お世話になります。
ディレクター兼デザイナーの“ななつ”です。
みなさん、フリーアイコンはご利用になられますか?
WEB上には商用利用可能な無料アイコン素材が、実にたくさん提供されています。
かく言う私も、様々な案件でお世話になっております。ホント、みなさまのおかげです。ありがとうございます。
クオリティの安定感、素材の豊富さ、どれをとってもデザイナーを時間との戦いから救ってくれる菩薩のような存在です。
ですが一点だけ、大抵の場合このフリーアイコンは線のアウトラインが取られていることが多いです。要は微調整がしづらいんですよね。
デザイントーン的にめちゃくちゃ適しているんだけど……。ちょっと線が太い(細い)んだよなー……。なんてこと、経験ある方もいらっしゃるのではないでしょうか?
そこで今回は、フリーアイコンをさらに使いこなすAdobe Illustratorのオススメテクニックを紹介していこうと思います。
フリーアイコンとは
利用規約について
そもそもフリーアイコンとはなんぞや? と言う話ですが、簡単に言ってしまえば無料で使用可能なアイコン素材です。
様々なデザイナー様やWEBサイトが丹精込めて制作されたデザインデータを無償で配布してくれているのです。足を向けて寝られません。
ただし、無料だからといってすべてが自由に、なんでも許されるわけではありません。
いわゆる利用規約と呼ばれる無料で使用するための条件が設定されています。
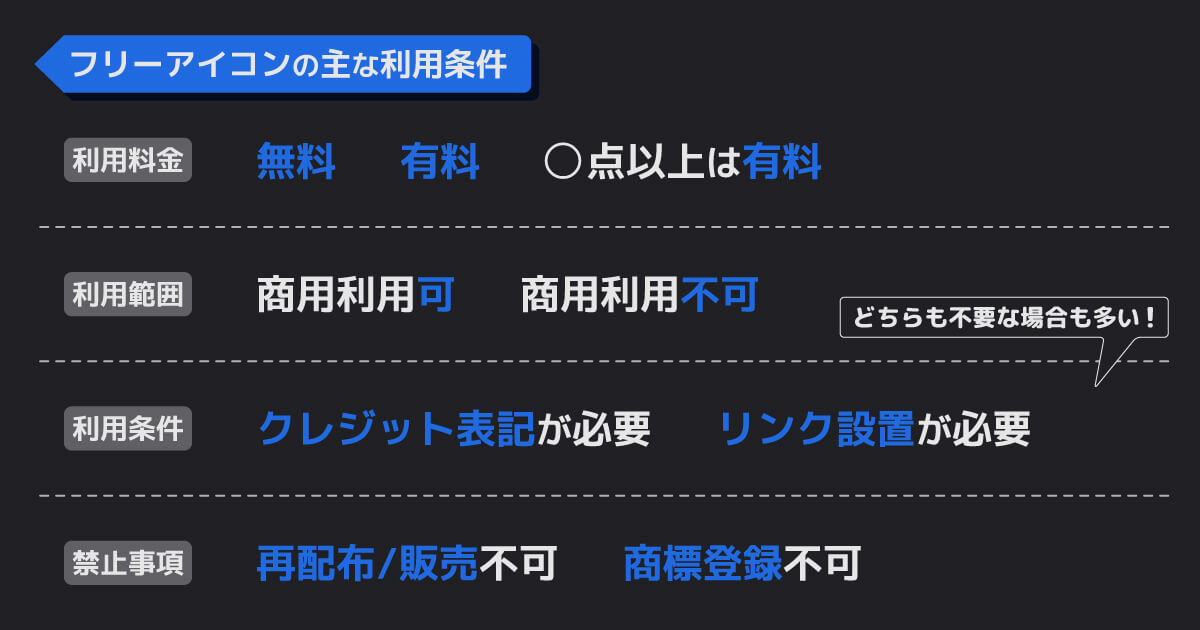
多くの場合、商用利用が可能かどうか、クレジット表記が必要か否か、WEBサイトへのリンク設置が必要かなど、利用条件や禁止事項が設けられています。

中でも多いのは再配布禁止と、商標登録の禁止でしょうか。
使用の際はしっかりと利用規約を確認する必要がありますね。
データ形式
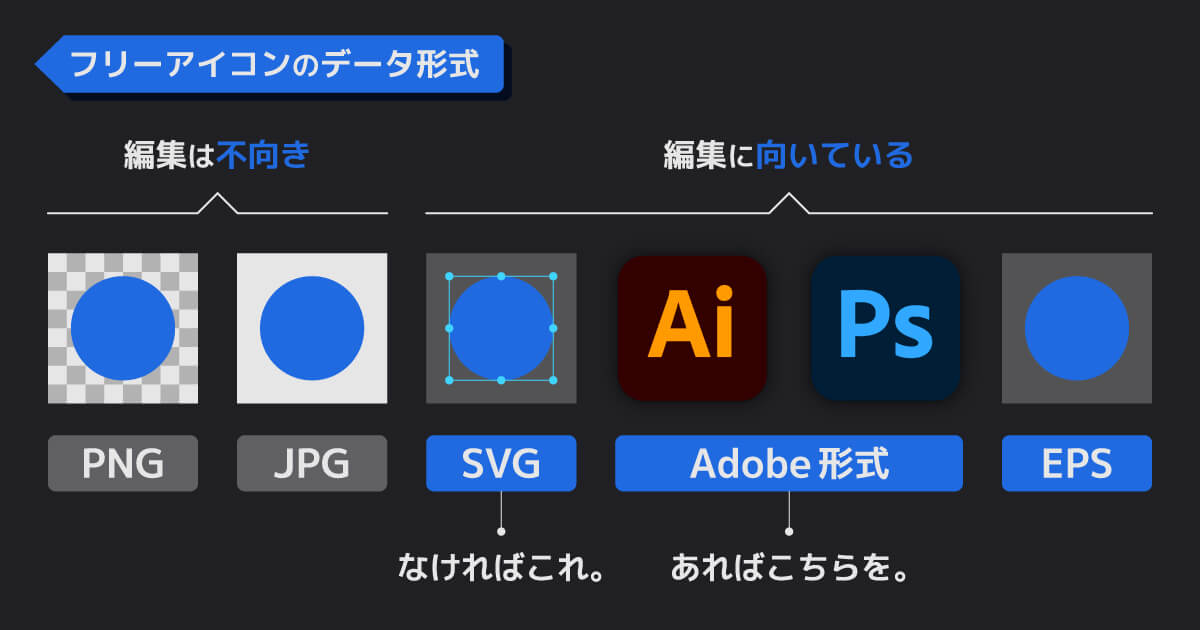
大抵の場合、ダウンロードできる形式として用意されているのはPNG、JPG、SVGの3種類かと思います。
その他Adobe Illustrator形式(.ai)やAdobe Photoshop形式(.psd)、EPSなんかも見かけることがありますね。

Adobe形式のデータがある場合は、作業環境に合わせてどちらかを選択するのが無難です。
