お世話になります。
ディレクター兼デザイナーの“ななつ”です。
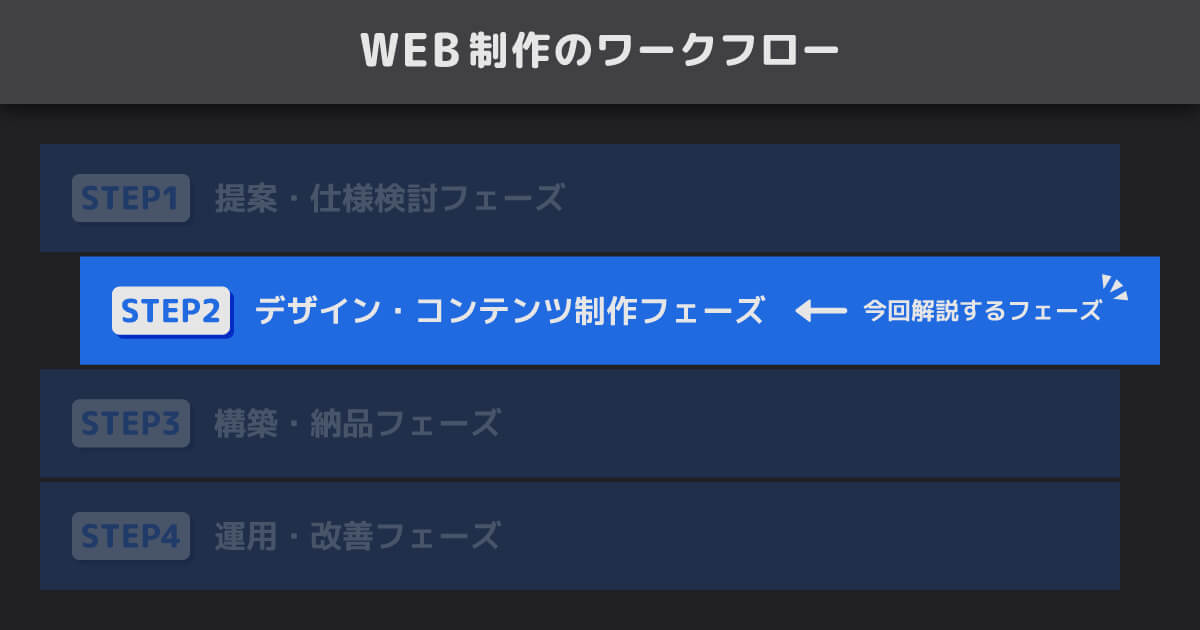
クライアントワークにおけるWEB制作のワークフローをディレクター目線で解説するシリーズ、第2回となります。
第1回はWEB制作の依頼を受けてから、制作するWEBサイトの具体的な内容や仕様を決めるSTEP1:提案・仕様検討フェーズでした。
こちらも合わせて参照いただけますと、WEB制作ってなんぞ? が少しだけ解決するかもしれません。
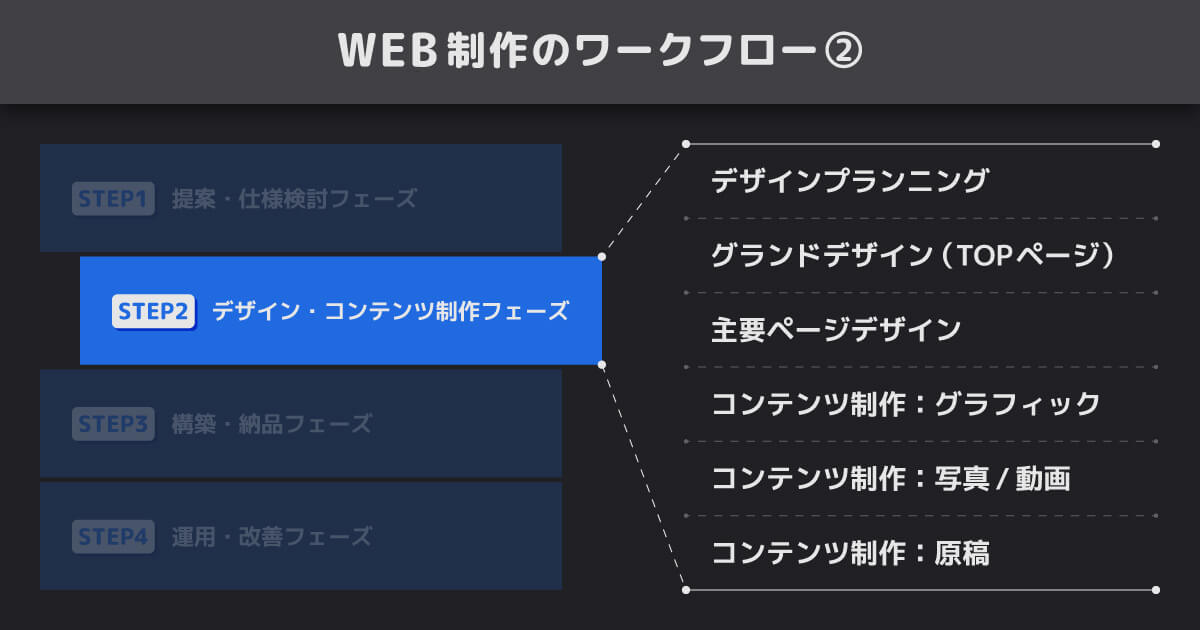
さて、今回はSTEP1で決めた仕様をもとに、実際のWEBデザインや掲載するコンテンツを作成していくSTEP2:デザイン・コンテンツ制作フェーズとなります。
それでは早速解説していきましょう。
デザイン・コンテンツ制作フェーズ

このフェーズではその名の通り、実際のWEBデザインの作成・提案を進めていきます。
また、並行してWEBサイトに掲載するテキスト原稿や画像、写真・動画などの特殊なコンテンツも制作する必要があります。
デザイナーやフォトグラファー、ライターや映像クリエイターと呼ばれる方々が活躍する、いわゆるクリエイティブ作業がメインとなるフェーズですね。
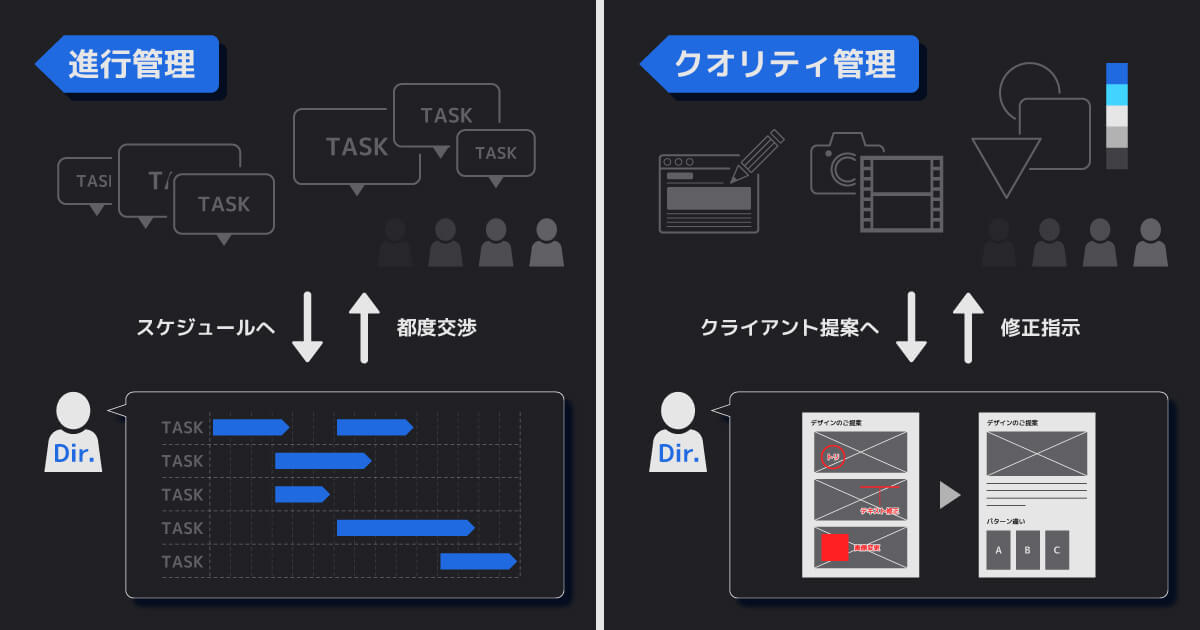
このフェーズにおけるディレクターの役割は大きく分けて2つあります。
それが進行管理とクオリティ管理です。

