お世話になります。
ディレクター兼デザイナーの“ななつ”です。
こちらの記事は【基本の巻】Illustratorをもっと快適に使いこなそう 〜初期設定編〜の続きとなります。
前回はAdobe Illustratorを使用する上で、ほぼ前提となるようなななつろぐオススメの初期設定に関して紹介させていただきました。
ご興味をお持ちの方は、合わせてご参照いただけますと幸いです。
さて、今回はIllustratorを実際に使用する上で必要になる各種パネルや、作業効率をアップするショートカットキーについて解説していこうと思います。
アプリケーションのワークスペース※は、割と個人的な好みや日々の業務に合わせてカスタマイズされていくものだと思いますが、今回は私が実際に作業する際の設定となります。
何卒ご容赦いただけますと……。
※アプリケーションの各種パネルレイアウトや設定のこと。
頻出パネル
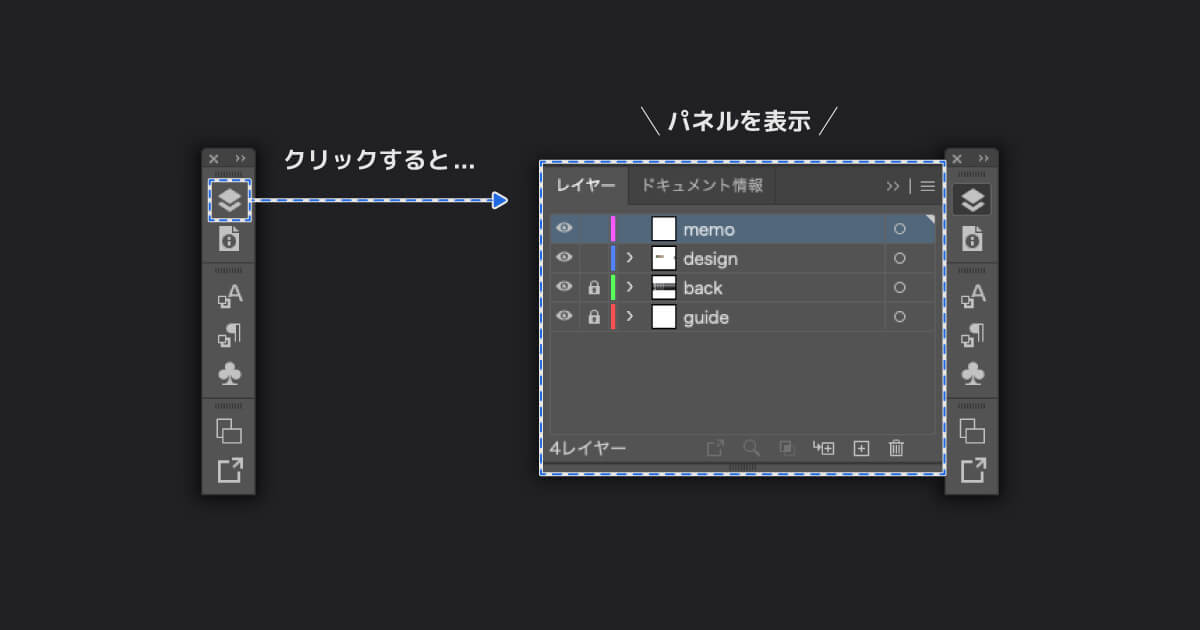
Illustratorの画面上には、様々な情報が表示されている各種パネルが点在しているかと思います。
これらはそれぞれが個別の機能を備えており、自分がよく使うパネルは常に表示しておくことも多いです。
モニターサイズが小さいノートPCだと、パネルをアイコン化して使用する時だけ展開する。なんて方法もありますね。

ちなみに私は27インチディスプレイで作業するのが常なので、よく使うパネルは常時表示させています。机は絶対に広いほうがいいと思う私です。
それでは早速、使用頻度高めの重要なパネルを紹介していきます。
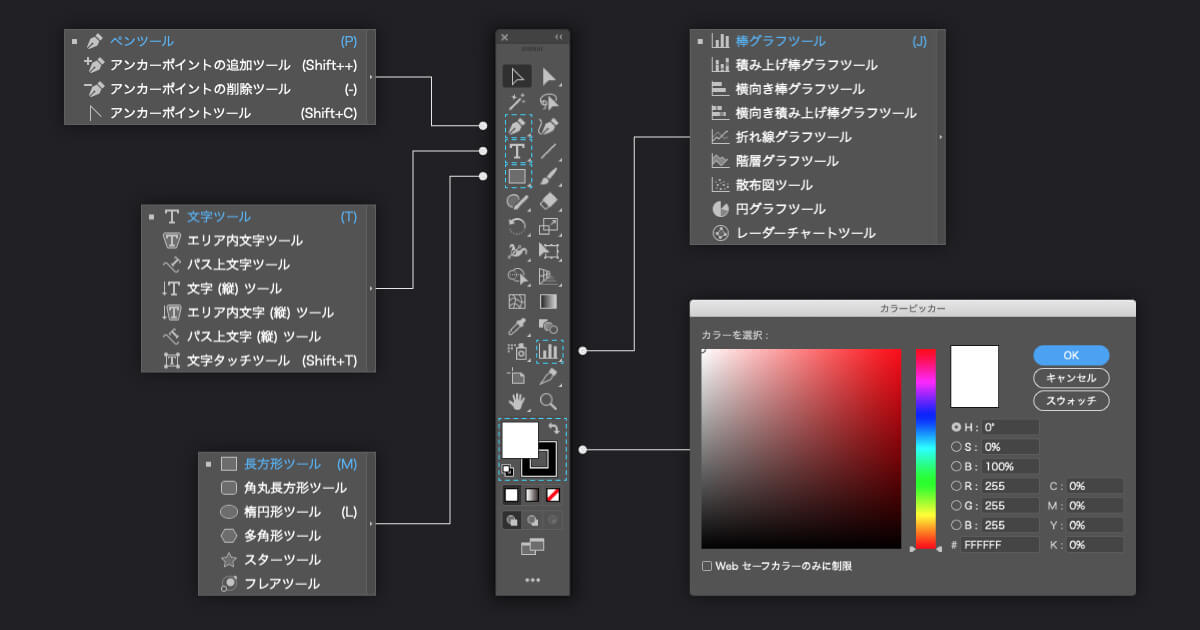
ツールバー

選択ツールや各種図形ツールなど、基本的な操作を行うツールに素早くアクセスできるパネルです。
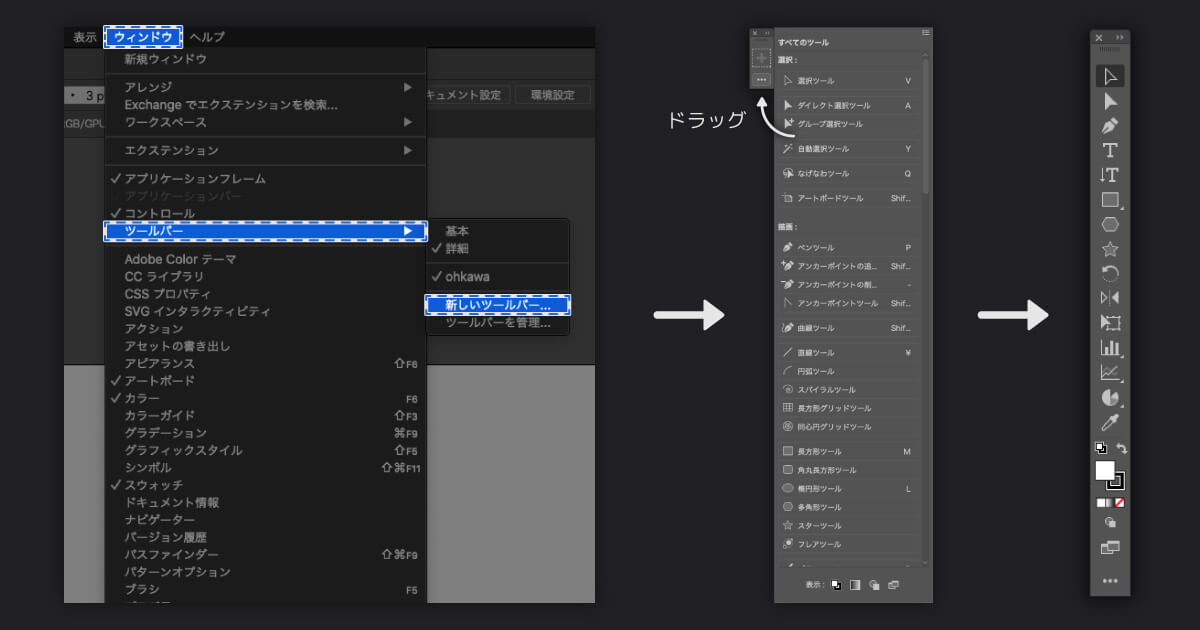
メニューバーのウィンドウ内、ツールバーから新しいツールバー…を選択すると、各種ツールを自由に組み合わせることができるオリジナルツールバーを作成することも可能です。

