お世話になります。
ディレクター兼デザイナーの“ななつ”です。
こちらの記事は【基本の巻】Illustratorをもっと快適に使いこなそう 〜操作方法編〜の続きとなります。
初回はAdobe Illustratorを使用する上で前提となる初期設定について。
前回は効率的な作業をするために必要となる各種パネル、ショートカットキーに関して解説してきました。
合わせてお読みいただくと、さらにIllustratorへの理解度が深まるかもしれません。
今回はIllustratorをさらに効率化させる魔法の機能、スクリプトに関して解説していこうと思います。
私が初めてスクリプトの存在を知ったときは、なぜもっと早くから試さなかったんだ……。と嘆いたものです。
それでは早速参りましょう。
スクリプトとは
Illustratorには標準搭載されていない特殊な機能や、特定の操作を組み合わせて自動処理を行なう拡張機能みたいなものを想像してもらえれば、およそ間違いはありません。
実際はJavaScriptやAppleScriptなど、いわゆるプログラミング言語で記述された外部ファイルで、Illustratorから読み込むことでファイルに記述された処理を実行することが可能となります。

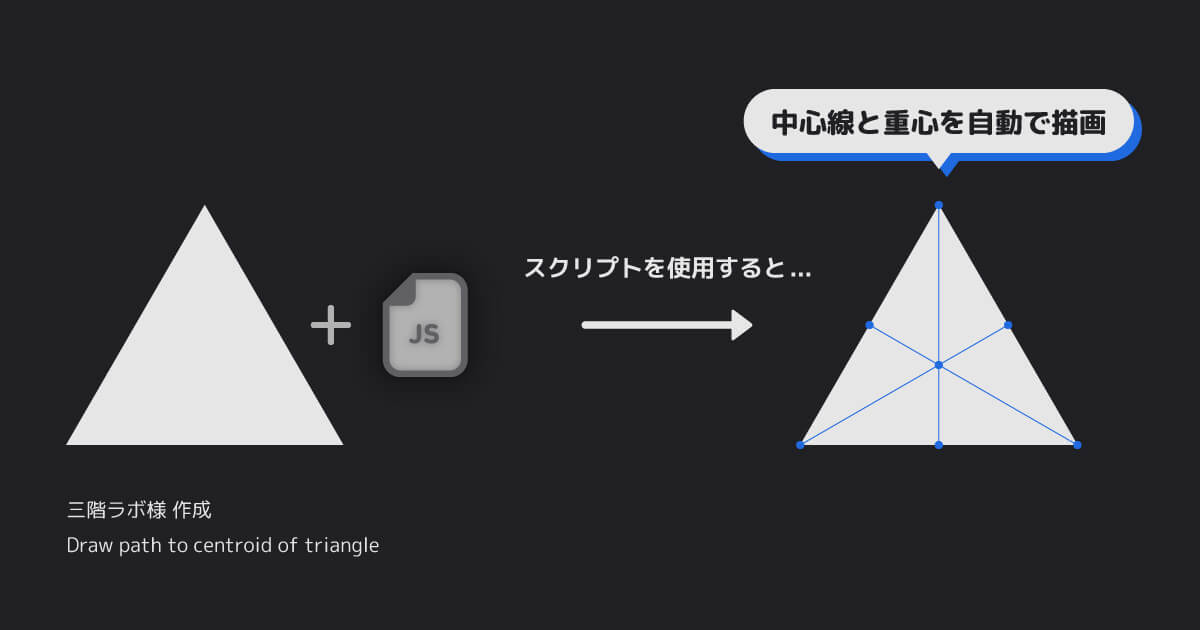
試しに三階ラボ様が作成されたDraw path to centroid of triangleというスクリプトを利用してみると、以下のような挙動に。

うん。便利ですね。
これを知らずに、わざわざパネルやメニューからポチポチ操作していたと思うと、なかなか切ないものがこみ上げてきます。
このようにIllustrator単体では(簡単に)実現できない機能を、プログラミングで望む通りに追加できるのがスクリプトです。
オススメのスクリプト
ただでさえIllustrator自体難しいのに、その上プログラミングですって?
そうお考えのあなた、気持ちは痛い程わかります。
ですが世の中には、まるで神様なんじゃないか、と思わせる素晴らしき人々がいらっしゃることを忘れてはなりません。
先ほどチラッと紹介させていただいた通り、なんと自作されたスクリプトをWEB上で公開してくださる方がいるのです。
そんな尊敬すべき方々が作成された数多くのスクリプトの中から、私がデザイン作業時にもはや必須と考えるオススメスクリプトを紹介させてください。
オブジェクトを整列
いや、整列パネルがあるじゃない。なんてお考えの方もいらっしゃるかと思いますが、これ、めちゃくちゃ便利です。
もちろん基本的な整列自体は、整列パネルからの操作で事足ります。
こちらのスクリプトが輝くのはテキストオブジェクトが関わる整列なんです。
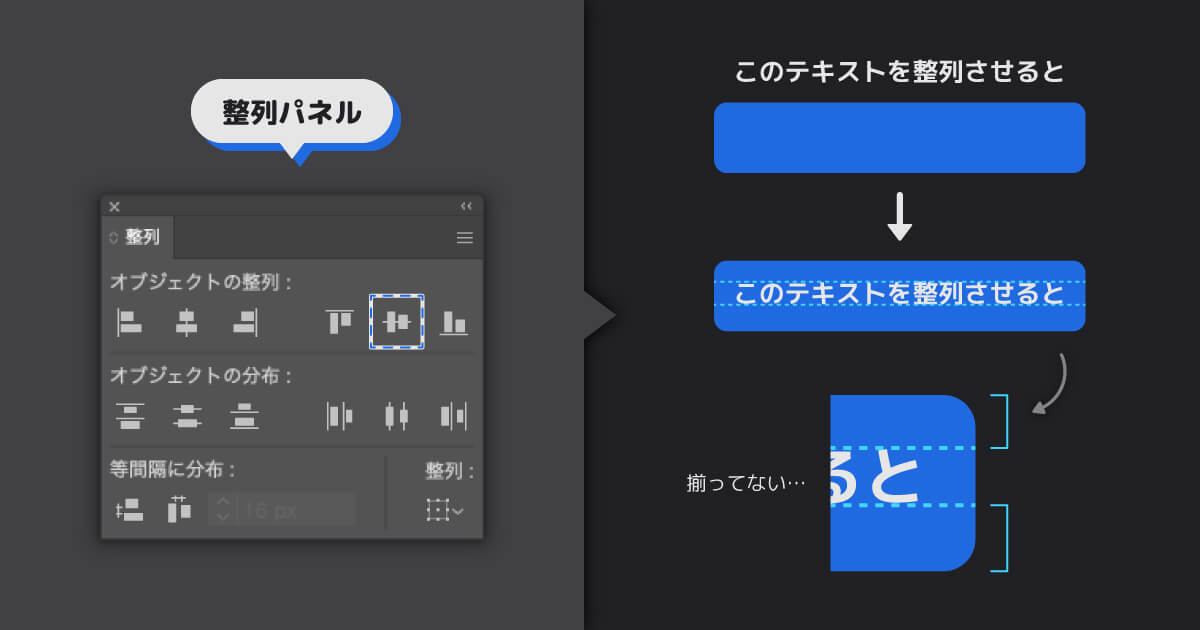
まずは整列パネルでテキストオブジェクトを整列させるとどうなるかを見てみましょう。