進行管理は事前に策定したスケジュール通り、各チームの作業が滞りなく進行できているかの確認やクライアントとのコミュニケーション、都度発生するタスクのスケジュールを調整していく作業になります。
クオリティ管理はデザイナーや各クリエイターが作成した成果物を、クライアント要望や要件定義をクリアしているかチェックし、問題ないようであればクライアントに提案、必要であれば修正指示を出していく作業になります。
いずれにせよクライアントと制作チームの橋渡しであり、諸々の調整を担うことになります。
STEP1でディレクターはコンセプトを理路整然と解説できる必要があると表現したのは、この橋渡しという役割上、なぜこうしなきゃいけないのかを全員に説明する必要があるからですね。
デザインプランニング
さぁ早速デザイン着手や! という訳にはもちろんいかず……。
まずはチーム内でデザインの方向性を定めていく必要があります。
STEP1で策定した全体コンセプトをもとに、どのようなデザインであれば目標が達成できるのかを考える作業ですね。
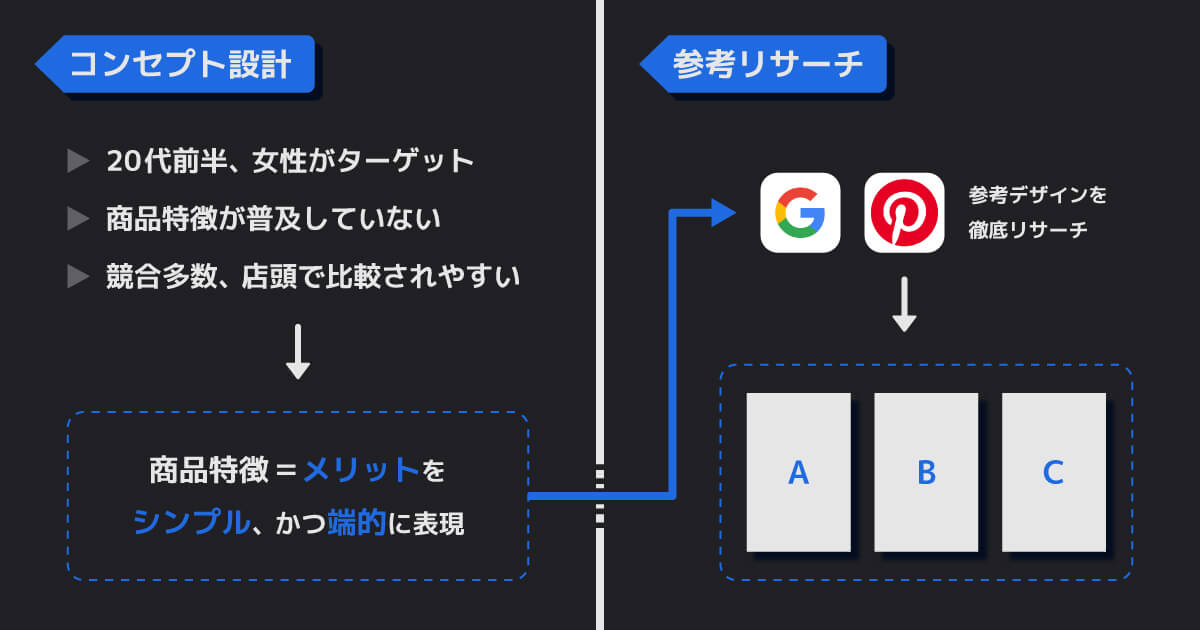
大きく分けて作業工程は2つ。

まずはデザインのコンセプト設計です。
WEBサイトのメインターゲットや取り扱う商材、ユーザーに与えたい印象など、多角的に分析を行うことで明確な方向性を導き出します。
「このデザインってなんとなくかっこよくないですか!?」
と説明されるよりも、
