お世話になります。
ディレクター兼デザイナーの“ななつ”です。
WEB制作のお仕事を担当していると、バナー制作は切っても切り離せません。
最近はWEB AD(バナー広告)が盛んなので、大体セットで依頼があるイメージです。
隙さえあればバナー制作をねじ込まれていきます。どうも、バナー職人です。
いえ、嫌なわけではありません。ありがたいです。感謝の念に絶えません。
私の場合、バナー広告はIllustratorで作成することが多いのですが、まだ慣れていなかった頃は書き出した画像に不具合が発生していることがありました。
……みなさん、一度は経験がありませんか?
「あれ? この画像、なんで枠線の太さが微妙に違うんだ?」
「なんか謎の余白が出ておる……。」
「というか……。ズレてね?」
今回はそんなIllustratorのちょっと気付きにくい仕様に関して紹介していこうと思います。
Illustratorの画像ズレ
画像がズレるとは?
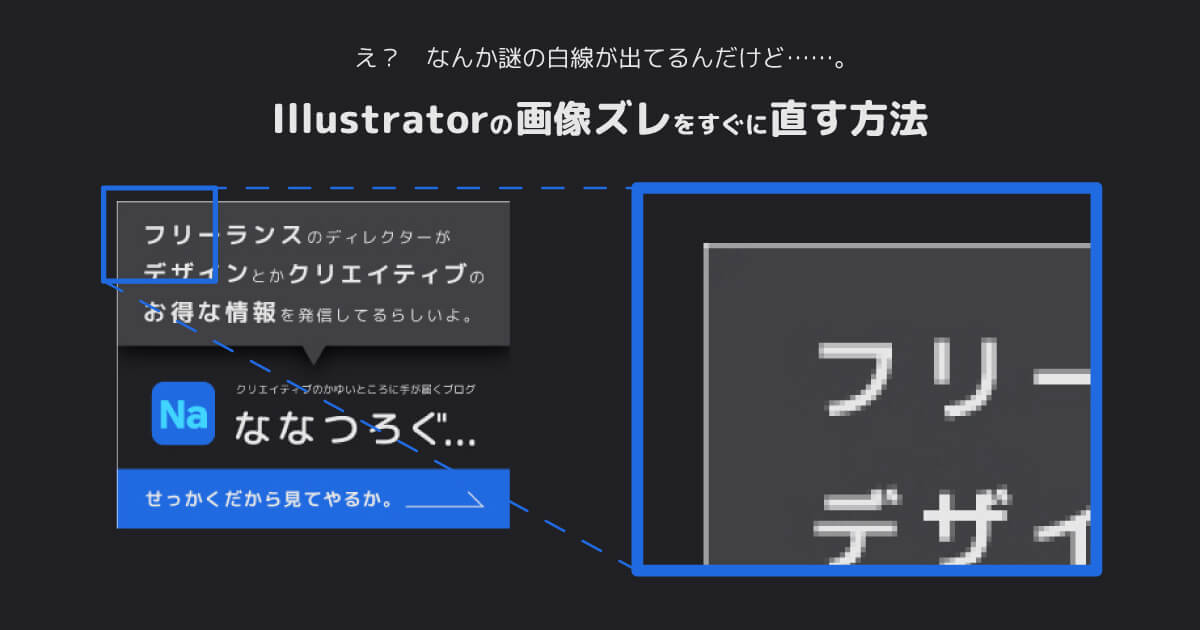
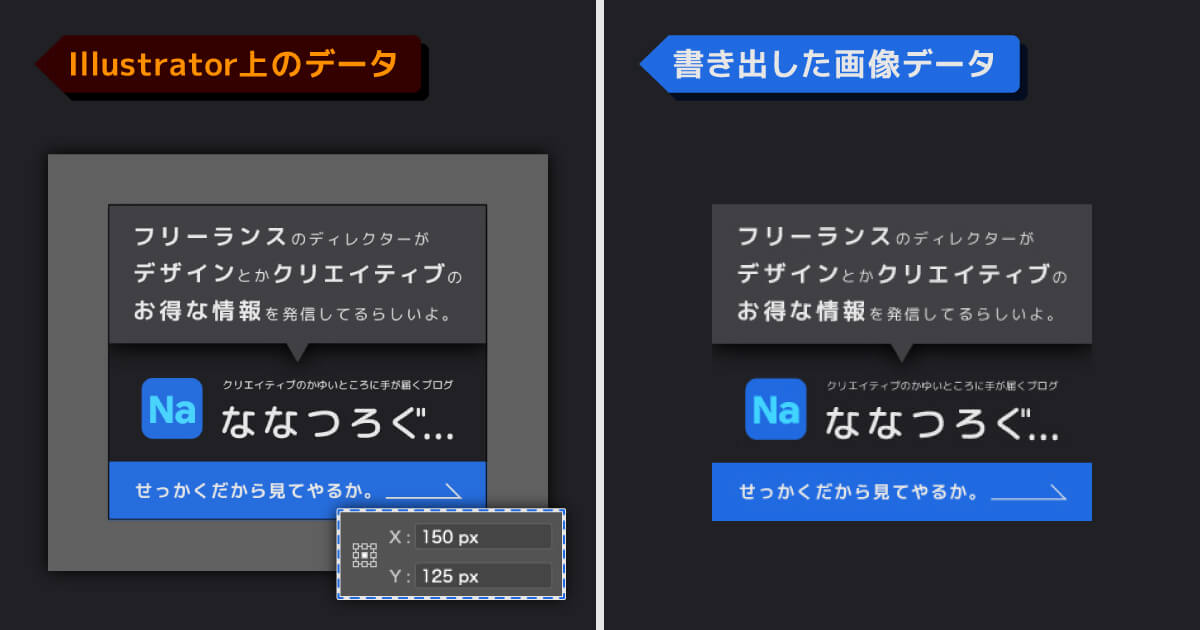
まずはこちらの画像をご覧ください。

はい。ズレてますね。謎の白線が発生しているのがわかるかと思います。
冒頭で触れていたのはこの現象のことです。
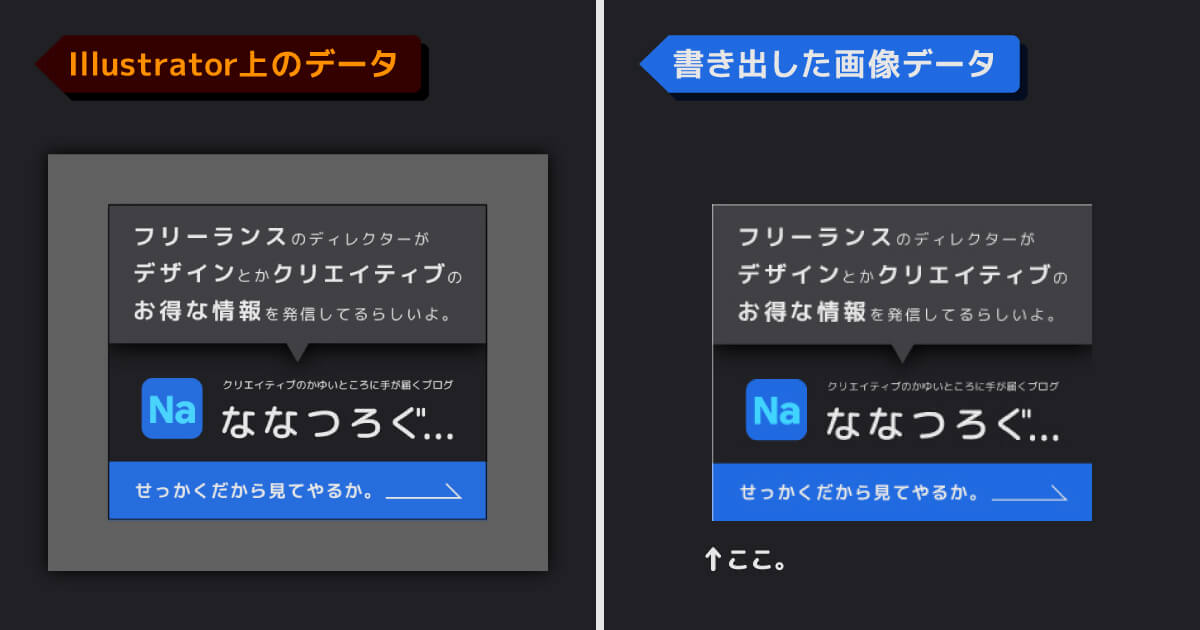
ちゃんとサイズを合わせて揃えたのにな……。なんて思いつつIllustratorの画面を拡大してみると。

「いや、ズレてないやん。なんで?」
これは困りましたね。何らかのバグでしょうか……。
実はこれがIllustratorのちょっと気付きにくい仕様なんです。
どうやって直すの?
