お世話になります。
ディレクター兼デザイナーの“ななつ”です。
デザイン制作に欠かせない最強ツールAdobe Illustrator。
ちょっとクセのあるところもありますが、使いこなせば自分の考えを思った通りに形にしてくれる心強い味方です。
そんなIllustratorですが、快適に作業を進めるためにはしっかりとしたコミュニケーション、もとい事前整備をする必要があります。何事も信頼関係が大事です。
そこで今回は〜初期設定編〜と題して、Illustratorのやっておくべき初期設定をご紹介していこうと思います。
新規ドキュメント
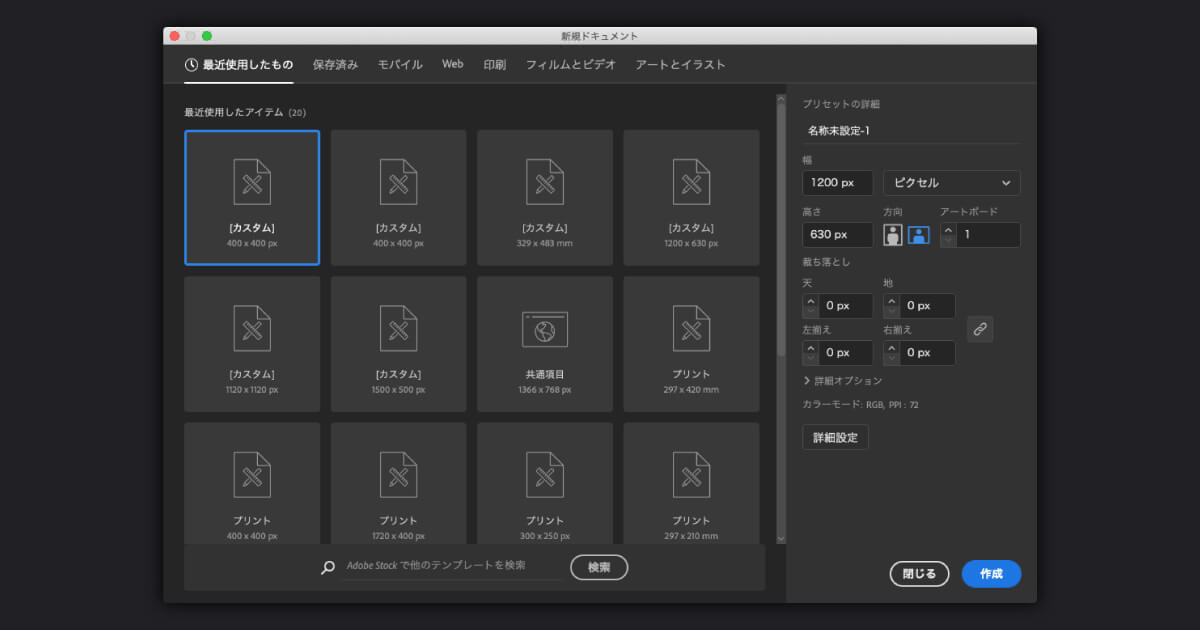
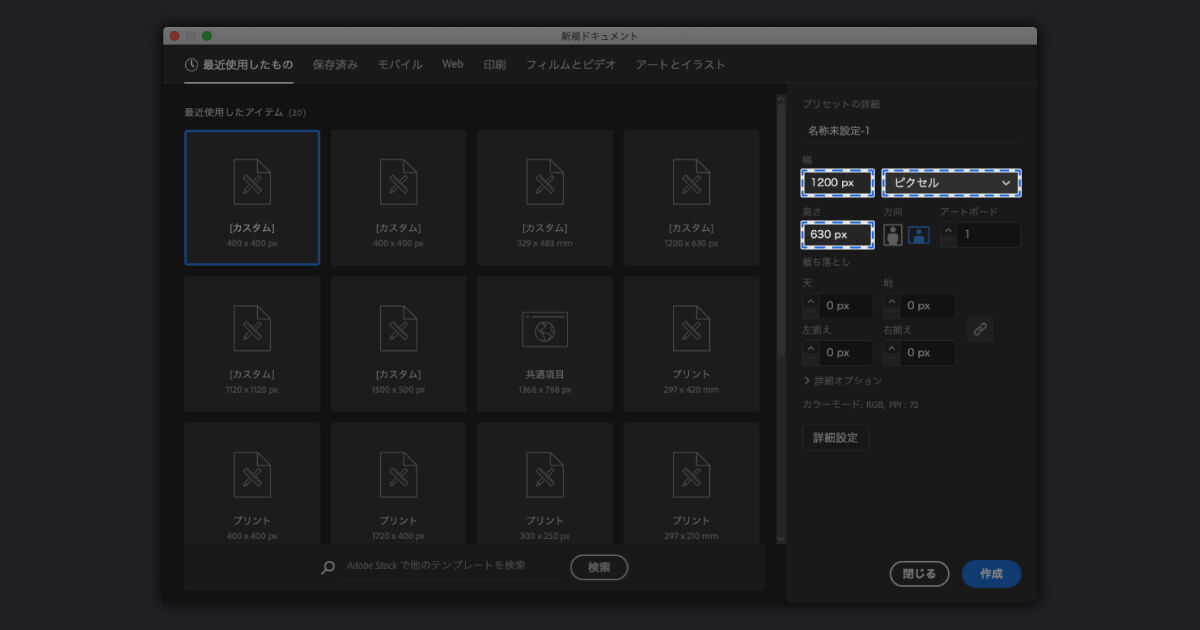
まずはIllustrator立ち上げ後に表示される、新規ファイルを作成するための画面です。

なんと、この時点から気にかけるべきポイントがすでにいくつも潜んでいます。
初期設定をしっかりと行うことで、のちの作業がスムーズに進みます。作業が進んだ後に土台をいじるのは、意外と手間になりますから……。
基本設定
各種プリセットからテンプレートを選択することもできますが、今回は自分でカスタマイズしていく方法を選びます。