「こういった背景があり、このような理由があるので、こういったデザインが求められます!」
と説明された方が絶対いいですよね? 納得感が違います。
ただし、デザインが魅力的であることが前提です。
理屈は分かったけど見た目はいい感じになるの? という至極当然の要求をクリアする必要がありますからね。
そこで、設計したデザインコンセプトをさらに補強するため、また視覚的にもそれが理解できるように参考事例を提示するのが理想です。

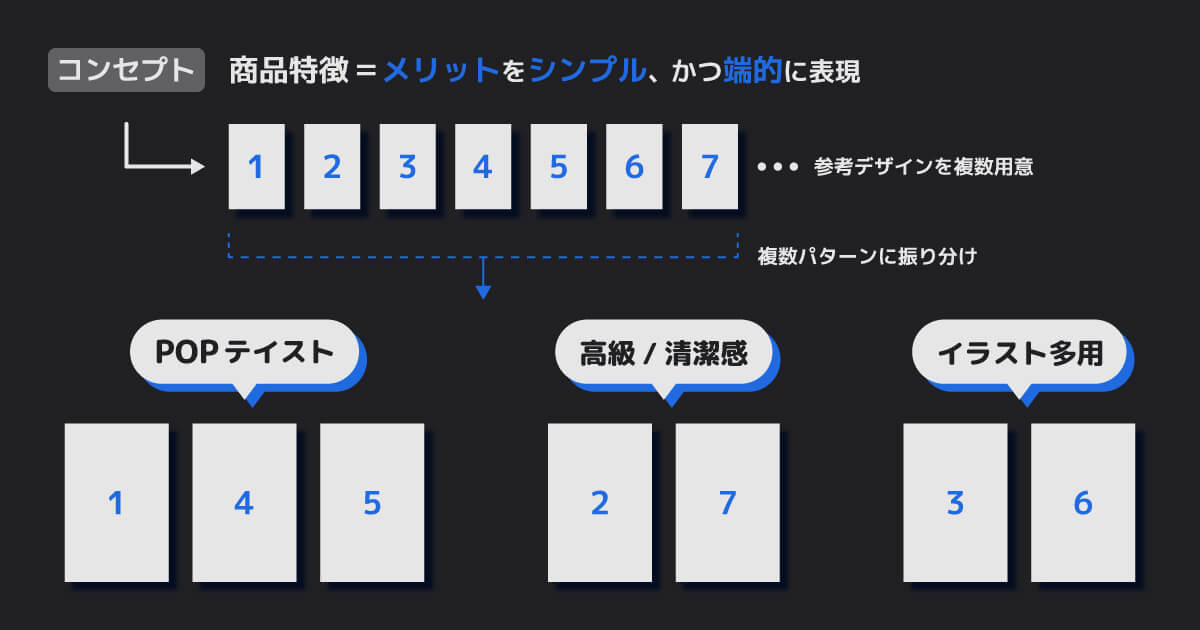
このようにコンセプトに沿った参考デザインを探し出し、かつ、ある程度方向性が異なる複数パターンの参考を用意しましょう。
また、できることならこの段階でクライアントに提案を行い、早々に合意を取ってしまうことをオススメします。
経験則ですが、クライアントはある程度ゴールイメージが明確にならないと良し悪しの判断ができません。
順序を踏まえずに初っ端からデザインを提案しても、なんだか違うんだよね、という慈悲もない戻しを喰らうことになります。
ですので、先んじて参考事例を提示することで、こちらのデザインコンセプトをよりスムーズに理解してもらうと同時に、クライアントの好みや表出していなかった要望を汲み取ることが可能です。
グランドデザイン(TOPページデザイン)
デザインの方向性をクライアントと握れたら、ようやく実際のデザイン作業に進みます。
とはいえ先程もお伝えした通り、いきなり全てのデザインを作り上げて提案しても、一発で全てが通ることは稀です。
