お世話になります。
ディレクター兼デザイナーの“ななつ”です。
お久しぶりとなりますが、クライアントワークにおけるWEB制作のワークフローをディレクター目線で解説するシリーズ、第3回となります。
第2回は仕様が決まった後、実際のWEBデザインや掲載するコンテンツの制作を行うSTEP2:デザイン・コンテンツ制作フェーズでした。
これまでの振り返りは、以下のリンクからもご参照いただけます。
今回はガッツリWEB制作の本番、構築から納品までのワークフローをご紹介していくSTEP3:構築・納品フェーズとなります。
コーディングはもちろん、公開後の運用のために何をしておくべきなのかも含めて解説していく予定です。
よろしければお付き合いくださいませ。
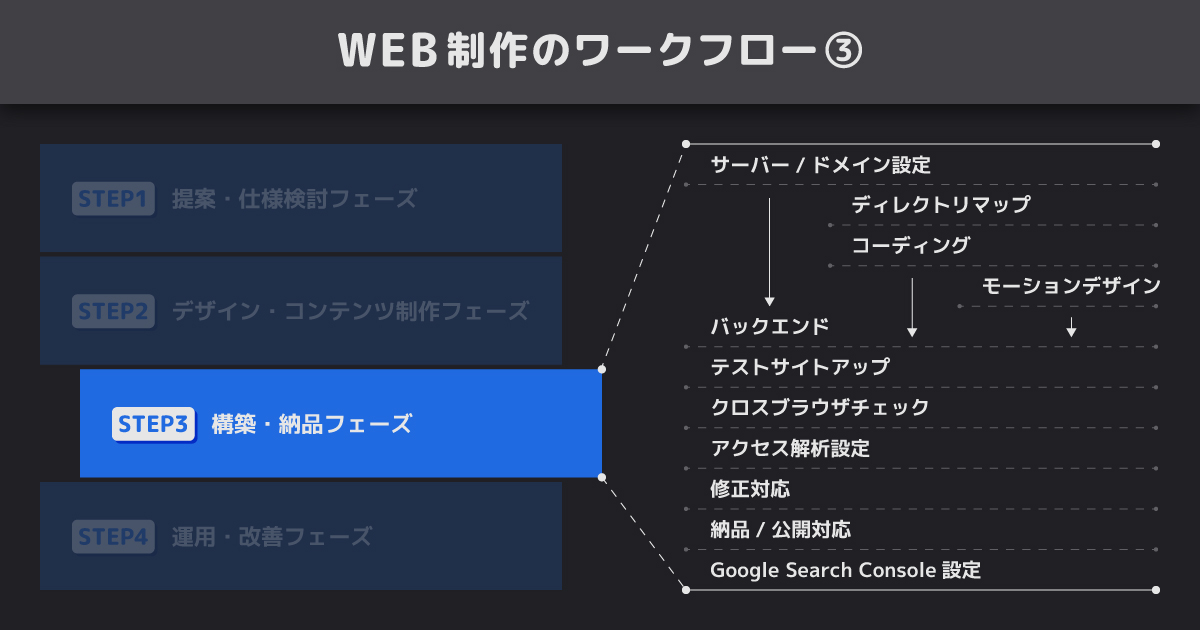
構築・納品フェーズ

こちらのフェーズでは確定したデザインに従って、実際にWEB上で閲覧できるようコーディングを進めていきます。
また、ユーザーからは(基本的には)目に見えることのない裏側の設定なども行います。いわゆるバックエンドと呼ばれる領域ですね。
初めてWEB制作に携わった際、個人的に割と驚いたポイントなんですが、WEB制作ってブラウザで閲覧できるようにすればそれで終わりではないんですよね。むしろそれ以外の方が多いのでは? とすら思います。
ですので、必然的にディレクターがチェックするポイントは山のようにあります。
ホントに毎日この仕事をしていても、あれ? これって終わってるっけ? という抜け漏れが発生するくらいです。
そうです。このフェーズにおけるディレクターの役割は多岐にわたる確認業務です。納品が終わるまでひたすら確認です。
気が遠くなりそうですが、早速解説していきましょう。
サーバー/ドメイン設定
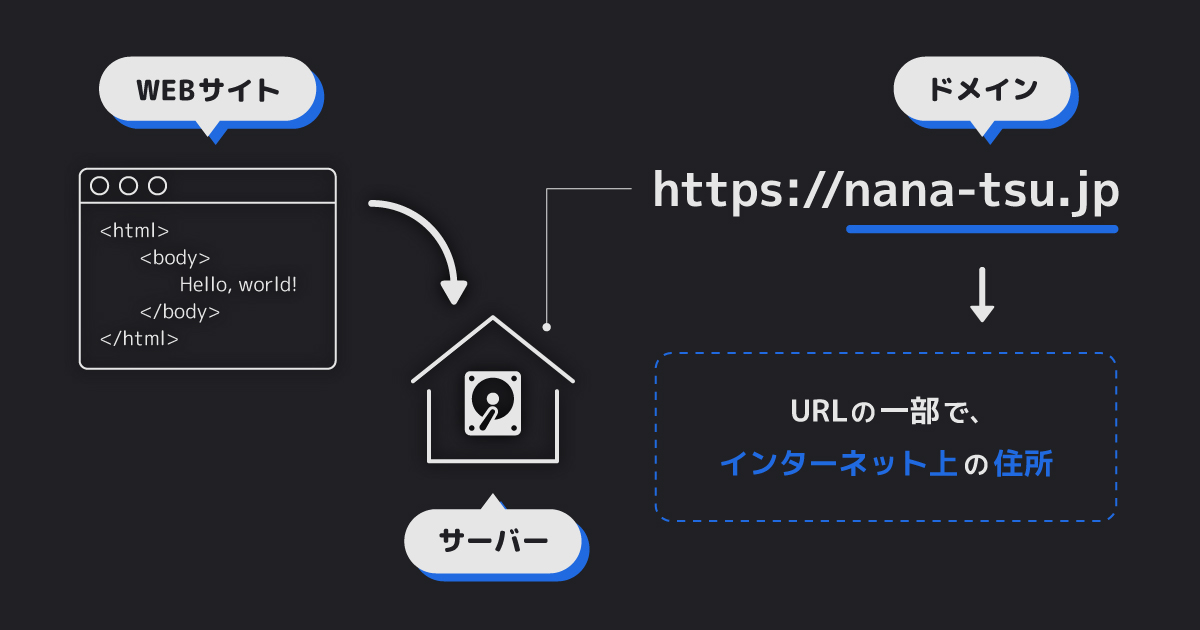
何はともあれWEBサイトを公開するために必要なサーバーとドメイン情報。
専門的な知識を詰め込み始めると、それこそバックエンドエンジニアになれてしまうので、今回は簡単にご紹介。
サーバーというのは、制作したWEBページを格納しておく家のようなもので、アクセスしてきたユーザーに対して格納されている情報を提供してくれます。
