お世話になります。
ディレクター兼デザイナーの“ななつ”です。
遠い過去のような話ではありますが、以前本ブログ内でIllustratorをもっと快適に使いこなそうというAdobe Illustratorの基本や応用をまとめたシリーズを書いておりました。
そのシリーズ最終回にて、WEBデザイン編や映像制作編など特定ジャンルに特化した内容も書きたいですねぇ、と口走ってから早1年以上……。
お待たせしました。
重い腰を上げ、ついに映像制作編に着手したいと思います。
今回は映像制作で日々お世話になるAdobe After Effectsと上手に連携するためのIllustratorを使いこなすTIPSをお送りいたします。
もし、前シリーズにご興味をお持ちの方は以下のリンクからご参照いただけますと幸いです。
After Effectsとは
まずは前提となるAdobe After Effectsについて簡単にご紹介。
After EffectsはいわゆるアフターやらAeやらと呼ばれる映像制作御用達のアプリケーションです。モーショングラフィックスやVFX(Visual Effects)を作成することができます。
VFXはその名のとおり視覚効果ですので、コンポジット(合成処理)や色調補正などの画面効果を追加する際に用いられます。
今回はモーショングラフィックスの作成に主眼を置いています。

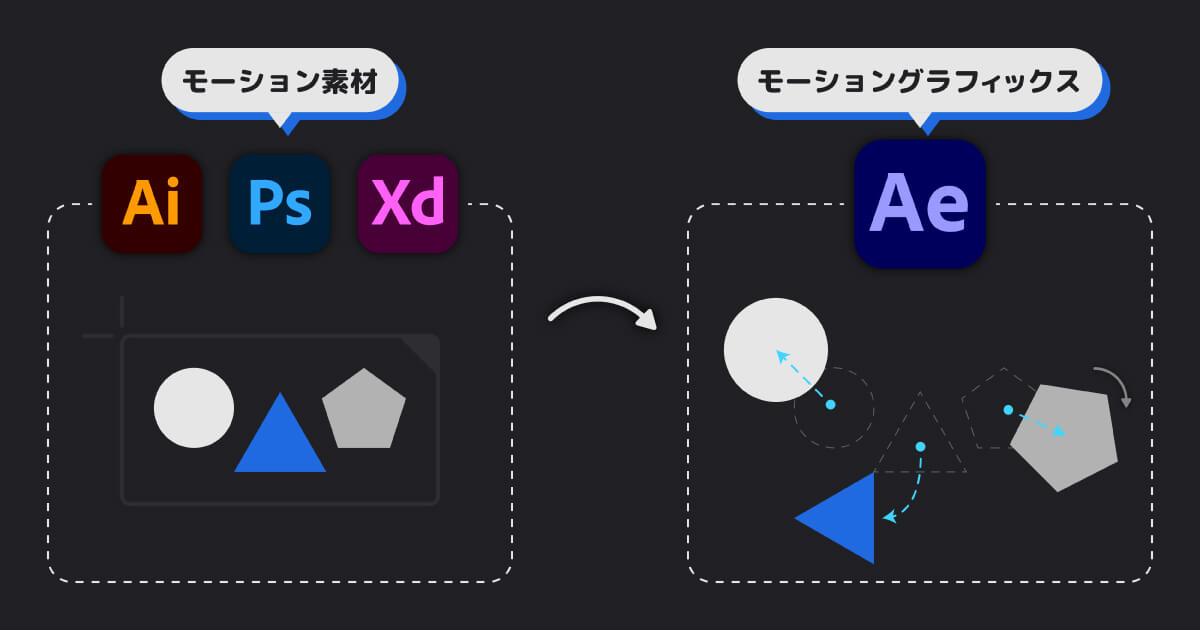
After Effectsでモーショングラフィックスを作成する場合、多くの場合は別のアプリケーションでアニメーション用の素材を作成する必要があります。
円や四角形などプリミティブな図形であればAfter Effects内で完結することも可能ですが、ロゴやイラストなど複雑な図形を含むものはそれ専用のアプリケーションを使ったほうが効率的だからですね。

はい。本題が見えてきましたね。
今回はAfter Effectsにモーション素材としてパスするためのIllustratorのお話です。
素材ファイルの作り方(.ai)
それでは早速Illustratorにてモーション素材を作成していきましょう。
ここからは実際の作業順に、重要なポイントごとで解説を入れていきます。
新規ドキュメント作成
まずはIllustratorにて新規ドキュメントを作成しましょう。
Mac OSであれば⌘+N、WindowsであればCtrl+Nで新規ドキュメントウィンドウが立ち上がります。
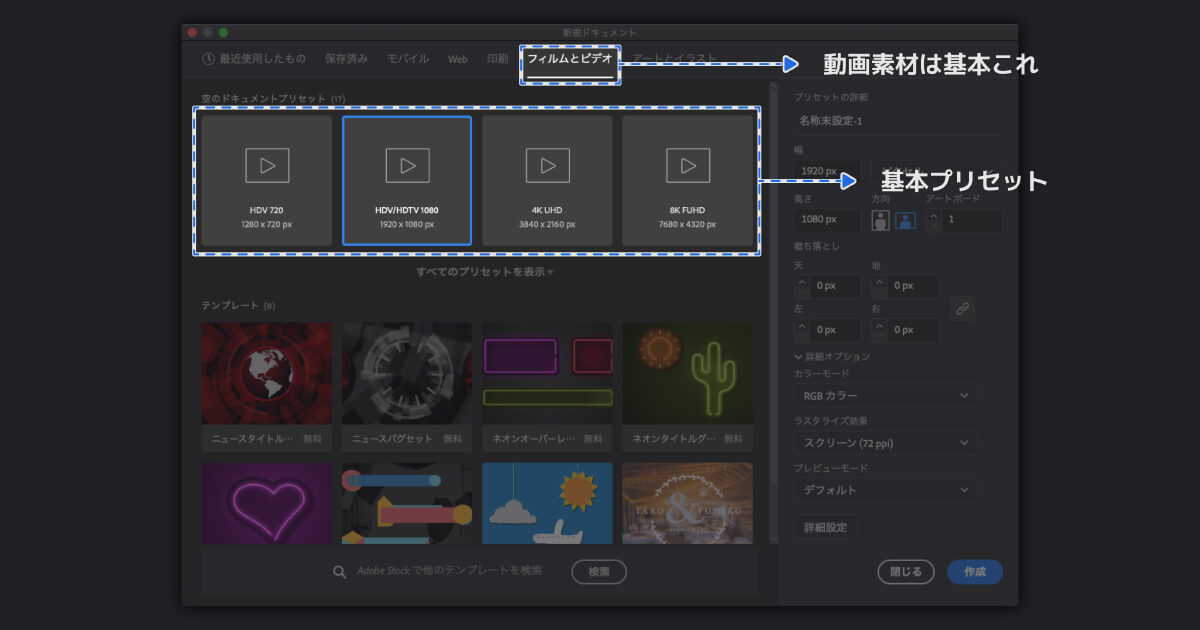
画面が表示されたら、ウィンドウ上部のプリセットメニューからフィルムとビデオをクリックしてください。

