お世話になります。
ディレクター兼デザイナーの“ななつ”です。
お仕事でWEB案件を担当していると、何かとTwitter運用がセットになっている気がします。
ちなみに私は個人アカウントだけでも4つ所持しています。1つはななつろぐですね。
そんなTwitterですが、プロフィール設定や投稿内容も、大抵画像の設定が付き物です。
この画像を作成するたびに、毎回正確な数値を逐一ググって作業しているような……。
そこで今回は、そろそろ仕様を忘れないようにしなければ……。という、個人的なメモ企画でもありつつ、改めてTwitterの画像周りの仕様を掘り下げていこうかと思います。
Twitterに必要な画像とは
一口に画像といっても、Twitterで必要になる画像は複数あります。
まずはこちらをご覧ください。

はい。主にこの3つですね。
- プロフィール画像
- ヘッダー画像
- 投稿画像
Twitterを利用している方は、大抵どれも目にしたことがあるかと思います。
それぞれ仕様が異なりますので、順を追って解説していきますね。
プロフィール画像
掲載箇所
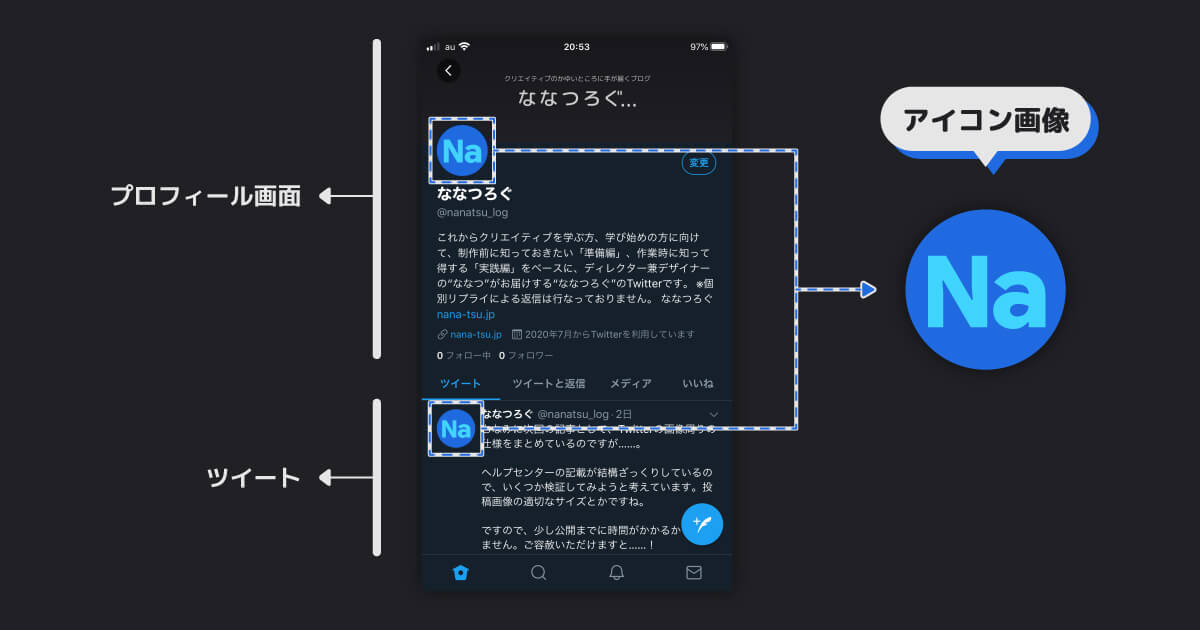
主にプロフィール画面とツイートに使用されます。いわゆるアイコンですね。

プロフィール画面は、タイムライン上で各ツイートのアイコンをクリック・タップすることで閲覧できます。
どんな人がツイートしてるんだろう? と気になった際に確認する場所ですね。
画像仕様
Twitter社の推奨サイズは400×400(px)です。
サポートされているファイル形式はJPEG、GIF、PNGとなります。
画像のデータサイズは最大2MBですね。
注意点としては、正方形で用意した画像がTwitter上で表示される際には、直径400pxの正円でトリミングされることでしょうか。