ドメインというのは、簡単にいってしまえばWEB上の住所のことです。
このWEBサイトは東京都渋谷区恵比寿にあります。みたいなものです。憧れの街ですね。

冗談のように聞こえますが、このドメイン、いわゆる人気住所のようなものが存在します。
要は自社サイトのURLになるわけですので、できるだけわかりやすく簡潔なものが望ましいです。
なおかつ固有である(他と重複していない)必要があります。
それに加えて.comや.jpなど、よく目にするこれらの文字列も合わせて取得することになりますので「そのドメイン、もう取られてます。」なんてことが頻発します。
ですので、人気のドメインはすでに取得されているか、そこそこ高額だったりします。
実際の案件では、サーバーやドメイン設定に関しては初期フェーズから稼働を開始しますが、便宜上構築・納品フェーズに入れました。
いざ必要となるのは構築開始時点となりますので。
完全な新規WEBサイトの制作だったりすると、サーバーやドメインに関しては金額面で大きく影響を受けますので、提案は初期に行う必要があります。
逆に既存サイトにページを追加するといった場合は、すでにサーバーもドメインも設定されていることがほとんどですので、クライアントに情報提供を依頼する程度です。
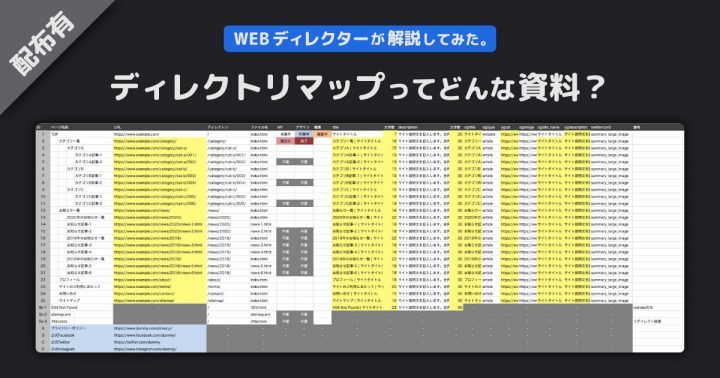
ディレクトリマップ
WEB制作ではその名をよく聞くディレクトリマップ。
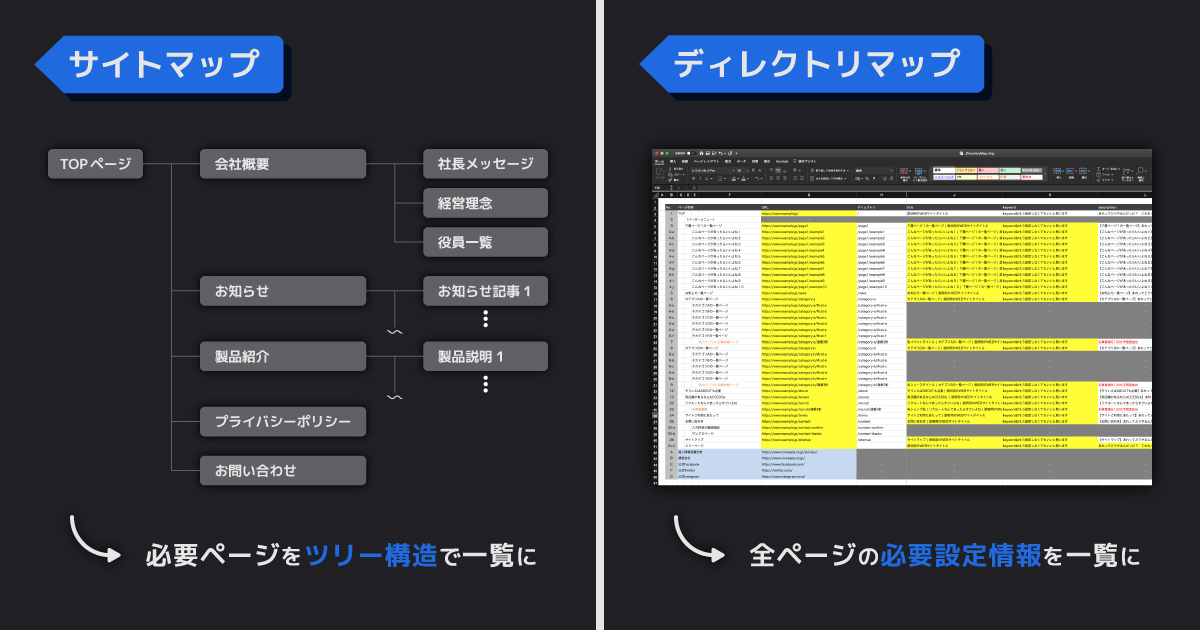
個人的にはいわゆるサイトマップとは明確に位置付けが異なると考えています。

サイトマップがWEBサイトのページをツリー構造上に抜粋したものだとすると、ディレクトリマップはそれに加えてmeta情報やページ階層(ディレクトリ)、OGP※などの裏側で設定すべき項目を網羅した資料になります。
※Open Graph Protocolの略。WEBサイトのコンテンツ内容をSNS上で表示する際に使用する設定のこと。
いってしまえばWEBサイトの設計書のようなものです。
内容だけ鑑みると仕様検討に含まれる気がしますが、この資料だけ確認してもクライアントには分かりづらい情報になってしまう可能性が高いです。文字だらけですから。