お分かりいただけましたでしょうか。
そうです。テキストオブジェクトは通常、見た目通りの中央揃えにはなりません。
テキストをアウトライン化し、通常オブジェクトに変換すれば中央揃えにすることも可能です。
ですが、それでは後々テキストを打ち替えることができないので、かなり不便ですよね。
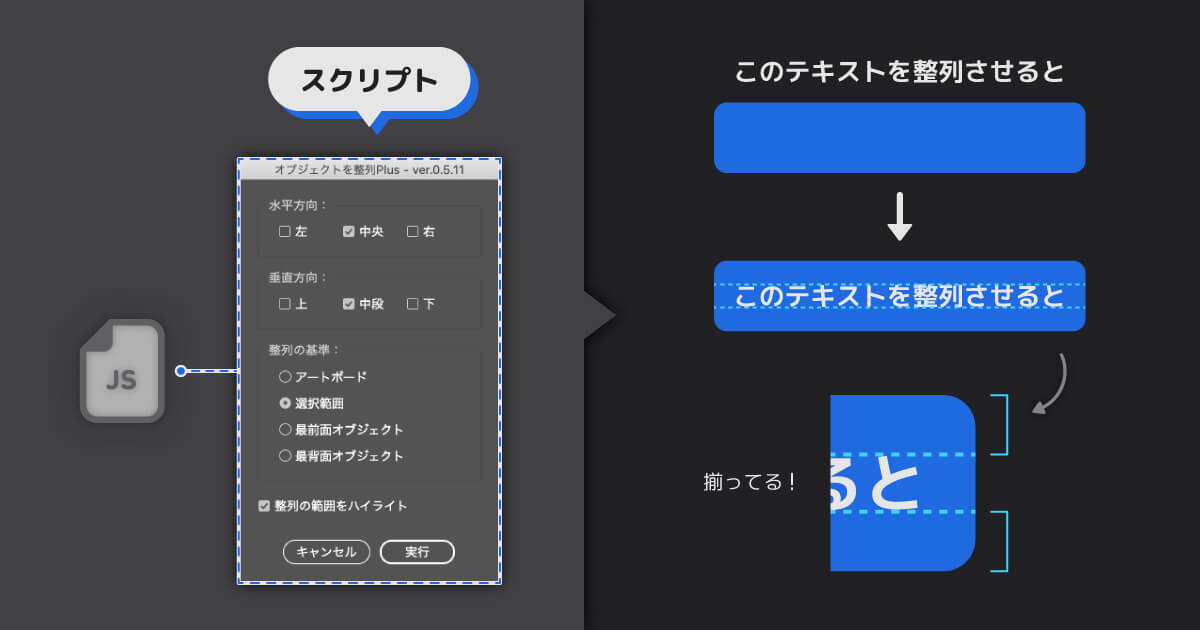
では、実際にスクリプトで整列させてみましょう。