ここではあれこれ考えず、とにかく既存プリセットを選ぶことをオススメします。
大抵の場合は縦横比16:9がメジャーですので、HDV/HDTV1080(1920×1080px)を選択すれば問題ないかと思います。
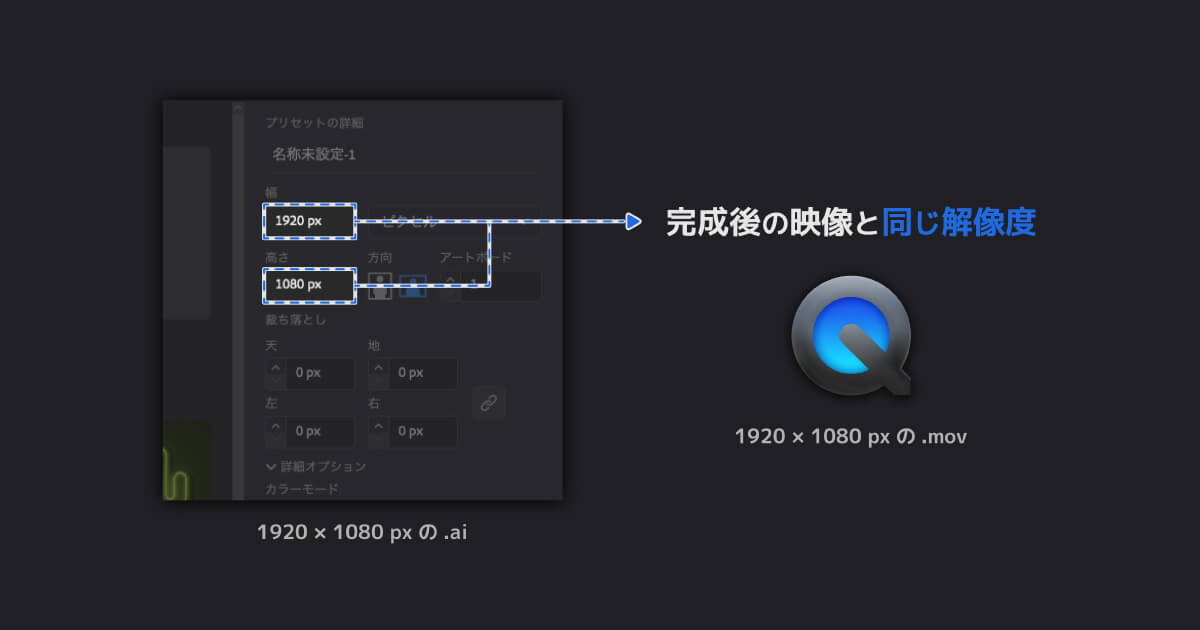
ただし、ここでの解像度(幅と高さ)は、最終的に出来上がる映像と同じ解像度にしてください。
素材ファイルの解像度は完成映像の解像度とイコールになります。

ですので、必要な解像度が既存プリセットにない場合は、ウィンドウ上部のフィルムとビデオをクリックした後に、幅と高さにお好みの数値を入力してください。
解像度が決まりましたら、作成ボタンをクリックです。
グリーンのガイドはなんだ?
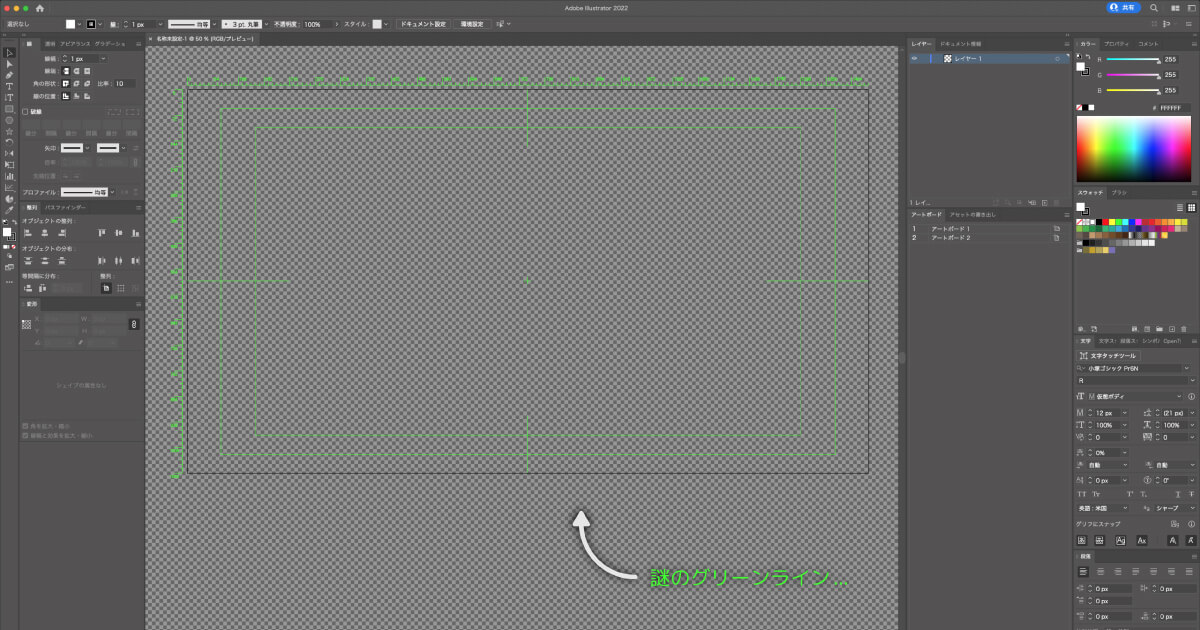
無事に新規ドキュメントが作成されると、このような画面が表示されていると思います。