ですので“ななつろぐ”では、エンジニア用に必要情報を取りまとめた内部資料として使用しています。これを元に情報を流し込んでもらう想定です。
基本的にはディレクターが作成する資料ですね。
一応、クライアント確認用に別フォーマットも用意していたりしますが、これはこれで長くなりそうなので、詳しくは別記事で改めてご紹介したいと思います。
ディレクトリマップに関して、別途詳細を解説した記事を公開しました。
よろしければこちらもご参照ください。(2020.12.10追記)
コーディング
さて、いよいよ構築本番です。
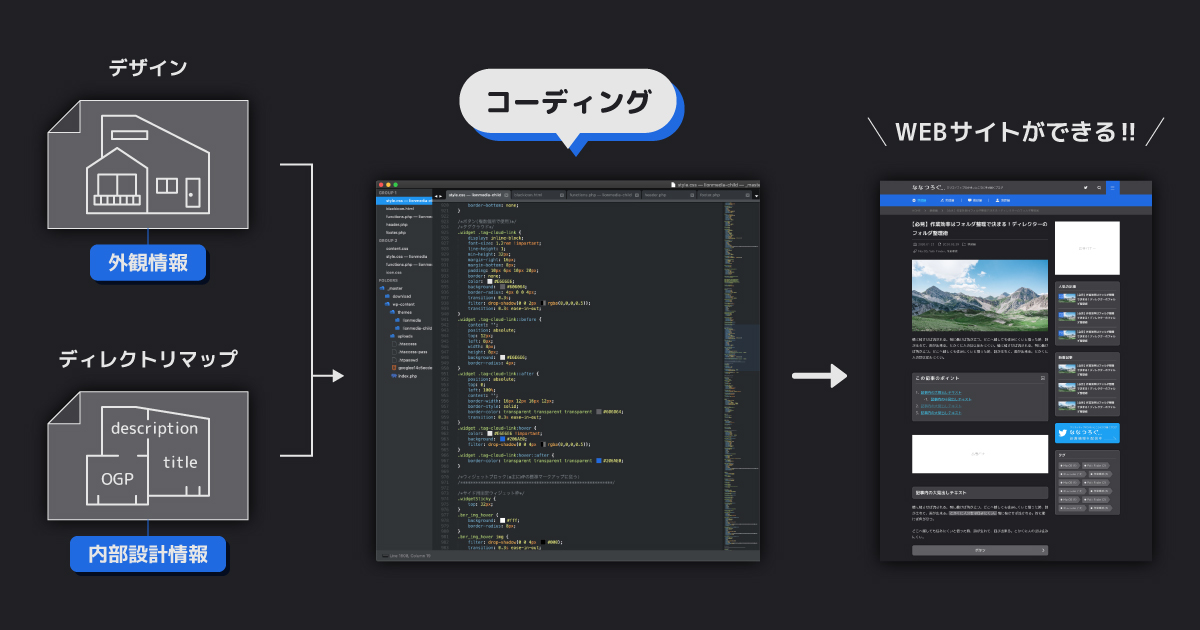
完成したデザインをWEB上で再現すべく、HTMLやCSS、JavaScriptなどを用いてひたすら文字列を打ち込んでいく作業になります。いわゆるフロントエンドと呼ばれる領域です。
ちなみに、先程ご紹介したディレクトリマップはこの段階で使用するものになります。
metaタグと呼ばれる検索エンジン(Googleなど)に表示されるページを紹介するためのテキスト情報や、SNS用のOGPなどはHTMLで記述する必要があるからです。
もちろんページ階層もディレクトリマップに従って構築されていきます。
つまり外観をまとめたデザインデータと、設計情報をまとめたディレクトリマップを参照し、実際のWEBサイトを作り上げていくのがコーディングとなります。

コーディング自体はエンジニアさんの領分となりますので、ディレクターの仕事は成果物の確認です。
デザイン通り再現できているか、meta情報に間違えはないか、ページ遷移は適切に行われているかなど、確認すべき項目は山のようにあります。要はデバッグですね。
これがなかなか面倒なんですよね……なんせ手数が多い……。
そんなわけでディレクターにオススメしたいGoogle Chromeの拡張機能をまとめております。
よろしければこちらもお納めくださいませ。
モーションデザイン
こちらは作業領域的にはコーディングに含まれる内容になります。
スクロールと共に要素を表示させたり、ページ内アンカーリンクの移動や演出的なアニメーションを仕込んだりする工程です。