Illustratorをちゃんと知ろう。という目的もありますので。

まずアートボードのサイズを決める幅、高さですが、こちらは作成するデザインの媒体に合わせて設定してください。
大事なのは、その横にある単位です。
大前提として、これから作成しようとしているデザインが印刷物かデジタル画像かによって、選ぶべき単位が異なります。
デジタル画像:ピクセル(px)
基本的にこれ以外を使うことはほとんどありません。
ポイント(pt)なんかはよく見かけるかもしれませんが、これ、欧米の基準です。素直にmmかpxを使うことをオススメします。
ちなみに、その下にある裁ち落としに関してですが、デジタル画像の場合はすべて0pxで問題ありません。
いわゆる裁ち落としが必要になるのは印刷物なのですが、こちらは媒体や入稿先によって異なるので、事前に仕様を確認するようにしましょう。
一般的には3mmで設定することが多いです。
カラーモード

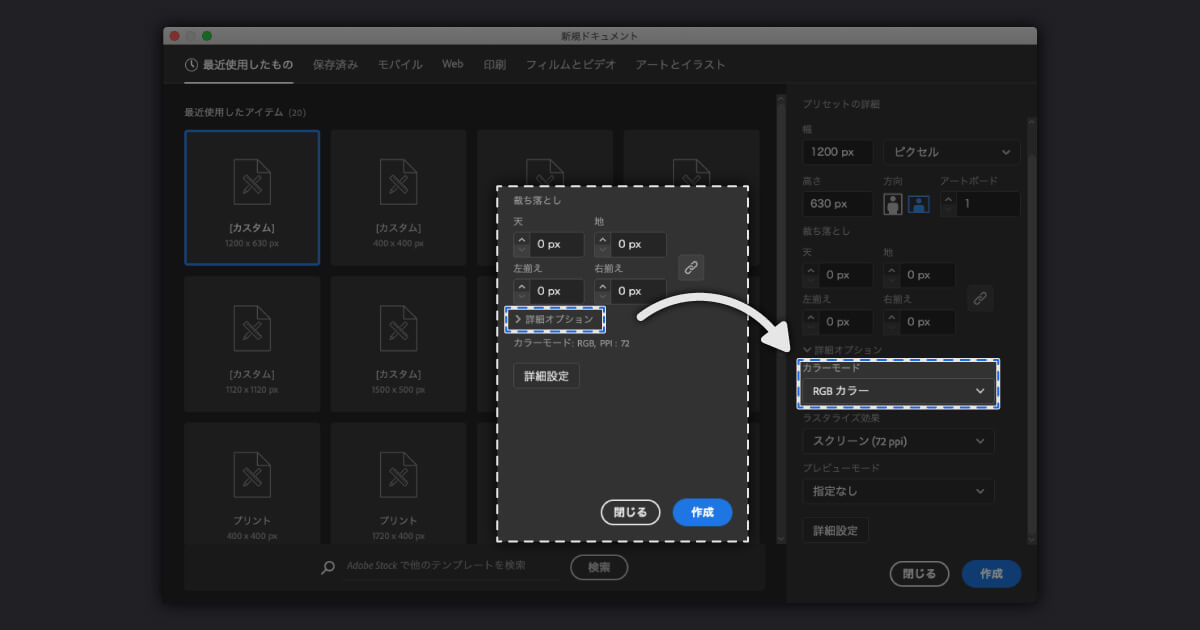
はい、ぶっちりぎりで間違えてはならない設定がきました。詳細オプションを展開することで変更が可能です。
こちらも印刷物かデジタル画像かで設定が異なります。