とはいえ基本的なツールは、大抵の場合ショートカットキーで切り替えてしまいます。
このパネルに入れておくのは本当によく使うツールと、塗りと線のコントロールやショートカットキーは設定していないけど頻繁に使うツールでしょうか。
中でも使用頻度が高いのは文字(縦)ツールと、多角形ツール、スターツールですかね。
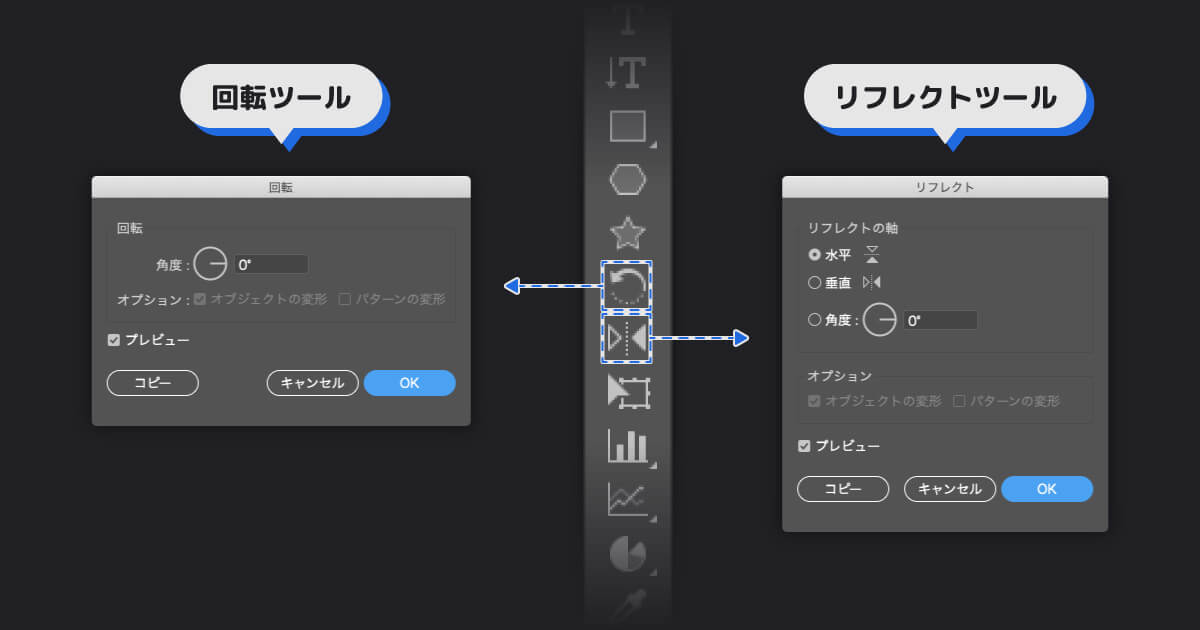
あとはダブルクリックで詳細オプションを展開できる回転ツールとリフレクトツールですね。

ツールバーのショートカットキーに関しては、後述の頻出ショートカットキーで改めて紹介していきます。
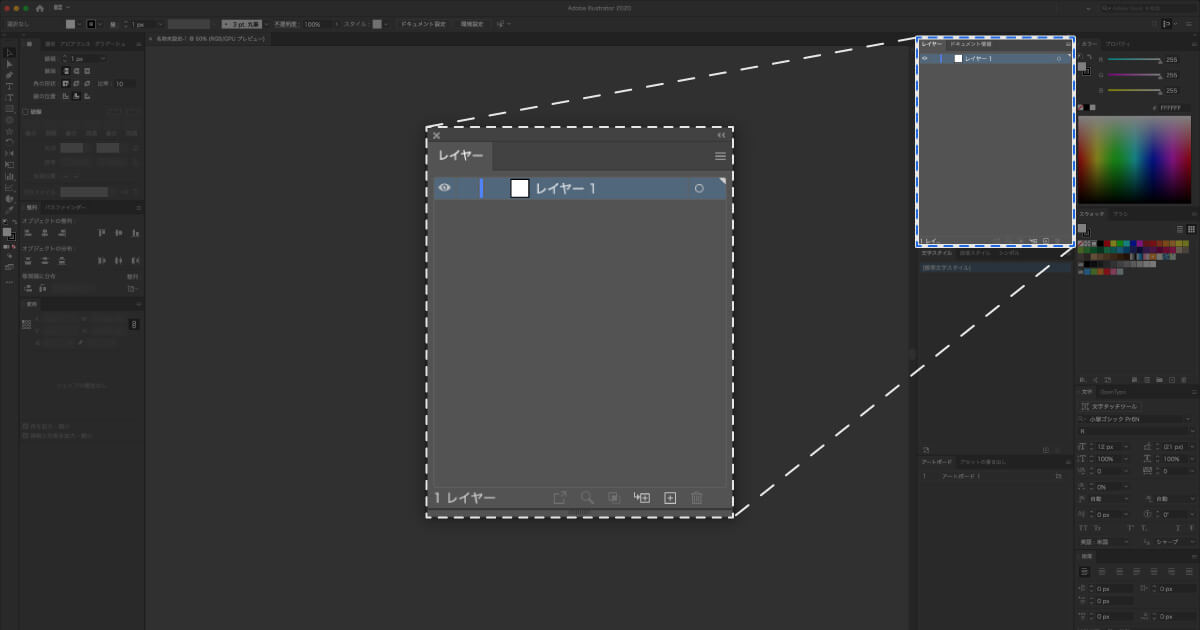
レイヤーパネル

文字通り、ファイル内のレイヤーを管理するパネルになります。
どちらかというと、パネルの使い方よりもレイヤー管理そのものが重要だと思います。
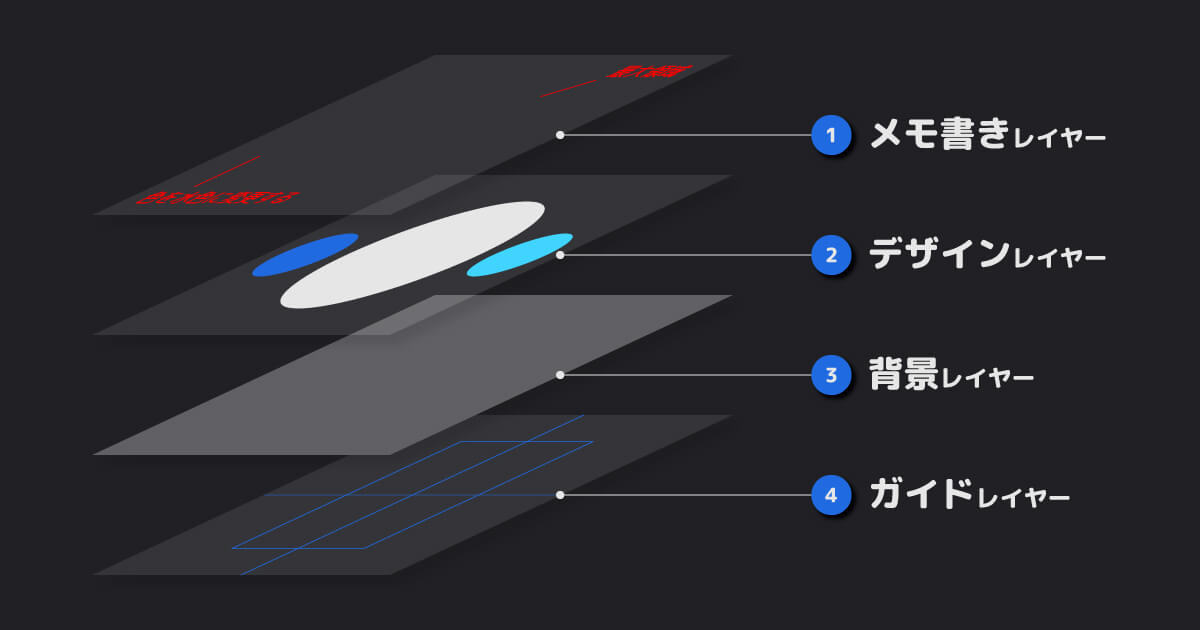
ななつろぐでは以下のように設定することが多いです。