余程のことがない限り、細かい箇所に対する修正はいくつも発生すると考えた方が無難です。
そこで、実際のデザイン作業はWEBサイトの顔であるTOPページを先行して作成します。
TOPページのデザインさえ決まってしまえば、残りのページはそれを踏襲すれば良いからです。
逆を言えばTOPページのデザインがひっくり返ると、全てのページに影響が出てしまうのです。

ここまでお付き合いいただいた方は、もうご理解いただいているかと思います。
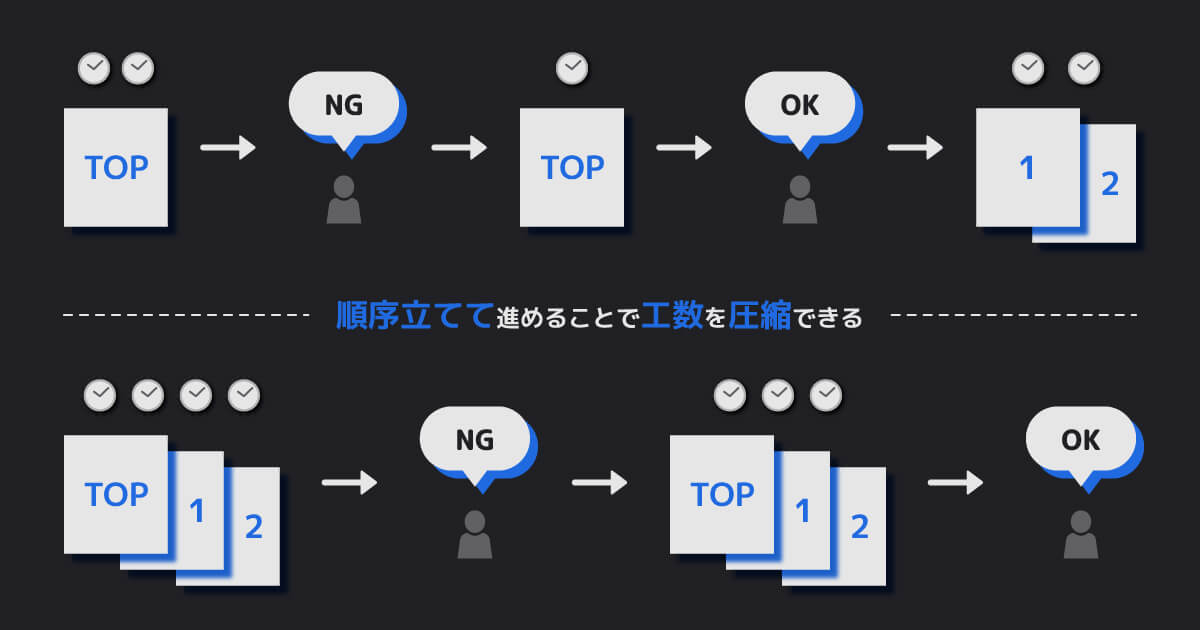
そうです。WEB制作は大枠から順番に決めていき、徐々に細部を詰めていくのです。
もちろん、これはWEBに限った話ではないと思います。ですが、WEB制作では特に顕著なのです。
STEP1でも触れた通り、WEB制作は様々な工程で多くの人員が関わることになります。
そのため、途中で指針がぶれると、その地点まで戻って再度やり直す必要があります。
このやり直しにかかる工数は、関わった人数が増えれば増えるほど増大しますので、出来る限り初期のフェーズで解決しておくべきです。
ですので、デザイン制作もまずコンセプトを決め、参考デザインを提示し、TOPページを完成させ、それから全てのページに反映していくのです。
何事も順序立てて進めていく必要があります。急がば回れ、ですね。
主要ページデザイン
TOPページのデザインが確定したら、ついにその他ページのデザイン着手です。