現在では大半がCSSで実装されますが、複雑なものだとJavaScriptを用いたり、場合によってはGIFアニメを用意することもあります。
上手く使用すれば劇的にWEBサイトのクオリティをアップすることが可能ですが、いかんせん工数がかかります。
クライアントからすれば動的なWEBサイトを望むことは必然ですが、予算との兼ね合いになるので交渉が複雑化することもあります。
またお金の話だけではなく、リッチにすればするほどサイト自体の挙動が重くなってしまう可能性もあります。ページ読み込みに時間がかかるとユーザーの離脱が増えてしまいますからね……。
ですので、ディレクターはこれらの懸念事項を頭に入れつつ、理想と現実のバランスを取った最適解を導き出すことが求められます。

はい。ここで大事になるのがSTEP1から再三お伝えしているゴール設定なのです。
このWEBサイトが目的にしているのは何か、それを最大限達成するための力配分はどうするべきか、これを理路整然と説明できる必要があります。
みたいな感じで交渉します。予算内で最大限の効果を発揮する方法を模索してみてください。
バックエンド
おそらく、全工程の中で最も専門知識が求められる領域になります。
ぶっちゃけディレクターだけでまかなえることはほとんどないです。できたらすごいです。
平たくいえばサーバーやデータベースなど、WEBサイトを利用する上で目に見えないデータ処理や保存を行う機能を構築していきます。最初にご説明したサーバー/ドメイン設定もこれにあたります。
機能としてわかりやすいのはログイン機能や商品購入時の決済機能です。
普段何気なく使用している機能だと思いますが、いざこれを実装しようとしたらセキュリティー問題や膨大なデータ処理をどう行うかなど、実に難解な課題となります。
さらにやっかいなのは、実装する機能によって求められる技術が異なる場合が多いことです。付け焼き刃では太刀打ちできないですね……。
ですので、このような裏側の設計が必要になると見込んだ場合、初期フェーズからバックエンドエンジニアをアサインすることをオススメします。というか新規サイト立ち上げでサーバーが必要になる、といった段階でもう入れてください。
ちなみに、進行的にはフロントエンドとバックエンドは並走することが多いです。