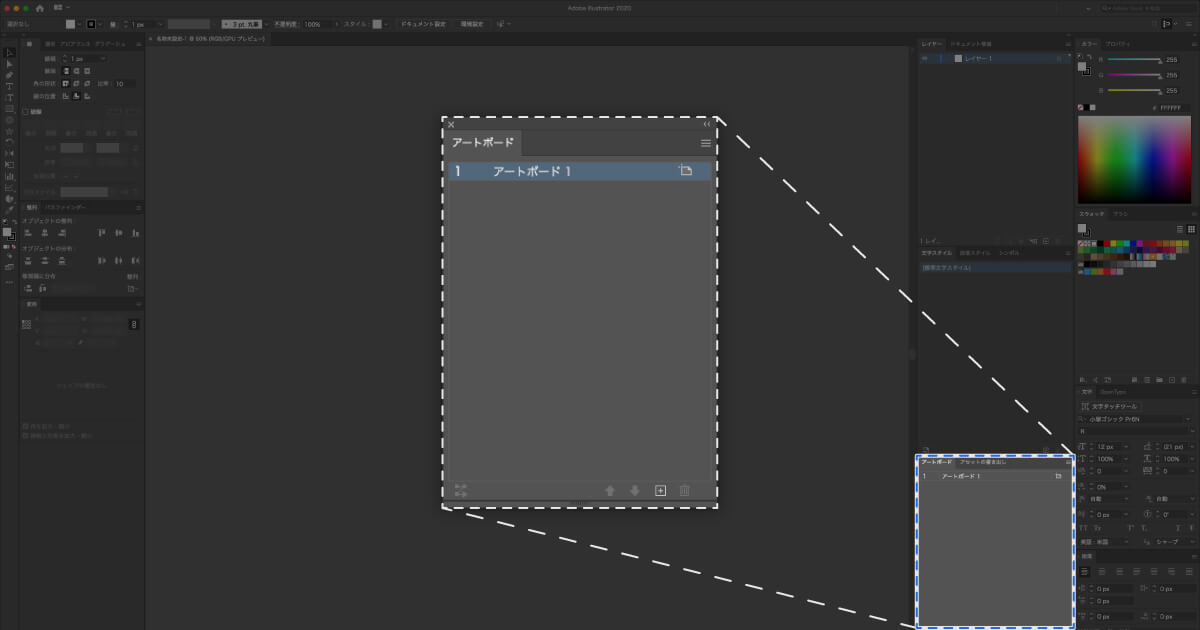
アートボードパネル

こちらも基本中の基本と言えるパネルですね。もちろんアートボードを管理するパネルになります。
アートボードオプション…か、すべてのアートボードを再配置…のために使用している気がします。
アートボードの複製や削除なんかはショートカットキーで済ませることが多いですね。
当然ですが、各アートボードはしっかりと名前を付けて管理した方がいいです。多いときは30以上の数になりますので……。私だけですかね?
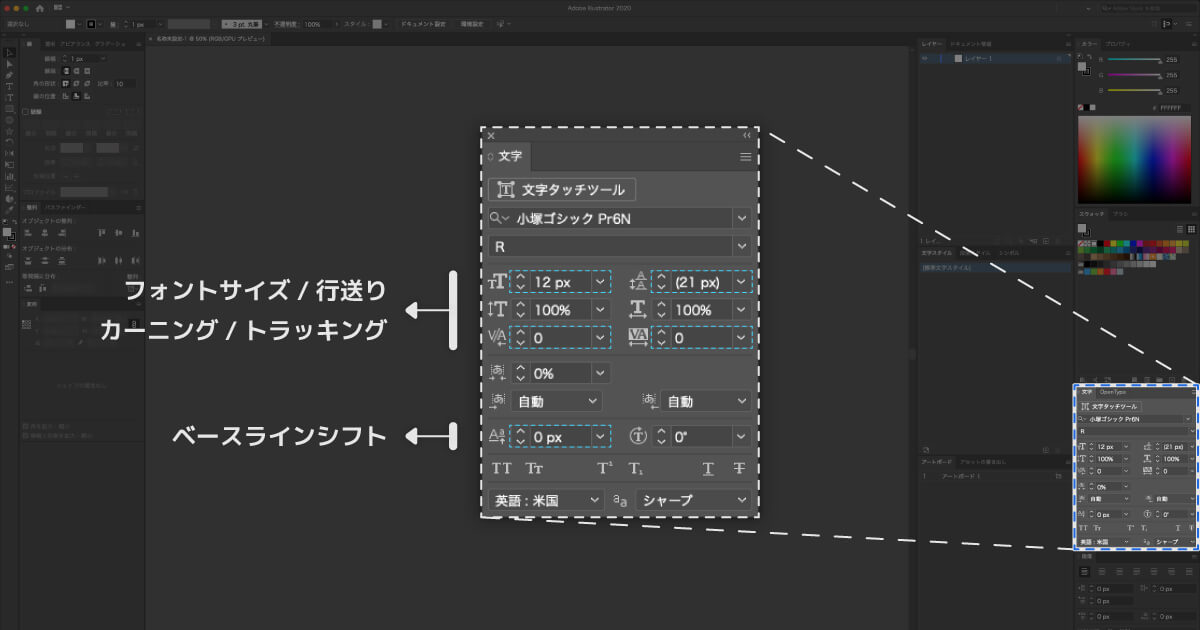
文字パネル

ぶっちぎりで使用頻度の高いパネルです。デザイン作業では必須のテキストを調整するパネルになります。
大抵の文字調整はショートカットキーで行うのですが、各種数値の確認はこちらのパネルでしかできません。フォントサイズなんかは常に把握できた方がいいです。
ちなみに、上付き文字や下付き文字の設定もこちらで行います。
また、前回チラッと触れた文字の下揃えに利用する欧文ベースラインもこちらから設定可能です。
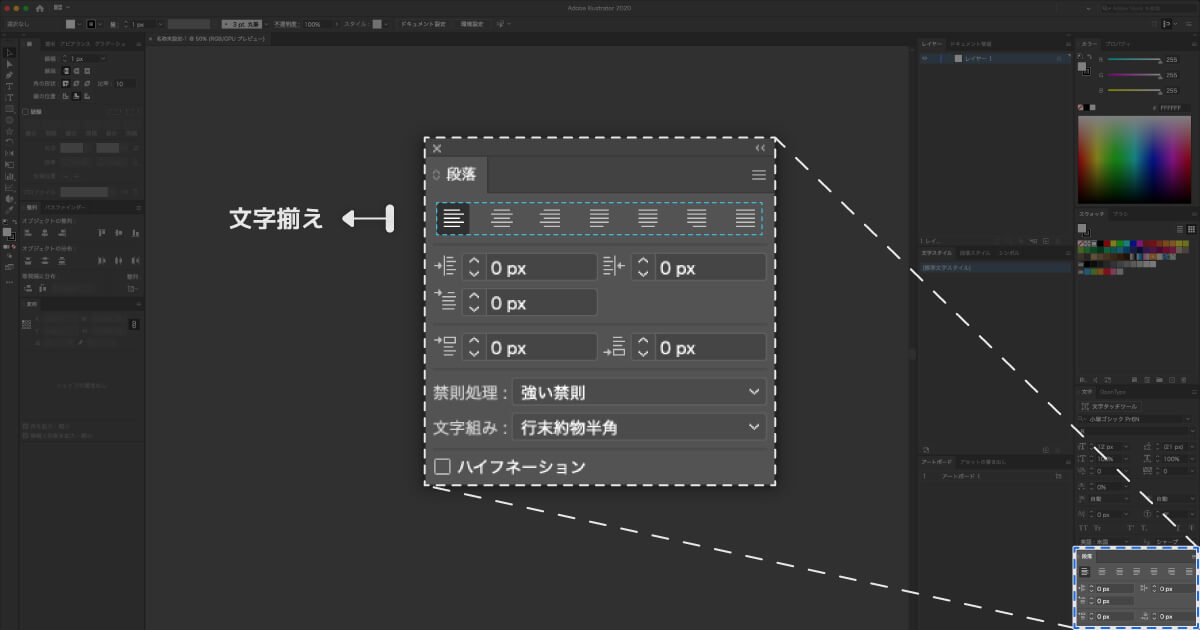
段落パネル

文字パネル同様に、テキスト調整に関わるパネルです。こちらは文字ブロック全体の調整に使用します。
文字の左・中央・右揃えや、均等配置(文字の端を揃える)などの設定が可能です。
ただし、こちらもショートカットキーで済ませることが大半です。
その他禁則処理やインデント、ジャスティフィケーション設定から自動行送りの数値を決めたりすることも可能です。
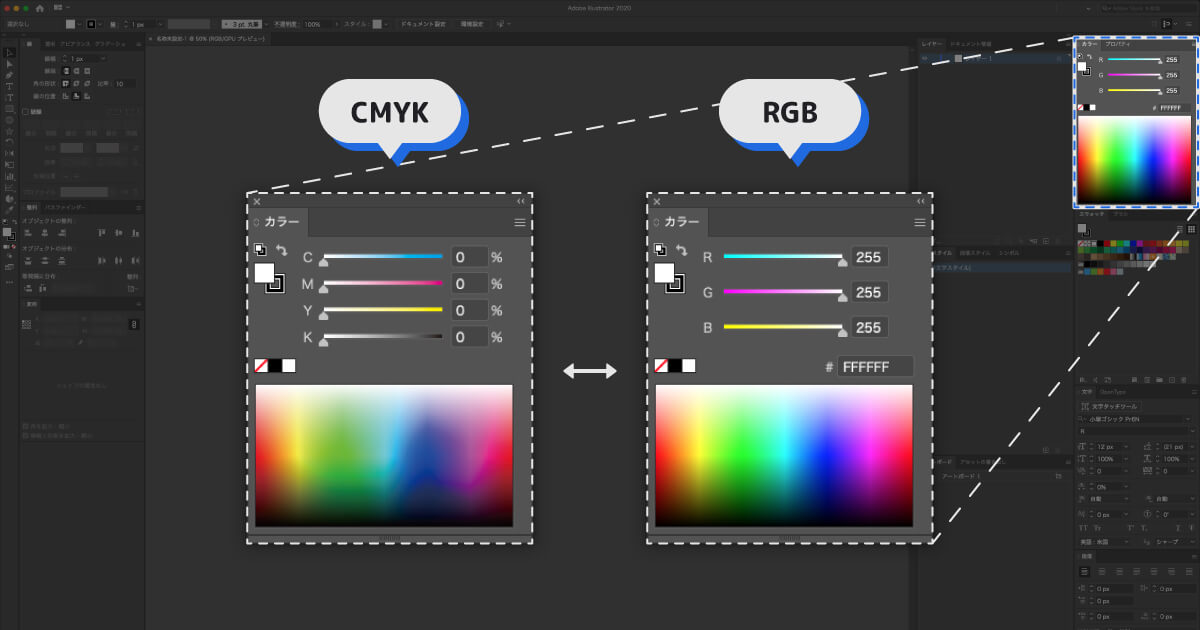
カラーパネル

その名の通り、カラーを設定するパネルです。当然常用です。
気をつけるべき点は、ファイルのカラーモードによってCMYKかRGBかどちらか適切な方を選択する必要があるということでしょうか。ここが間違っていると非常にげんなりします……。
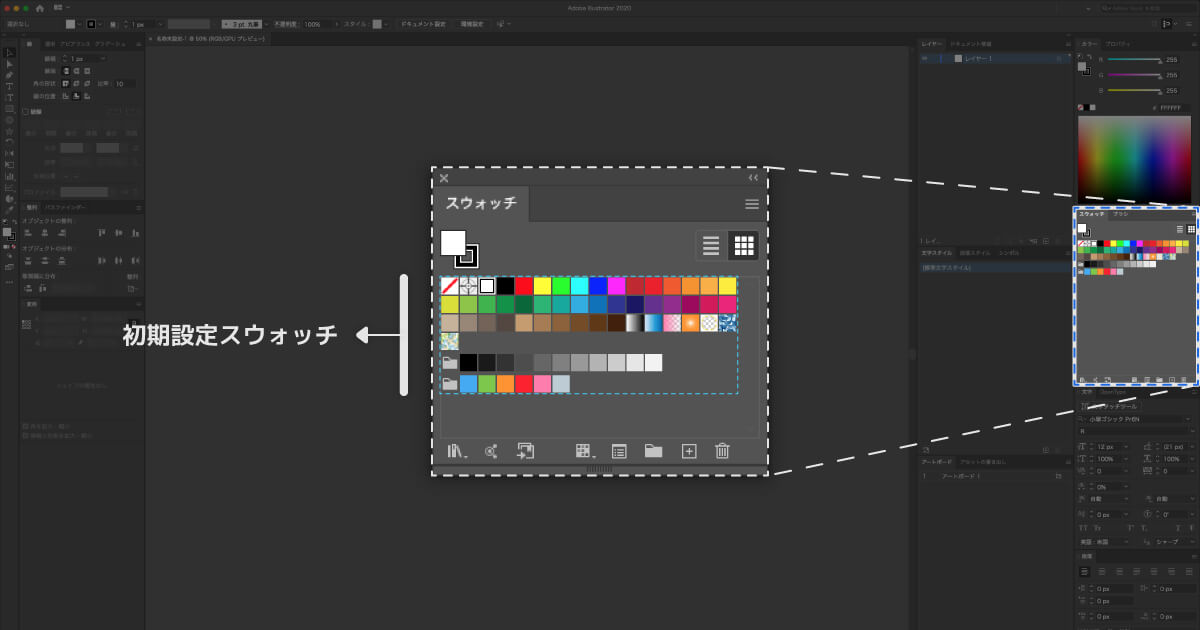
スウォッチパネル