全体的なデザイントーンはTOPページに合わせつつ、下層ページの共通デザインや特殊な個別ページのデザインを作成します。
主な作成リストは以下の通り。
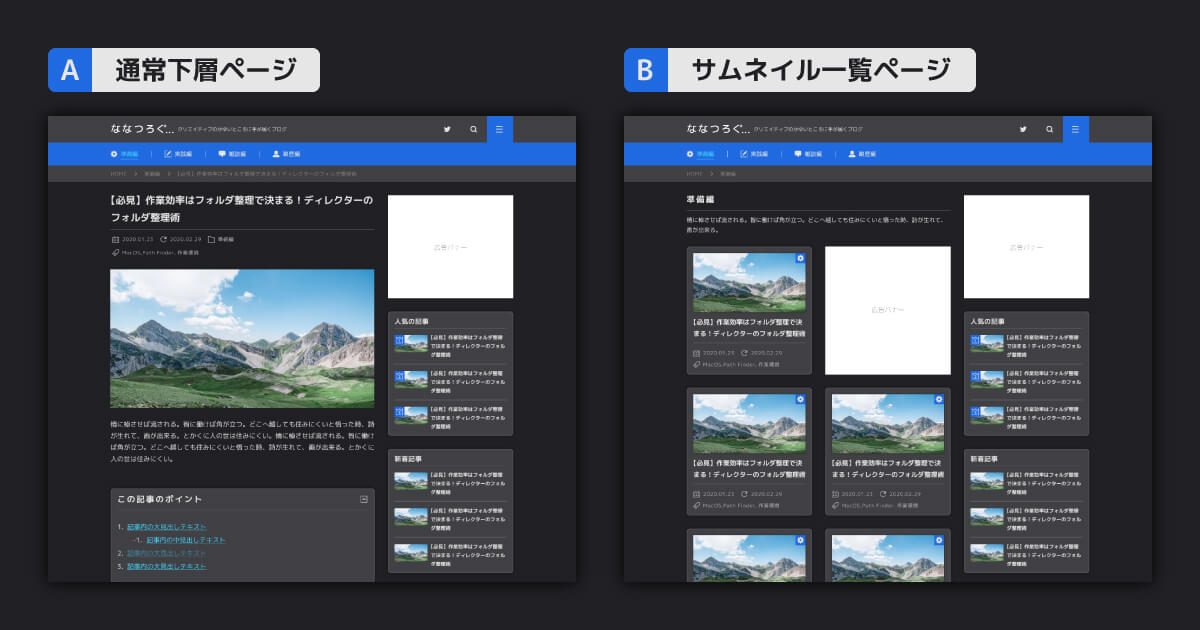
- 下層ページテンプレート
- サムネイル一覧ページ
- フォーム設置ページ
- その他特殊なレイアウトが必要なページ
場合によっては下層ページのデザインテンプレートを複数用意することで、可能な限りレイアウトパターンを網羅できるようにします。

重要なのは必要最低限のデザイン提案で、実際に実装するページの大半に応用できることです。
そうすればデザインフェーズで全てのテキストや画像を流し込む必要もなくなり、不要な労力を削減することができます。
とは言え実装するページが4〜5ページのみ、とかであれば全部作ってしまった方が早いですね。
この辺りは案件内容にも左右されるかと思います。
コンテンツ制作:グラフィック
こちらは実際にWEBサイトに掲載するグラフィック画像の作成ですね。
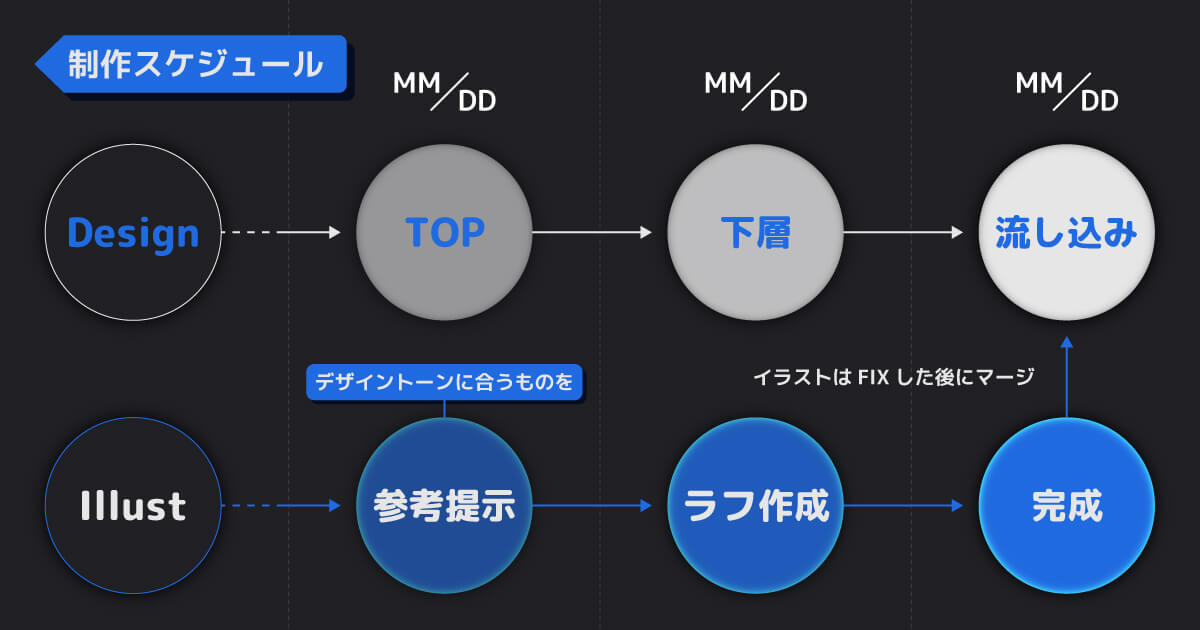
コンテンツ制作はいずれもページデザインと並行して進めることになります。
グラフィックに関しては、基本的にはページデザインを作成する際に、デザイナーが並行して作ってしまいます。
例えばメインビジュアルや記事掲載画像、サムネイル画像などがそうですね。
ですが、デザイナーとは別にイラストレーターを起用したりすると、進行状況がそれぞれに分かれることが多いです。