プロフィール画像に関するTwitterヘルプセンターはこちら
ヘッダー画像
掲載箇所
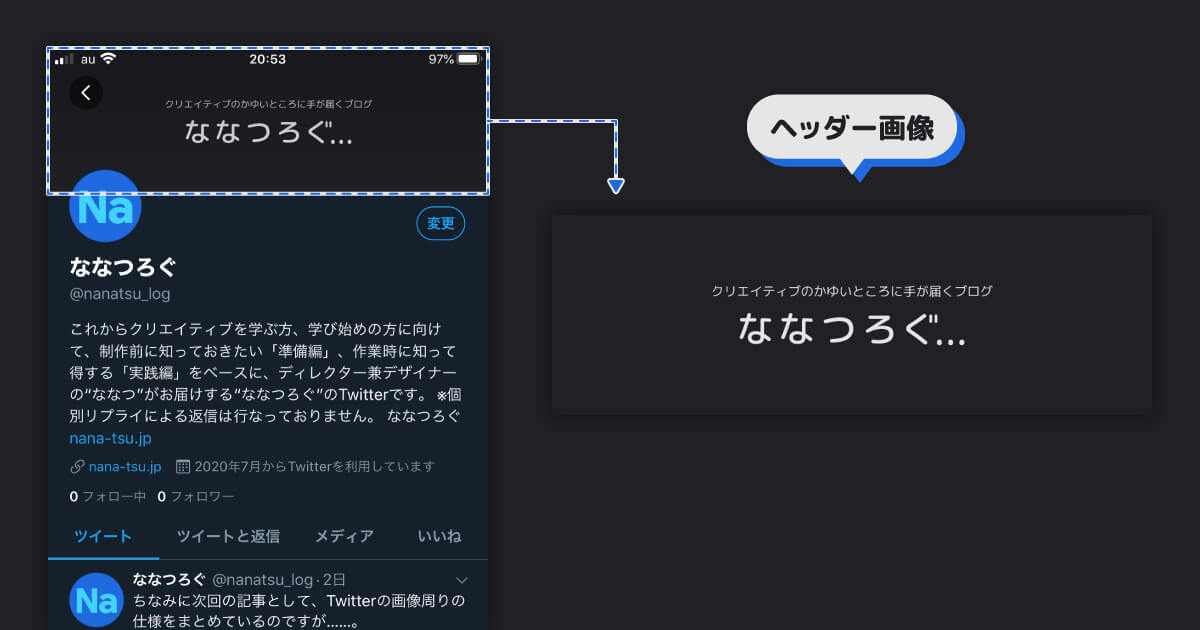
プロフィール画面のみで表示される、いわばアカウントのメイン画像となります。

ツイート主に興味を持った方が確認する場所ですので、どんなアカウントなのか一目でわかる画像を設定したいですね。
画像仕様
Twitter社の推奨サイズは1500×500(px)です。
サポートされているファイル形式はJPEG、GIF、PNGとなり、プロフィール画像と同じです。
画像のデータサイズも同様に、最大2MBとなっています。
注意点として、ヘッダー画像はプロフィール画像やメニューボタンで隠れてしまうエリアがあることです。
また、閲覧するモニターやWEBブラウザによっては、上下60pxが断ち切られる可能性があります。
ですので、重要な要素はこの位置に配置しないことが望ましいですね。

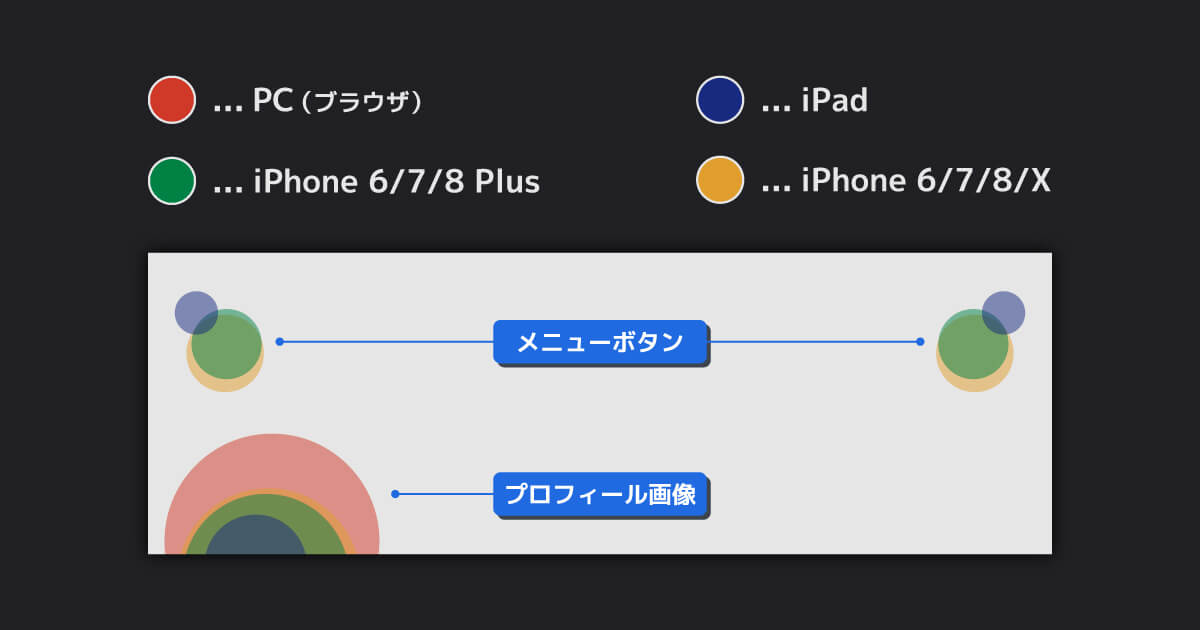
特に面倒なのが、プロフィール画像とメニューボタンの位置なのですが……。こいつら、デバイスによって微妙に位置が異なります。
こんなふうに。