はい、常用確定です。
要は見た目合わせで揃えてくれるスクリプトなんですね。これは便利です。
注意点としては、オブジェクトをダブルクリックすることで作動する編集モードでは、スクリプトを実行できないという仕様があります。
例えばグループ化されたオブジェクトは、グループを保持したまま整列させることはできません。
その際は一度グループを解除する必要があります。
(2020.9.3 追記)Illustrator最新版(バージョン24.3)にて、こちらのスクリプトを使用するとIllustratorが強制終了する現象が見受けられます。詳しい状況がわかりましたら、改めてご報告いたします。
(2020.11.27 追記)ご報告が遅くなりまして申し訳ございません。上記の現象に関して、作者様がgithubにて改善版を公開しております。
Illustrator2021(バージョン25.0)にて稼働することを確認しました。本当に頭が下がります。
リンク:https://graphicartsunit.tumblr.com/post/156411372774/align-objects-plus
サイズ指定で大きさを揃える(縦横比固定)
これもかなり便利ですね。当然常用です。
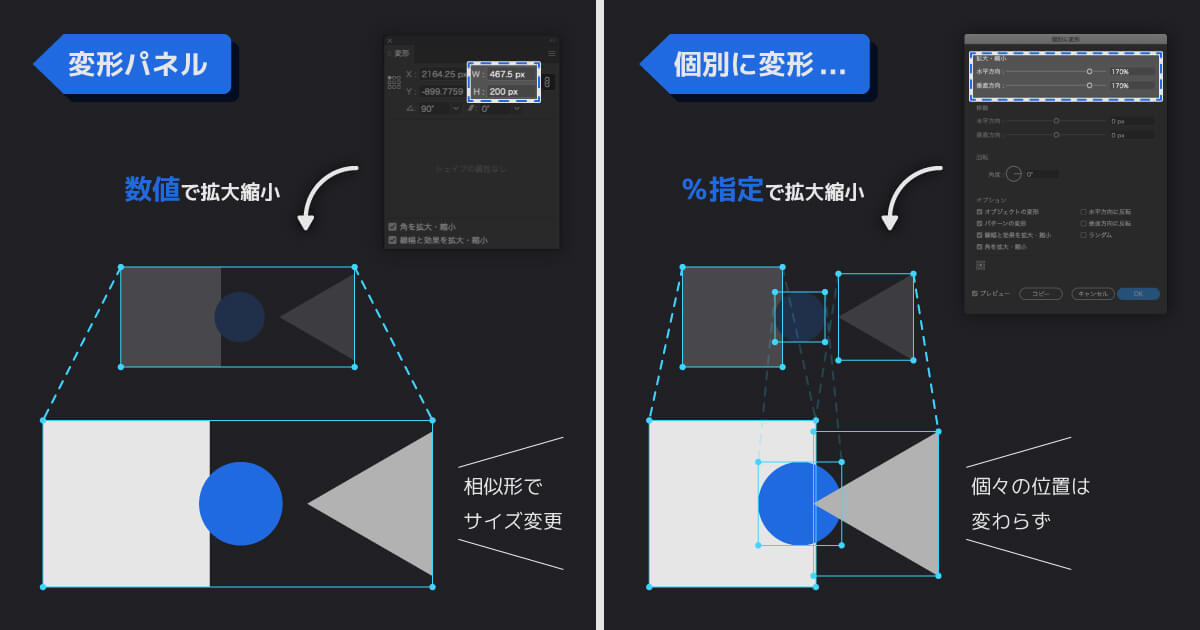
複数のオブジェクトを一括でサイズ変更する場合、一般的には変形パネルか個別に変形…から行うと思います。
ですが、変形パネルの場合は最もサイズの大きいオブジェクトのサイズに合わせて拡大縮小されます。
また、個別に変形…は%指定での拡大縮小となります。
こんなふうに。