ページデザインは先行して提案しつつ、イラストは段階を踏んで確認するなど、進行管理の面で気を配る必要がありますので注意が必要です。
コンテンツ制作:写真/動画
グラフィックと同様にWEBサイトに掲載するコンテンツの1つですね。
写真であればストックフォトと呼ばれる有料の写真素材で済むことも多いですが、必要に応じて撮影を行うこともあります。よくあるのは人物紹介の顔写真などですね。
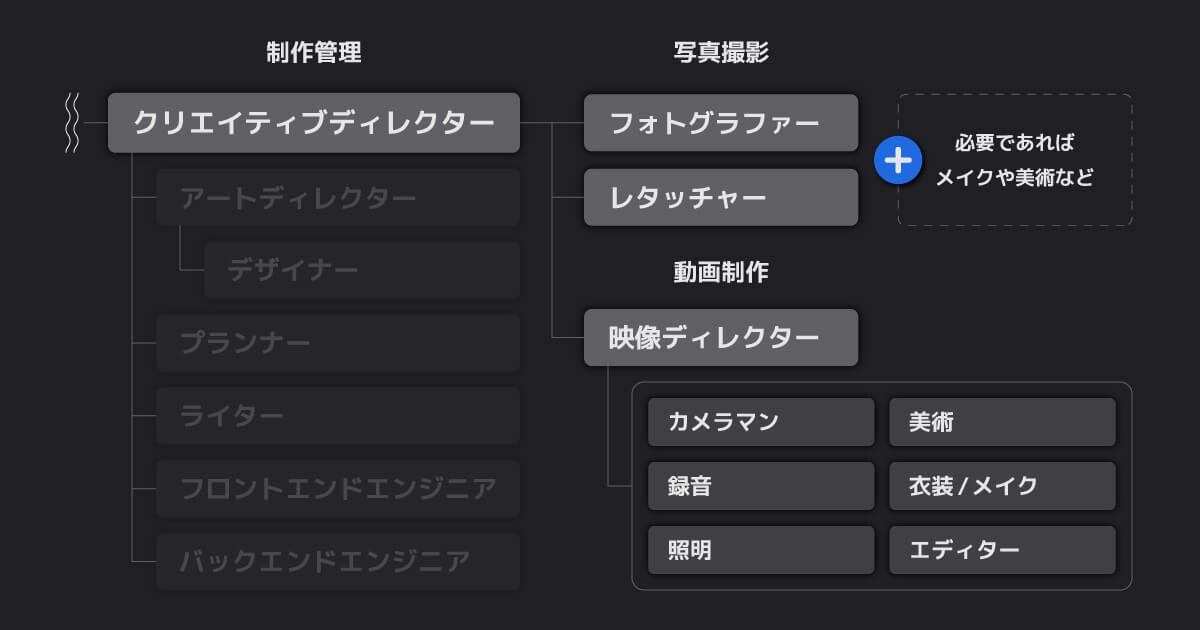
撮影を実施する場合は、別途フォトグラファーやレタッチャーをアサインし、写真専門チームを組んで素材の作成にあたります。
その際、基本的にはクリエイティブディレクターやアートディレクターが現場指揮を執ります。
動画の場合はさらに人員が必要になります。
カメラマン、音声、照明、美術、メイク、各アシスタント……。あげればキリがありません。
ですので、大抵映像専門のディレクターを別で立てます。
映像制作は映像制作でワークフローが複雑ですからね……。

こうしてみると、コンテンツ制作が必要な場合は関わる人員が倍増することがわかると思います。
予算的な話も当然考える必要ありますが、何より参加するチーム全員の意思統一を図るのは本当に困難な作業になります。
STEP1で理路整然としたコンセプトを用意し、しっかりと仕様を決めておく必要があるのは、ここにも理由が隠れていますね。