何やら目に飛び込んでくるグリーンのラインがありますが、これはセーフティエリアと呼ばれる視聴者の画面上に確実に表示される領域を示したガイドになります。
なんのことやら……という感じですが。
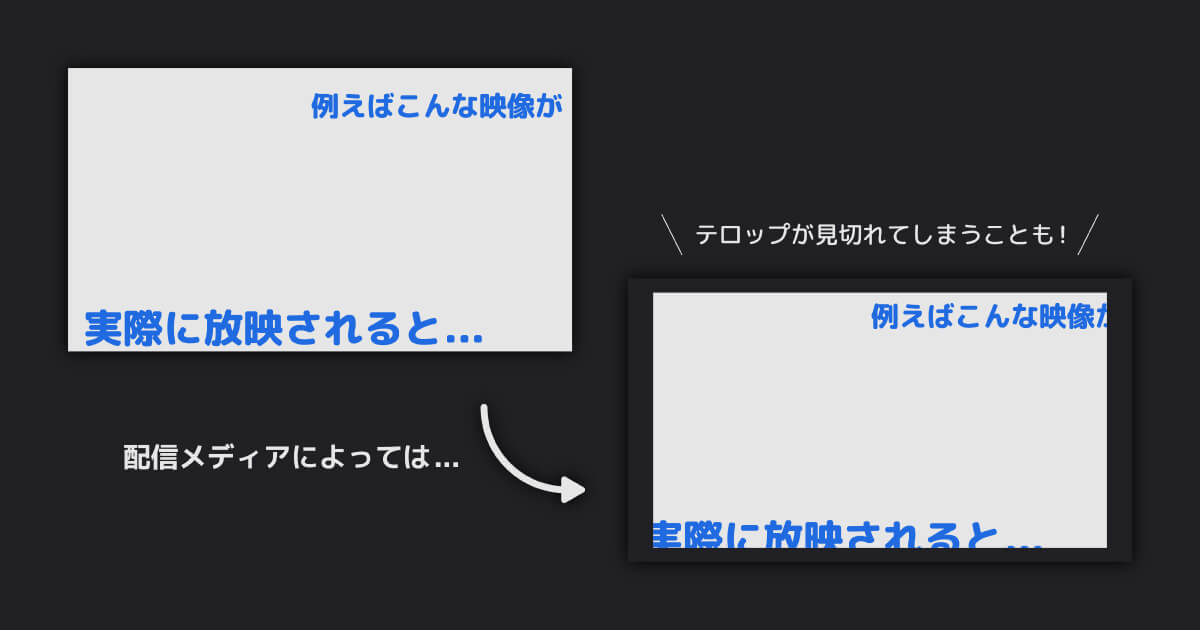
実は、映像媒体は配信されるメディアによっては多少トリミングされる可能性があるのです。
テレビ放送なんかは顕著ですが、実サイズの93%でトリミングされて表示ということもザラです。

ですので、見切れてほしくないテロップなどは確実に表示されるエリア内に配置すべき、という暗黙の了解がセーフティエリアとなります。
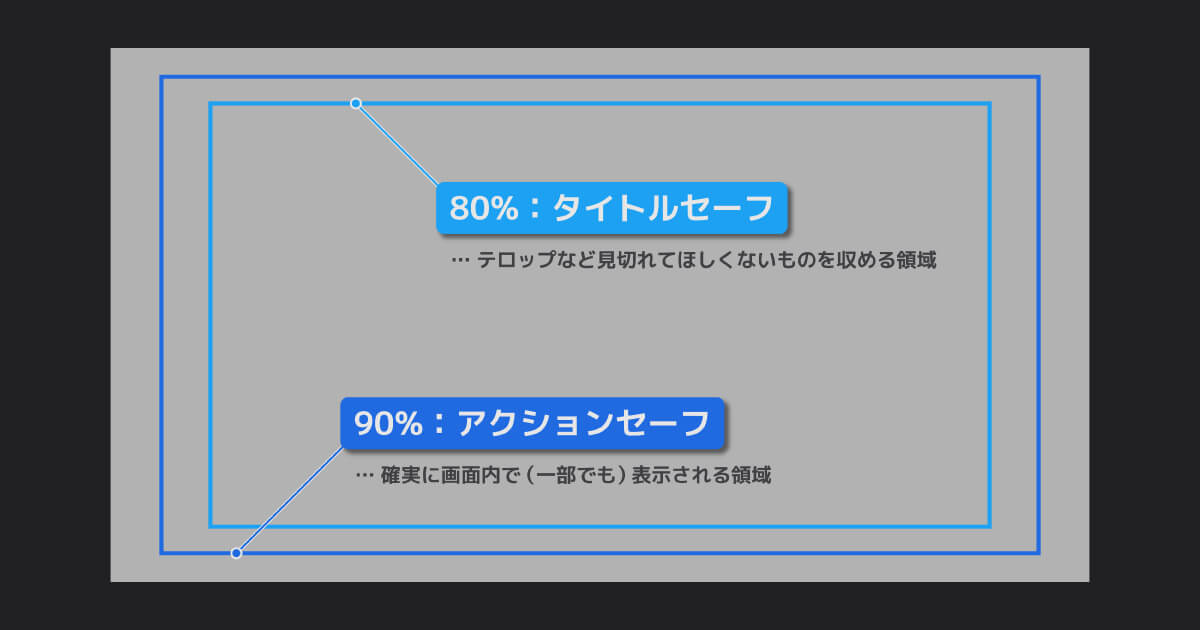
このセーフティエリアは中心から80%をタイトルセーフ、中心から90%をアクションセーフと呼んでおり、その2つをガイド化したものがグリーンのラインです。