それ以外はそのまま使用するのであればPNG、素材を調整するつもりであればSVGがオススメです。
ですが冒頭でも触れた通り、ダウンロードしたアイコン素材は完成品として配布されているので、編集しづらい形状であることがほとんどです。
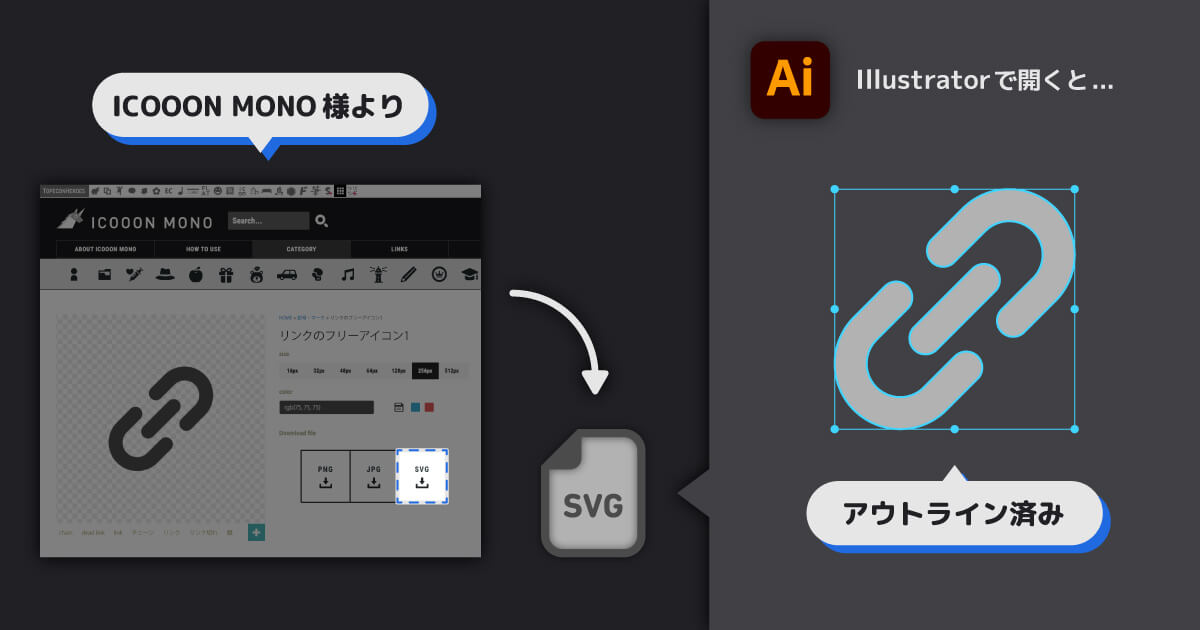
実際にSVGファイルをIllustratorで展開してみると。

このように線がアウトライン化されており、細かい調整を行うのが少々難しいです。
フリーアイコンの調整テクニック
それでは早速、このフリーアイコンをさらに思い通りに使いこなす、クオリティアップのテクニックを紹介していきます。
なお参考例としてICOOON MONO様のアイコン素材を使用させていただきます。
1.アイコンの線幅を変更する
まずはフリーアイコンをデザイントーンに馴染ませやすくするテクニックとして、線幅調整の方法をご紹介。
通常フリーアイコンは線のアウトラインが取られているため、そのままでは線幅の調整を行うことができません。
ですので、パスファインダーを用いて無理やり型抜きしてしまいましょう。
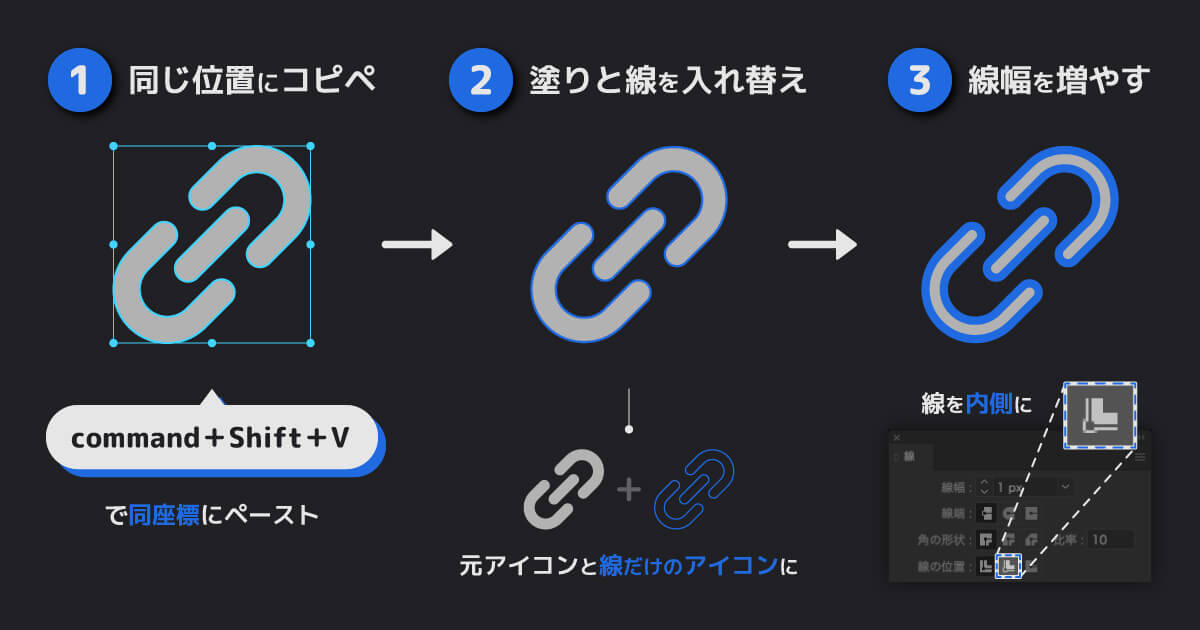