これ、Twitter社のヘルプも漁ってみたのですが、結局仕様が見つからず……。
ですので、検証してみました。

どうやら推奨サイズである1500×500(px)で換算すると、iPhone6/7/8/X以外は整数値にならないようです。なかなか流動的な要素みたいです。
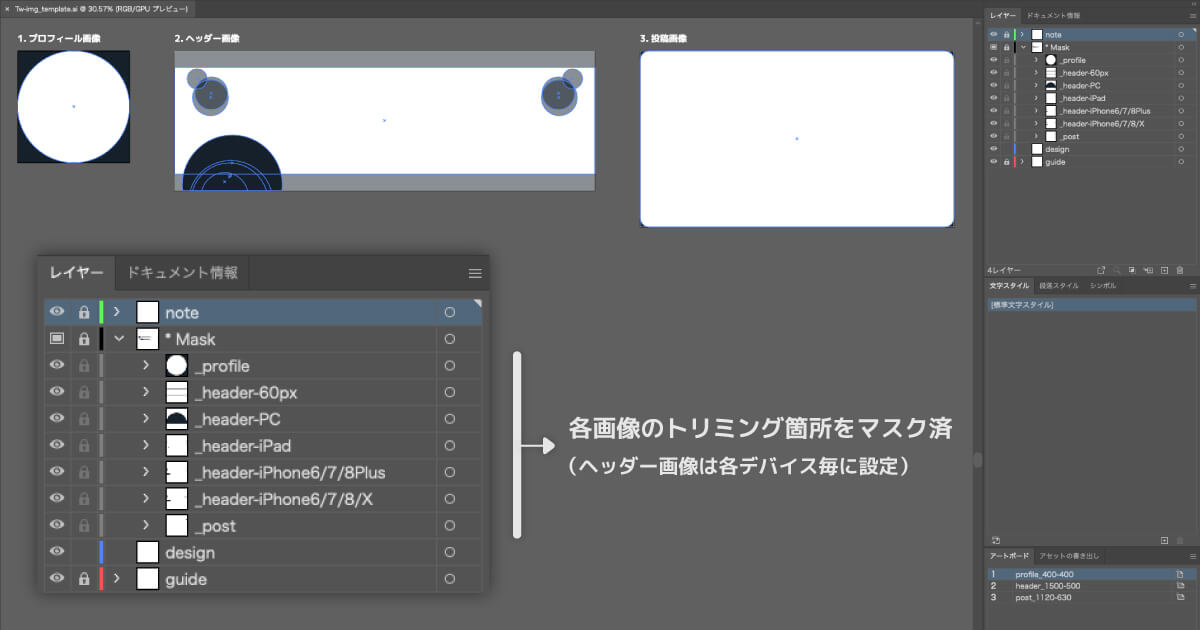
とはいえ、おそらくデバイス依存だと思いますので、参考画像と同じ4デバイスのガイドを設定したテンプレートデータを配布しますので、ご活用いただければ幸いです。(記事最後にダウンロードボタンを設置してます)
いずれにせよ、ある程度余白を残してデザインするのがベターですね。
投稿画像
掲載箇所
Twitterのメイン機能であるツイートに含めることができる画像ですね。
タイムラインでよく流れてくる、テキストと画像がセットになっているツイートがこれです。
何も画像がないツイートよりも、画像付きツイートの方がエンゲージメント※は上がりやすい。なんてよく言われますが、実際その通りだと思います。
※該当ツイートに対して、ユーザーが何らかの反応を起こした際の指標
雑多なタイムラインの中でどう目立たせるか、という意味合いもありますし、何より普通に画像がクリック・タップされるからですね。
画像仕様
サポートされているファイル形式は、変わらずJPEG、GIF、PNGとなります。
画像のデータサイズが少しややこしいですが、以下の通り。