もし、各チームの作業途中でコンセプトがひっくり返ったとしたら……。
絶対に出くわしたくない場面であることは間違いないと思います。ぶっちゃけ大事故です。
コンテンツ制作:原稿
コンテンツ制作の最後はテキスト原稿です。
これはWEBサイト内に掲載するメインコピーや補足テキストを含めた本文と、記事コンテンツを掲載する際の記事原稿といった2パターンがあります。
WEBサイトの本文であれば、基本的にはクライアントから提供いただくことが多いです。
商品カタログやパンフレットがあるから、それを転用してください。といった場面がほとんどですね。
それでも不足する箇所は参考資料を提供してもらい、(余程のことがない限りは)ディレクターがライティングすることが多いです。
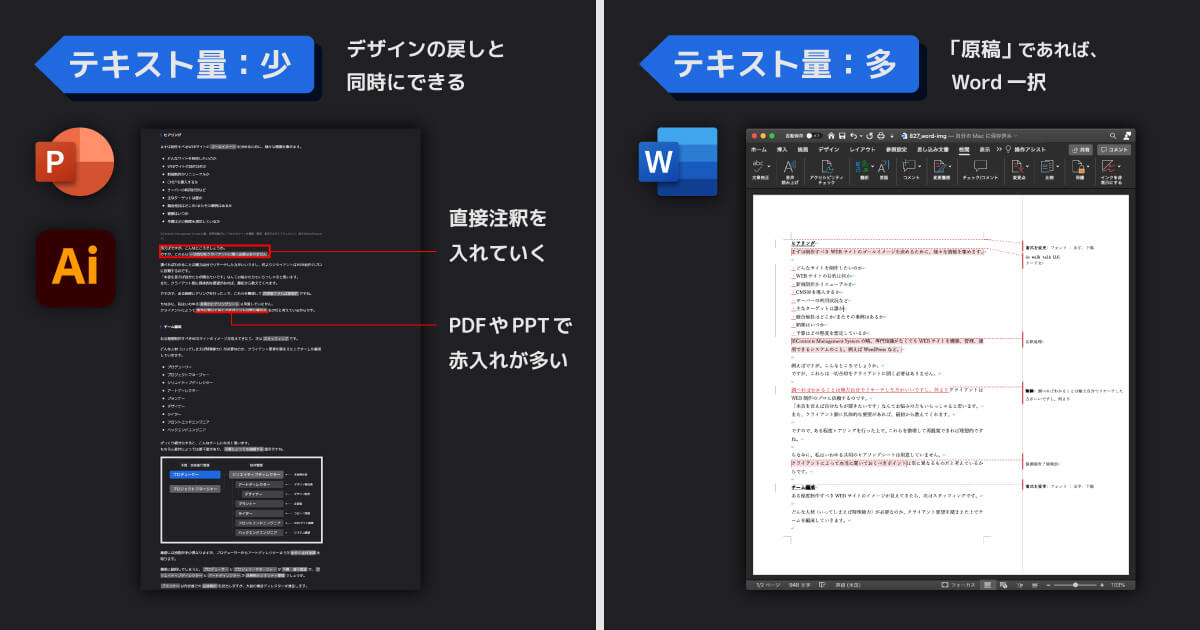
この場合、原稿に関するフィードバックはデザインに直接赤入れしていくことがほとんどです。
掲載するテキスト量が膨大になる場合や、的確で魅力的なコピーを必要とする際は、別途ライターをアサインします。
その際は大抵Wordを使用して原稿を作成していきます。修正履歴の確認や、赤入れがスムーズですからね。

原稿がFIXした段階で、デザイン、または構築フェーズで流し込んでいきます。
差し替え自体は容易なので、テキスト関連は進行状況が細分化していくことが多いですね。
ちなみに、記事コンテンツを用意する場合は、最初からライターをアサインすることがほとんどです。