まずは線幅を調整したいアイコンをコピー(command+C)し、同座標にペースト(command+Shift+V)してください。
次にペーストしたアイコンの塗りと線を入れ替え(Shift+X)、線の位置を内側に揃えてください。
そうしたら前面のアイコンの線幅を、細くしたい分だけ増やしましょう。
この時、前面のアイコンの線を目立つ色に変えておくと、見分けが付きやすくなるのでオススメです。

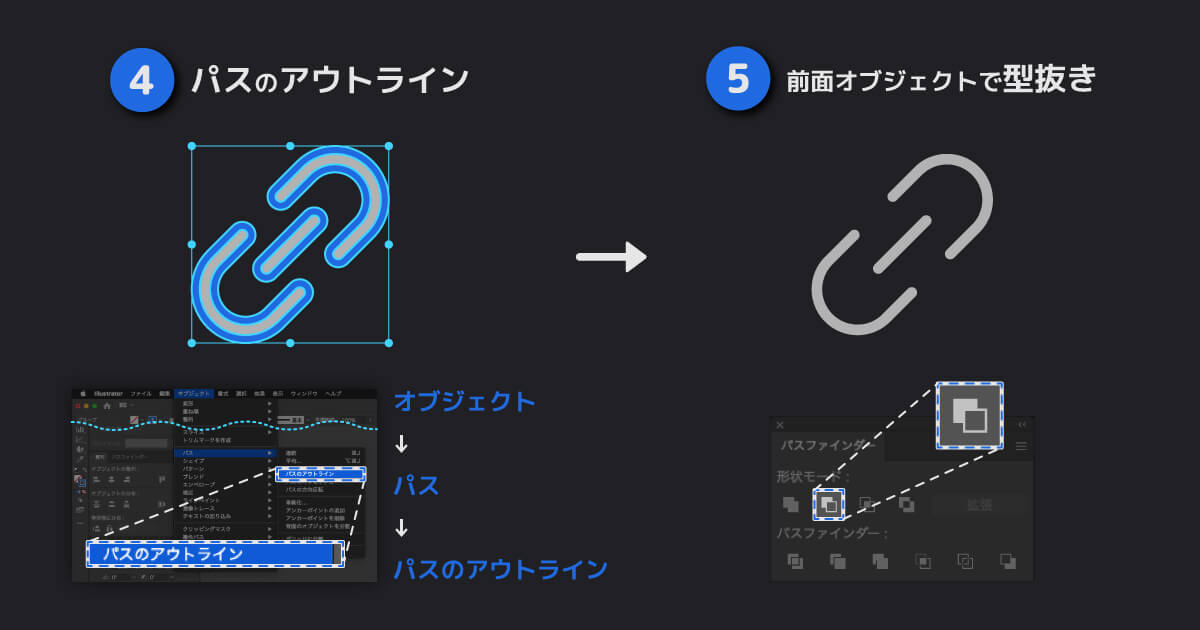
最後に前面のアイコンの線にパスのアウトラインをかけて、パスファインダーパネルから前面オブジェクトで型抜きしてください。

はい、この通り。
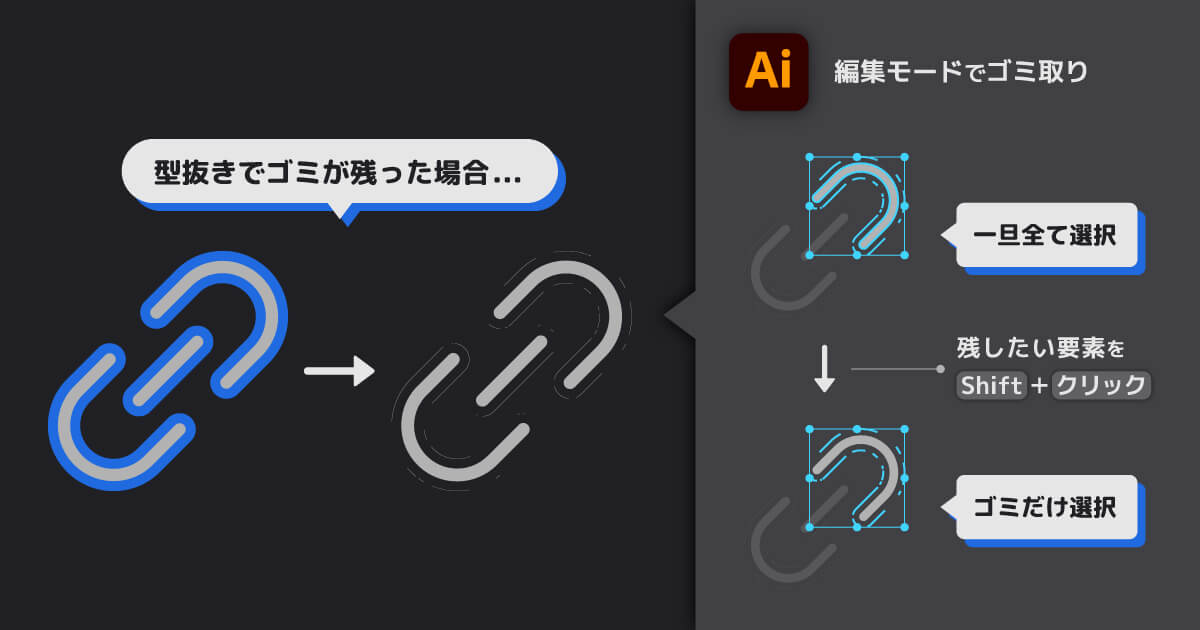
一部ゴミが残る可能性もあるので、その際は編集モードに入ってすべてのオブジェクトを選択し、ゴミ以外をShift+クリックで除外してから削除すると手早く処理できます。

また、パス同士が離れているグループ化されたアイコンを型抜きする場合は、一度グループを解除してパーツ毎に型抜きをする必要があります。