デジタル画像:RGBカラー
難しいことは考えず、とにかく上記の設定で進めてください。
それぞれ色の表現方法(再現領域)が異なるので、完成したデザインの色味が意図せず変わってしまいます。
実は色の設定に関しては、このカラーモードに加えてカラープロファイルという魔境も潜んでいます。
これらはそこそこ専門的な話が絡んでくるので、一旦置いておきましょう。いずれ個別記事化したいと思います。
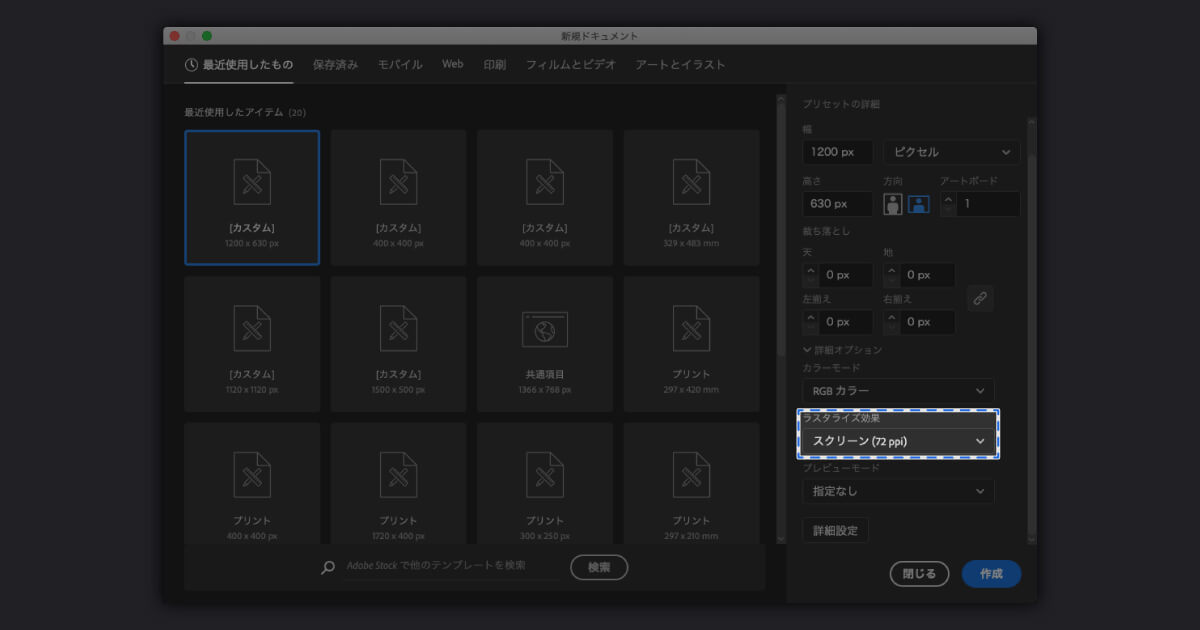
ラスタライズ効果

こちらはデザイン時に用いるドロップシャドウやぼかしなどの解像度設定になります。
カラーモード同様に、印刷物かデジタル画像かで設定を選べば問題ありません。
デジタル画像:スクリーン(72ppi)
大体このどちらかしか使いません。
ちなみに、PPIという単位が用いられていますが、いわゆるDPIだと考えておよそ間違いはありません。ドット(D)かピクセル(P)かの違いなので、印刷物かデジタル画像で単位が異なるだけです。
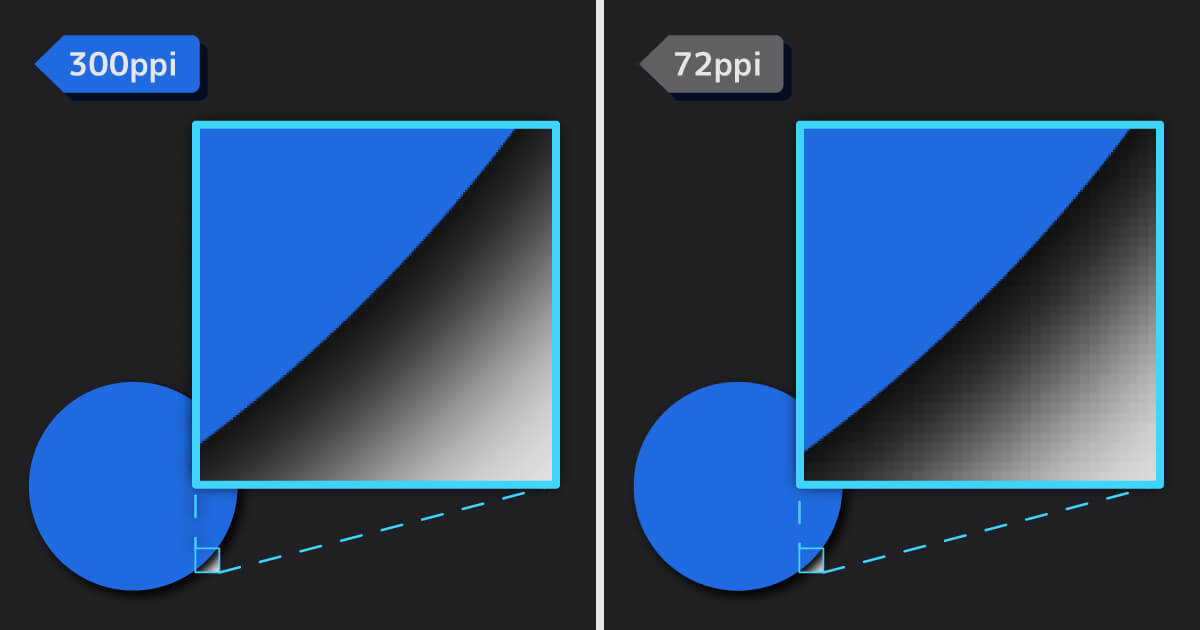
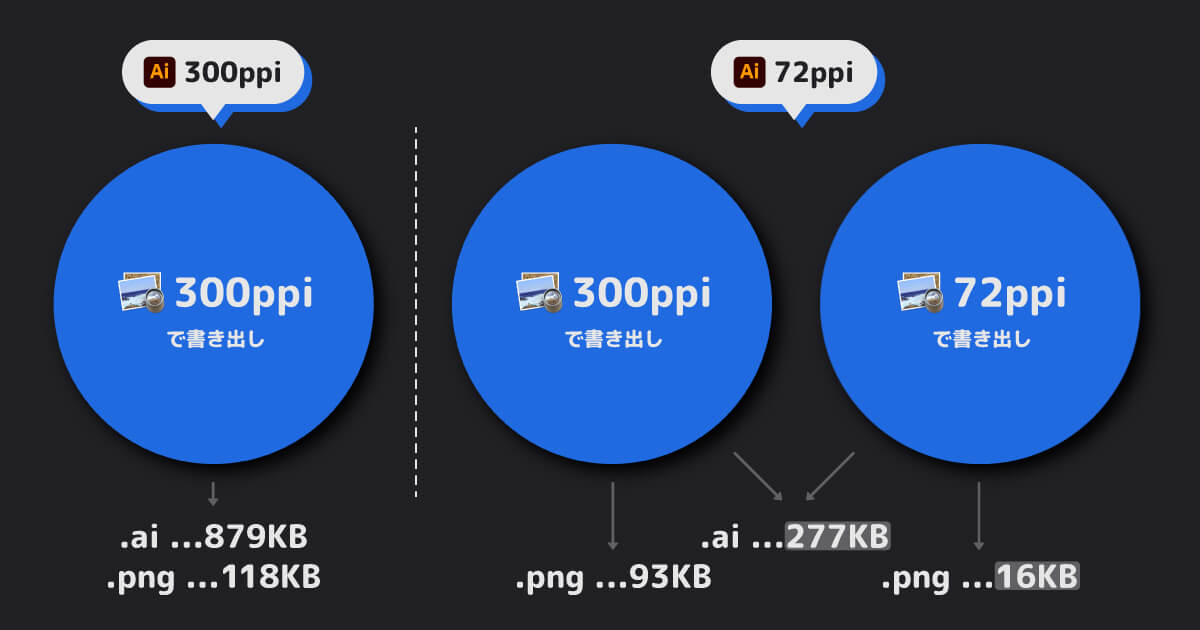
まずはこの解像度の違いが、どのように関わってくるのかを見てみましょう。