STEP2のデザインとコンテンツ制作が並走する感じに似ている気がします。
テストサイトアップ
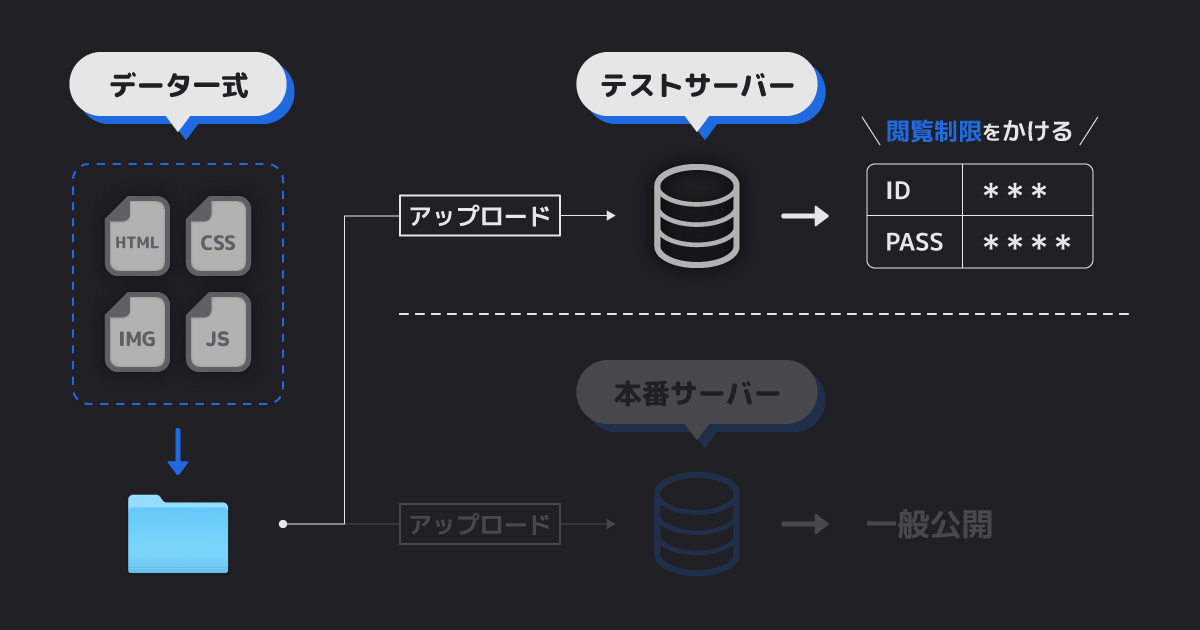
構築が一旦の完成をむかえたら、ついにテストアップです。
この段階ではまだ一般に向けて公開することはできませんので、いわゆるステージングサーバー(テストサーバー)にアップロードします。
一般的には本番環境からサブドメインを切ったり、制作チーム用のドメインを別で取得していたりします。
さらに該当ディレクトリ(URL)にBasic認証を設定することで、IDとパスワードを知らないと閲覧できない状態にすることが多いです。

ここまで来ると、このフェーズにおけるディレクターのメイン業務“確認作業”が本格化します。
ただひたすらチェックです。ずぅっとチェックです。
バグを見つけてはエンジニアに修正依頼、画像に調整が必要であればデザイナーに修正依頼。同じ画面を何度も見続けます。
個人的に一番しんどいのは誤字脱字のチェックです。普通に見落とします。
そうして問題がないことを確認した段階で、ようやっとクライアントチェックに回します。
が、実はまだ確認すべきWEB制作特有の重要なポイントが残っていることを忘れてはいけません。
クロスブラウザチェック
はい。これが構築フェーズの中でも、とりわけ手間がかかり、なおかつ手を抜きづらい重要な確認作業となります。
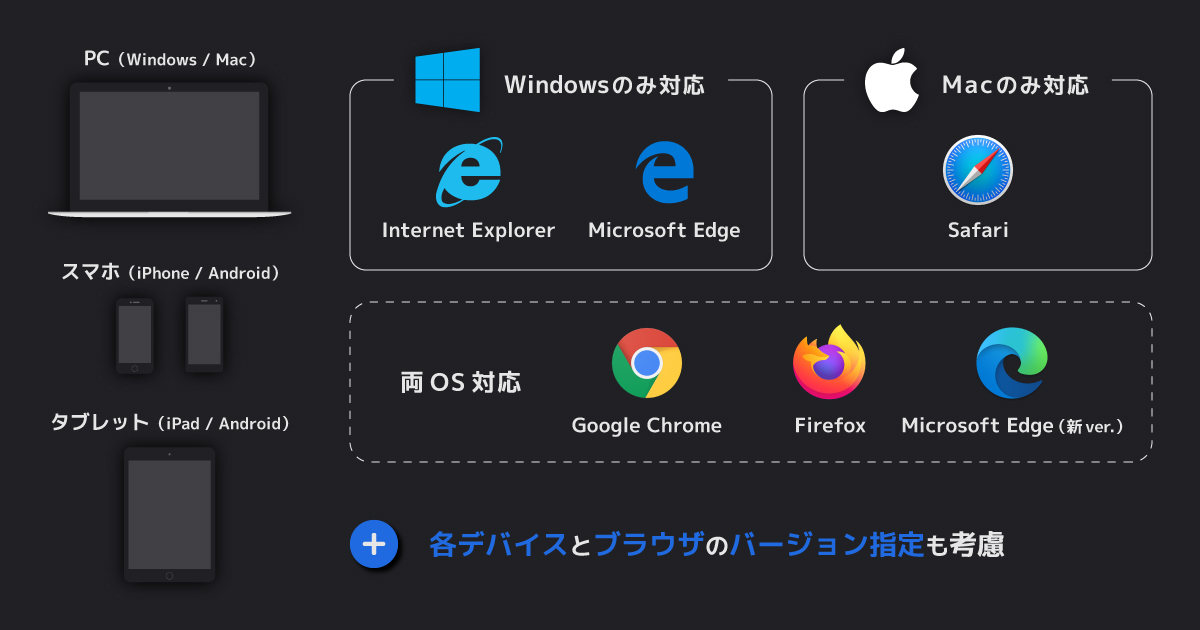
大前提としてWEBサイトはユーザーそれぞれで閲覧環境が異なります。
WindowsユーザーもいればMacユーザーもいて、iPhoneユーザーもいればAndroidユーザーもいる。
実に様々な閲覧環境が存在する中、どのような環境でも常に意図したとおり正しく表示されていることが望ましいです。
そこでテストアップされたサイトを各種デバイスで逐一確認していく作業が必要となり、それをクロスブラウザチェックと呼んでいます。
現在の主な対応ブラウザは以下のとおりです。

中でもバグが発生しやすいのはWindowsのInternet Explorerでしょうか。