ちなみに、アイコンの線幅を太くしたい場合は、通常通り線を追加するだけで事足ります。
2.アイコンに立体感を追加する
次はフリーアイコンに少しの手間を加えることで、元のデザイントーンから少しだけリッチなデザインに変更するテクニックです。
こちらのテクニックは丸や四角など、線が途切れておらず、中が透明になっているアイコンに効果的な手法となります。
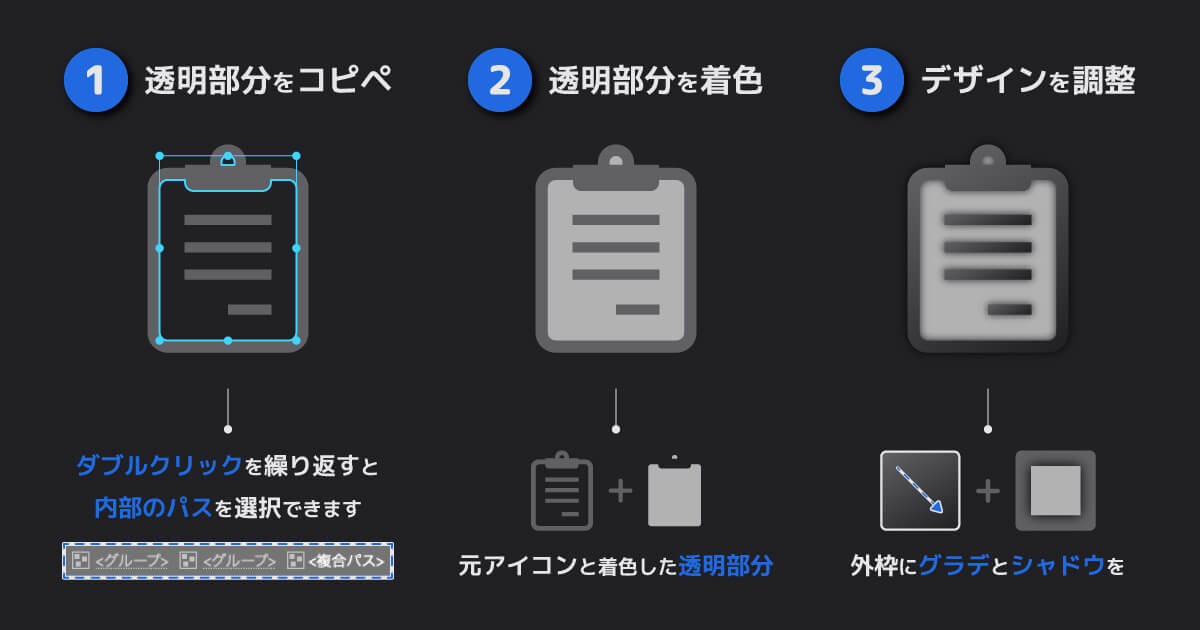
まずは調整したいアイコンをダブルクリックし、編集モードから透明部分のパスをコピーし、同座標にペーストしてください。
ペーストしたオブジェクトの塗りをアイコンよりも明るい色に変更し、重ね順を背面に変更(command+[)します。
最後にアイコンの塗りを45〜60°のグラデーションに変更し、ドロップシャドウをX軸/Y軸オフセットともに0px、かつぼかしを1px以上にして適用してください。

このように立体感を追加したアイコンが作成できます。
ほんの少し手間をかけるだけで、ベタ一色のアイコンよりも、少しだけリッチな世界観を演出することが可能です。