カラーパネルで作成したカラーをスウォッチ(色見本)として登録しておくパネルです。
初期状態でも、すでに何色か並んでいると思います。
もちろんIllustrator側で用意されているスウォッチを利用するのも大いにありですが、スウォッチが輝くのは自分でカラーを登録したあとです。
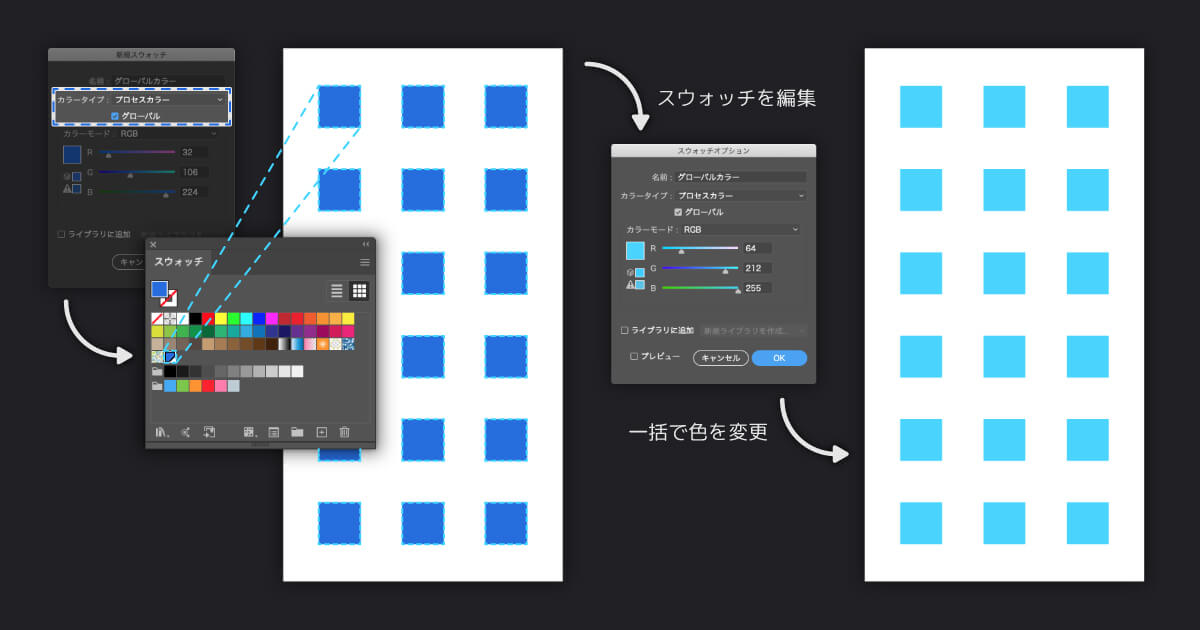
グローバルカラースウォッチと呼ぶのですが、新規スウォッチの作成時にカラータイプ:プロセスカラー+グローバルにチェックを入れることで、特殊なスウォッチを作ることができます。
このスウォッチを使用しているオブジェクトは、該当スウォッチのカラーを変更した際に、一括でオブジェクトのカラーも変更されます。
……つまりこういうことです。

ね? ウルトラ便利でしょ?
カラーを変更する際に逐一オブジェクトを選択する必要がないので、かなりの時短になります。
基本的にはファイル内で使用するカラーはすべてスウォッチ登録しておくと、後々の修正作業などがスムーズに行えます。めちゃオススメです。
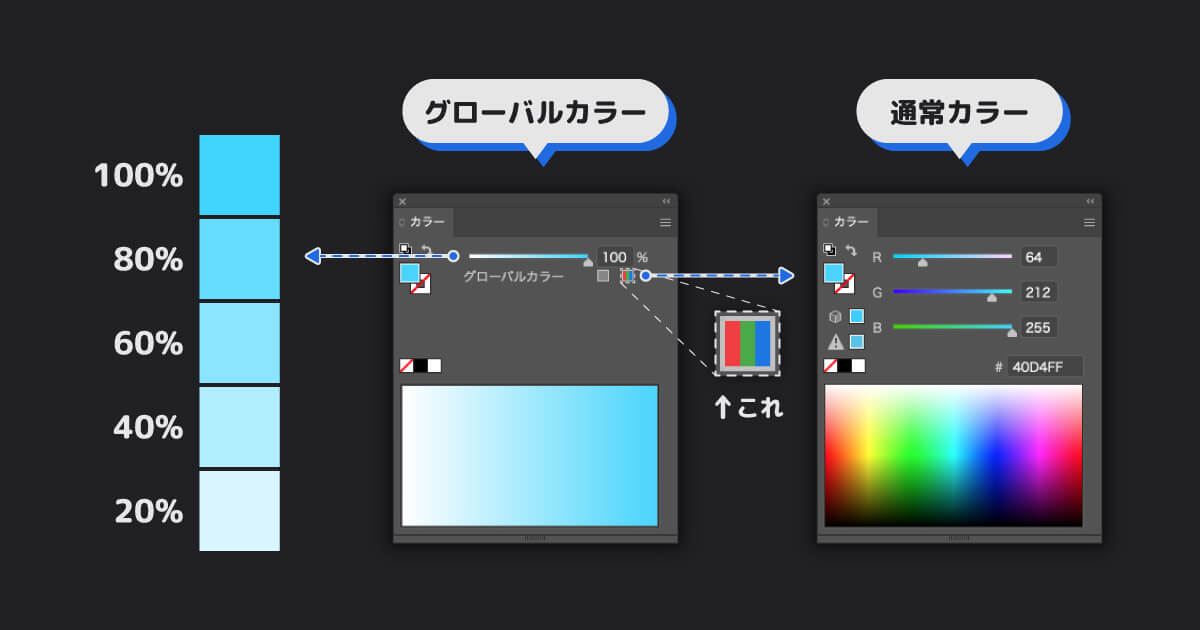
また、グローバルカラースウォッチは、カラーパネル上では以下のような表示に変わります。

オブジェクトを選択した状態で%を調整すると、そのオブジェクトのカラー濃度を変更することが可能です。
なお透明度ではなく濃度ですので、背面が透けて見えることはありません。
その下の3色ストライプのボタンを押すことで、選択しているオブジェクトのみ通常の(カラーパネルで色変更ができる)カラーに戻すことも可能です。
ちなみに、カラータイプ:特色も同じ動作をしますが、こちらはあまり使用しないかもしれません。
印刷物の入稿で、特色を使う場合くらいだと思います。それ以外は使わない方が無難ですね。
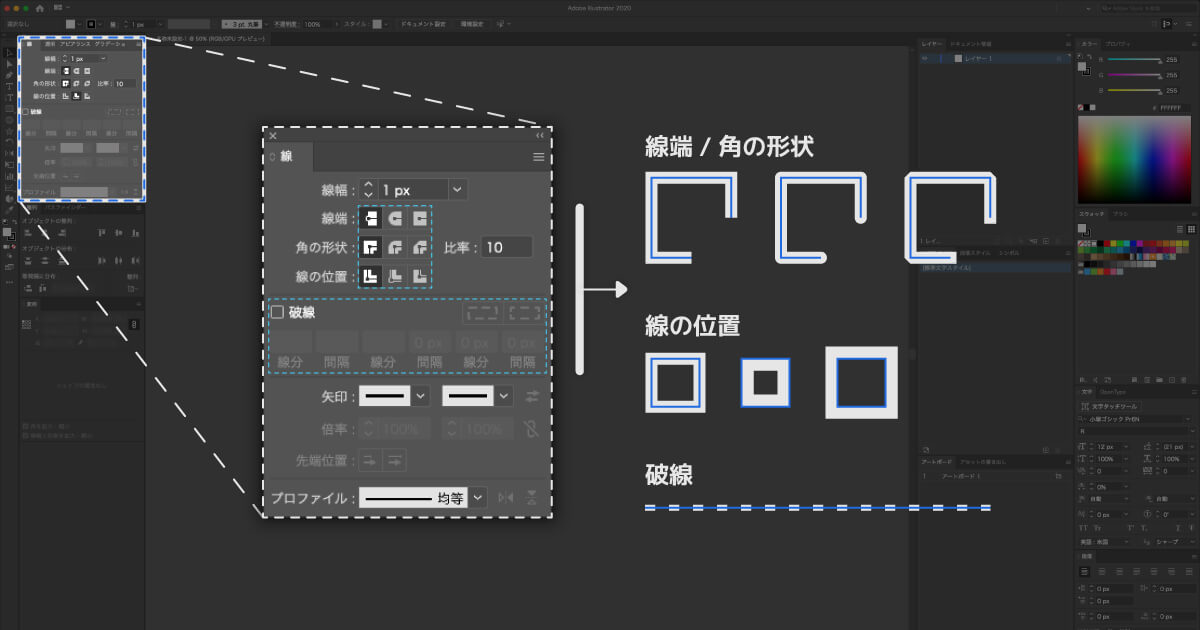
線パネル