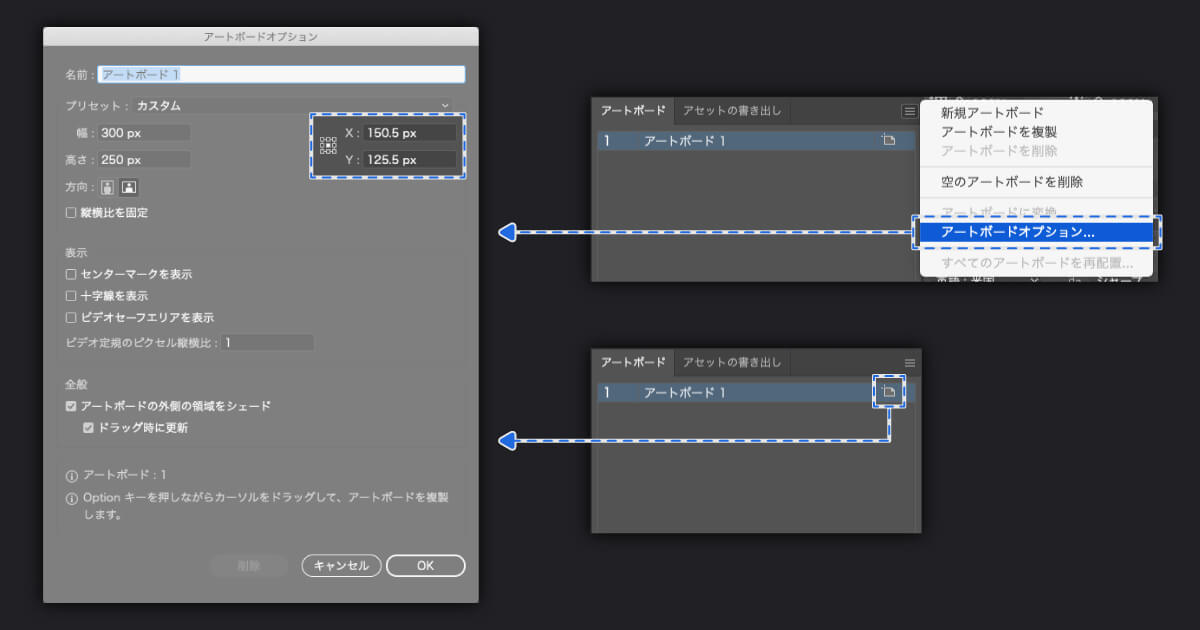
では、続いてこちらの画像をご覧ください。

こちらはIllustratorのアートボードオプションです。
選択しているアートボードのサイズ(幅/高さ)と、位置情報(X/Y)を表示してくれます。
こちらの画面はアートボードパネルに表示されている「アートボード名」横のアイコンをダブルクリックして確認することができます。
またはアートボードパネルの右上にあるメニューボタンから、アートボードオプション…を選ぶことで表示可能です。
ここで重要なのは位置情報です。
画像ではX:150.5px / Y:125.5pxと、小数点を含んだ数値になっているかと思います。
はい。これが原因です。
これを整数に整えて書き出してみてください。

ね? 簡単でしょう?