- JPEG・PNGは5MB以下
- GIFはモバイル端末なら5MB以下
- twitter.com(WEBブラウザ)からは15MB以下
そして何より重要な推奨サイズに関してですが、なんとも恐ろしいことにヘルプに記載がありません。
……ということで、試してみました。
まず最大解像度ですが、どうやら4096×4096(px)みたいです。
これより大きい画像もアップロード自体は可能ですが、超えた分は4096pxでトリミングされるようです。
例えばですが、1000×5000(px)の画像をアップロードすると1000×4096(px)でトリミングされます。
最小解像度は4×4(px)ですね。縦横いずれかでも3px以下だとアップロードできませんでした。
なお、縦横いずれかでも74px以下だと、モバイル端末ではサムネイルが表示されず、URLに置き換わります。このURLを叩くと画像の詳細が確認できるみたいです。
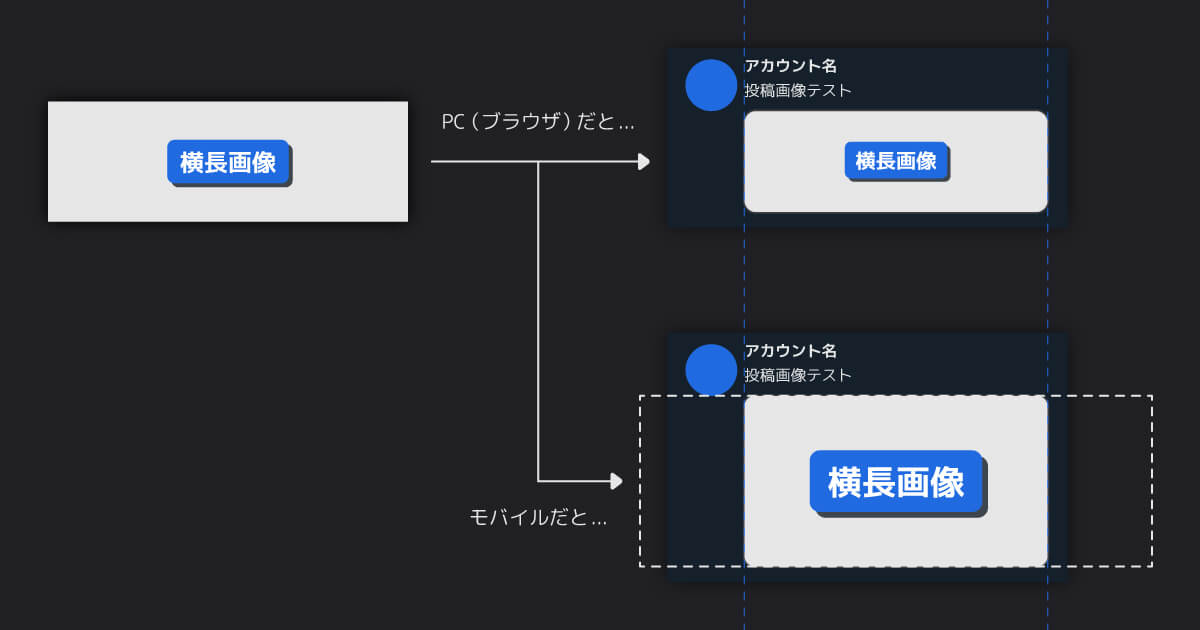
また、ツイートに含めた画像は、サムネイルとしてタイムラインに表示される際に指定サイズまで拡大縮小、かつ角丸でトリミングされます。
PC(ブラウザ)では指定幅に合わせて拡大縮小され、高さは一定値を超えるとトリミングされるようです。
ただし、モバイル端末では必ず指定の縦横比でトリミングされ、すべて同じサイズのサムネイルが表示される仕組みのようです。
こんな感じ。