オブジェクトの線を調整するパネルになります。想像以上に使い倒しますね。
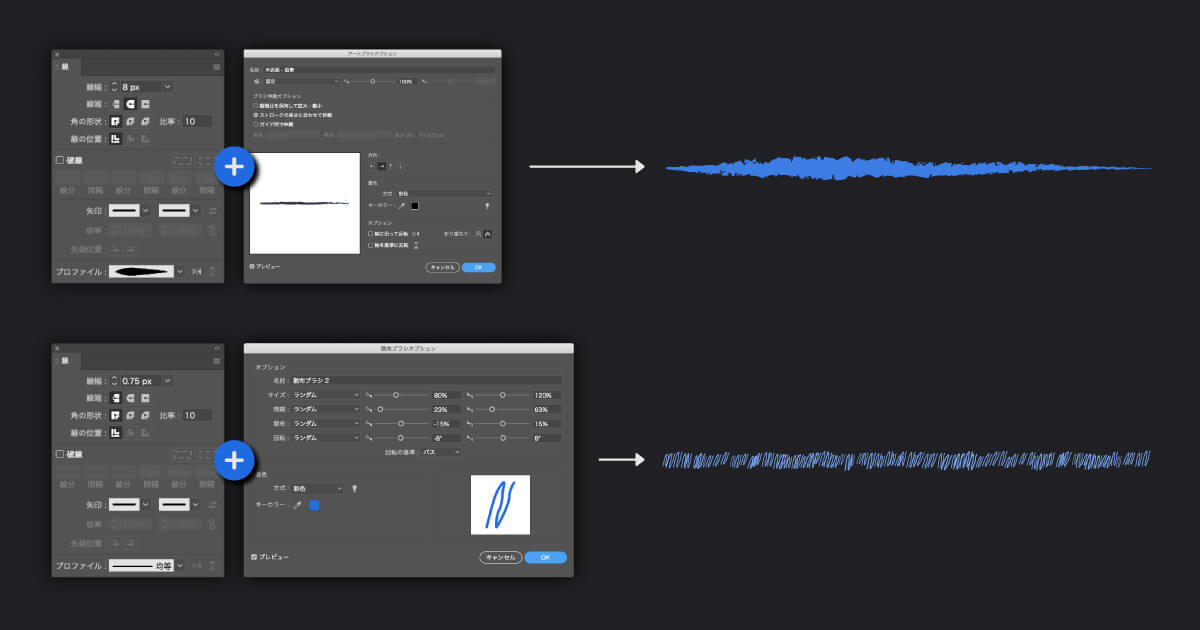
基本的な調整項目は画像の通りですが、ブラシ定義や可変線幅プロファイルを組み合わせて、手書きみたいな線を作成する時もあります。
こんなふうに。

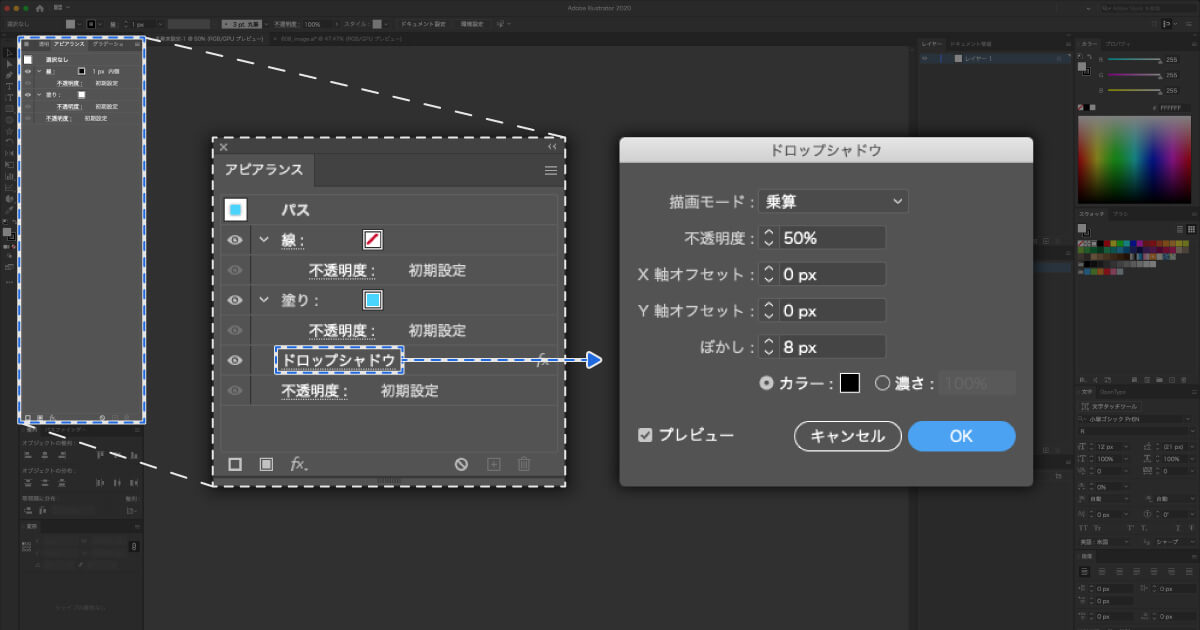
アピアランスパネル

こちらも隙さえあれば使っている気がします。
主にドロップシャドウやぼかし、ジグザグなどのオブジェクトに付与した効果の一覧を確認できます。
また、それぞれの項目をクリックすることで、各種数値を個別に調整することも可能です。
ちなみに、様々なデザインでよく目にする二重の袋文字は、こちらのパネルから新規線を追加することで実現できます。