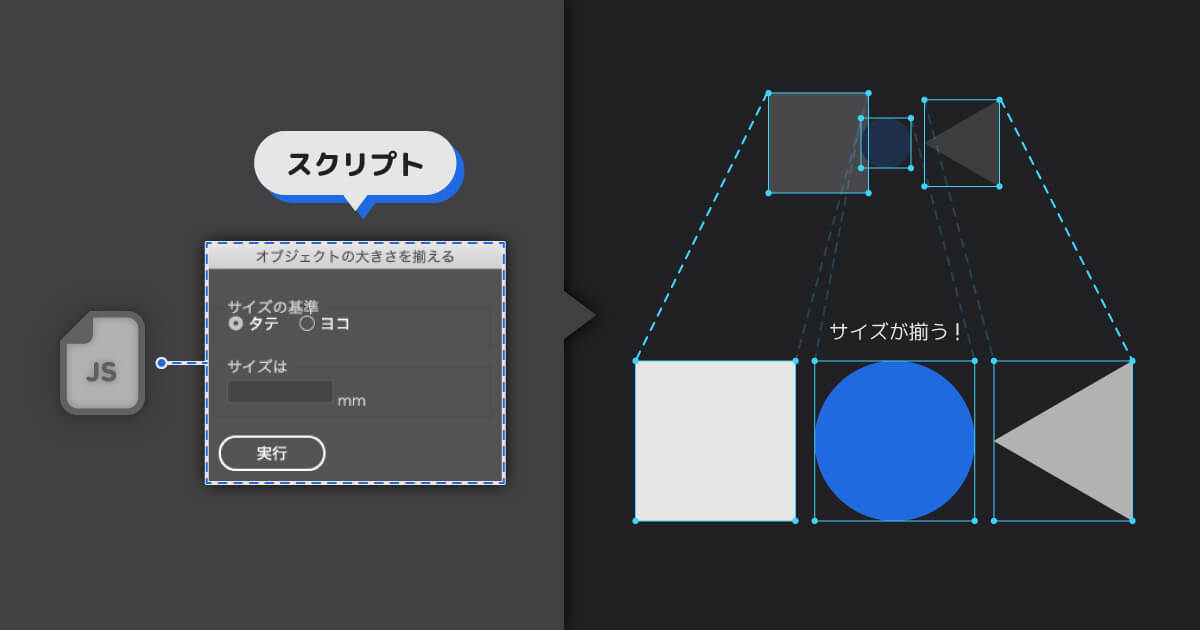
では、こちらのスクリプトを実行するとどうなるか。

お察しの通り、選択したすべてのオブジェクトを、指定したサイズで揃えてくれます。
個別に作成したアイコンや各種写真素材などを、一度にサイズ統一する際に重宝しますね。
※オブジェクトの位置は「個別に変形…」同様、変更されません。
リンク:http://sun-nya.com/?p=19
ちなみにこちらのスクリプトですが、画像の通りmm指定となっております。
pxでも使えたらな……。と電子の海を彷徨っていたところ、まさにそれを実行されている方がいらっしいました。
ご興味がおありの方は、下記リンクより詳細をご確認くださいませ。
テキストばらしAI
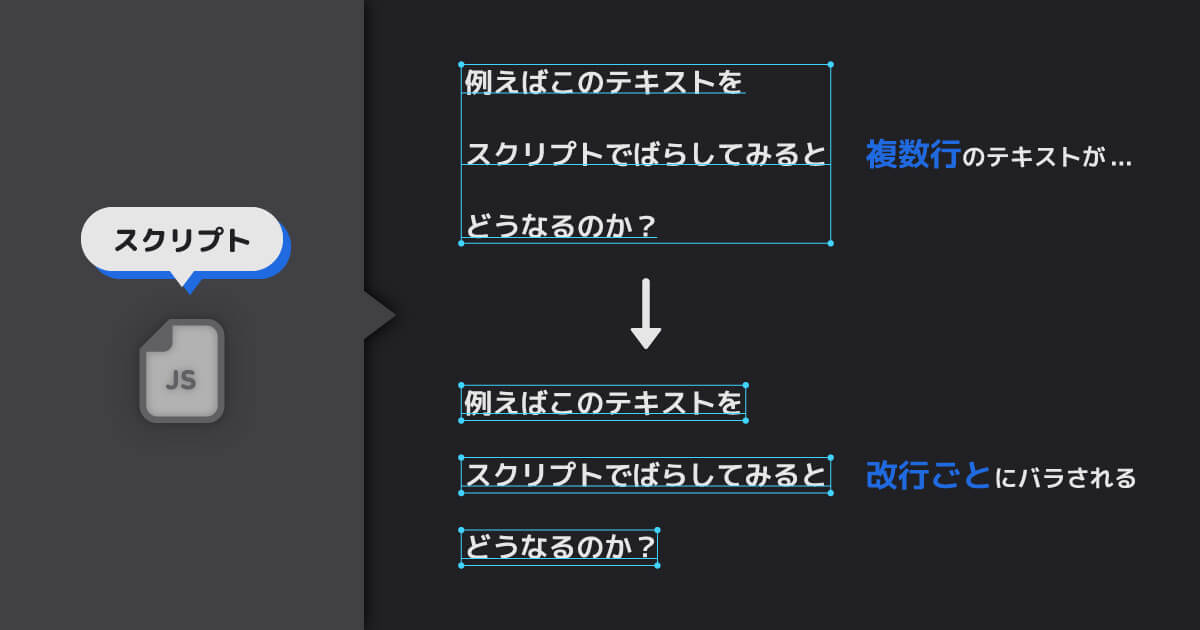
こちらはテキストオブジェクトを調整するスクリプトです。
名前だけだと機能が想像し辛いかもしれませんので、早速実行してみましょう。

そうです。複数行のテキストを改行ごとに分割してくれます。
エクセルのリストをすべてコピペして、それぞれバラしてテキスト化したい、といった場合などに活躍しますね。
テキスト情報を先方から提供してもらい、それをデザインに反映する。といったクライアントワークではありがちな場面で頻繁にお世話になるスクリプトです。
リンク:https://www.tactsystem.co.jp/applescript/illustrator07.html
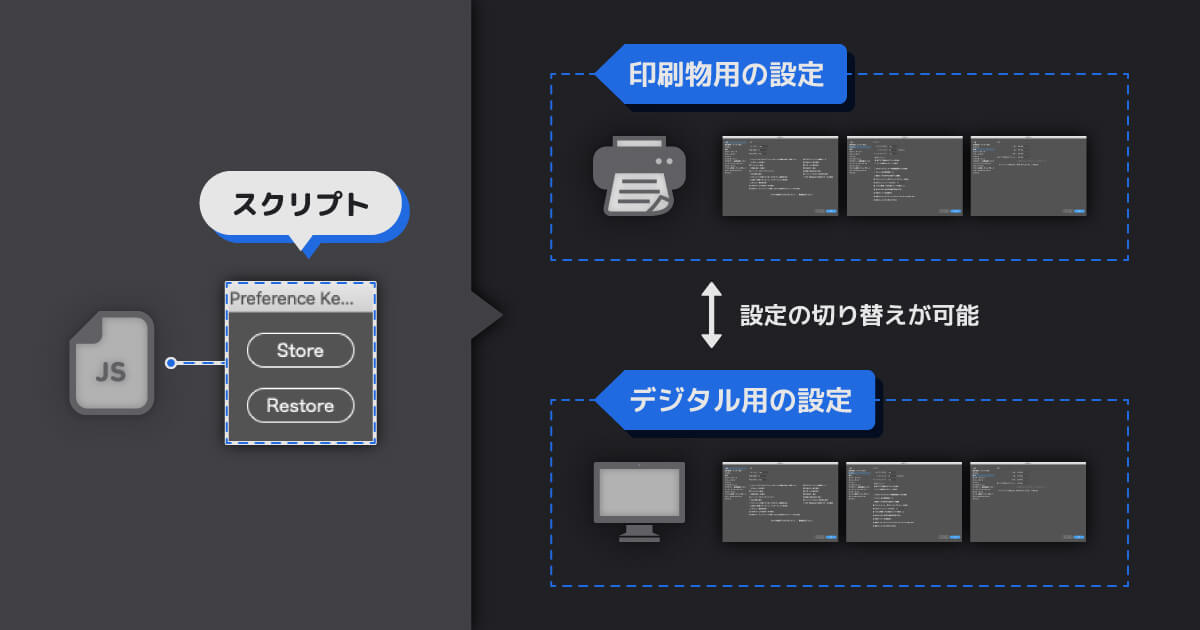
環境設定の切り替え
こちらはIllustratorの環境設定を保存し、それを切り替えることができるスクリプトになります。
Illustrator解説記事の初回で触れた通り、各媒体の仕様上、Illustratorの作業環境は印刷物かデジタル画像かで切り替える必要があります。
特に重要なのが単位なのですが、こちらのスクリプトを導入することで素早く切り替えることが可能となります。