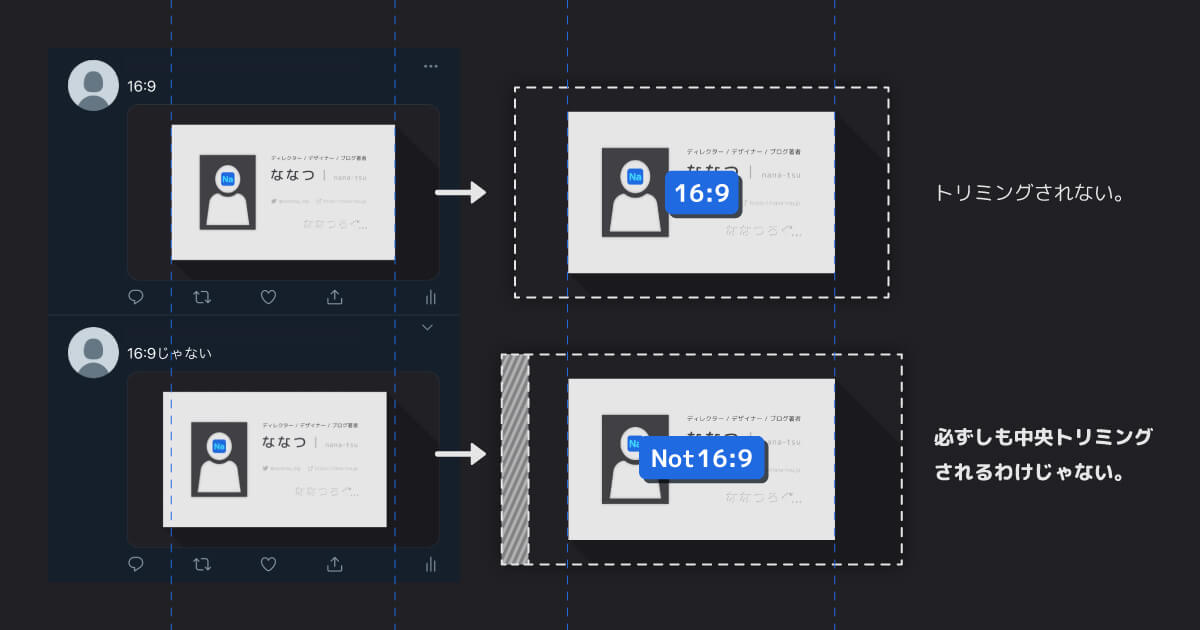
サムネイルをクリック・タップすることで全体イメージを確認することができますが、解像度を考慮して投稿しないと、タイムライン上ではほぼ必ずトリミングされます。
できることなら、タイムライン上でも意図した通りに表示したいところです。
そんなわけでGoogle ChromeのDeveloper Toolsを駆使して、サムネイルの最大サイズを確認してみました。
- PC(ブラウザ)/iPad:507×285.19(px)
- iPhone 6/7/8 Plus:321×180.56(px)
- iPhone 6/7/8/X:282×158.63(px)
これ、いずれも縦横比が1.7777…:1になります。
はい。ご存知16:9ですね。
つまり、512×288(px)であれば自動でトリミングされない最も大きなサムネイルを表示できそうです。
ですがRetina対応を考えると、この倍はサイズが欲しいです。
そこでSNS頻出画像サイズ※である1200×630(px)に合わせて、1120×630(px)で作成することをオススメします。
※FacebookとTwitterの両方に適したog:imageの解像度
であれば、左右40pxずつ追加するだけでog:imageにも転用可能です。その逆もまた然り。
別に多少小さかろうが、トリミングされようが構わないよ? という方は、あまり気にする必要はありません。誤差みたいなもんです。

ちなみに、投稿画像のトリミングはAIが重要な要素を判断し、トリミング位置を自動で調整しているみたいです。
ですので、こちらの狙い通りにトリミング位置を指定することが難しいです。どうしても気になる方は、縦横比を合わせた方が無難ですね。
いや、すごい技術なんですけどね。

複数画像の投稿に関して
1つのツイートに含めることができる画像は、最大4点までとなります。
ただし、ツイートに含める画像の点数によっては、タイムライン上でのサムネイルの見え方が変わります。