Microsoft自体、すでにサポートを終了しているので、本当に対象から外したいブラウザのひとつです。ほんと頼みます。いやまじで。
またPC以外のデバイスチェックは実機で行うことを推奨します。
Google ChromeなどのWEBブラウザはDeveloper Toolsで各種デバイスサイズの表示を確認することが可能ですが、ごくまれに実機とは異なる表示になることがあります。
大抵の場合、実機側のOS準拠のエラーであることが多いです。同じ仕様でもバージョンによっては異なる挙動をするときがあるのです。
こういったバグはPCだけで確認を進めていると見落としがちになるので、基本的には実機で確認するべきでしょう。AndroidなんかはユーザーのOSバージョンが多岐にわたるので、実にやっかいです。
正直各デバイスを網羅しようとするのは限界があります。タブレット端末とかもありますからね。
ですので、初期フェーズにて対応閲覧環境を策定する必要があるのです。
先に決めておかないと、あれもこれもと無限に対応し続ける羽目になります。
アクセス解析設定
WEB制作が作れば終わり、とはならない大きな要因のひとつがアクセス解析です。
これは公開するために行う作業というよりは、公開後にWEBサイトをどのように運用すればいいのかを分析するために必要となります。
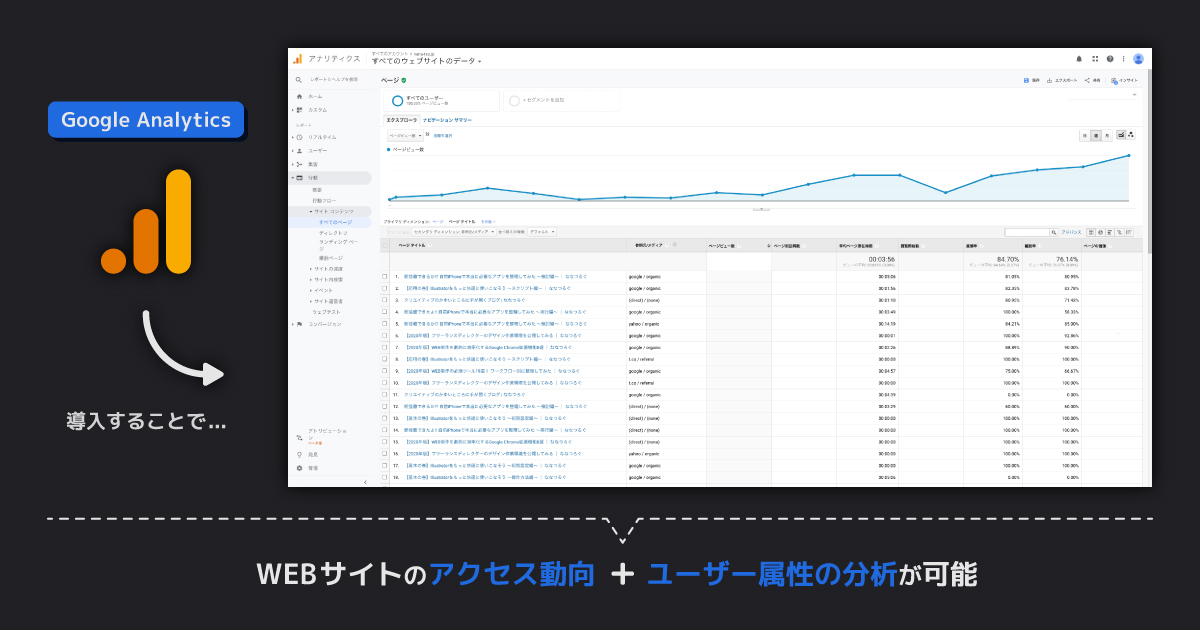
様々なアクセス解析ツールが現存していますが、もっぱら使用されているのはGoogle Analyticsだと思います。“ななつろぐ”でも常用しています。

WEBサイトにアクセスしたユーザーのページ閲覧情報や、ユーザー属性などを調べることができるツールですね。
これらの情報を元に、WEBサイトの改修や施策の検討を行うことになります。
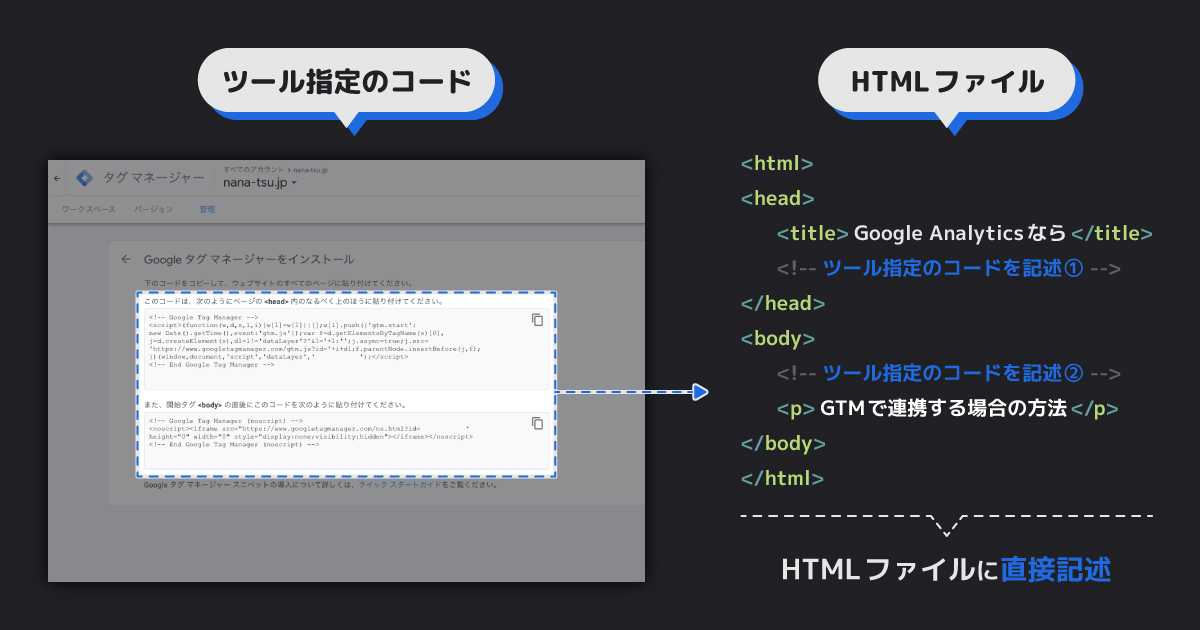
いずれも基本的にはHTML内にツール指定のコードを記述することで導入可能です。

あとは実際に数値を取得できているかを確認すれば、設定自体は完了となります。
スクロール値やクリック数などの特殊な数値を取得したい場合は、別途ツール側で設定を行います。
また、テスト環境と本番環境でプロパティ(取得データの保存先)を変更したり、特定のアクセスを計測から除外したりと、割と細かい作業があったりしますね。