はい。結構変わってきますね。
印刷物の場合は72ppiだと画像の荒さがかなり目立ってしまうので、300ppiが必須になります。
そしてデジタル画像の場合ですが、実はPPI自体が影響を与えることはほとんどありません。
というのも、ディスプレイで表示する際はピクセルがすべての基準になるからです。PPIはあくまでピクセルの密度の話でしかありません。
同じサイズの画像であれば、300ppiでも72ppiでも表示に違いは(ほぼ)ないです。
ですが、作業ファイル(.ai)と書き出した画像のデータ容量に大きな違いが出るのです。

ですので、デジタル画像の場合は72ppiにしておくと、作業が少し楽になります。軽いですからね。チリも積もればなんとやらです。
環境設定
無事に新規ドキュメントが作成できましたら、次はアプリケーションの環境設定です。

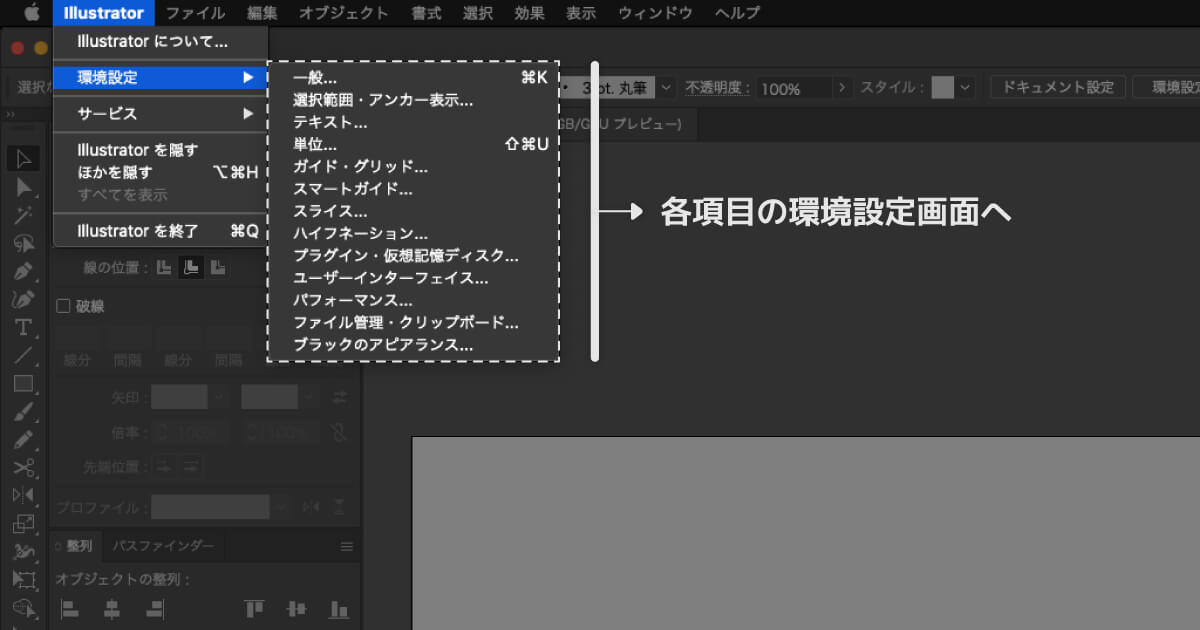
メニューバーのIllustratorから環境設定を選び、各項目から設定画面を開くことができます。
色々と項目が並んでいるかと思いますが、今回は基本的、かつ重要な項目に絞って解説しようと思います。