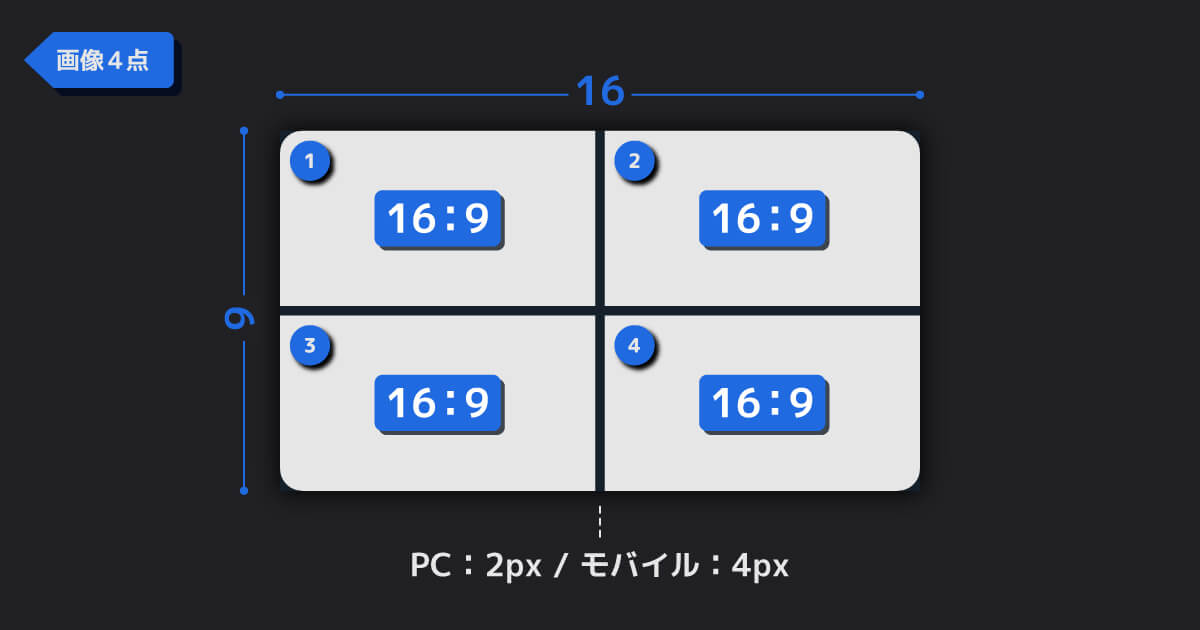
いずれの場合も、投稿画像自体の縦横比は関係なく、表示されるサムネイルブロックのサイズはサムネイルの最大サイズである16:9になるみたいです。これはPC(ブラウザ)もモバイル端末も同じです。
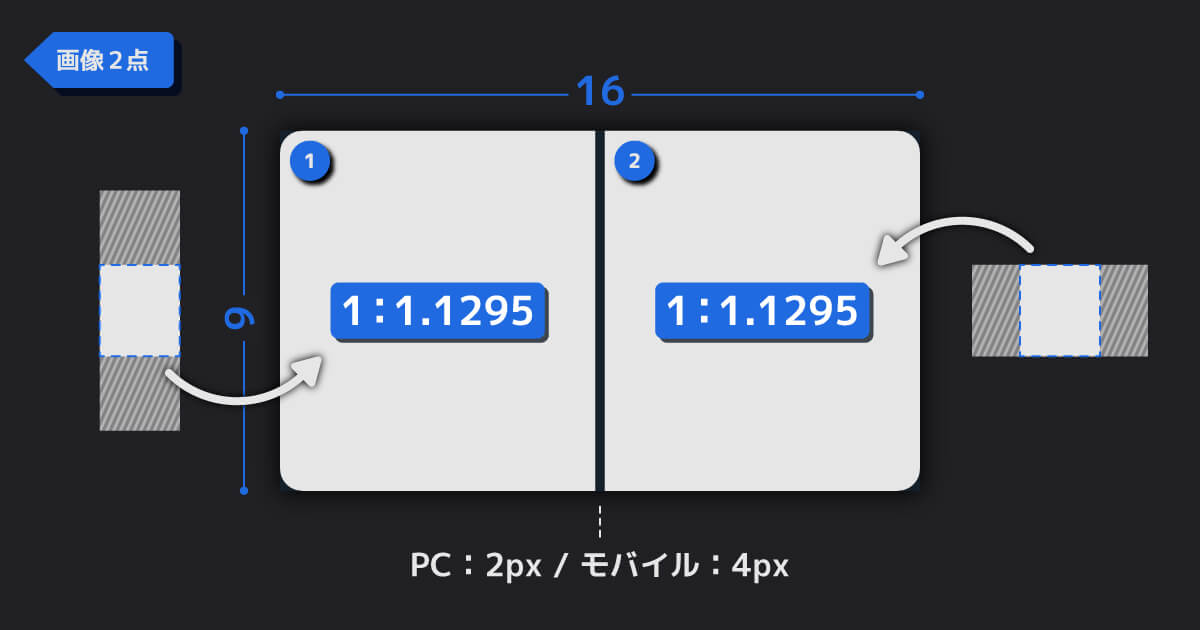
まずは画像2点の場合ですが、16:9のサムネイルブロックが縦に2分割されます。
また、サムネイルブロックの中央にPC(ブラウザ)は2px、モバイル端末は4pxの仕切り線が設けられます。
その際、各画像は約1:1.1295の比率で短辺に合わせてトリミングされるようです。
※画像1点時と同様に、トリミング位置は自動で調整されます。