ただし、こちらはIllustratorの仕様なのかバグなのか……。各種パネルの単位表示が上手く切り替わってくれません。
環境設定から直接単位を変えることで、ちゃんと切り替わってくれるのですが、少し手間がかかってしまいますね……。
とはいえ、他にも切り替えるべき項目は多々あるので、これだけでも相当な時短になると思います。キー入力の移動量なんかはすんなり切り替わってくれますし。
ちなみに、この仕様を考慮していくつか調べてみましたが、Keyboard Maestroなどで直接単位を変更する手順を組み込むことで解決できそうです。
が、私はまだKeyboard Maestroの導入を検討中でして……。導入した際は、改めて記事化しようかと思います。
リンク:https://github.com/ten-A/Extend_Script_experimentals/blob/master/preferencesKeeper.jsx
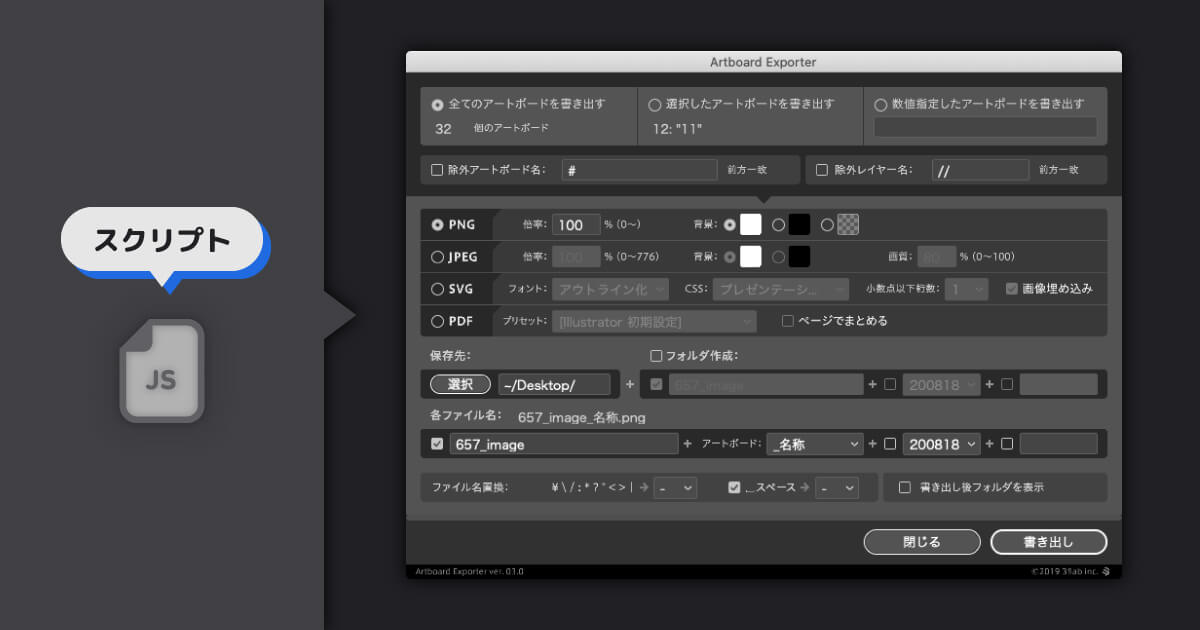
Artboard Exporter
私の案件状況だと、ぶっちぎりで使用頻度が高いスクリプトNo.1です。
このスクリプトを導入することで、アートボードの画像書き出しを通常より詳細な設定で実行することが可能になります。
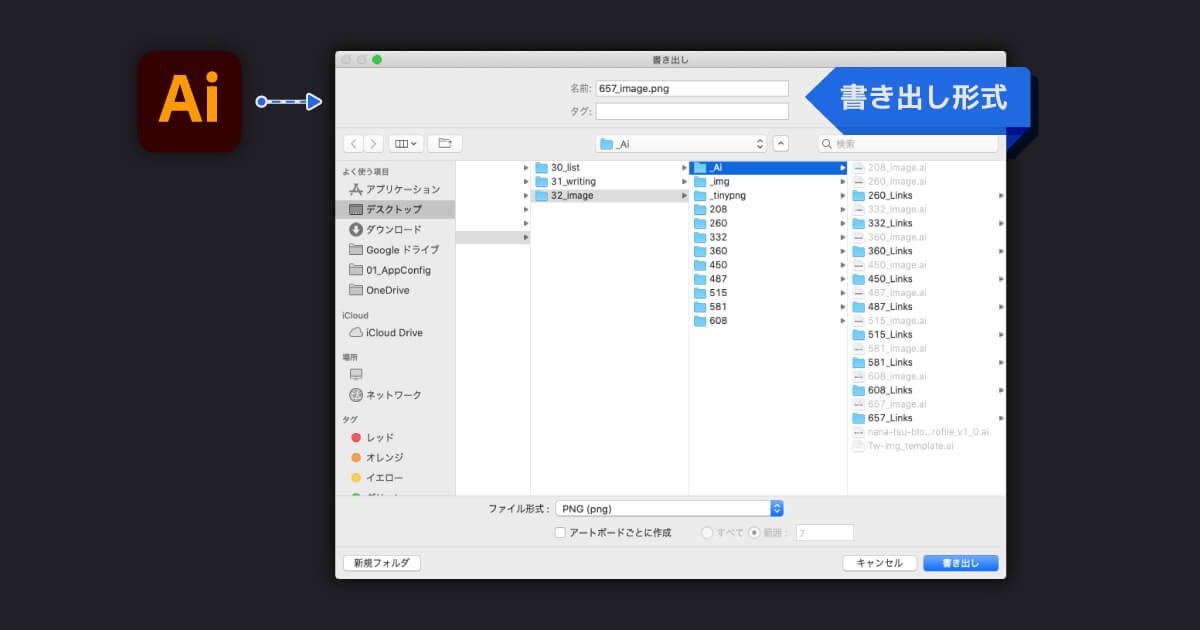
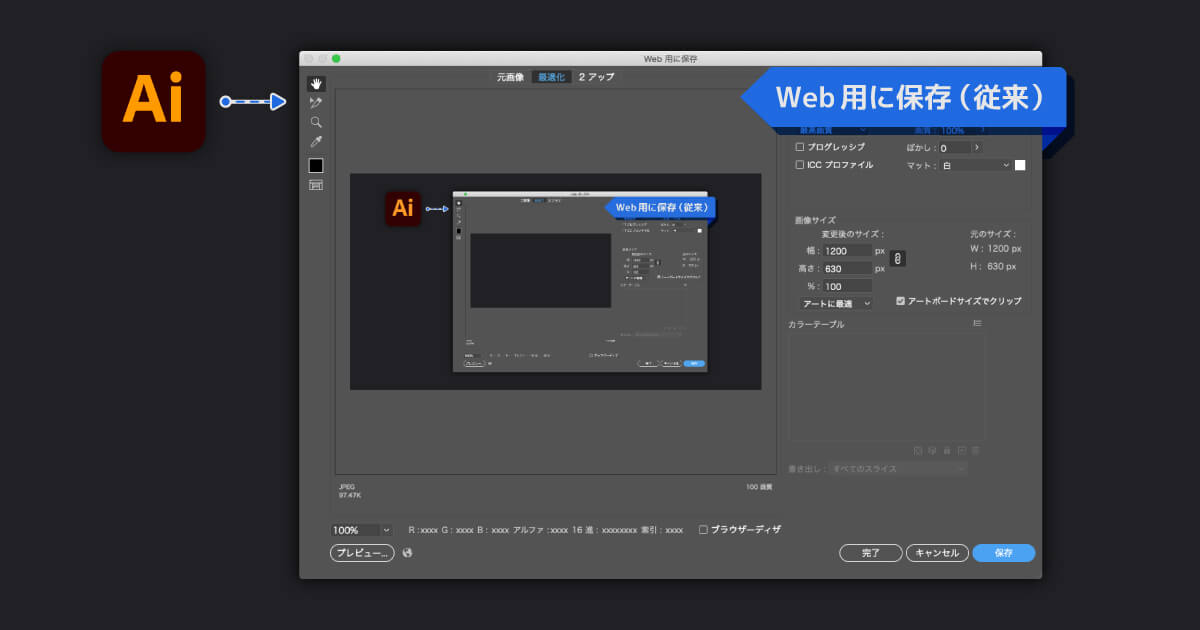
Illustratorの画像書き出し方法はスクリーン用に書き出し…、書き出し形式…、Web用に保存(従来)…の3つがあります。
それぞれの書き出し設定画面は以下の通りです。



