作なら
次回は実際にバナー制作を学習課題として取り組んでみたいと思います。
少し公開までに時間がかかるかもしれませんが、気長にお待ちいただけますと幸いです。
お待たせしております課題記事を公開しました。
ご興味をお持ちいただけましたら、合わせてご参照いただけますと幸いです。(2021.7.6追記)
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