分析自体の作業内容は、次のフェーズであるSTEP4:運用・改善フェーズにてご紹介する予定です。
修正対応
テストサイトのクライアントチェックが完了し、必要であれば修正対応を行います。
大抵の場合、まず間違いなく何らかの修正作業が発生します。初回のテストアップで一発OKになったとしたら、そのクライアントは相当WEB制作に明るいと思います。
実機で確認して初めて認識できるポイント、というのは実際数多くあります。
ファーストビューの表示サイズや画面内の情報量など、ある程度経験値がないとデザインだけで把握するのは難しいですからね。
ですので、制作スケジュールを組む際は修正対応を前提にしておくべきです。
最近はこの状況を打破するために、デザイン確認をブラウザ上で行うことができるツールが台頭し始めました。
そう、Adobe XDです。
要はコーディングをせずにモックアップが作成できるツールなのですが、ハゲそうなほど便利です。いずれ“ななつろぐ”でもご紹介したいと思います。
納品/公開対応
全ての確認作業が完了し、クライアントからも完全OKをいただけたら、ついに公開です。長かったですね。ここまでお疲れさまでした。
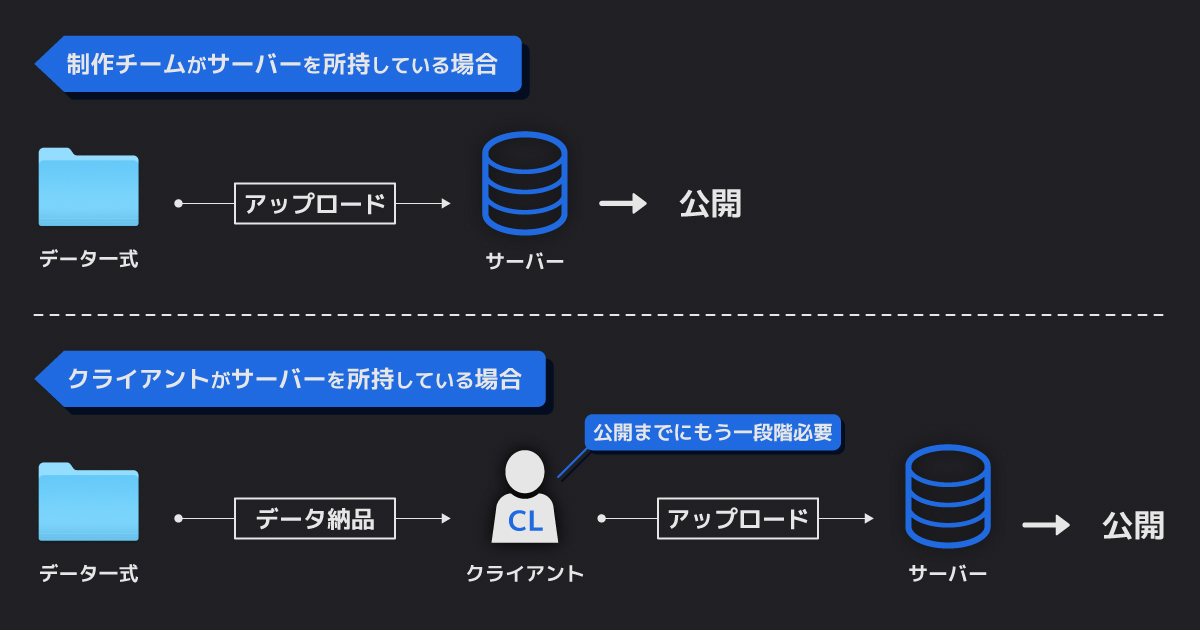
クライアントワークにおける公開作業は、大きく分けて二通りの方法があります。

ひとつは制作チームで用意したサーバーに、直接公開するパターンです。
この場合、テストサーバーにアップされているデータを本番環境に移すことで公開は完了します。
もうひとつはクライアントがサーバーを所持している場合です。
その際は公開に必要な全てのデータを一纏めにして、クライアントにデータだけを納品します。
その後、クライアント側で自社サーバーにアップロードいただく、といった流れになります。FTP情報をもらえるようであれば、制作チーム側でアップロードすることもあります。
いずれの場合も、実際に公開された後はささやかに喜びを……とはいかず。
公開後の最終確認を行います。最後まで確認作業です。
アップロードにミスがないか、本番環境特有の影響は出ていないかなど、改めて各種デバイスでWEBサイトをチェックします。