どの方法もある程度の設定が可能ですが、私が一番使用するWeb用に保存(従来)…では一度にすべてのアートボードを書き出すことができません。
スクリーン用に書き出し…も便利なのですが、ポチポチいじる項目が多くて割と手間に感じます。
ですが、こちらのスクリプトを使用することで、以下の設定項目で書き出し可能となります。

ファイル名の設定を自動処理で行いつつ、一括でアートボードを書き出すことができるので、かなりの時短になります。正直、これなしでデザイン作業を行うのは、もはや苦痛と感じる領域ですね……。
WEB系の案件だと記事掲載画像やSNS関連の画像など、複数画像を一編に用意することが多いので、非常にお世話になっています。バナー広告なんかは特に恩恵を受けております。
リンク:https://onthehead.com/ais/export001/
スクリプトの使い方
ここまでお疲れ様でした。
まずは使用頻度が高く、非常に便利なスクリプトを、ある程度厳選して紹介させていただきました。
あ、こんな便利なことができるんだ。なんて思ってもらえれば幸いです。
その興味関心こそがIllustratorをもっと快適に使いこなすための近道になると思います。
それでは実際に、これらのスクリプトをIllustratorで使用するための方法を解説していきます。
スクリプトを実行する
まずは最もスタンダードな使用方法です。
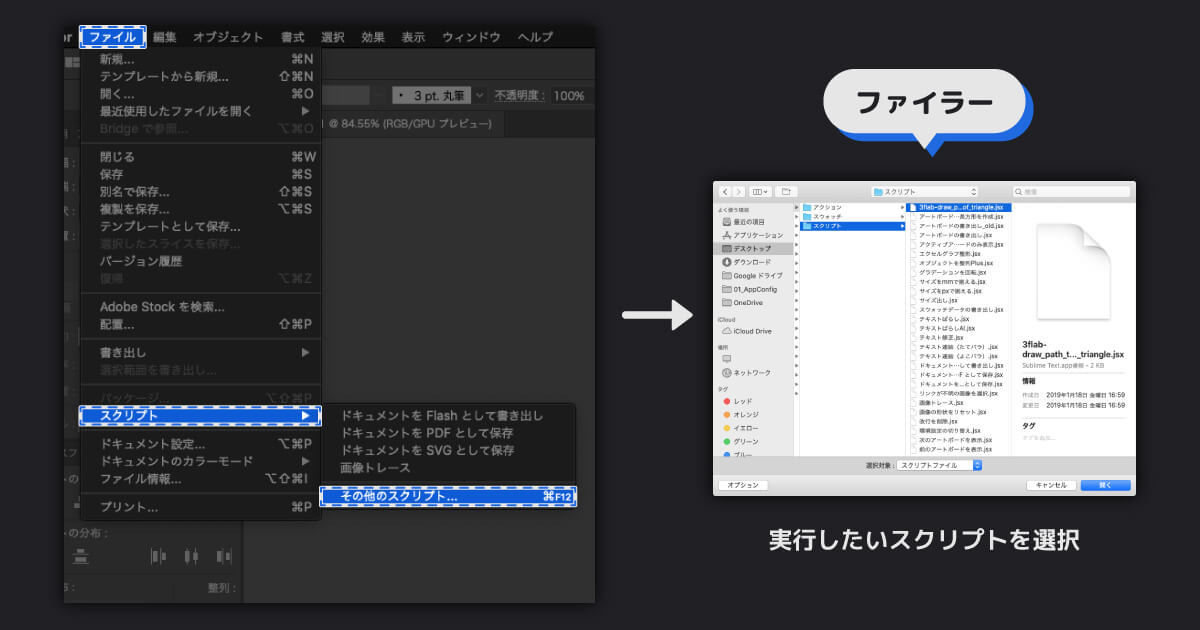
メニューバーのファイルからスクリプト、その他のスクリプト…を選択してください。
するとファイラーが表示されると思いますので、実行したいスクリプトを選択し、開くことで処理が実行されます。