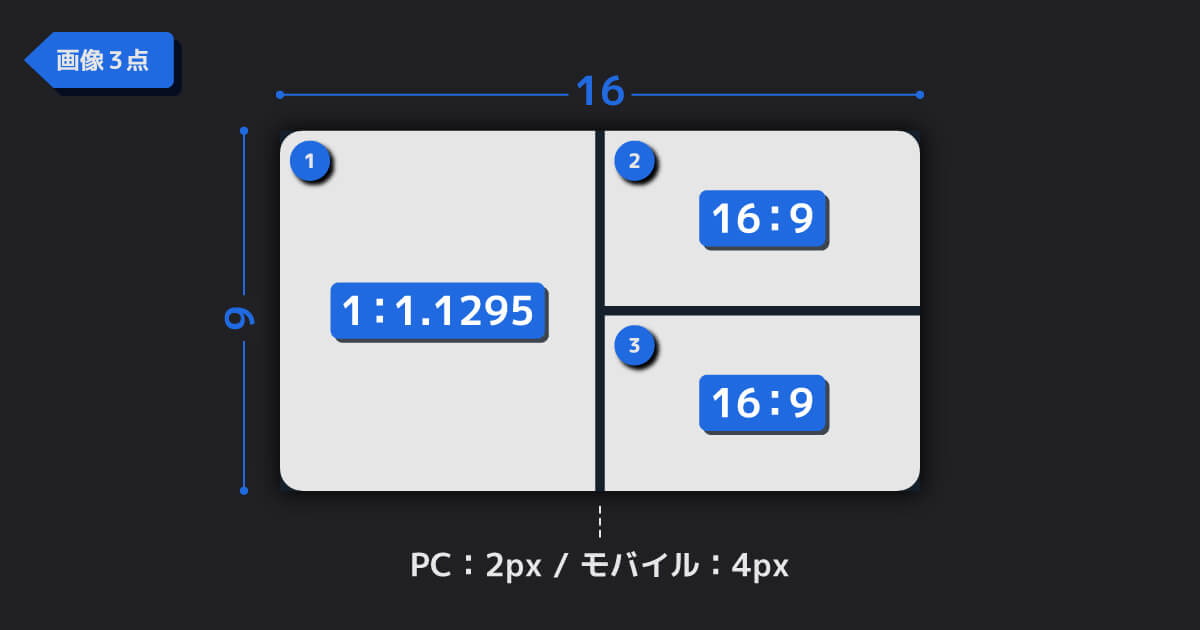
画像3点の場合は少し特殊で、サムネイルブロックが左1、右上下2で3分割されます。
仕切り線は画像2点の場合と同様で、2px、または4pxとなります。
左のサムネイルは画像2点の場合と変わりませんが、右上・右下はどちらも16:9でトリミングされるみたいです。