なぜ画像のズレが発生する?
Illustratorの仕様
まず大前提として、Adobe Illustratorというソフトはベクターデータで画像を描画しています。
これの対義語的な存在がラスターデータというのですが、そう、Adobe Photoshopです。
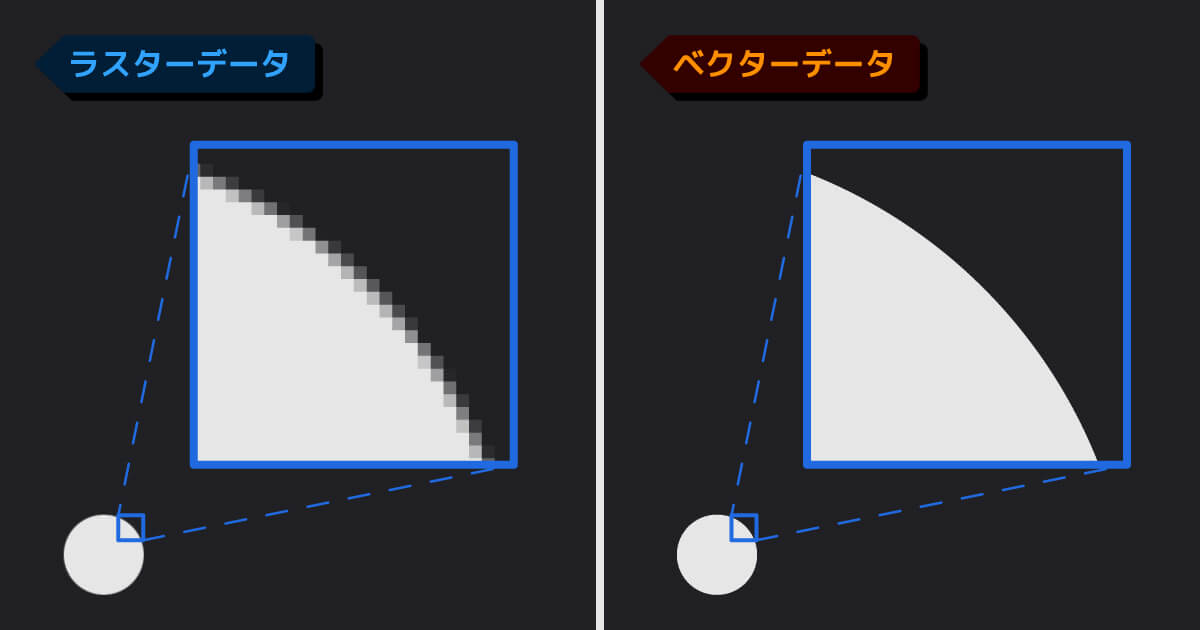
ベクターデータとラスターデータの違いは、こちらの画像をみると一目瞭然かもしれません。

ラスターデータというのは小さな四角(=ピクセル)の集合体で、それぞれのピクセルが1色ずつ色情報を持っています。その組み合わせで画像を描画しているのです。
ちなみにピクセルは縦1px × 横1pxの正方形が基準となっています。
対してベクターデータは特定の点(アンカーポイント)に位置情報を持たせています。
その数値を元に、点と点の間をソフトウェアが自動で描画しているのです。
データが持っているのは描かれた線ではなく、あくまで位置情報だけです。なので、どれだけ拡大縮小してもソフトウェアが再描画してくれるので、画像が荒れることがありません。

画像がズレる原因
ここで改めて思い出して欲しいのが、画像がズレていた際の原因です。
そう。位置情報が小数点を含んでいましたね?