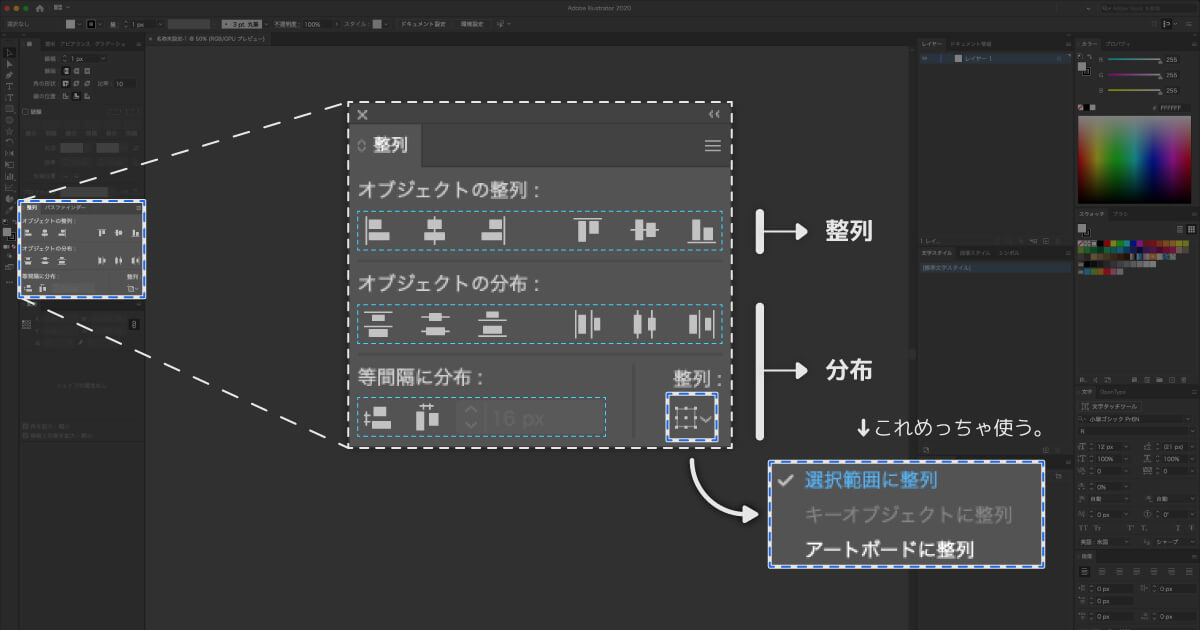
整列パネル

はい、これはヘビーユーズ確定ですね。オブジェクトを整列させるためのパネルになります。
基本的には2つ以上のオブジェクトを水平・垂直を基準に整列させるツールなのですが、デザイン作業はその特性上、要素を美しく並べることが必須になります。
使用頻度が高くなるのは明白ですね。
いつからかオブジェクトの整列にはショートカットキーを設定できるようになりましたが、個人的に最も使用する等間隔に分布は未だ設定できません。
整列パネルが画面から消えることは当分ないと思います。
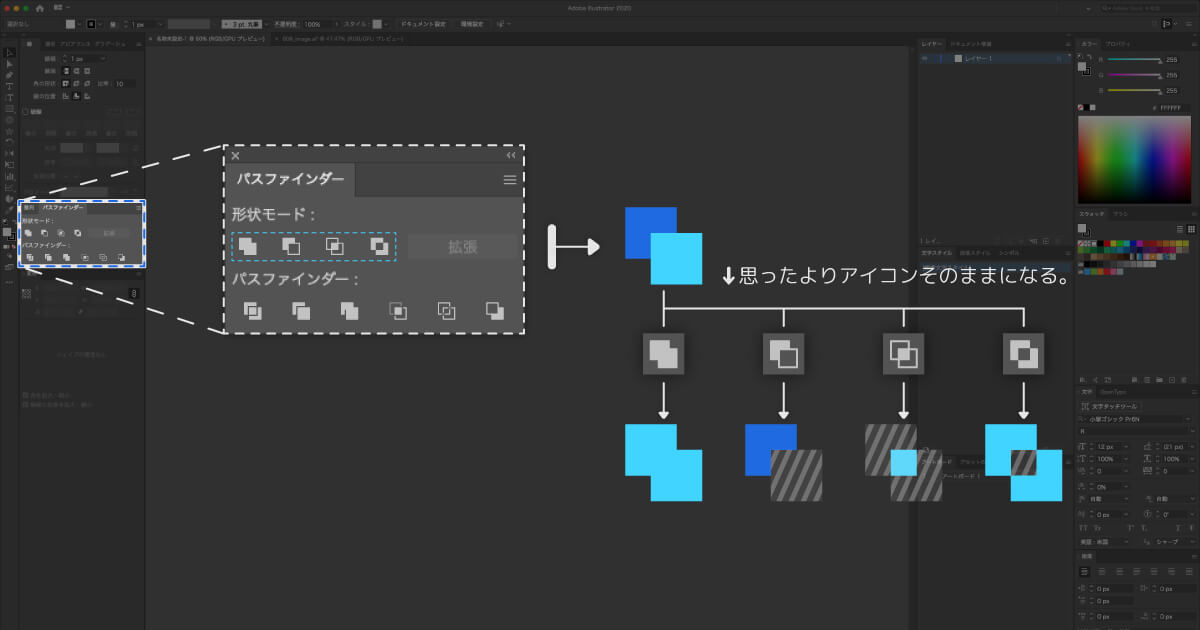
パスファインダーパネル

複数のオブジェクトを組み合わせて、新しい形状のオブジェクトを作成するパネルです。割と高頻度で使用していると思います。
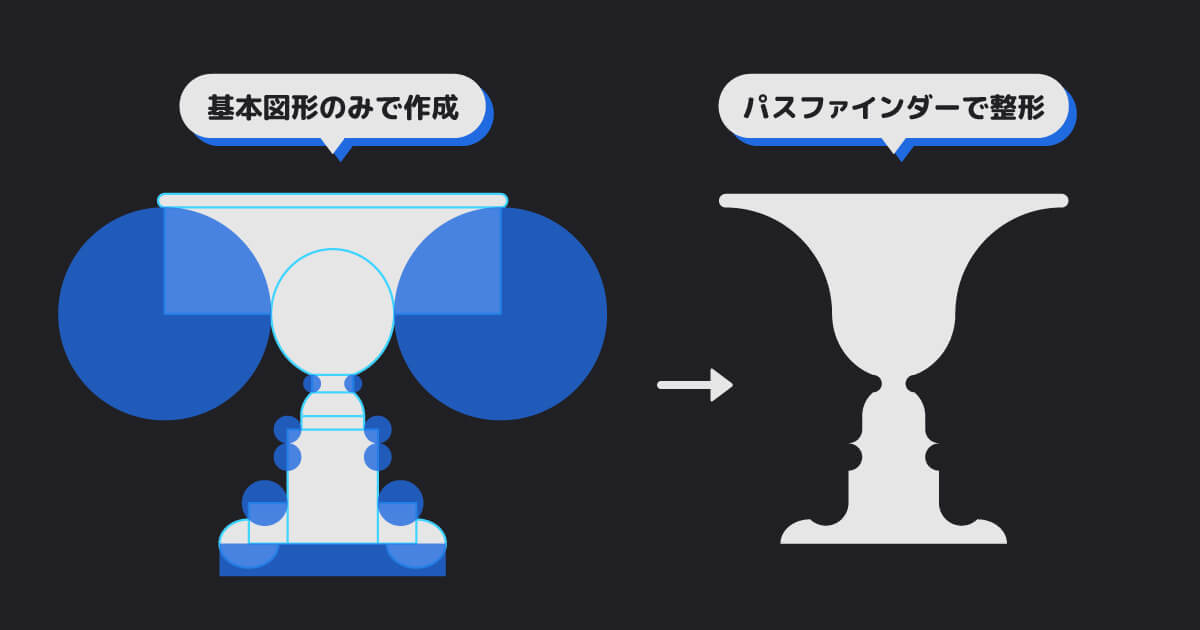
これは私の個人的な作成方法ですが、難しい形状のオブジェクトを作る場合は、単純な形状(四角や丸、三角など)を組み合わせて作成することが多いです。
最初からペンツールでお絵描きするよりも、アプリケーションが用意している整った形状を活用した方が、仕上がりがよりキレイになる気がします。微調整はそれからですね。

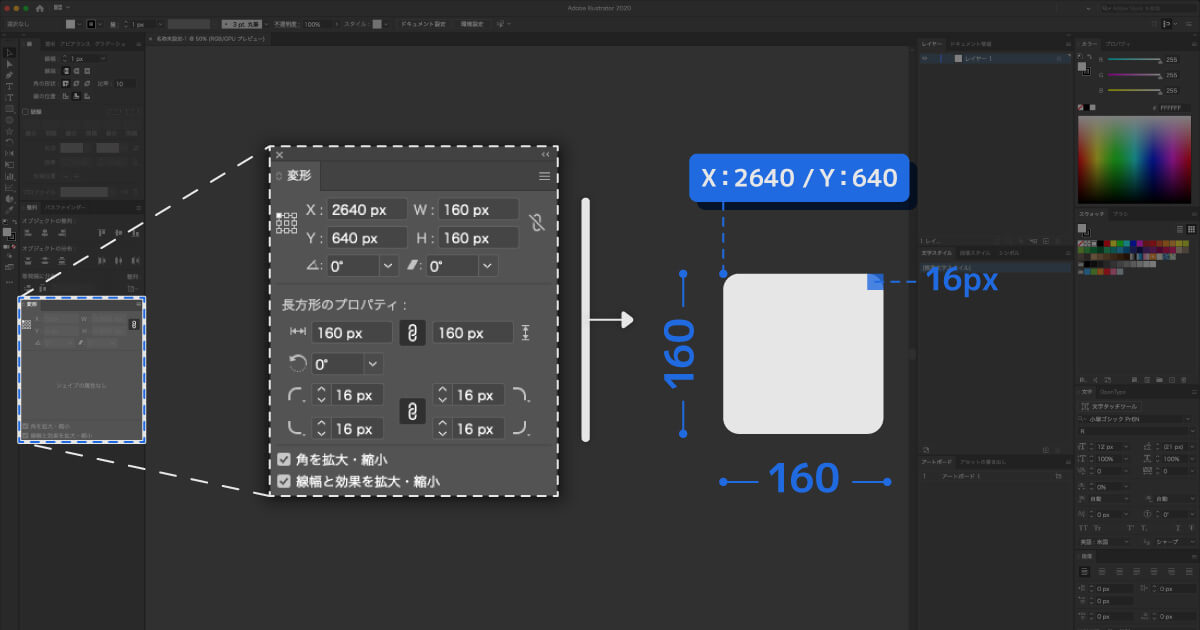
変形パネル

最後に、実は最も使用しているのでは? と絶賛噂中の変形パネルです。
こちらは選択したオブジェクトの座標、幅、高さ、回転角度、シアー、角丸といった、様々な数値情報を表示してくれる非常に便利なアイテムなのです。
何より各種数値は手入力で変更可能ですので、厳密な数値でデザイン作業を進めることができます。
Illustratorの仕様上、px単位でデータを作成する際は可能な限り小数点を使用しないことが望ましいので、特にお世話になるパネルと言えるでしょう。
頻出ショートカットキー
ここまでお疲れ様でした。快適な作業環境まで、もう一押しです。
今まで紹介してきた通り、大部分のツールはショートカットキーで済ますことが多いです。
なぜならマウス操作で各種ツールを選択するよりも、キー1つで済む方が圧倒的に速いからです。カチカチいじっている時間なんてもったいない。どうも、効率厨です。
ですが、ショートカットキーに関しては、もう覚えるしか手がありません。
使っていれば自然と覚えます。地道な反復作業が効率を上げる一手になります。その逆もまた然りなのですが……。
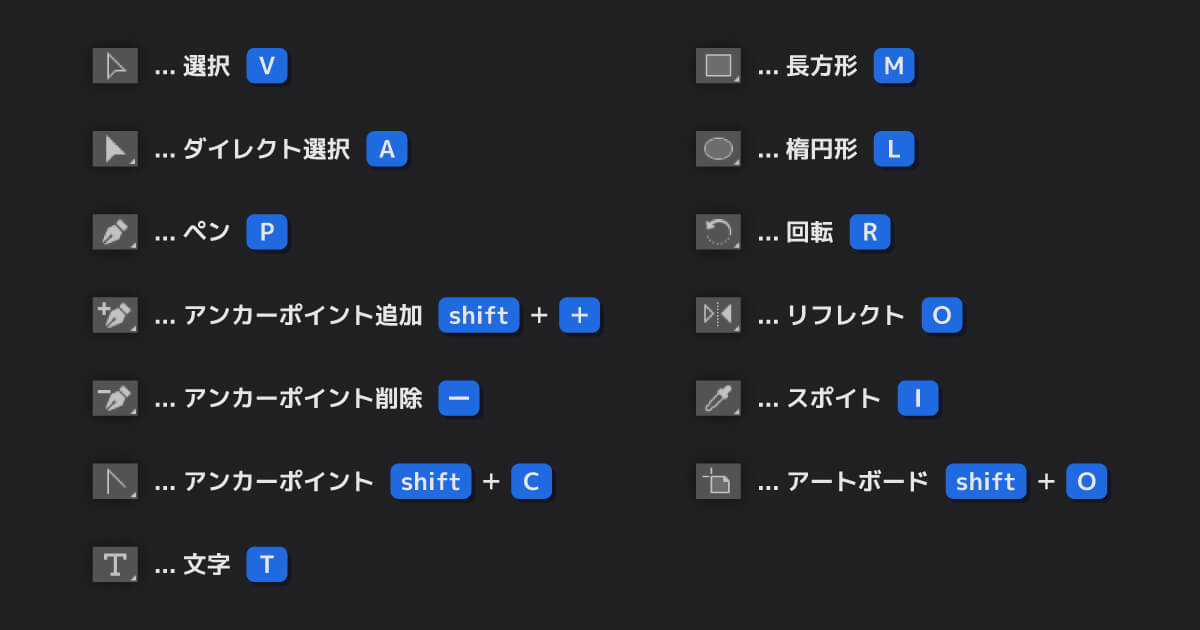
ツールバー関連
頻出パネルでも触れたツールバーですが、基本的なツールにはほぼショートカットキーが割り当てられています。
よく使うのは以下のツールですね。