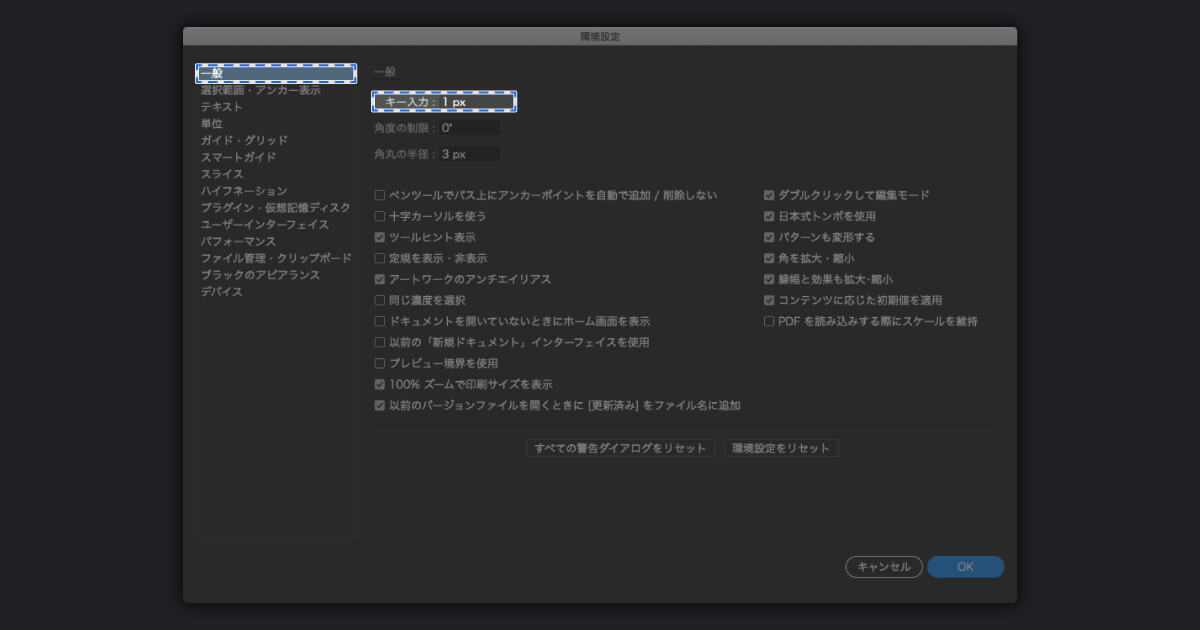
一般

ここで重要なのはキー入力になります。
こちらの数値は矢印キーでオブジェクトを移動させた際の移動量を決める値になります。
好みの問題ではありますが、今まで同様に印刷物かデジタル画像かで設定を分けておくと快適に作業可能です。
ななつろぐのオススメは以下の通り。
デジタル画像:1px
0.1mmであれば細かい移動も可能ですし、shiftキー同時押しで1mm移動になるのでコントロールしやすくなります。
デジタル画像の場合は最小サイズである1pxがオススメです。
基本的にpx単位を用いるときは、データの仕様上、小数点を使わないほうが無難です。
詳しくは別記事で解説していますので、興味のある方は合わせてご参照ください。
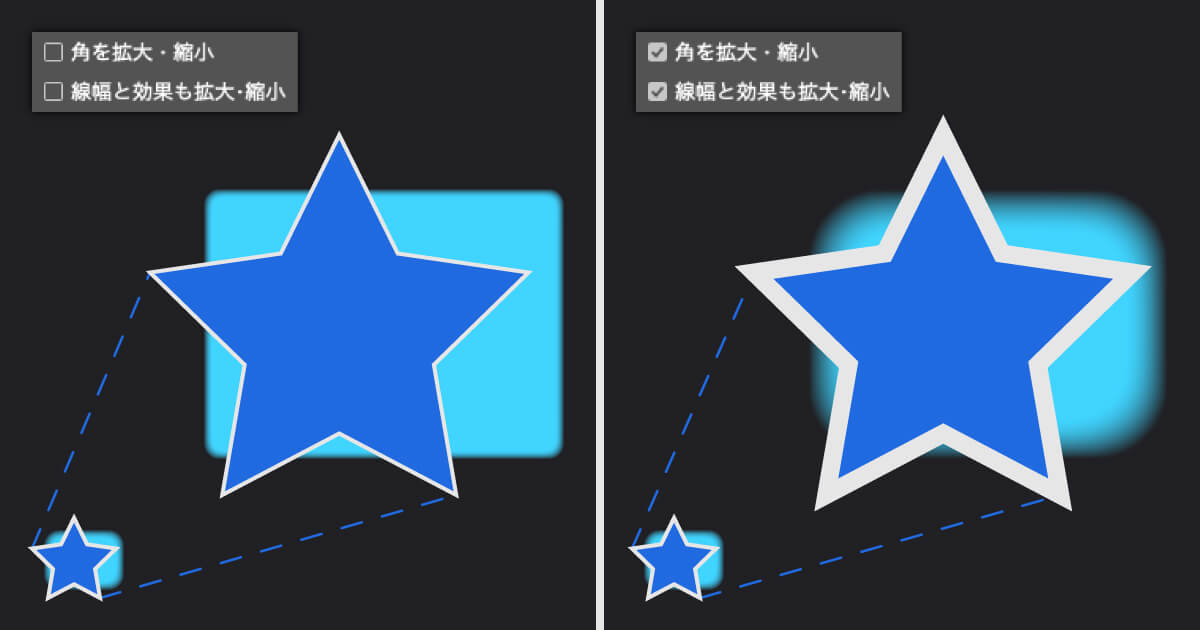
ちなみに、一長一短ありますが角を拡大・縮小と線幅と効果も拡大・縮小にチェックを入れておくと、オブジェクトの形状を保ったまま拡大縮小することができます。
こんなふうに。

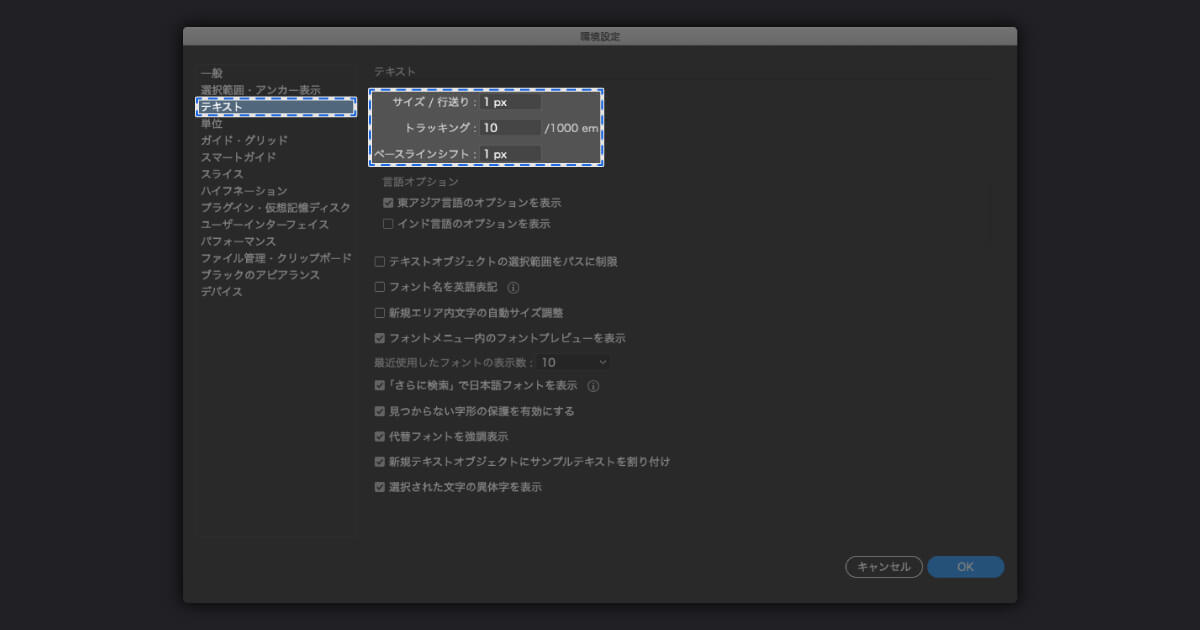
テキスト

ここで設定しておくべきポイントはサイズ/行送り、トラッキング、ベースラインシフトです。