そうして特段問題がなければ、ようやく公開対応が終了となります。
終わったときは喜びよりも安堵感が勝ります。何事もなくて良かった、と。
Google Search Console設定
これに関しては補足的な扱いになりますが、実は公開対応が終了した後に行う作業もあります。
そのひとつがGoogle Search Consoleへの登録です。

これは検索エンジンであるGoogleの検索結果に、制作したWEBサイトがなるべく早く表示されるようにサイト情報を送信したり、WEBサイトにアクセスしたユーザーのGoogle検索動向などを分析するために使用するツールです。
アクセス解析同様、公開後の運用を見据えた作業ですが、こちらは実際にWEBサイトの公開後にしか連携できません。忘れずに設定を行いましょう。
最後に
ここまでお付き合いいただき、ありがとうございます。
第3回はデザインが確定した後の、WEBサイトの構築と公開までについて解説しました。
それでは、改めてここまでのステップを整理してみましょう。

テストサイトアップまでは、初期フェーズからの並走だったり、裏側で粛々と作業を進めていくものが多いですね。それ以降は順々に進行することがほとんどです。
このフェーズにおけるディレクターの仕事は、公開完了までの多岐にわたるタスクを漏れなく遅れなく進行できるよう調整することと、成果物の確認作業です。
ともすればディレクターは右から左に情報を渡すだけの置物になることもあります。
それが悪い場合もあれば、良い場合もあるのですが……。
良い場合は、制作チームとクライアントに恵まれていますね。感謝しかありません。
悪い場合は言わずもがなです。速やかに自省すべきでしょう(自戒の意味も込めて)。
最後に、ネットで見かけてめちゃくちゃ共感を覚えた名も知らぬ方の“感想”を引用して終わります。
次回は運用・改善フェーズになります。
なるべく早く更新できるよう頑張ります。よろしければ一緒にお祈りくださいませ。
本シリーズの最終回、ついに公開しました。こちらもご一緒にいかがでしょうか?(2020.12.2追記)
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