ただし、近年は実サイズを100%表示してくれるメディアが主流になってきました。YouTubeやスマートフォンは当然100%表示です。
ですので、あまりこのセーフティエリアに縛られすぎる必要もありません。
他メディアで展開する可能性を考慮して、念の為テロップ等は90%以内に配置しておくか。くらいの認識で良いかと思います。
アートボードが2つある理由
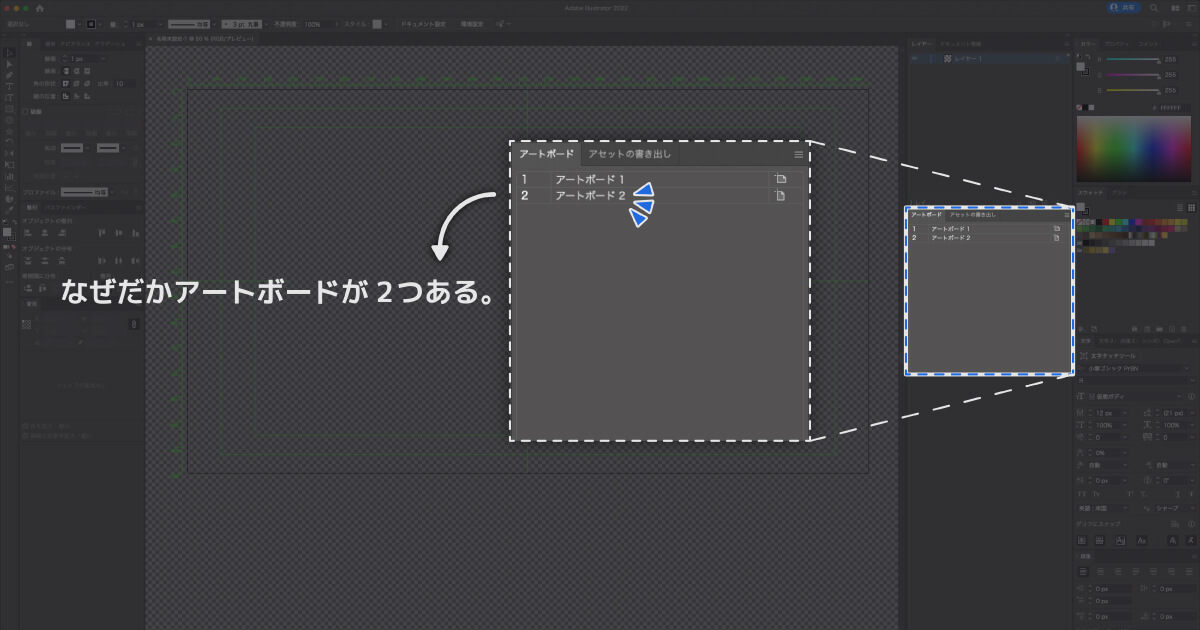
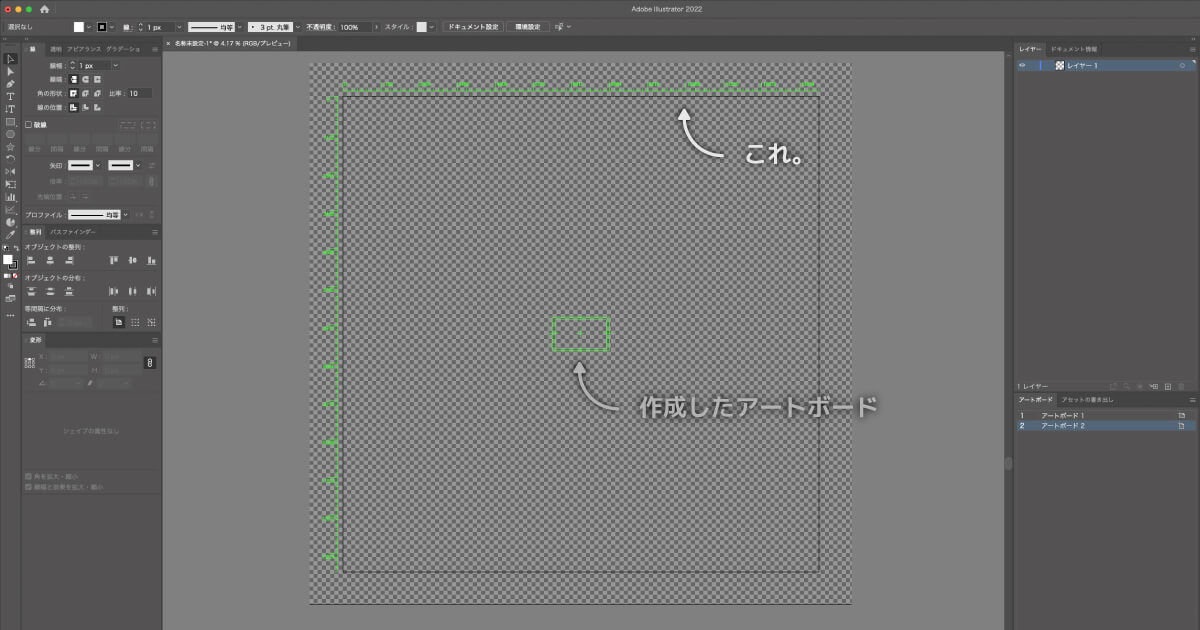
次に注目してほしいのがアートボードパネルです。