それぞれテキストの見た目を調整する際の、1回あたりの変化量を決める値になります。
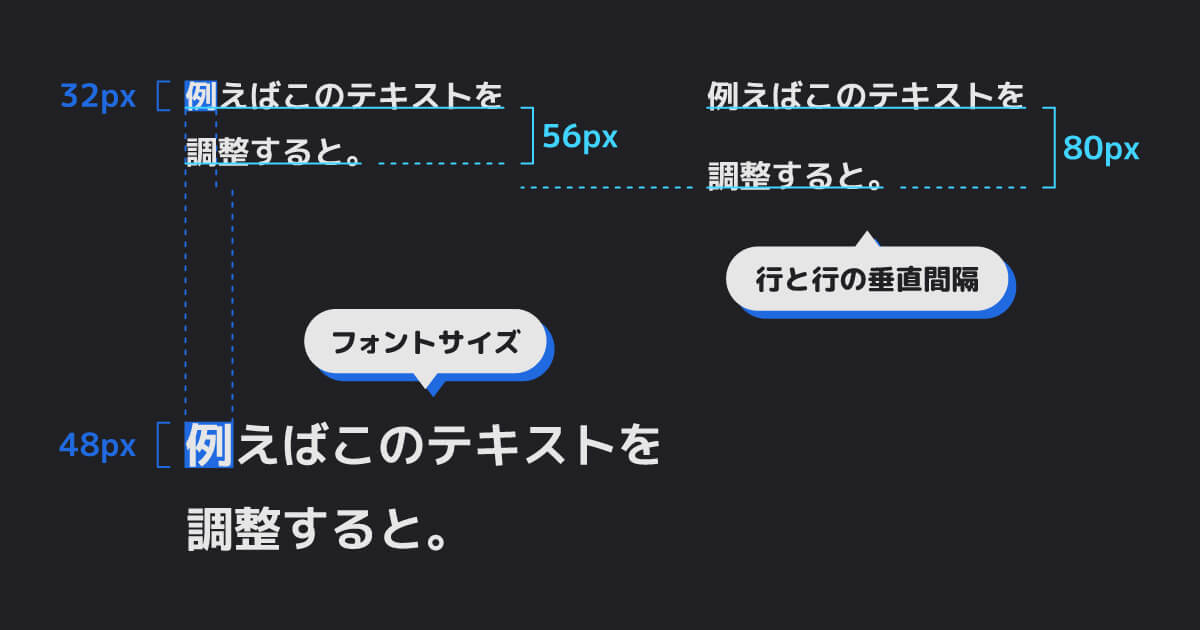
まずはサイズ/行送りですが、これはフォントサイズと行と行の垂直間隔のことです。

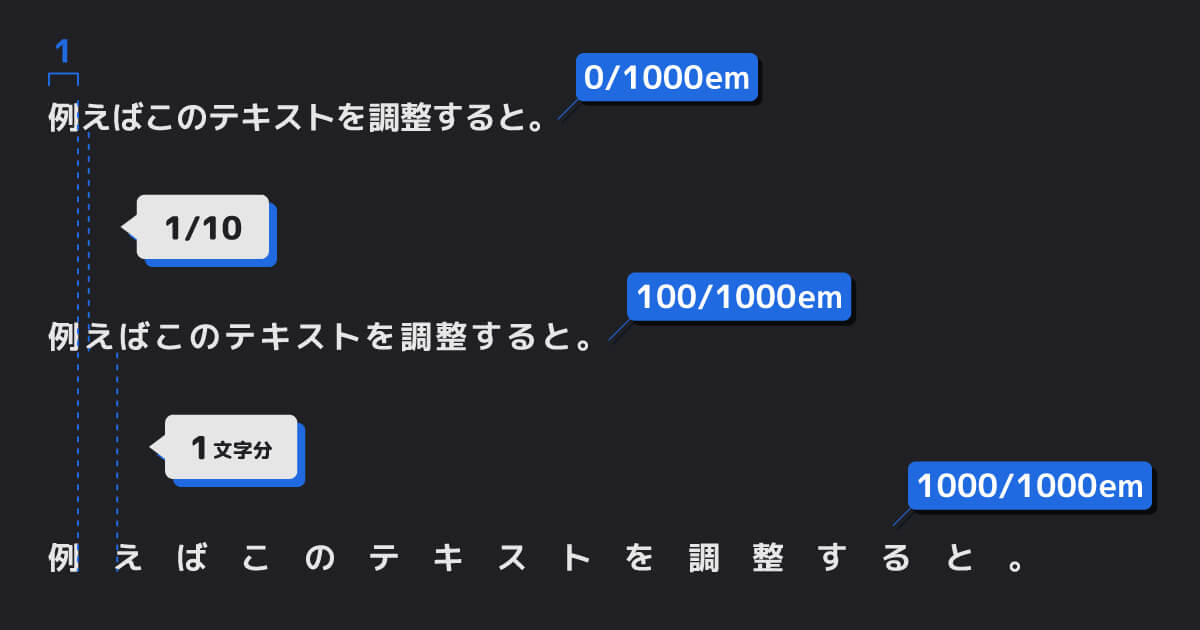
トラッキングはまたの名を字送りとも呼ばれる、文字全体の水平間隔を決める値になります。
ちなみに、文字ごとの間隔を決める値がカーニングです。
いずれも単位は1/1000emになります。
emは相対的な数値であり、フォントサイズを1とする単位なんですが……。
たとえばフォントサイズが14pxだとすると、1em=14pxになります。
つまりトラッキングを1000/1000emに設定した場合は1em、すなわち1文字分の間隔が開きます。

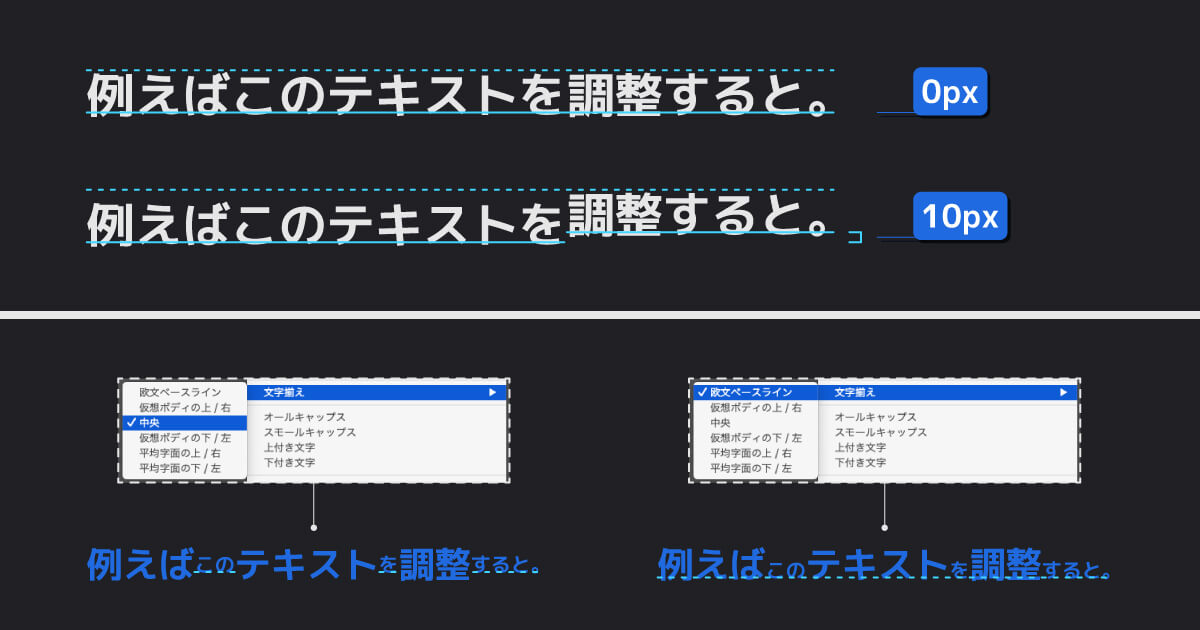
最後にベースラインシフトですが、こちらは文字の高さ位置を決める値になります。
文字を下揃えにする場合、基本的には欧文ベースラインを使用しますが、見え感の微調整を行う際にベースラインシフトをいじることが多いです。