スクリプトをメニューに登録する
次は少し踏み込んで、Illustratorのメニューにスクリプトを登録してみましょう。
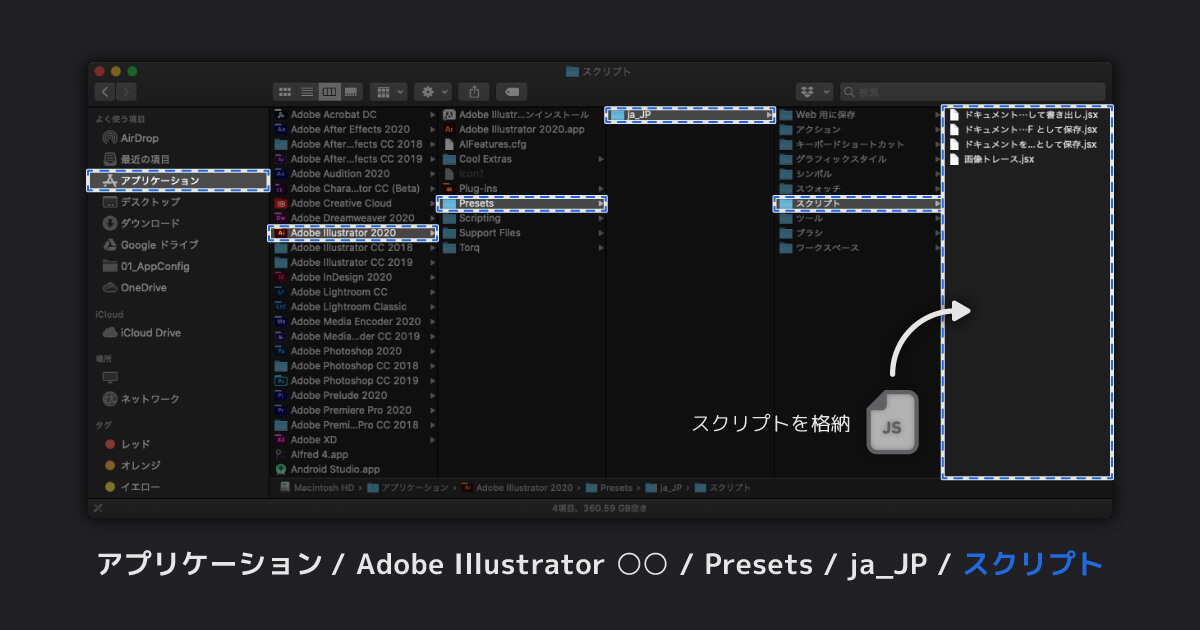
実行したいスクリプトファイルを、アプリケーションフォルダ内のAdobe Illustratorフォルダに格納することで登録可能となります。
ただし、格納する場所はAdobe Illustratorフォルダ内のPresets/ja_JP/スクリプト内となっております。

上記フォルダ内にスクリプトファイルを格納することで……。

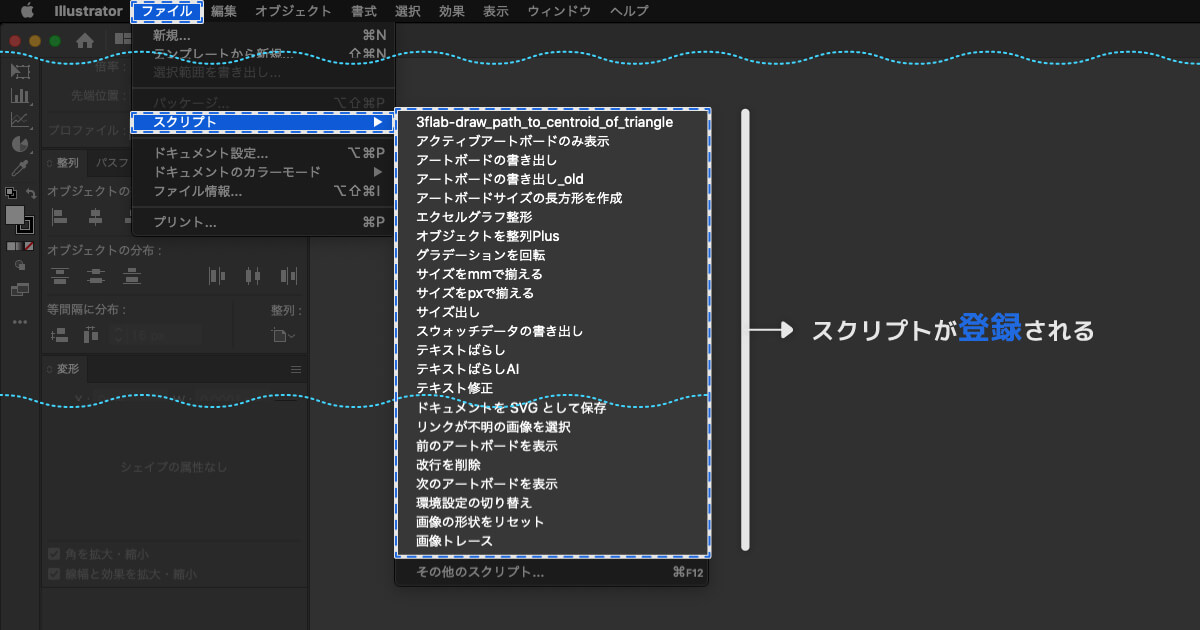
メニューバーのスクリプト内に、格納したスクリプトが表示されているかと思います。
こちらのメニューから各スクリプトが実行可能となります。
スクリプトにショーカットキーを登録する
最後にななつろぐが最もオススメするスクリプトの使用方法です。
実はこれだけ便利なスクリプトですが、Illustratorの純正機能ではありませんので、ショートカットキーの登録ができません。
ですが、やはりこの世は捨てたもんじゃありません。
スクリプトにショートカットキーを設定する方法を提供してくれた方々がおわします。感謝しかありません。拝み倒したいです。
それでは早速ご紹介。