これはIllustratorに限った話ではありませんが、大抵のショートカットキーは目的の機能の頭文字であることが多いです。ペンツール=Pとかわかりやすいですね。
また、その他頻出するキーとしてはshift、command(ctrl)、option(alt)だと思いますが、これらもある程度意味付けがあって設定されている気がします。
command(ctrl):〜を足す
option(alt):〜を引く、切り替える
command+S=保存、command+shift+S=別名保存、command+shift+option+S=WEB用に保存などを見ると、なんとなく意味が伝わるでしょうか?
少しでも覚えやすくするために、キーに意味付けをしておくのもありだと思います。
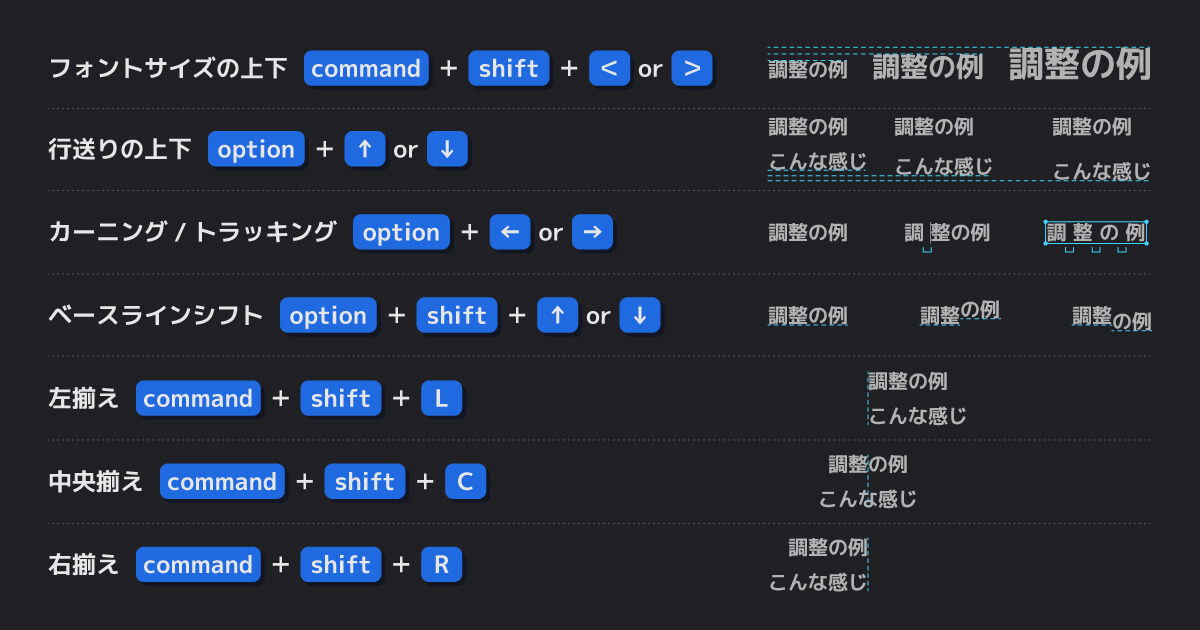
テキスト関連
ぶっちぎりで使用するショートカットキー不動のNo.1だと、個人的には思っています。
これを使いこなせるかどうかで、イラレ作業の効率が大きく変わるのではないでしょうか?
以下のショットカットキーはえげつない使用頻度なので、覚えておいて損はないです。

なお、前回解説した環境設定のテキスト項目の数値は、このショートカットキーの変化量を決める値ですね。
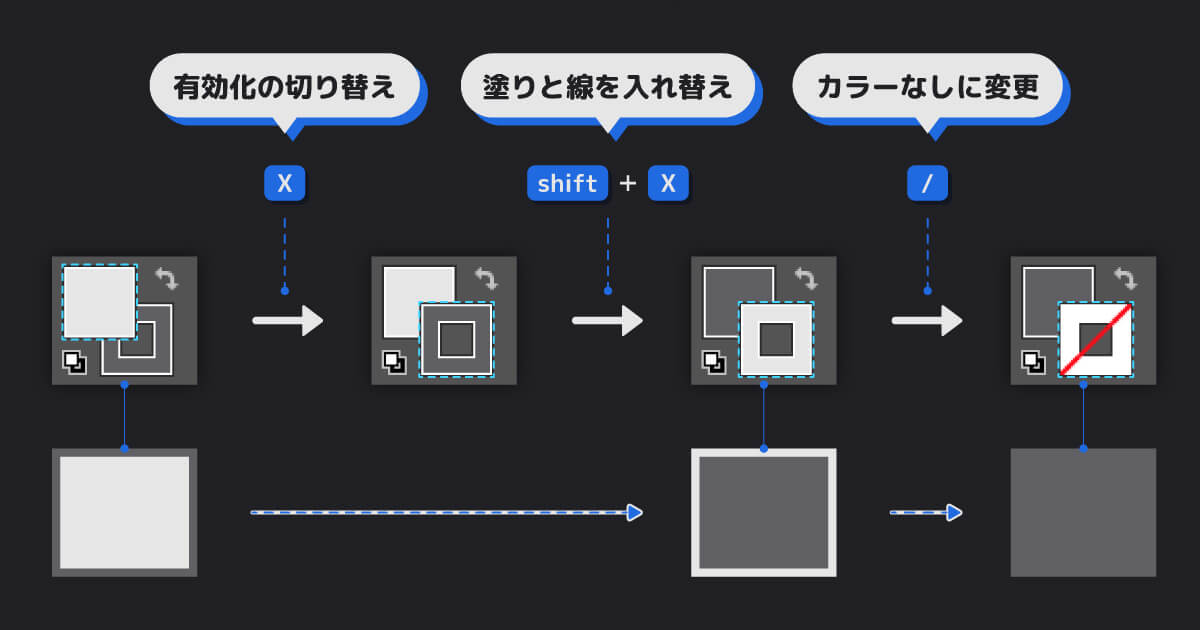
カラー関連
ここで覚えておくべきは3つのショートカットキーだけです。
いずれも普段何気なく使っているものなので、その頼りっぷりは尋常じゃないです。

これをパネルからいじらなくて済むのは、めちゃくちゃ便利だと思っているのですが、どうですかね。
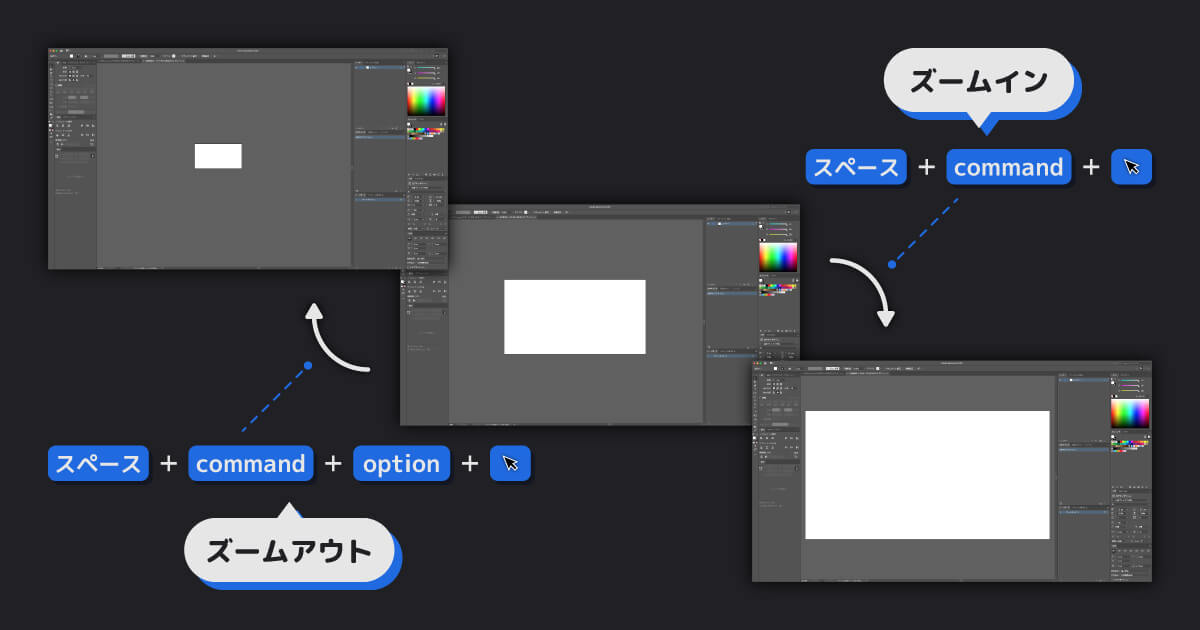
画面操作関連
これも利用している方はたくさんいらっしゃると思いますが、念のためご紹介。
息をするように行っている、画面のズームイン、ズームアウトですね。