最後に画像4点の場合ですが、どのサムネイルも16:9でトリミングされ、4分割で表示されます。
仕切り線は変わらず、2px、または4pxとなります。

なお、GIF画像だけは1つのツイートにGIF画像1点までという仕様があり、その際はGIF画像以外に他の画像をアップすることができません。
動画投稿に関して
せっかくですから動画についても仕様をまとめておきましょう。
まず、ファイル形式は以下の指定があります。
- モバイルアプリ:MP4、MOV
- ブラウザ:MP4(H264/AACオーディオ)
これを見る限り、いずれにせよMP4(H264/AACオーディオ)で作成するのがベターかと思います。
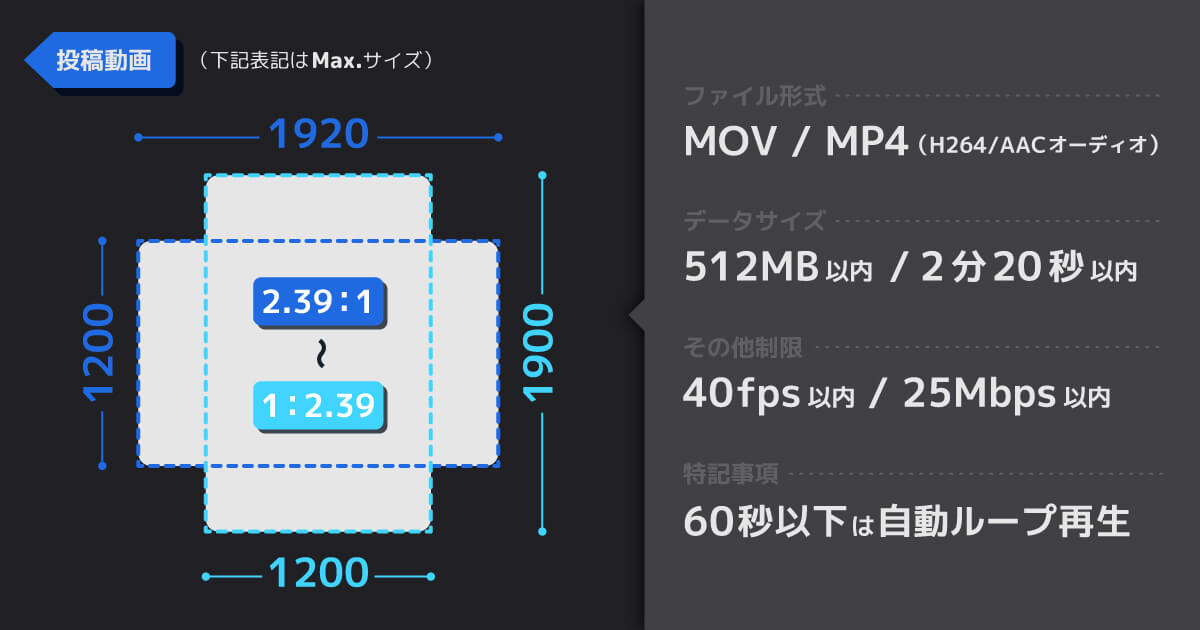
動画容量は最大512MB、尺は2分20秒以内となっています。
また、解像度に関しては最小32×32(px)、最大1920×1200(px)および1200×1900(px)という制限があります。
縦横比は1:2.39 〜 2.39:1の範囲(両方の値を含む)という「?」な表記がされておりますが……。正直わかりづらいですね。
ということで調べました。
まずは横長動画。最大幅1920pxを基準に検証。
1920×639(px):アップロード不可
次に縦長動画。こちらも最大高さ1900pxを基準に検証。
633×1900(px):アップロード不可
以上の結果になりました。
このことから、短辺が長辺の1/3以上あればアップロード可能みたいです。
検証しておいてなんですが……。余程の理由がない限り、正方形動画か16:9(1920×1080など)で作成しておいた方がいいかと思います。InstagramやYouTubeにもそのまま展開できますし。
なお、少し細かいですが、最大フレームレートは40fps、最大ビットレートは25Mbpsという制限もあります。
この辺りの映像制作で頻出する用語周りも、いずれ記事化したいですね。意外とちゃんと説明するのが難しいと思います。
ちなみに、60秒以内の動画は自動的にループ再生される仕組みのようです。

テンプレートデータ
ここまでお付き合いいただき、ありがとうございます。
Twitterの画像関連は、なかなか仕様が不明瞭で困ることが多いですね。
様々検証してみた結果、ようやっと適切なサイズが見出せた気がします。
なお、今回の検証範囲は以下の通りです。
iPad Air 2:Twitter公式アプリ
iPhone 8 Plus:Twitter公式アプリ
iPhone 6:Twitter公式アプリ
最後に、記事内で取りまとめた各種画像サイズに関してAdobe Illustratorにてテンプレートを作成しました。

もしご入用の方がいらっしゃいましたら、以下のダウンロードボタンよりお納めください。
※Adobe Illustrator 2020(24.2.3)で作成しています。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