なぜかアートボードが2つあります。
新規ドキュメント作成では、確かにアートボードを1つにしていたはずなのですが……。
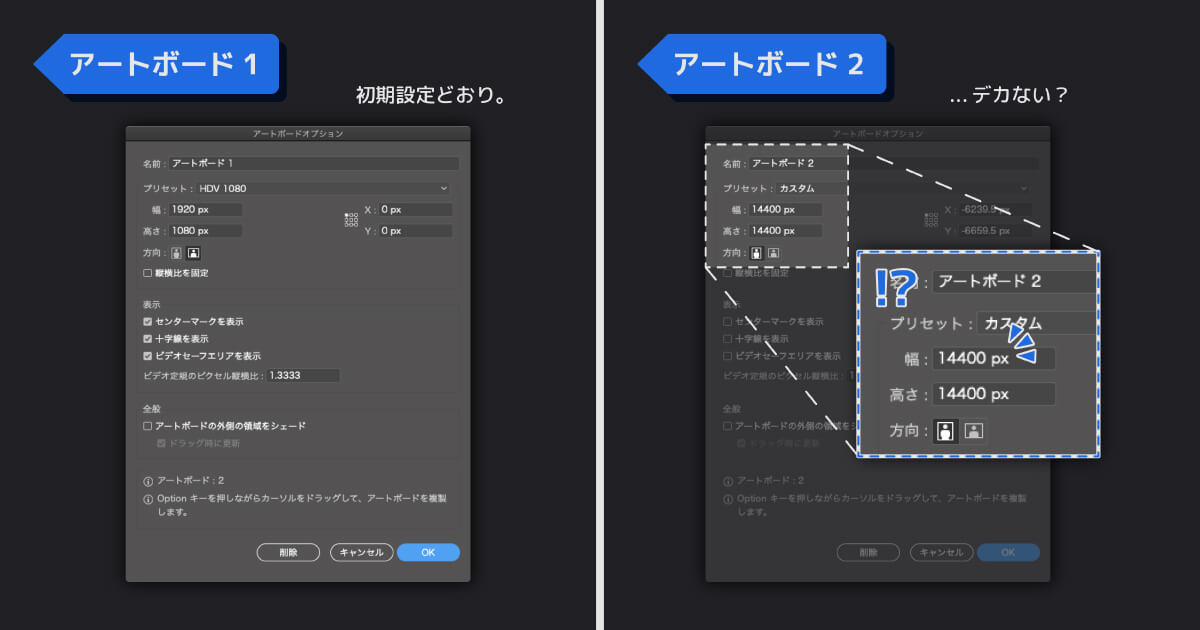
とにかく2つのアートボードオプションを確認※してみましょう。
※アートボードパネルにてアートボード名の右横のアイコンをダブルクリック

クソデカアートボードですね。
ドキュメント全体を囲うような、非常に大きなアートボードが存在していることがわかると思います。

実はこれ、After EffectsでIllustratorを読み込む際に、作成しておくと大変便利な設定なんですね。
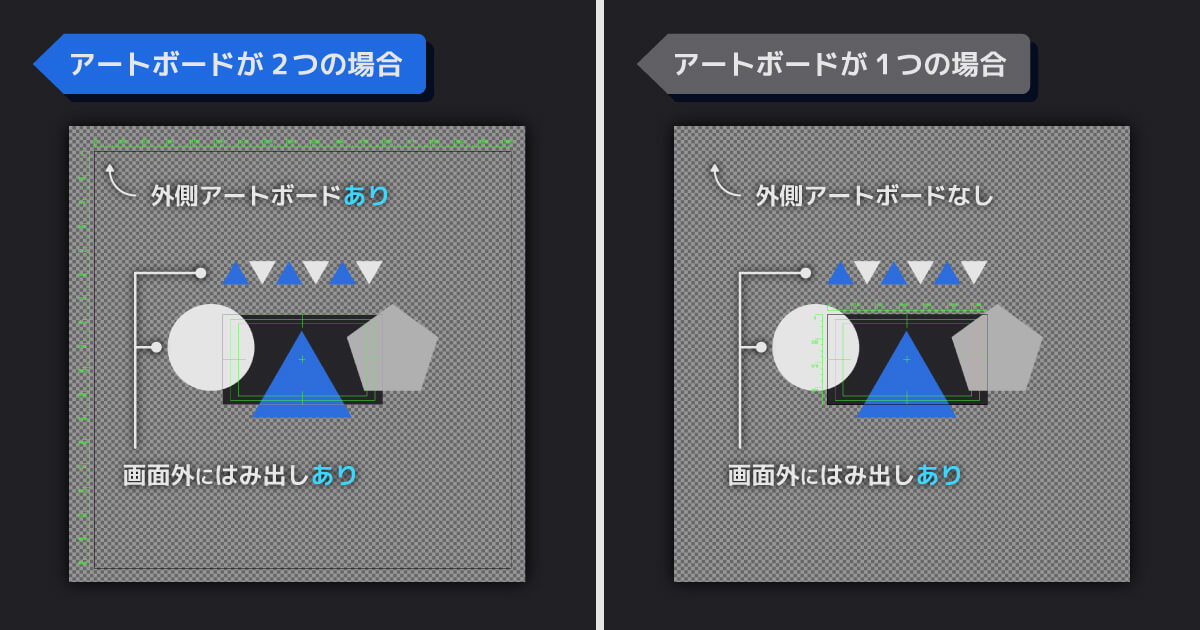
要は画面外オブジェクトを含めるか否かの設定なのですが、実際に見ていただいた方が早いです。