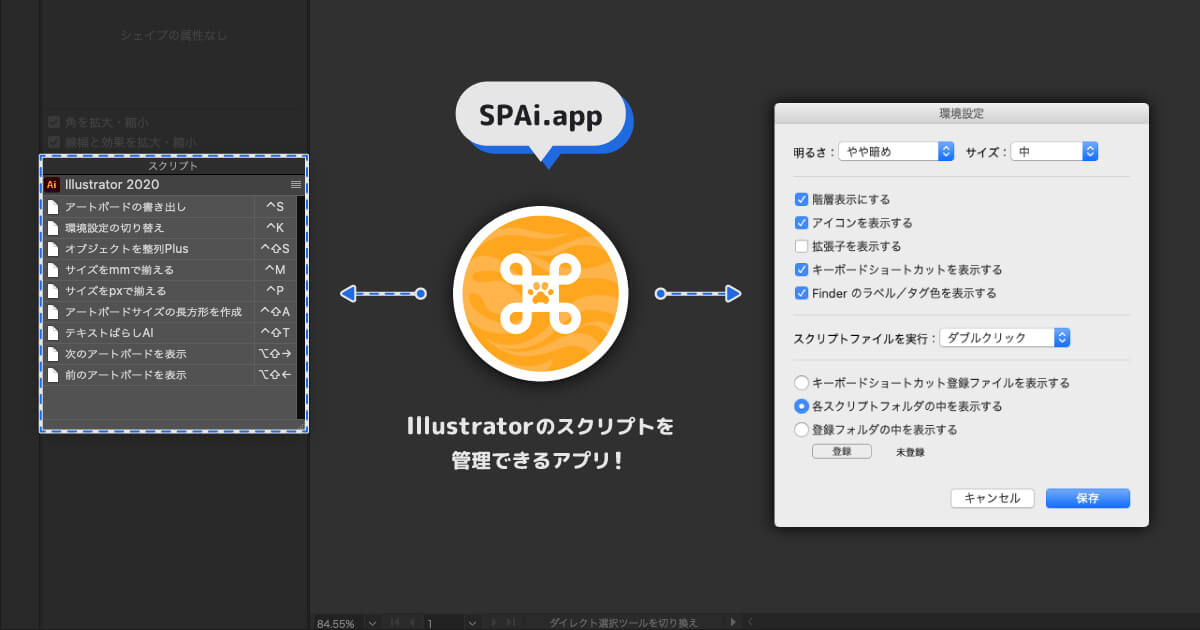
はい、Illustratorのスクリプトを管理するために生まれたアプリケーション、SPAiです。
もう手放せません。これを導入する前と後では、作業効率が段違いです。
私もパネルですが何か? と言わんばかりの奥ゆかしいウィンドウが、Illustratorがアクティブ時のみ表示されるようになります。
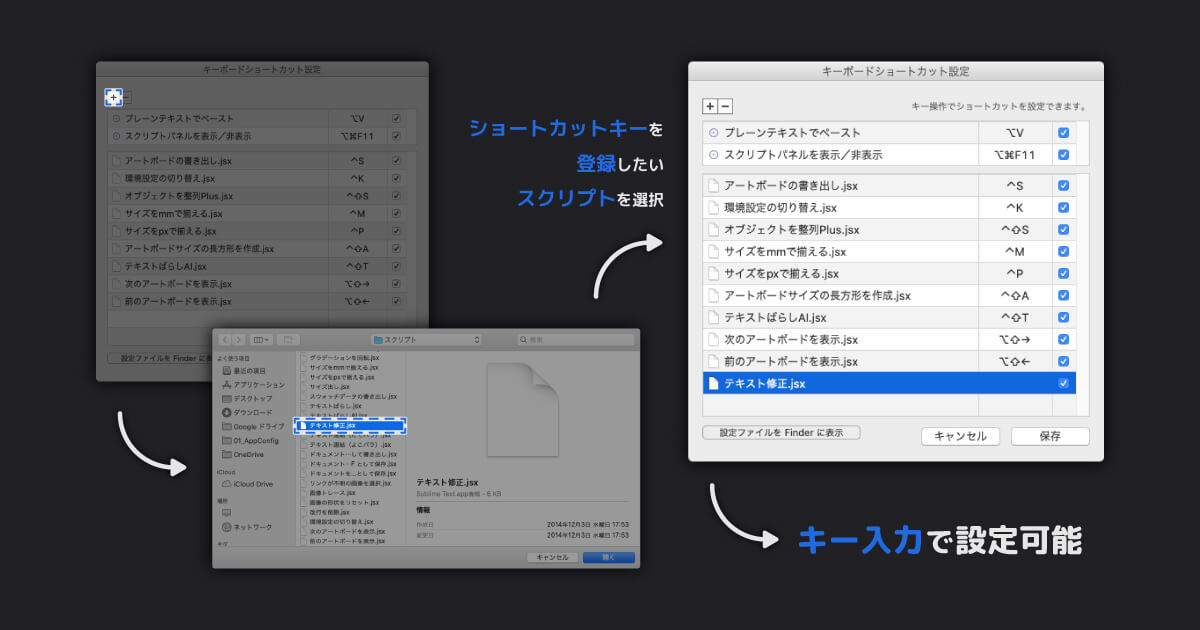
こちらのウィンドウからスクリプトを選択し、ダブルクリックすることで実行することもできますし、各スクリプトにショートカットキーを登録することも可能です。

ちなみに、初期状態ではPresets内のスクリプトフォルダを参照して、一覧を表示しているはずです。もちろん自分で参照するフォルダを選択することもできちゃいます。
ただし、こちらはmacOSのみ対応のアプリとなっております……。
Windowsでも同様のアプリを様々な方が作成されているかと思いますので、ご興味がある方は一度探してみることをオススメします。
リンク:https://tama-san.com/spai/
最後に
ここまでお付き合いいただき、ありがとうございます。
【応用の巻】第一回ということで、Illustratorのスクリプトに関して解説させていただきました。
Illustratorに慣れた人ほど、めっちゃ便利じゃん! と感じる機能ばかりかと思います。
ご紹介させていただいたスクリプト以外にも、実に様々なスクリプトが公開されております。
特にテキスト関連のスクリプトは数が多く、まさにかゆいところに手が届くものばかりです。
今回は私が常用するスクリプトを厳選させていただきましたので、ピンポイントな場面で使えるスクリプトも、今後別記事として紹介していければと思います。
また、ようやっとななつろぐのIllustrator作業環境をまとめきることができましたので、次回以降は〜WEBデザイン編〜や〜映像制作編〜など、特定ジャンルでIllustratorをもっと快適に使いこなすTIPSをまとめていこうかと考えております。
1年以上の期間を空けて、ついに映像制作編を公開できました!
驚きのペースです。よろしければこちらもご参照くださいませ。
引き続き、お付き合いいただけますと幸いです。
以上になります。
今後とも、どうぞよろしくお願いいたします。
ななつ