テキストを読み物として成立させる必要がありますので、その道のプロにお任せするのが無難でしょう。
最後に
ここまでお付き合いいただき、ありがとうございます。
第2回は制作するWEBサイトの仕様を決めた後の実際のデザイン作業やコンテンツ制作について解説しました。
それでは、改めてここまでのステップを整理してみましょう。

今回はワークフロー自体はシンプルなものでしたが、STEP1と比較すると関わる人員が大幅に増えたことがわかるかと思います。
ディレクターはメンバー全員のゴールイメージを統一し、成果物をコントロールしていくことが求められます。
何が目的で、どんなものが必要なのか、それを各チームに過不足なく伝えていかなければなりません。
一般的によく言われていますが、コミュニケーション能力が求められるというのは、こういうことなんだろうな、と実感します。
最後に、私が自主映画制作に明け暮れていた学生時代に、とある女優さんから賜った至言を引用して終わりたいと思います。
次回は構築・納品フェーズになります。
なかなか時間が取れずに、更新頻度が落ちてしまっておりますが、完成次第こちらの記事にもリンクを掲載する予定です。
どうか気長にお待ちいただけますと幸いです。
ようやっと第3回が公開です。長らくお待たせしました。
もう少しお付き合いいただける方がいらっしゃいましたら、以下リンクより続きをご覧ください。(2020.11.27追記)
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ