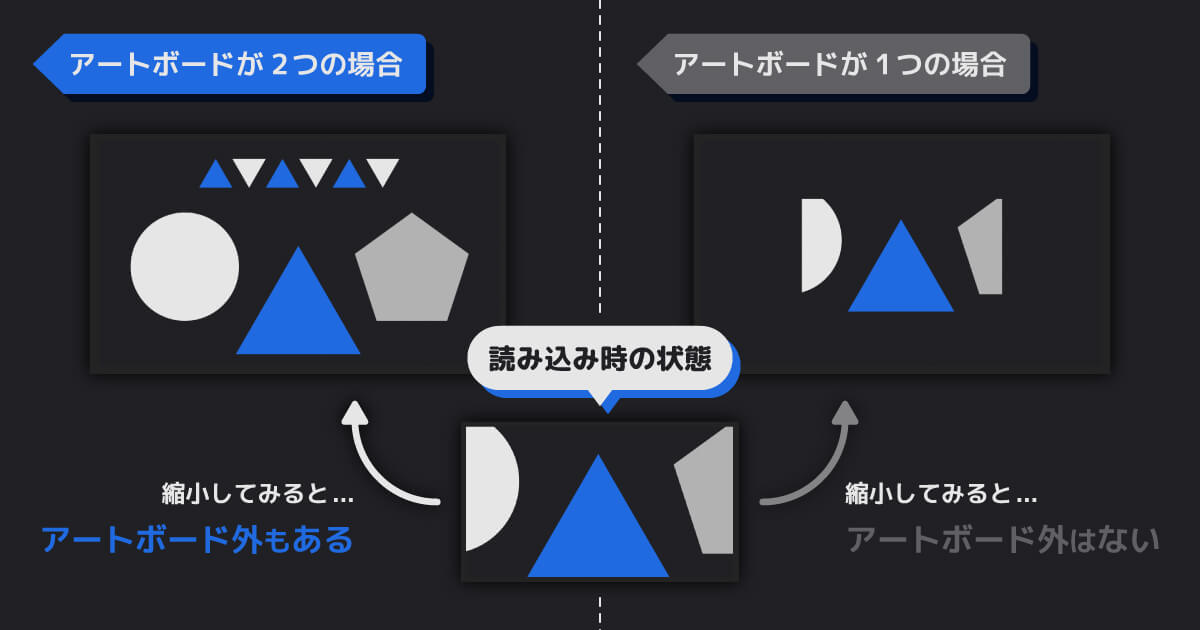
これらの素材ファイルをAfter Effectsで読み込んでみると。

ご覧の通り。
2つ目のクソデカアートボードが存在しない場合、画面外のオブジェクトは素材として読み込まれません。
それどころか画面外にはみ出ているオブジェクトは、アートボードサイズでクロップされます。
つまり、画面外のオブジェクトをAfter Effectsで読み込むためには、それらを囲うアートボードがもう1つ必要なんですね。
モーショングラフィックスを作成する手前、オブジェクトがアートボードサイズでクロップされると厄介なのは想像に難くありません。
画面端のオブジェクトを動かすと、断ち切られているのが丸見えですからね。
ですので、自動で作成される2つ目のアートボードは、基本的には残したママにしておきましょう。
ちなみに、After Effectsでaiデータを読み込む際には、最初のアートボード以外は無視されます。
複数の画面構成を用意する場合は、それぞれ別のaiデータを用意するようにしましょう。
After Effects用のレイヤー分け
ここまでお疲れ様でした。
お勉強的な内容が続いておりましたが、ここからは実際にアニメーション用の素材を作っていきます。

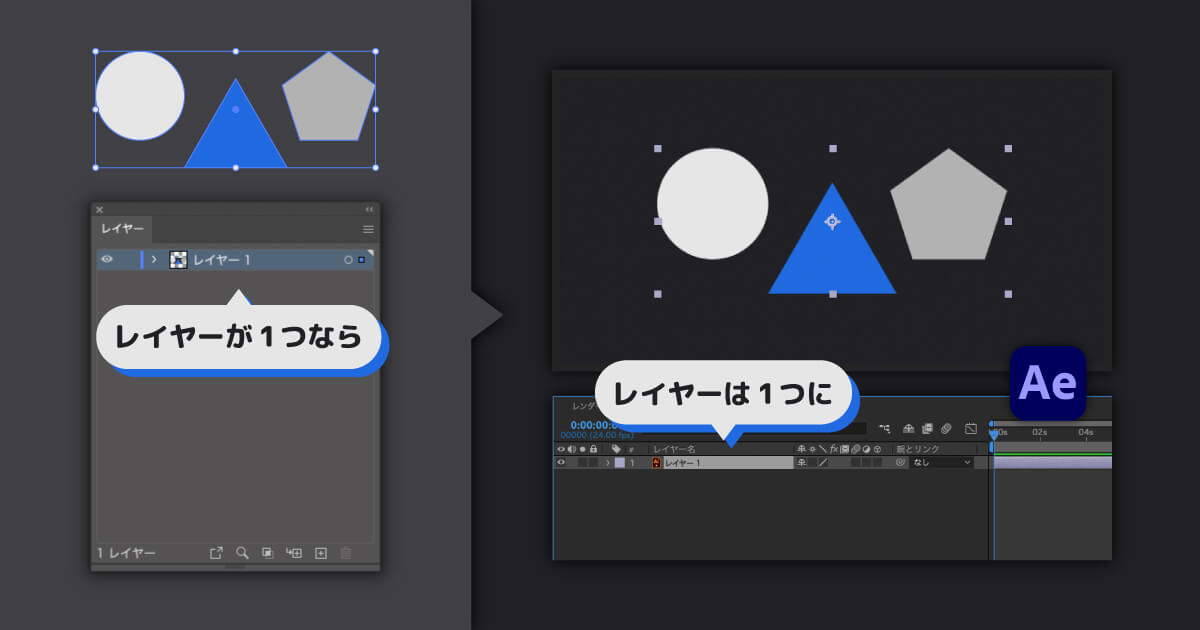
こちらのように、単純な図形を並べた素材ファイルを作成する際、みなさまならIllustrator上ではどのようにレイヤー分けを行いますか?
大抵の人はレイヤー 1にすべてのパーツをまとめているんじゃないですかね。
実は、この状態だとAfter Effects上では思うようにパーツを動かすことが出来ません。
これをAfter Effectsで読み込んでみると。

はい。そうなんです。
After Effects上では、Illustratorのレイヤーごとにパーツ化されます。
1レイヤー = 1パーツです。
ですので、このままだと各図形を個別に動かすことが出来ません。何をしても一緒に動きます。
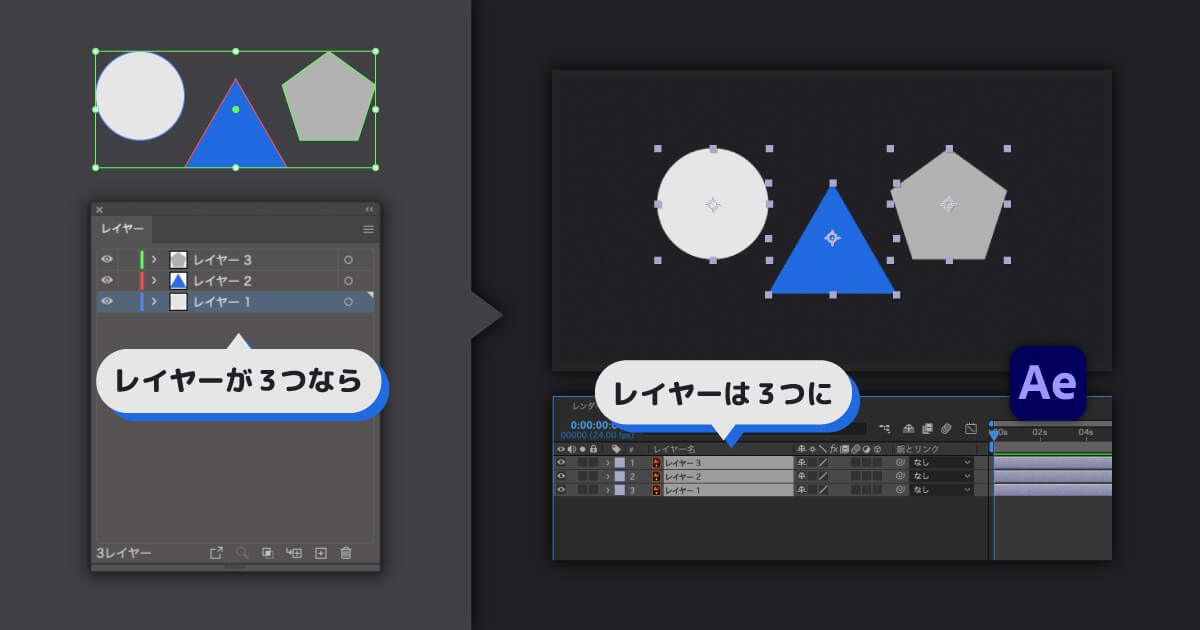
この場合はそれぞれの図形を別のレイヤーにする必要があるのです。

無事、すべてのパーツがバラバラになりました。
これで個別にアニメーションを設定することが可能です。
つまりAfter Effects用に素材ファイルを作成する際は、動かしたいパーツごとにレイヤーを分ける必要があります。
これが映像制作編の最重要TIPSと言っても過言ではないですね。
After Effectsで読み込む
ここまでの説明でAfter Effectsに読み込む場面をふわっとご紹介してきましたが、ここではその具体的な方法を解説していきます。
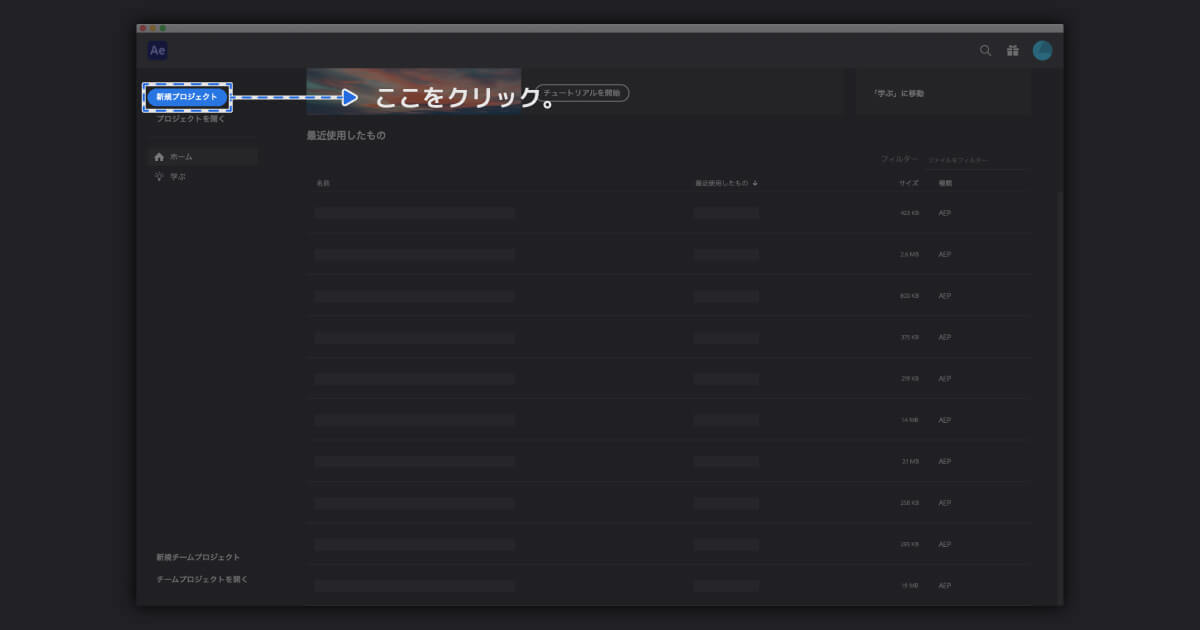
まずはAfter Effectsを立ち上げ、新規プロジェクトをクリックしましょう。