ただし、全体のデザイントーンによってはベタ一色のアイコンの方が映えることもあります。

演出方法の1つとして知っておくと、デザインの幅が多少広がるのでオススメですよ。
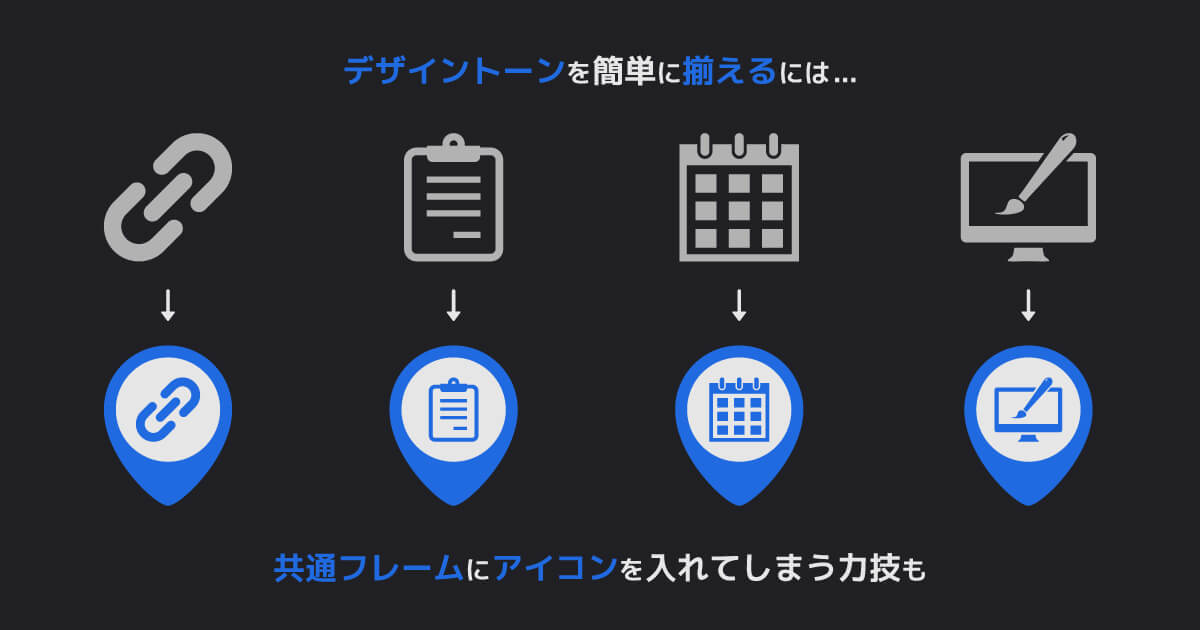
3.同一フレームで統一感を演出
すべてのアイコンを同一サイトからダウンロードした場合は、特段気にすることはないのですが……。
どうしても揃えることができず、様々なWEBサイトからアイコンを集めた際に、各アイコンのデザイントーンが微妙に異なってしまった。なんてこともあるのではないでしょうか。
先ほどご紹介した線幅調整テクニックや、ラスタライズ効果から角を丸くする…などでデザイントーンを調整していくことも可能ですが、手っ取り早く統一感を出すには共通のフレームを作ってしまうことがオススメです。

こんな感じで、強制的に同じデザインであることを主張させてしまうのも方法の一つですね。
ただし、アイコン自体を大きく扱う場合は、ディテールが目立つため、デザイントーンの違いが際立つこともあるのでご留意ください。
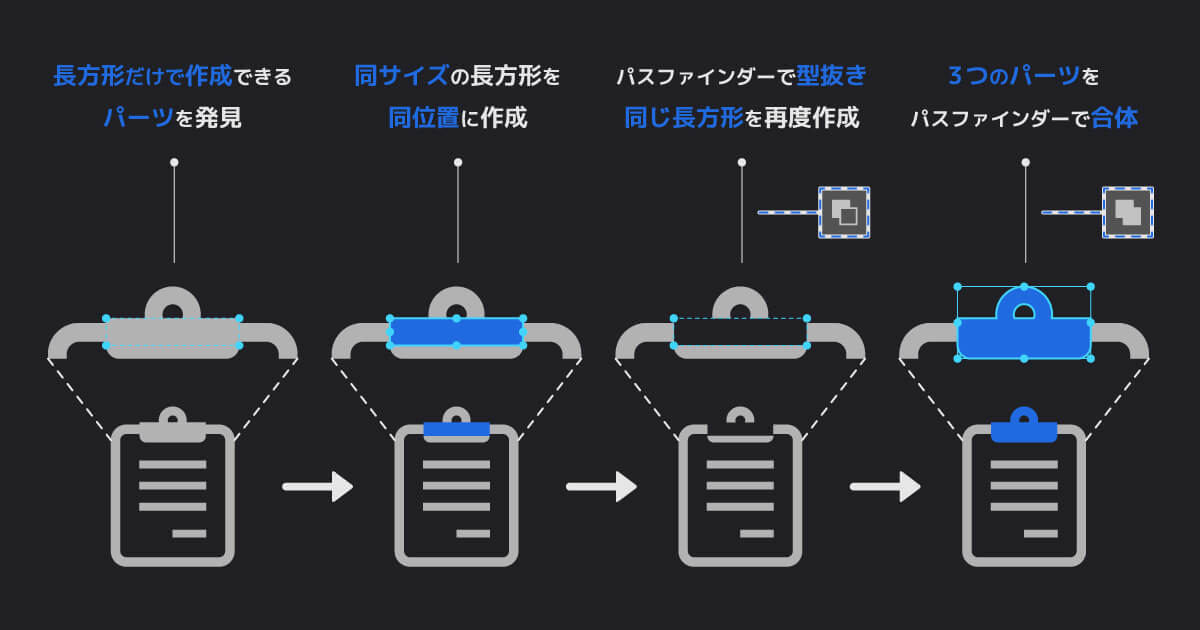