ドラッグとともにシームレスな拡大縮小を行うアニメーションズーム※を利用するかは、個々人の好き好きかと思います。
ちなみに私は常用者です。なぜピクセルプレビューでできない……。
※環境設定のパフォーマンス項目から設定可能です。
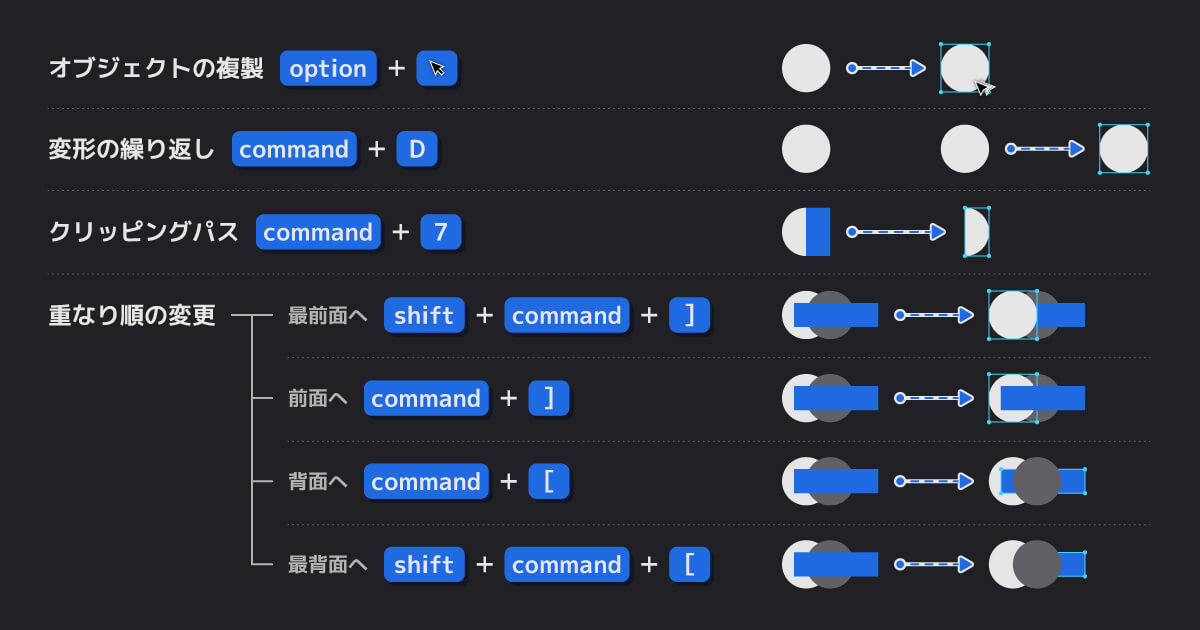
その他
オブジェクト自体を操作するショートカットキーは数多く存在します。
ここでは特筆して使用頻度の高いショートカットキーを4種類紹介していこうと思います。

option+ドラッグでオブジェクトの複製はみなさんご存じかと思いますが、command+Dでそれを繰り返すことができるのは意外と知られていないかもしれません。
ちなみに繰り返すことができるのはコピーだけではなく、オブジェクトの変形であれば直前の操作をすべて繰り返すことが可能です。
同間隔でコピーしたり、同じ角度で回転させたり、意外と使い道が多いです。
また、なかなかの高頻度で使用するのがクリッピングパスです。
背面にあるオブジェクトを前面オブジェクトの形状で切り抜くことができます。写真のトリミングなんかでお世話になりますね。
そして、忘れてはならないベスト・オブ・ショートカット、オブジェクトの重なり順を変更。
一々レイヤーパネルから順番を変える必要がなく、局所的に重なり順を変えられるので、はっきり言って使わない日はないです。
カスタマイズ:透明度
最後になりますが、Illustratorの初期状態ではショートカットキーの登録がされていない、でも自分で登録しておくと最高に使い勝手がよくなる透明度の設定です。
私はこんなふうに設定しています。

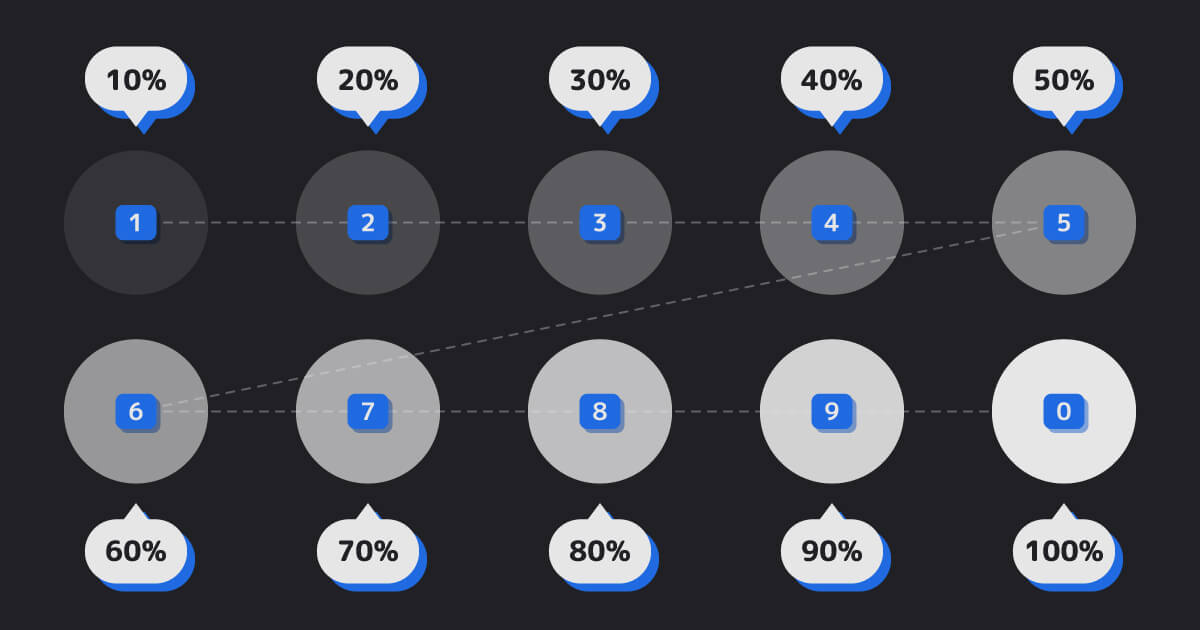
これ、透明度を10%刻みで変更できるので、めちゃくちゃ便利です。なぜこれがデフォルトじゃないのかと。
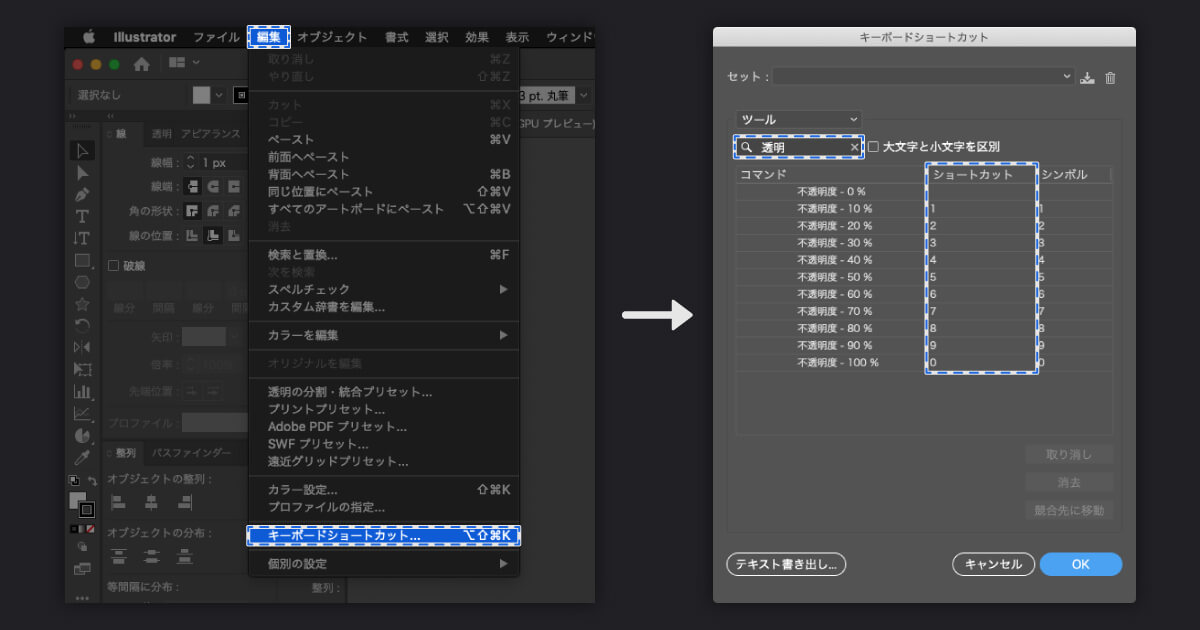
設定方法はメニューバーの編集内にあるキーボードショートカット…を選択すると、キーボードショートカットウィンドウが表示されますので、ドロップダウンメニューをツールにして、透明と検索してください。
表示された不透明度 – 〜%の横にあるショートカット列に0〜9を入力することで、ショートカットキーを割り当てることができます。

最後に
ここまでお付き合いいただき、ありがとうございます。
ほとんど基本技術と言っても過言ではないくらい、本当によく使う機能に絞ったつもりでしたが……。それでもこのボリュームです。
Illustratorが如何に多機能かが、よくわかりますね。
個人的にはショートカットキーを使いこなせるかどうかが、アプリケーションを使いこなせているかどうかの判断基準になる気がしています。各機能をしっかり把握できていることが前提ですからね。
ですが、ここまでは基本の巻。
Illustratorにはさらに作業を効率化させる、スクリプトという複数の操作を組み合わせて自動処理させる拡張機能のようなものが存在します。
次回はこのスクリプトについて解説していこうと思います。
今しばらくIllustratorの解説にお付き合いいただけますと幸いです。
Illustratorのスクリプト解説記事、ようやっと公開しました。
デザイン作業時に必須のオススメスクリプトなども紹介しておりますので、よろしければご一緒にいかがでしょうか。(2020.8.19追記)
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