いずれの値もテキスト調整を行う際、出来るだけ細かくコントロールできた方が思い通りに調整できます。
ななつろぐでは以下の設定にしておくことが多いです。
サイズ/行送り:1Q
トラッキング:10/1000em
ベースラインシフト:1H
# デジタル画像
サイズ/行送り:1px
トラッキング:10/1000em
ベースラインシフト:1px
基本的には作成する媒体の最低数値を設定しつつ、トラッキングに関しては1/100ずつ調整できるようにしています。
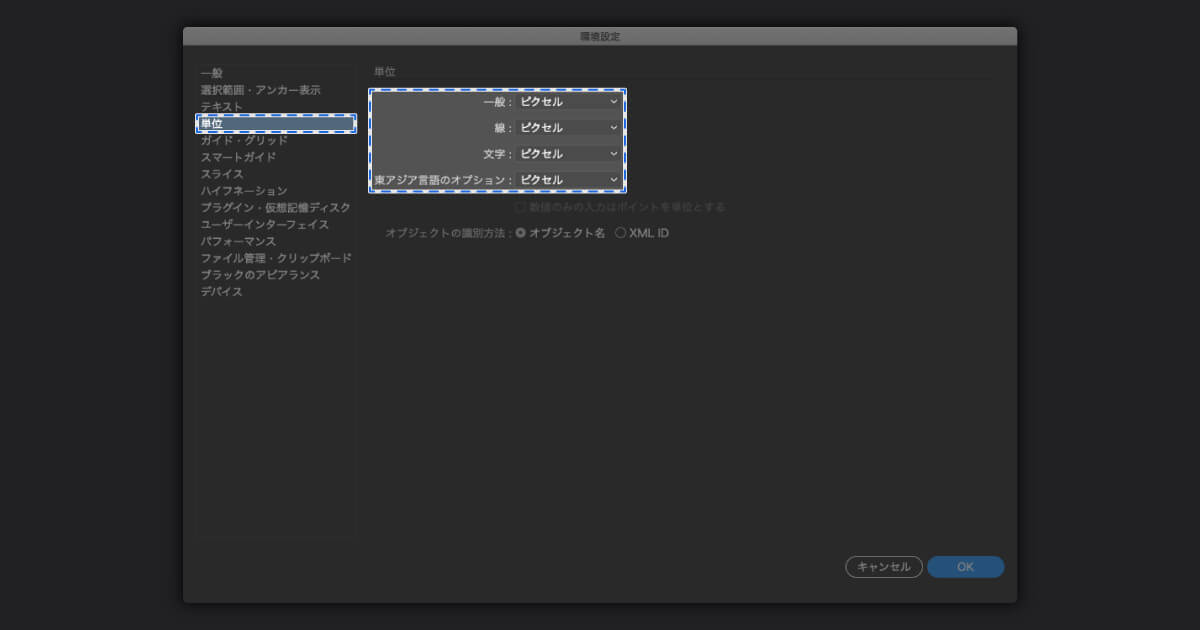
単位

こちらは今まで解説してきた各数値の単位を設定する項目になります。
ですので、印刷物かデジタル画像かで分けておくのが無難です。
一般:ミリメートル
線:ミリメートル
文字:級
東アジア言語のオプション:歯
# デジタル画像
一般:ピクセル
線:ピクセル
文字:ピクセル
東アジア言語のオプション:ピクセル
時たま登場している文字の単位、級(Q)ですが、こちらは日本独自の単位であり、主に印刷物に使用されます。
級が便利なのは1級=0.25mmと決まっており、4刻みで1mmずつサイズが上がることです。
厳密なサイズ調整を行う上で、非常に計算しやすい単位なんですね。4の倍数はすべて整数値になりますから。
ちなみに歯(H)も日本独自の単位で、こちらは行間や文字間のサイズを表します。
なんと級と同じく1歯=0.25mmですので、セットで使うと大変計算しやすい便利な単位です。
逆にptは1pt=0.352778mmとなっており、厳密なサイズ調整が難しいです。
最後に
ここまでお付き合いいただき、ありがとうございます。
まずは何より初期設定! ということで、作業前の下準備を中心に解説させていただきました。
知っていて作業するのと、知らずに作業するのとでは、かなり効率が変わってくると思います。
個人的には、なんとなくで進める、というのはできる限り避けておいた方が無難です。
ある程度触れるようになってきたあと、あれ? これめっちゃ時間の無駄だったじゃん……。と気づいた時の切なさは今でも忘れません。
次回はようやくIllustratorの実際の作業方法に進む予定です。
気長にお待ちいただけますと幸いです。
無事、操作方法編が公開となりました。
各種パネルやショートカットキーの解説を行っていますので、よろしければこちらもお納めください。(2020.8.13追記)
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