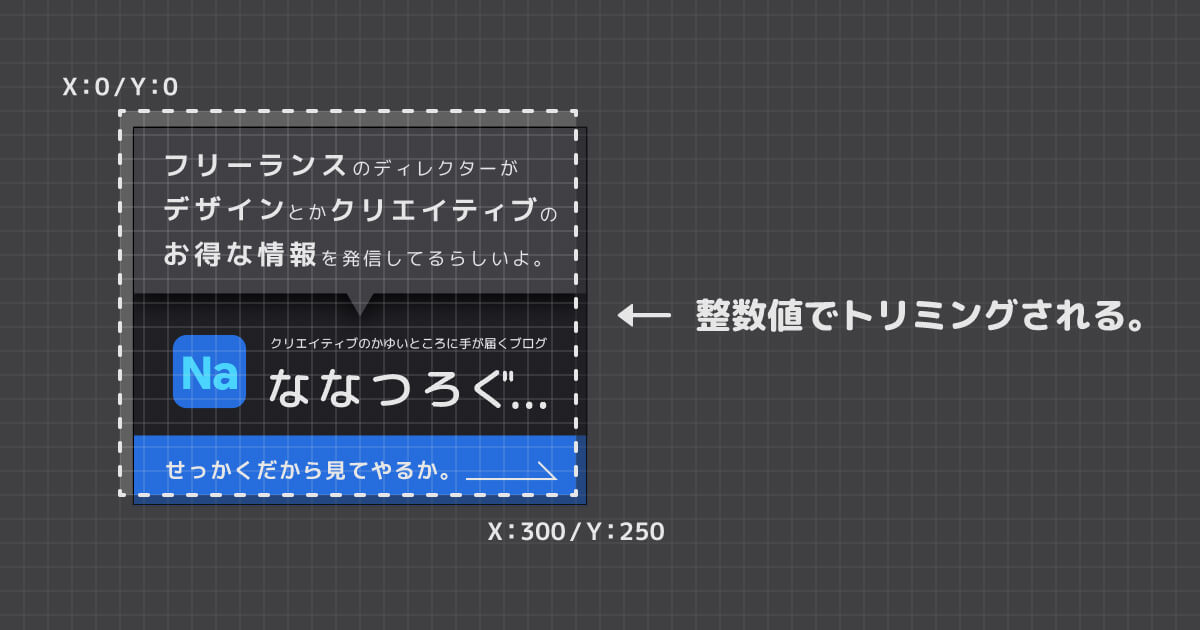
書き出された画像は.jpgなので、実はラスターデータになっています。
そうです。.jpgはピクセルの集まりなので、整数値でしか情報を保持できません。
つまり、Illustrator上では位置情報が基準なので違和感なく表示できていたとしても、画像に変換する際、整数値で切り抜かれてしまうのですね。

画像がズレない必殺テクニック
頭では理解していても、集中して作業しているときには逐一数字なんか見てられませんよね。
そこで、これだけ覚えておけば絶対にズレない! という必殺テクニックを伝授します。