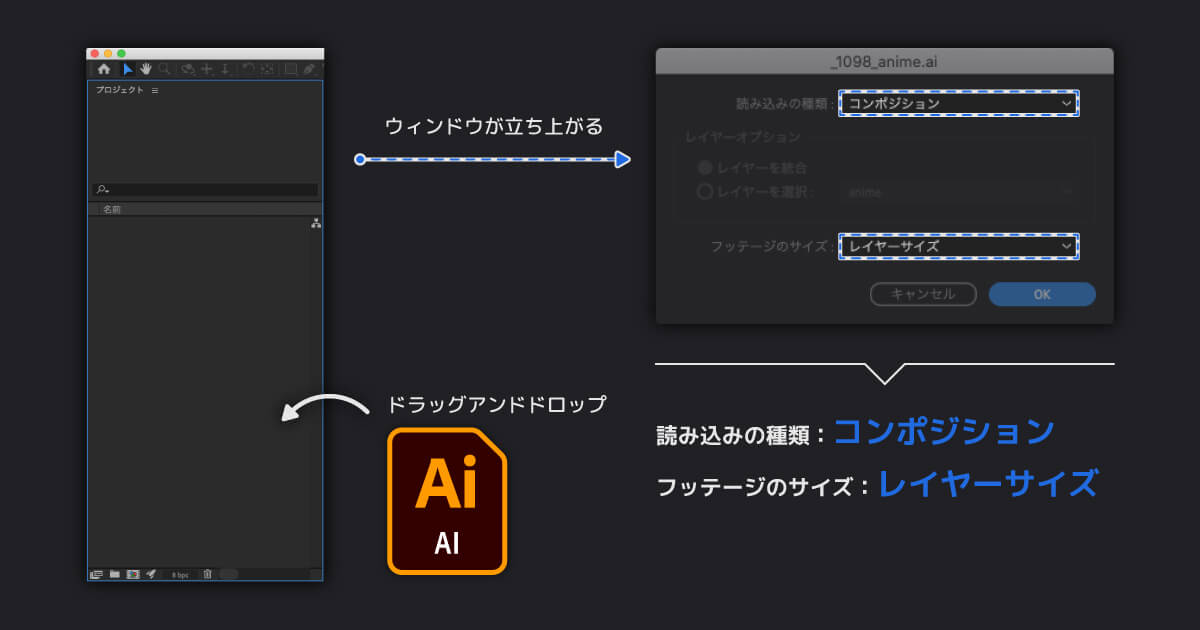
ワークスペースが表示されたら、プロジェクトパネルに作成済みの素材ファイル(.ai)をドラッグアンドドロップします。

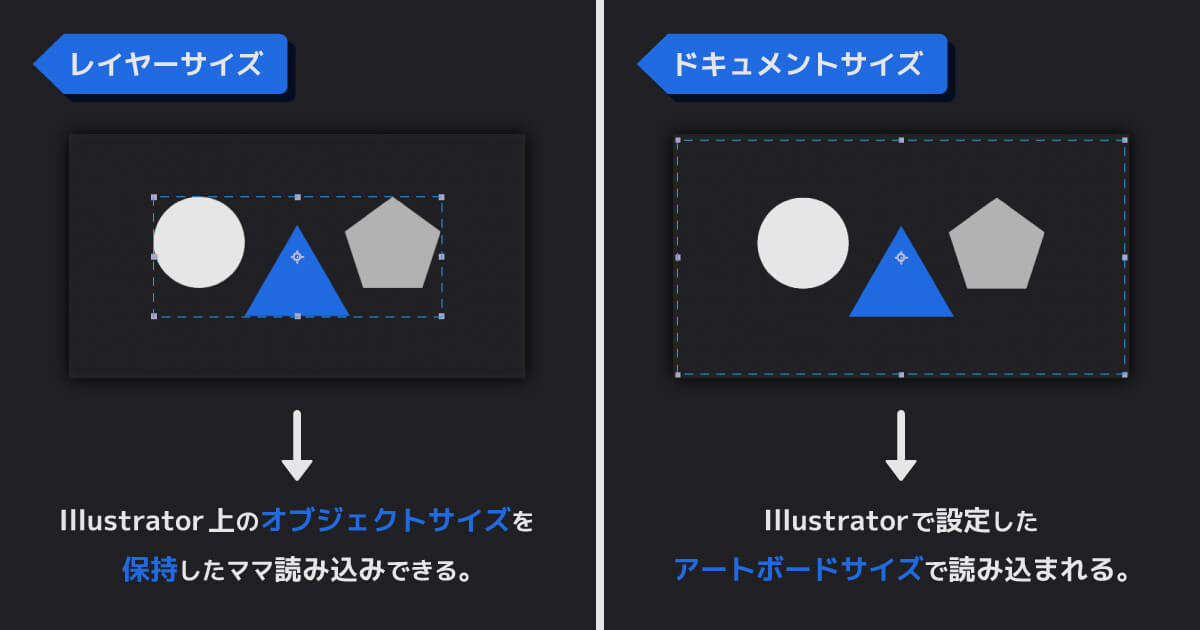
上記のとおり読み込みオプションが表示されると思いますので、読み込みの種類をコンポジション、フッテージのサイズをレイヤーサイズにしてOKをクリックしてください。
これでAfter Effectsへの読み込みは完了です。
特段難しい箇所はないのですが、念の為解説だけしておきますと。
After Effects内でのコンポジションはIllustratorでいうところのアートボードみたいなものです。
書き出すことが出来る1本の映像とコンポジションは一対の関係と言えます。
対して読み込みの種類にもう1つ存在するフッテージは、素材ファイルと言えます。
こちらはIllustrator内の各レイヤーを、任意に1つだけパーツとして読み込めたり、aiデータ全体を1つのパーツとして読み込むことが可能です。
つまり、読み込みの種類をコンポジションにした際に選択できるフッテージのサイズとは、Illustrator内の各レイヤーをどのサイズに設定するか、ということになります。

上記のとおりですので、基本的にはレイヤーサイズを選択することをオススメします。
個人的にはドキュメントサイズで読み込むメリットがあまり想像できません……。
何か上手い使い方があるんですかね?
最後に
ここまでお付き合いいただき、ありがとうございます。
今回はAfter Effectsと上手に連携するためのIllustratorのTIPSをお送りしました。
お勉強成分が強めになってしまい、申し訳ありません。
ですが、ここでご紹介した内容はモーショングラフィックスにおけるデザイン素材を作る上での技術的な基礎となります。
ここさえ押さえておけば、あとは頑張って素材を作るだけです。
次回以降はWEBデザイン編ですかね?
ただ、もうWEBデザイン自体はAdobe XDで作成するのがベターな気もしております。
……。まぁ、何かしらでお会いできれば幸いです。気長にお待ちくださいませ。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