4.アイコンを分割して塗り分ける
こちらの方法はある程度ペンツールに慣れた方や、パスの組み合わせが読み取れる方にオススメするテクニックとなります。
先程も例として使用したクリップボードのアイコンですが、実はパスをよく確認すると基本図形で構成されている箇所を発見できます。

このように簡単に再現できる箇所を見つけてしまえば、アイコンの調整は非常に簡単になります。
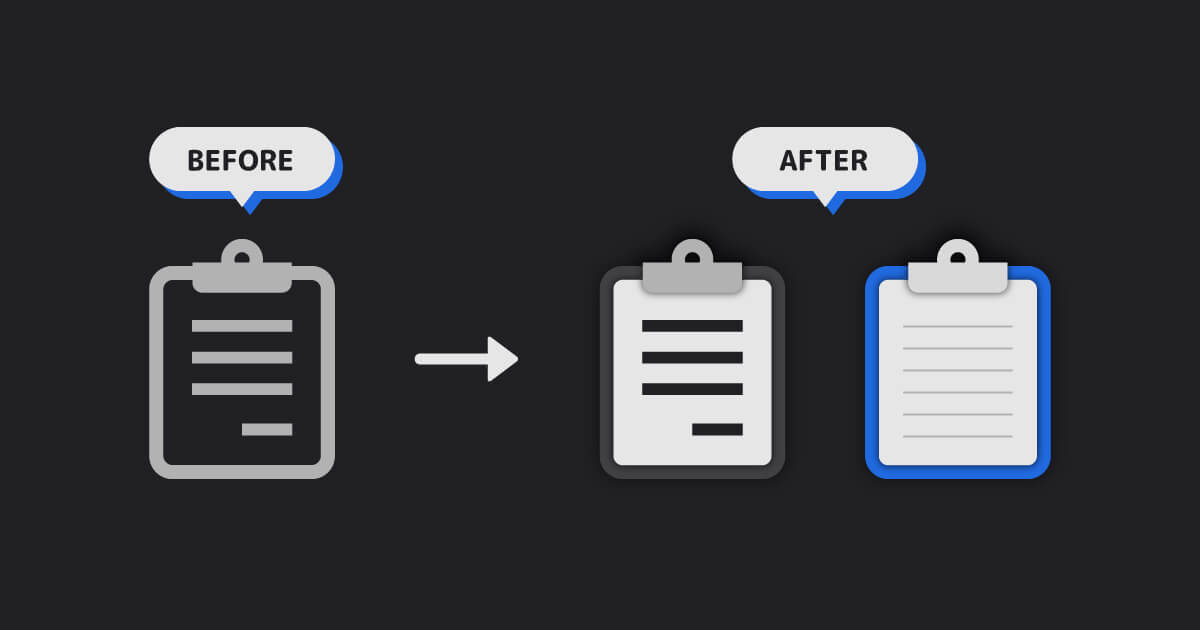
パーツ毎に分割できると、それぞれに適した色を設定できるので、より表現の幅が広がります。

こちらは一例ですが、よりイラストテイストに近付けたり、細かいオブジェクトを変更することで印象を変えたりすることも可能です。
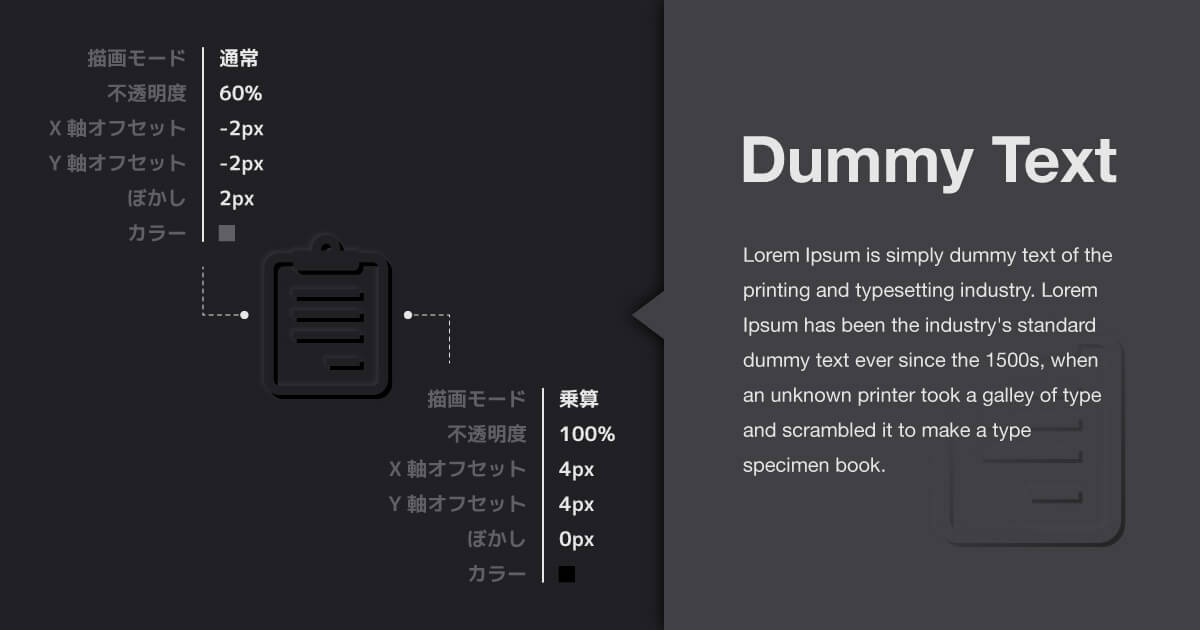
5.影だけでアイコンを表現
最後は割とピンポイントなテクニックになりますが、せっかくなのでご紹介します。
フリーアイコンのみでデザインを行った場合、どうしてもアイコンの主張が強くなり、フリー素材感が出てしまう場面もあるかと思います。
そんな時はアイコンの塗りを背景と同色に設定し、2つのドロップシャドウを使いこなして背景に使ってしまうのはいかがでしょうか?

このように右下に暗いドロップシャドウ、左上に明るいドロップシャドウを設定することで背景から浮かび上がるアイコンを作成できます。
さらにアイコン自体の透明度を下げるなどして、より背景に馴染ませるとベターです。
最後に
ここまでお付き合いいただき、ありがとうございます。
今回はただでさえ便利なフリーアイコンを、さらに使いこなすためのテクニックをご紹介しました。
ほんの少し手間をかけるだけで、自分だけのオリジナルアイコンを演出できるので、覚えておいて損はないか思います。
ただし、ダウンロードしたアイコンが改変して使用しても良いのかどうかは、しっかりと配布先を確認する必要があります。
労力をかけてご提供いただいているものばかりですので、作者様への感謝とリスペクトを忘れてはいけませんね。
いずれ私が常用するフリーアイコン素材のWEBサイトもご紹介できればと思います。
今回ご紹介したテクニックが、少しでもお役に立つようであれば幸いです。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