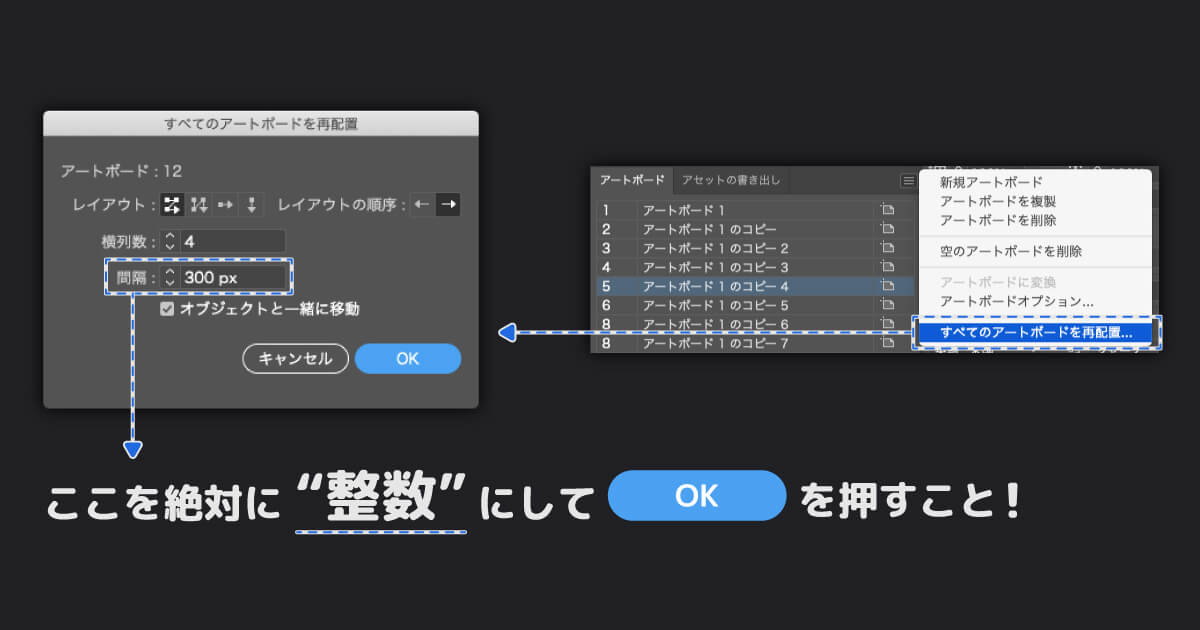
こちらの画面はアートボードパネルの右上にあるメニューボタンから、すべてのアートボードを再配置…を選ぶことで表示可能です。
これの間隔を整数値にしてOKを押せばいいのです。
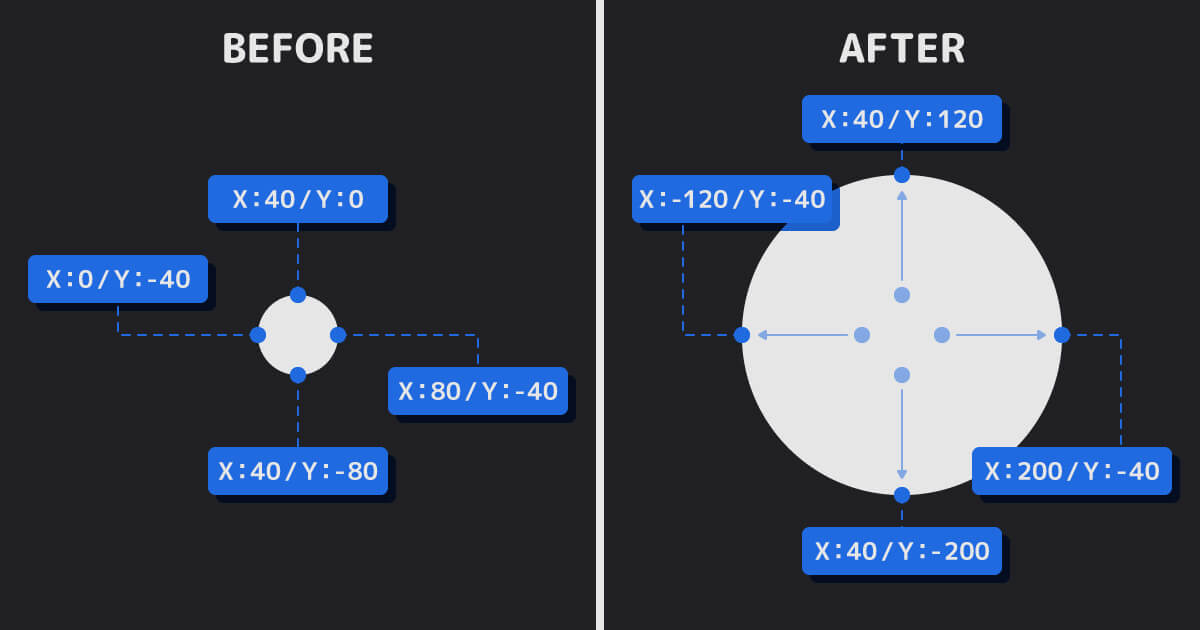
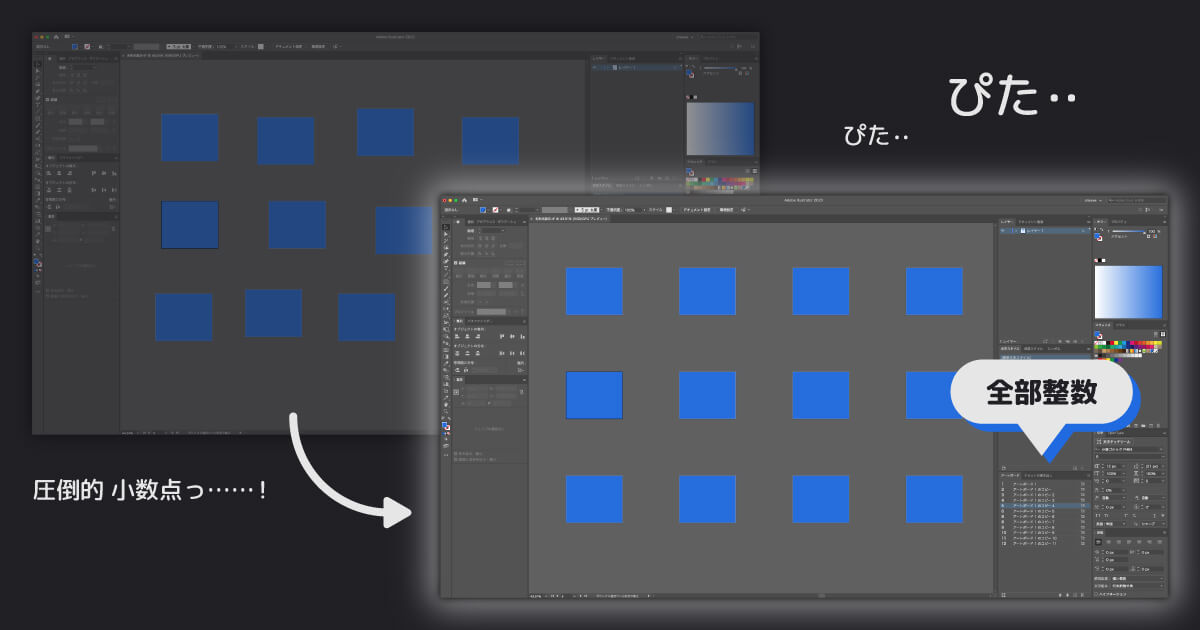
こんなに散らかったアートボードも……。

一発で整理整頓してくれます。
※「オブジェクトと一緒に移動」は必ずチェックを入れてください。※アートボード外にあるオブジェクトは移動しません。※アートボードが1つだけしかない場合は実行することができません。
これさえ知っていれば、もう謎の空白とはおさらばです。
今日からあなたもバナー職人。
いえ、嫌なわけではありません。ホントにありがたいです。みなさんに生かされています。
ちなみに、もう一歩踏み込んだテクニックとしてピクセルプレビューというものがありますが……。
こちらはWEB制作全般で必須となりますので、改めて記事にしてまとめたいと思います。
それとせっかく作ったのでななつろぐバナーも置いておきますね。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ
(2020.8.10)“アートボードウィンドウ”の表記を“アートボードパネル”に統一しました。